今回は、kintoneのアクションボタンをトリガーにして何かをするカスタマイズです。
記事を書こうと思い立ったきっかけはこちらのツイートでした👀✨✨
なるほどー!!!便利!!!
location.href から、keyもvalueも持ってこれないかなーと探してみた結果、いい感じのやり方を見つけたので紹介したいと思います👀✨✨
アプリの準備
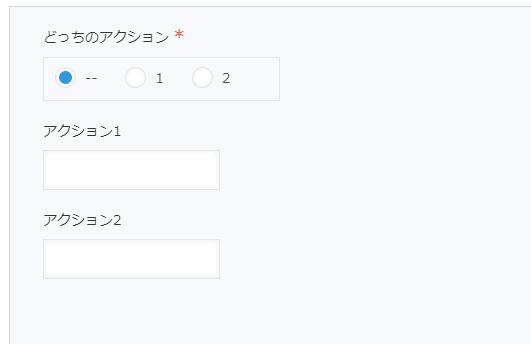
フォームの設定
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| ラジオボタン | どっちのアクション | --(初期値), 1, 2 |
| 文字列(1行) | アクション1 | |
| 文字列(1行) | アクション2 |
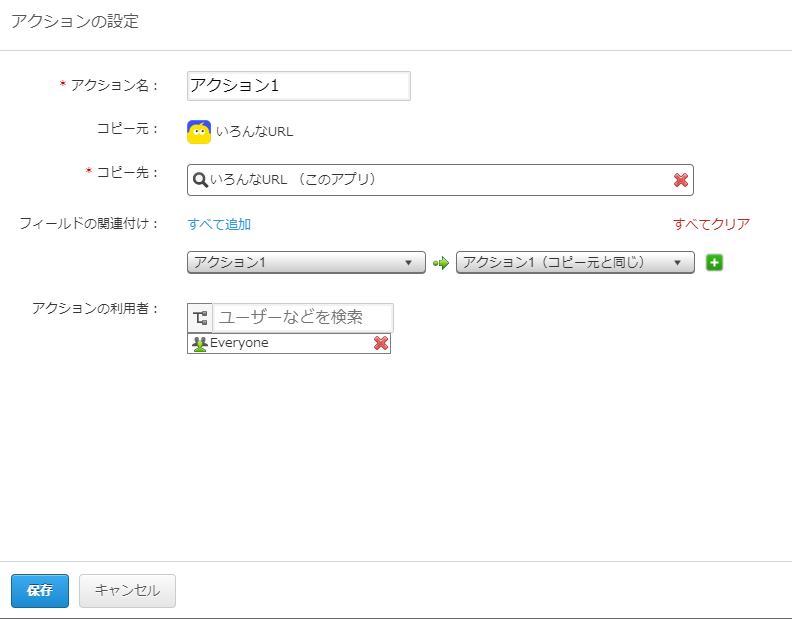
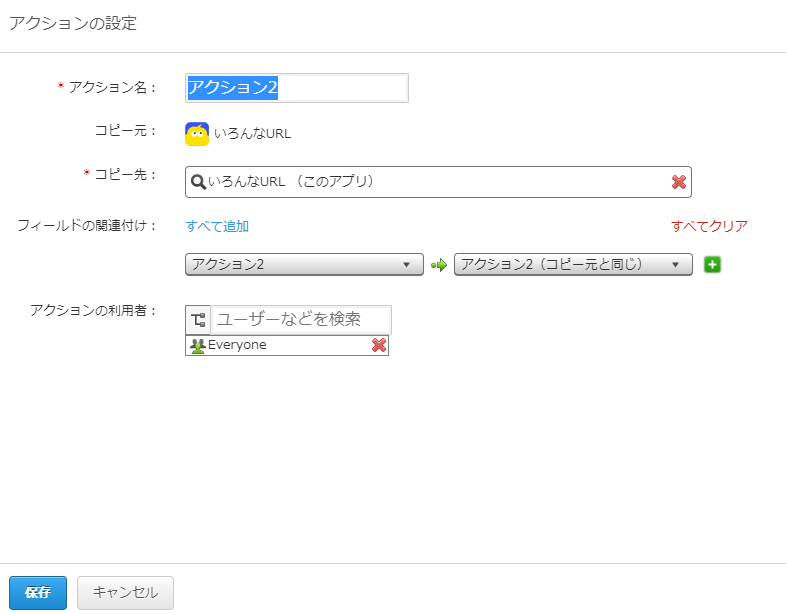
アクションの設定
アクションを2つ作成します。
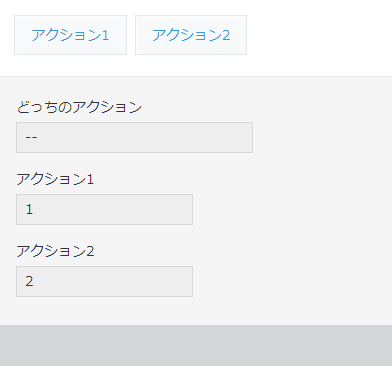
値を入力しておく
| フィールドコード | 値 |
|---|---|
| どっちのアクション | -- |
| アクション1 | 1 |
| アクション2 | 2 |
アクション1ボタンをクリックしてURLを確認する
アクション1ボタンで新しいタブが生成されると、そのURLが
https://【サブドメイン】.cybozu.com/k/【アプリID】/edit?action=【アクションID】&app=【アプリID】&record=【元のレコード番号】
のようになるので、アクションIDを控えておきます。
私の環境で言うと、↓アクション1のIDは5527682となります。

やりたいこと
アクション機能、テキストボックスにコピーすることはできるのですが
新規に値を入力するということはできません。
今回はカスタマイズでラジオボタンにどちらのアクションが選ばれたかを入力してみたいと思います。
JavaScript
レコード追加のイベントでこんな感じにコードを書きます。
(アクションが3つ以上になったらswitch文使うなどそこは工夫してね👀)
// レコード新規登録
kintone.events.on(["app.record.create.show"], (event) => {
// URLからパラメータ部分を取得する
const params = new URLSearchParams(location.search);
if (params.has("action")) { // actionというパラメータを持っていたら
// paramからgetしたアクションIDが、アクション1のアクションIDなら
if (params.get("action") === "【アクション1のアクションID】") {
// ラジオボタンでアクション1を選択する
event.record.どっちのアクション.value = "1";
} else {
// ラジオボタンでアクション2を選択する
event.record.どっちのアクション.value = "2";
}
}
return event;
});
こんな動きになります
試してみてね!
まとめ
そしてそして実は、こんな小難しいことしなくても、
location.href.includes("action=5527682")
で良さそうだということを教えて下さいました👀!!!
みくさん、イシイケンタロウさん、ありがとうございました✨✨