今回は、kintone UI Component v1 でチェックボックスを設置してみます。
アプリの準備
比較のため、標準機能のチェックボックスと、kintone UI Component v1のチェックボックス設置用のスペースを準備します。
| フィールド種類 | フィールドコード | 備考 |
|---|---|---|
| チェックボックス | チェックボックス | りんご / みかん / ぶどう |
| スペース | spCheckbox |
kintone UI Component v1の準備
コチラのCDNを利用するを参考に、JavaScript / CSS でカスタマイズの設定をします。
JavaScript
新規レコード追加画面、編集画面表示イベントで動くようにします。
kintone.events.on(
["app.record.create.show", "app.record.edit.show"],
(event) => {
//コードを書くところ
});
チェックボックスの設置(kintone UI Component v1)
// チェックボックス設置用スペース
const spCheckbox = kintone.app.record.getSpaceElement("spCheckbox");
// チェックボックス本体を作る
const checkbox = new Kuc.Checkbox({
label: "チェックボックス(kintone UI Component v1)",
items: [
{label: "りんご", value: "りんご"},
{label: "みかん", value: "みかん"},
{label: "ぶどう", value: "ぶどう"},
],
itemLayout: "horizontal", //横向き
visible: true,
disabled: false,
borderVisible: true,
});
// スペースフィールドにチェックボックス設置
spCheckbox.appendChild(checkbox);
チェックボックス選択イベント(kintone UI Component v1)
addEventListenerのchangeが使えます。
標準機能のチェックボックスでは取得できない、「変更前の値」を取得することができます。
※event.detail.oldValue:変更前の値
※event.detail.value:変更後の値
checkbox.addEventListener("change", (event) => {
console.log("変更前:", event.detail.oldValue);
console.log("変更後:", event.detail.value);
});
チェックボックス選択イベント(標準機能)
標準機能のチェックボックス選択(値変更)時に何かしたい時は、changeイベントを使います。
標準機能のチェックボックス単体では変更前の値を取得することができません。
kintone.events.on(
[
"app.record.create.change.チェックボックス",
"app.record.edit.change.チェックボックス",
],
(event) => {
// チェックボックス値変更イベント
console.log(event);
}
);
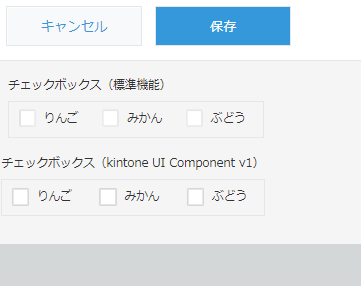
チェックボックス設置完了
チェックボックスを選択するとコンソールに選択した値が表示されます。
最終的なコードはコチラ
まとめ
kintone UI Component v1 ではチェックボックスの変更前の値を取得することができます。
他のComponent(ドロップダウン、テキストボックス、複数行テキストボックス、複数選択、ラジオボタン)でも変更後の値が取得できるようです。便利ですね。