今回はKintone Portal Designer で**サンプルのHTMLの文言変更&コピペするだけでOK!**なカスタマイズをしてみたいと思います。
Kintone Portal Designer の準備
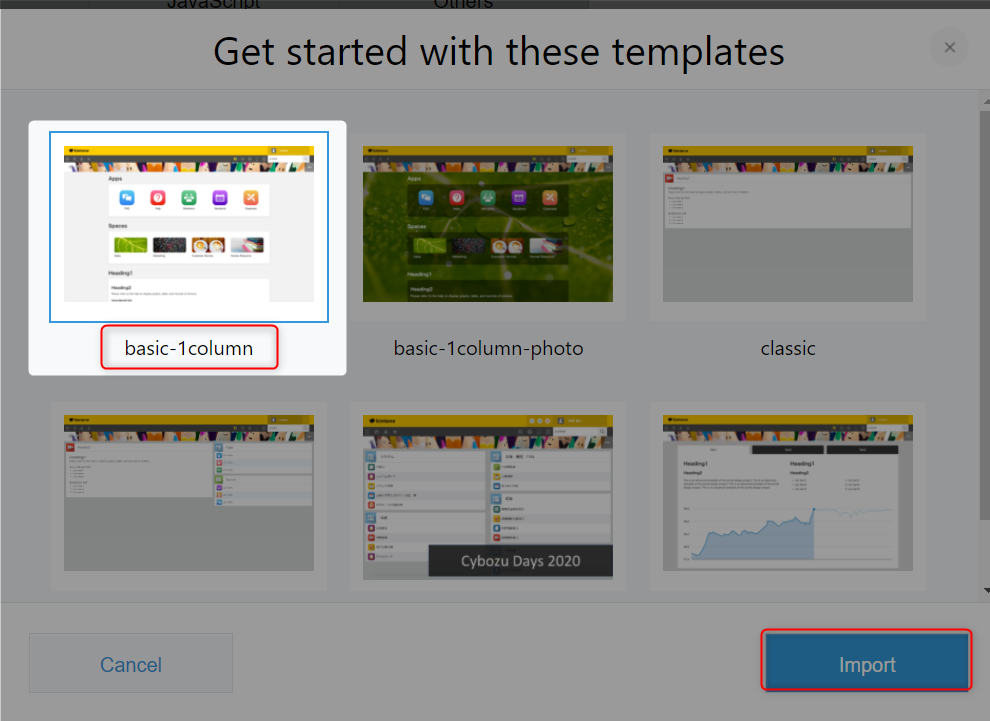
以下リンク先を上から順番にインストールして、「テンプレートを読み込む」のところで「basic-1column」を選択してください。
インポートするとこんなコードが表示されます。
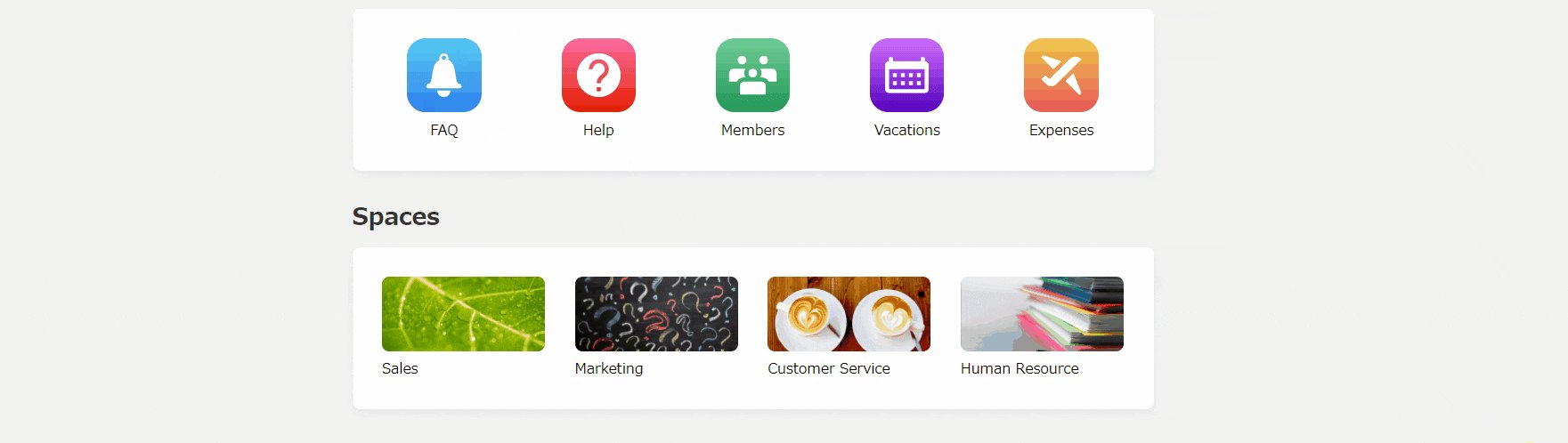
HTMLの構成
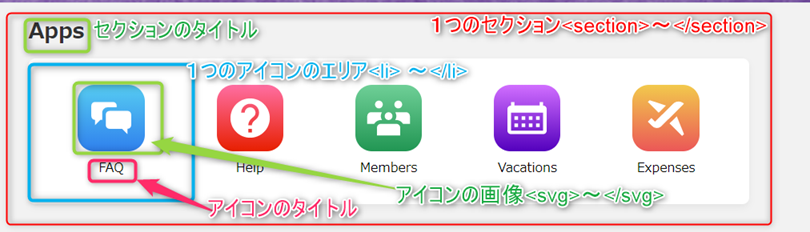
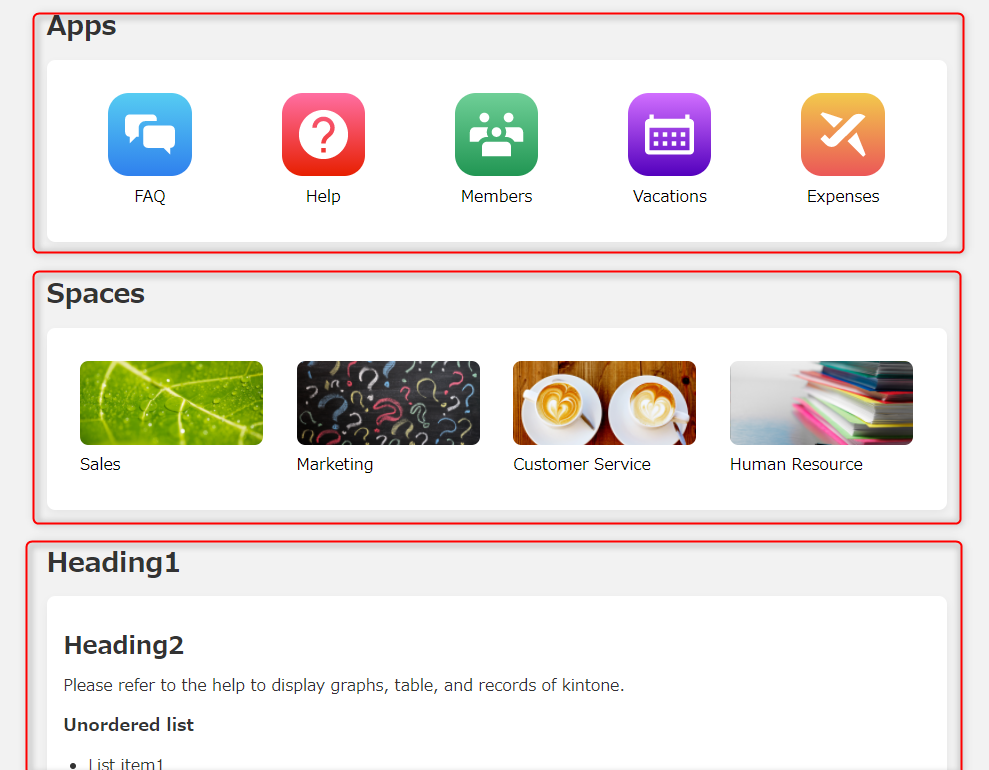
HTMLのコードと、画面はこんなふうに対応しています。
セクション
3つのセクション(Apps、Spaces、Heading1 )があります。
セクションはsectionタグで囲まれている部分です。
<section class="basic-container">
~~セクションの中身~~
</section>
セクションのタイトルは<h3 class="basic-heading1">Apps</h3> のAppsの部分です
<section class="basic-container">
<h3 class="basic-heading1">Apps</h3> ← Appsを変更すればタイトルも変わる
<ul class="basic-appSet">
~~~~~~
</section>
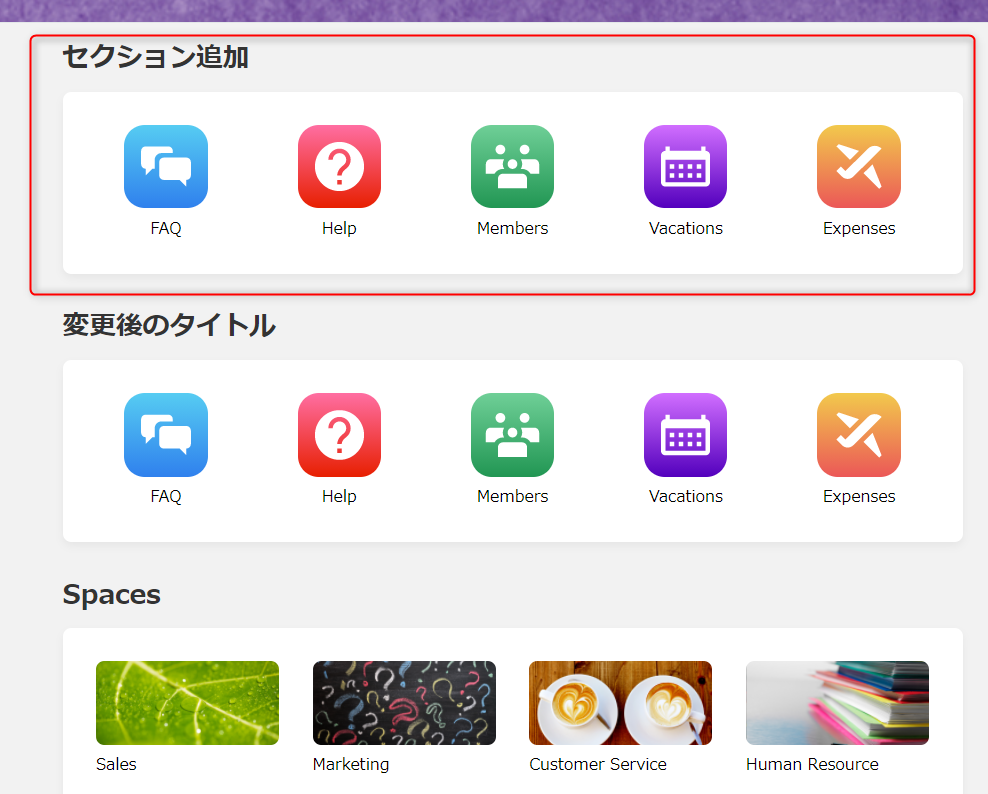
セクションのタイトルを変更するとこのようになります。
<h3 class="basic-heading1">変更後のタイトル</h3>
セクションを増やしたい場合は
<section class="basic-container">~</section> をコピーして
<section>の上か、</section>の下に貼り付けましょう。
「変更後のタイトル」のセクションの上にコピペしてみました。
※コードは折りたたんでいます。

アイコンの変更
アイコン画像
アイコン画像はsvgタグに囲まれている部分です。
使いたいアイコンに対応するsvgタグを↓のサイトからコピーして使います。
使いたいアイコンの隣のリンクをクリックすると、コードが表示されます。

もともとの<svg>タグの部分を消して、コピーしてきたコードを貼り付けます。
↓コピーして貼り付けたばかりのコード
<svg width="26" height="26" viewBox="0 0 26 26" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M20.622 17.4C17.689 17.4 19.668 8.102 15.56 5.616C14.994 5.273 14.999 4.888 15 4.2C15 3.1 13.9 2 12.8 2C11.7 2 10.6 3.1 10.6 4.2C10.601 4.888 10.606 5.273 10.039 5.616C5.932 8.102 7.911 17.4 4.978 17.4C4.438 17.4 4 17.892 4 18.5C4 19.107 4.438 19.6 4.978 19.6H20.622C21.162 19.6 21.6 19.107 21.6 18.5C21.6 17.892 21.162 17.4 20.622 17.4ZM13.9 4.2C13.9 4.808 13.408 5.3 12.8 5.3C12.192 5.3 11.7 4.808 11.7 4.2C11.7 3.592 12.192 3.1 12.8 3.1C13.408 3.1 13.9 3.592 13.9 4.2ZM9.5 20.7C10.6 20.7 15 20.7 16.1 20.7C16.1 22.523 14.623 24 12.8 24C10.977 24 9.5 22.523 9.5 20.7Z" fill="black"/>
</svg>
次に
class="basic-app-icon-img"を追加して
pathタグ内のfill="black" を消します
↓class="basic-app-icon-img"を追加して、pathタグ内のfill="black" を消したコード
<svg class="basic-app-icon-img" width="26" height="26" viewBox="0 0 26 26" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M20.622 17.4C17.689 17.4 19.668 8.102 15.56 5.616C14.994 5.273 14.999 4.888 15 4.2C15 3.1 13.9 2 12.8 2C11.7 2 10.6 3.1 10.6 4.2C10.601 4.888 10.606 5.273 10.039 5.616C5.932 8.102 7.911 17.4 4.978 17.4C4.438 17.4 4 17.892 4 18.5C4 19.107 4.438 19.6 4.978 19.6H20.622C21.162 19.6 21.6 19.107 21.6 18.5C21.6 17.892 21.162 17.4 20.622 17.4ZM13.9 4.2C13.9 4.808 13.408 5.3 12.8 5.3C12.192 5.3 11.7 4.808 11.7 4.2C11.7 3.592 12.192 3.1 12.8 3.1C13.408 3.1 13.9 3.592 13.9 4.2ZM9.5 20.7C10.6 20.7 15 20.7 16.1 20.7C16.1 22.523 14.623 24 12.8 24C10.977 24 9.5 22.523 9.5 20.7Z"/>
</svg>
アイコンの背景色の変更
アイコンの背景色は<div class="basic-app-icon basic-app-icon--blue"> のクラス名、basic-app-icon--blueを変更したらOK
<!-- FAQ icon -->
<li class="basic-app">
<a class="basic-app-link" href="#">
<div class="basic-app-icon basic-app-icon--blue"> ←ここ
~~~~
</div>
<p class="basic-app-name">変更後の名前</p>
</a>
</li>
| クラス名 | 色 |
|---|---|
| basic-app-icon--blue | 青 |
| basic-app-icon--pink | ピンク |
| basic-app-icon--green | 緑 |
| basic-app-icon--purple | 紫 |
| basic-app-icon--orange | オレンジ |
アイコンのタイトル
アイコンのタイトルは<p class="basic-app-name"></p>で囲まれたの部分を変更します。
<p class="basic-app-name">FAQ</p> ←FAQの部分を変更する
変更後
<p class="basic-app-name">変更後の名前</p>
アイコンクリック時のリンク先
アイコンクリック時のリンク先は、<a class="basic-app-link" href="#"> の#をURLに変更します。
変更前
<a class="basic-app-link" href="#">
変更後(例:アプリIDが319のアプリに飛びたい場合)
<a class="basic-app-link" href="/k/319/">
アイコンを増やしたい場合
アイコンを増やしたい場合は、<li class="basic-app">~</li>の部分をコピーして、追加したい部分(<li>タグの前か、</li>のすぐ後がよいです)に貼り付けます。<!-- FAQ icon -->の等のコメントタグも一緒にコピーして貼り付けておくと便利かも
コピーペーストで増えた様子
アイコンを増やしたら、タイトルや画像、リンク先を変更すればバッチリですね!
アイコンをアプリアイコンにしたい
最後にちょっと重めのコピペカスタマイズです。
ポータルに表示するアイコン、アプリアイコンにしたいですよね。
まずCSSをちょっといじる必要があります。
CSSの追加
CSSの255行目に
.designportal .basic-app-icon-img-app {
display: block;
width: 100px;
height: 100px;
fill: #FFFFFF;
}
と追加します。
アプリアイコンのURLをゲットする
使いたいアイコンの画像を右クリックして、
「検証」をクリックします。
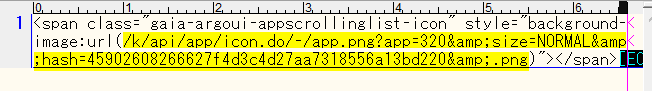
するとこんな感じにspanタグ部分が選ばれた状態になります。
コレを右クリックでCopy → Copy element と選択し、コピーしてメモ帳に貼り付けます。
/k/~~~~~;.png までコピーします。コレがアイコン画像のURLになります。

HTMLを書く
コチラをコピペして、
アプリID、コピーしたアイコン画像のURL、アプリの名前などを書き換えればOKです。
<!-- ○○アプリ icon -->
<li class="basic-app">
<a class="basic-app-link" href="/k/アプリID">
<div class="basic-app-icon ">
<img class="basic-app-icon-img-app" src="コピーしたアイコン画像のURL">
</div>
<p class="basic-app-name">アプリの名前</p>
</a>
</li>
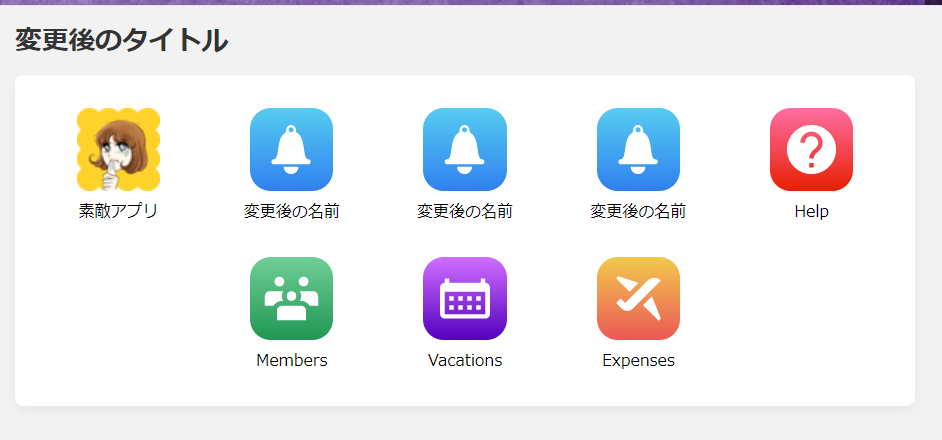
実際に入力したらこんな感じになります。
<!-- 素敵アプリ icon -->
<li class="basic-app">
<a class="basic-app-link" href="/k/320/">
<div class="basic-app-icon ">
<img class="basic-app-icon-img-app" src="/k/api/app/icon.do/-/app.png?app=320&size=NORMAL&hash=45902608266627f4d3c4d27aa7318556a13bd220&.png">
</div>
<p class="basic-app-name">素敵アプリ</p>
</a>
</li>
わぁい!きとみちゃんアイコン!
まとめ
コピペでもある程度のポータルのカスタマイズができそうです。
HTMLやCSSが読めたり書けたりすると、もっと自由にカスタマイズすることもできるので、
入門サイトなどで挑戦してみるのもいいかもしれません✨レッツチャレンジ!