kintoneのドロップダウン、連携したいですよね?
というわけで今回は、kintone UI Component v1 で2つのドロップダウンを作成して連携させるカスタマイズです。1つ目のドロップダウン選択によって、2つ目のドロップダウンの選択肢を入れ替えます。
アプリの準備
スペースフィールドと文字列(1行)フィールドをフォームに配置します。
| フィールド種類 | フィールド名 | フィールドコード |
|---|---|---|
| スペース | -- | spDropdown |
| 文字列(1行) | 兄弟ドロップダウンの選択 | drText |
JavaScript
前回同様、
新規追加&編集画面表示のイベントでドロップダウンが動くようにします。
kintone.events.on(
["app.record.create.show", "app.record.edit.show"],
(event) => {
// コードを書くところ
}
);
ドロップダウンを設置する
スペースフィールドの要素を取得し、
2つのドロップダウン兄弟を設置します。
// ドロップダウンを設置するスペースフィールドの要素を取得
const spDropdown = kintone.app.record.getSpaceElement("spDropdown");
// ドロップダウン兄をつくる
const drAni = new Kuc.Dropdown({
label: "ドロップダウン兄",
requiredIcon: true,
// items にはドロップダウンの中身を書く
items: [
{ value: "メイン" },
{ value: "サイドメニュー" },
{ value: "ドリンク" },
],
visible: true,
disabled: false,
});
// スペースフィールドにドロップダウン兄を置く
spDropdown.appendChild(drAni);
// ドロップダウン弟をつくる(選択肢はからっぽ)
const drOtoto = new Kuc.Dropdown({
label: "ドロップダウン弟",
requiredIcon: true,
// items は、からっぽにしておく
items: [],
visible: true,
disabled: false,
});
// スペースフィールドにドロップダウン弟を置く
spDropdown.appendChild(drOtoto);
ドロップダウン兄の選択で弟に選択肢を与える
ドロップダウン兄で選択した結果によって
ドロップダウン弟に選択肢を与えるようにしてみましょう。
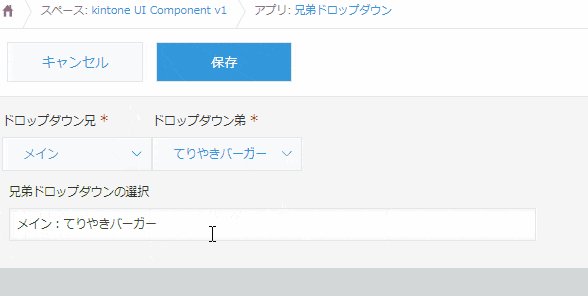
ドロップダウン兄でメインを選択したら、
ドロップダウン弟の選択肢はてりやきバーガー、チーズバーガー、BLTとなります。
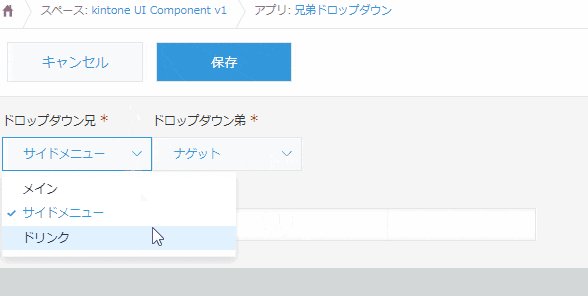
サイドメニューを選んだ場合はドロップダウン弟の選択肢はポテト、ナゲット、サラダとなります。
ドロップダウン兄で選択した内容でswitch文を作り、
選択肢は、drOtoto(ドロップダウン弟)のプロパティに直接設定してみました。
// ドロップダウン兄を選択したときのイベント
drAni.addEventListener("change", () => {
switch (drAni.value) {
case "メイン":
drOtoto.items = [
{ value: "てりやきバーガー" },
{ value: "チーズバーガー" },
{ value: "BLT" },
];
break;
case "サイドメニュー":
drOtoto.items = [
{ value: "ポテト" },
{ value: "ナゲット" },
{ value: "サラダ" },
];
break;
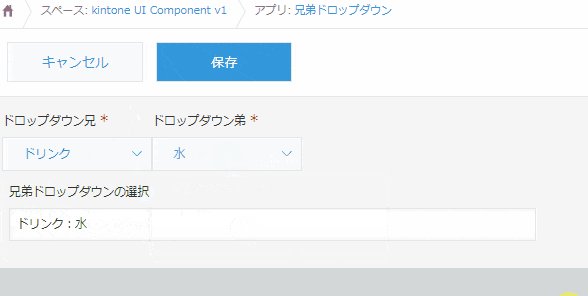
default:
drOtoto.items = [
{ value: "オレンジジュース" },
{ value: "コーヒー" },
{ value: "水" },
];
}
});
ドロップダウン弟を選択したら文字列(1行)フィールドに選択内容を表示する
ドロップダウン弟を選択した時のイベントも作成してみます。
文字列(1行)フィールドに選択したドロップダウンの値を表示します。
getとsetを使うのがポイントです。
// ドロップダウン弟を選択したときのイベント
drOtoto.addEventListener("change", () => {
const r = kintone.app.record.get();
// ドロップダウンで選択した値を文字列(1行)フィールド(フィールドコード:drText)にコピー
r.record.drText.value = drAni.value + ":" + drOtoto.value;
kintone.app.record.set(r);
});
全体的なコードは以下です。
動作確認&まとめ
このように2つのドロップダウンが連携したでしょうか?
kintone UI Component v1 はkintoneぽいデザインで色々なコントロールを作成することができ、
コーディングも簡単になるのでぜひ挑戦してみてくださいね^^