kintoneのプラグインを作ってみましょう!
環境は windows10 + VSCode です。
windows11 でもできるのかな👀(試してない)
今回は create-plugin と webpack-plugin-kintone-plugin を使って、
create-plugin で作成されるサンプルプラグインをビルドして、アップロードしてみました。
※以下のページを参考に手順をまとめてみました。
- create-pluginを使ってプラグインの雛形を作成しよう!
- webpack-plugin-kintone-pluginを使ってプラグインファイルをパッケージングしよう!
- (Qiita)webpackを利用するkintoneプラグイン開発の流れ
プラグイン作成の手順
プラグイン作成~アップロードの手順はざっくりこんな感じです。
- プラグイン作成用のディレクトリ(フォルダー)を準備しておく
- create-pluginをインストールする(グローバルインストール。初回だけ)
- プラグイン用のプロジェクトを作る
- プロジェクトにwebpack-plugin-kintone-pluginインストールする
- webpack.config.jsつくる
- manifest.jsonを編集する
- package.jsonを編集する
- プラグインのアイコンを準備する
- ビルド&アップロード
プラグイン作成用のディレクトリ(フォルダー)を準備しておく
どこでもいいのですが、プラグイン作成用のディレクトリを作っておきましょう。
ディレクトリ名は kintonePlugin としてみました。

PowerShellなどでカレントディレクトリをkintonePluginに移動しておきましょう。
cd kintonePlugin
create-pluginをインストールする(グローバルインストール。初回だけ)
create-pluginをインストールします。
「kintoneプラグインの雛形を作成することができるCLIツール」です。
グローバルインストールするので、最初の1回だけでOK。
今後プラグインを作成する時にはこの手順は飛ばします。
(create-plugin自体のアップデートはお忘れなく)
npm install -g @kintone/create-plugin
プラグイン用のプロジェクトを作る
sample というプラグインを作ってみましょう。
create-kintone-plugin sample
このコマンドを実行すると↓のように対話型でサンプルプロジェクトが作成されます。
kintoneプラグインのプロジェクトを作成するために、いくつかの質問に答えてください :)
では、はじめましょう!
? プラグインの英語名を入力してください [1-64文字] sample
? プラグインの説明を入力してください [1-200文字] sample
? 日本語をサポートしますか? Yes
? プラグインの日本語名を入力してください [1-64文字] (省略可) さんぷる
? プラグインの日本語の説明を入力してください [1-200文字] (省略可) さんぷる
? 中国語をサポートしますか? No
? プラグインの英語のWebサイトURLを入力してください (省略可)
? プラグインの日本語のWebサイトURLを入力してください (省略可)
? モバイルページをサポートしますか? Yes
? @kintone/plugin-uploaderを使いますか? Yes
少し待つとこんな感じで作成できましたよ~!と表示されます。
Success! Created sample at sample
npm start
ファイルの変更を監視してプラグインのzipを自動的に作成するプロセスを起動します
その後、@kintone/plugin-uploaderにより、プラグインのzipは自動的にアップロードされます
npm run build
プラグインのzipを作成します
npm run lint
ESLintを使ってJavaScriptのソースコードをチェックします
まずは次のコマンドを実行してください
その後、あなたのkintone環境の情報を入力してください
cd sample
npm start
kintoneプラグイン開発をはじめましょう!
開発に関する情報はcybozu developer network:
https://developer.cybozu.io
sample ディレクトリが作成されるので、カレントディレクトリを移動しておきます。
cd sample
webpack-plugin-kintone-pluginインストール
公式ページによると
webpack と一緒に plugin-packer を動かすための CLI ツールです
webpack を使ってプラグインファイルをパッケージングしたい人向けのツールとなります。
webpackで色々とまとめたい時にきっと便利。
というわけでやってみましょう。
今 sample ディレクトリにいることを確認して、webpack-plugin-kintone-plugin と webpack 、webpack-cli をインストールします。
※sample ディレクトリ内の、node_modules にインストールされます。
npm install --save-dev @kintone/webpack-plugin-kintone-plugin webpack webpack-cli
webpack.config.jsを作成する
sample ディレクトリ直下にwebpack.config.jsというファイル名のファイルを作成します。
PowerShellでやるならこんな感じ。
New-Item webpack.config.js
webpack.config.js はこんな風に書きましょう。
const path = require("path");
const KintonePlugin = require("@kintone/webpack-plugin-kintone-plugin");
module.exports = {
mode: "development",
entry: {
desktop: "./src/js/desktop.js", // PC用のプラグインのコード
mobile: "./src/js/mobile.js", // スマホ用にプラグインを作らない場合は削除
config: "./src/js/config.js", // プラグイン設定用のjs
},
output: { // webpackでギュッとなったjsファイルは、src > js > distに入るよ~!
path: path.resolve(__dirname, "src", "js", "dist"),
filename: "[name].js",
},
plugins: [
new KintonePlugin({
manifestJSONPath: "./src/manifest.json",
privateKeyPath: "./private.ppk",
pluginZipPath: "./dist/plugin.zip", // プラグインのzipファイル(アップロードするファイル)ができる場所
}),
],
};
manifest.json編集
sample ディレクトリの src ディレクトリ内にmanifest.json ファイルがあります。
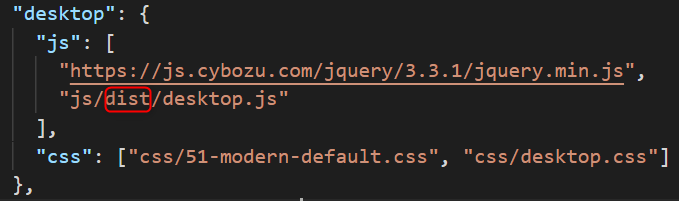
この manifest.json の desktop、config、mobile のjsファイルのパスを変更します。
distをはさむ~
"js/desktop.js" → "js/dist/desktop.js"
"js/config.js" → "js/dist/config.js"
"js/mobile.js" → "js/dist/mobile.js"
webpackでギュッとしたコードは、dist内にあるよー!というのを
manifest.jsonで設定している感じです。
package.json編集
sample ディレクトリ直下にある package.json ファイルの、
scripts の "build": "~~~", を "build": "webpack --mode production", に変更します。
"scripts": {
"start": "node scripts/npm-start.js",
"upload": "kintone-plugin-uploader dist/plugin.zip --watch --waiting-dialog-ms 3000",
"develop": "npm run build -- --watch",
"build": "webpack --mode production",
"lint": "eslint src"
},
プラグインのアイコンを準備する
プラグインのアイコンを準備します。
sample > src > image > icon.png
に置きます。
私は↓↓こんなアイコンを準備しました👀絵心欲しい。
ビルド&アップロード
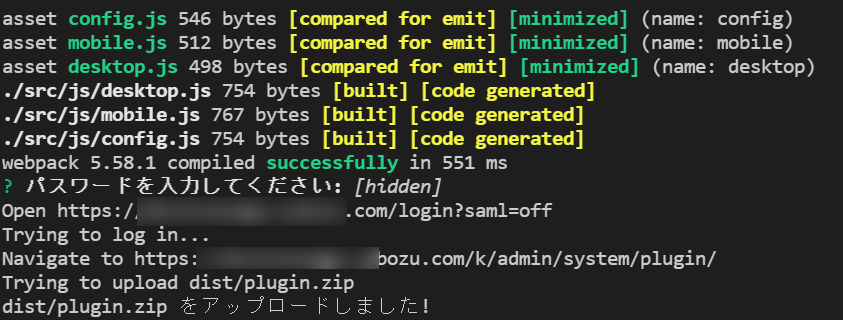
ここまでできたら、npm start しましょう。
npm start
うまくいくとこんな感じでやり取りがあり・・・、アップロードされます。

プラグインを使う
アプリの設定→プラグインから、サンプルを選択して追加しましょう。
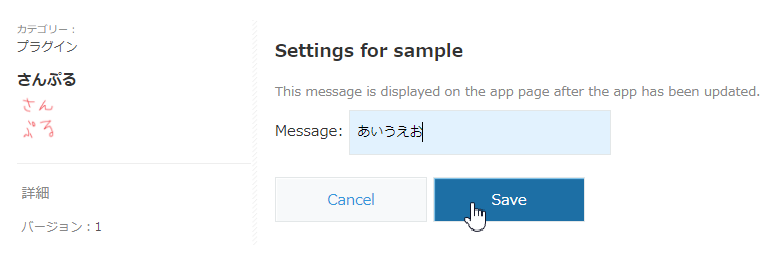
プラグインの設定をします。
「あいうえお」って入れましょう。
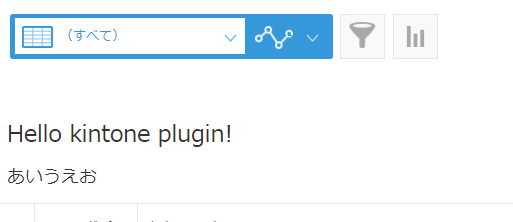
保存してアプリを開いたら・・・
Hello kintone plugin!
あいうえお

やった!プラグイン作成に成功しました!!!
あとは、jsをお好みに変えて、素敵なプラグインを作ってね!👀❤❤