scivolaさんよりご指摘を頂き、内容を一部訂正いたしました。
ありがとうございます!
AtomやphpStormなど、主要なエディターには文字列検索をする時に 正規表現を使うことができます。
この正規表現を使うと、普通に文字列を検索して置き換えするよりもものすごく手軽かつ素早く文字の置き換えができるようになるのをご存知でしょうか?
そもそも正規表現ってなによ?
正規表現とは、メタキャラクター(メタ文字)という特殊文字を組み合わせて、文字列のパターンを表現する というもので、プログラミングでも文字列の検索や置き換えで使用されるものです。
"http://hoge.co.jp?test=testing&page=3".match(/\?.*$/); // matchの引数の中が正規表現
// このように書くと、?test=testing&page=3の部分がマッチすることになる
.や*・[]など、様々なメタ文字を駆使することで、見つけたい箇所を探したりすることができますが、この正規表現だけで1冊の本があるくらいの非常に奥が深い世界だったりします。
しかし、奥深く追求しなくても、ある程度のメタ文字の組み合わせを覚えるだけで、簡単に文字列の検索・置き換えが出来るので覚えておくと作業が本当にはかどります!
Atomで検索・置き換えする時に正規表現を使う方法
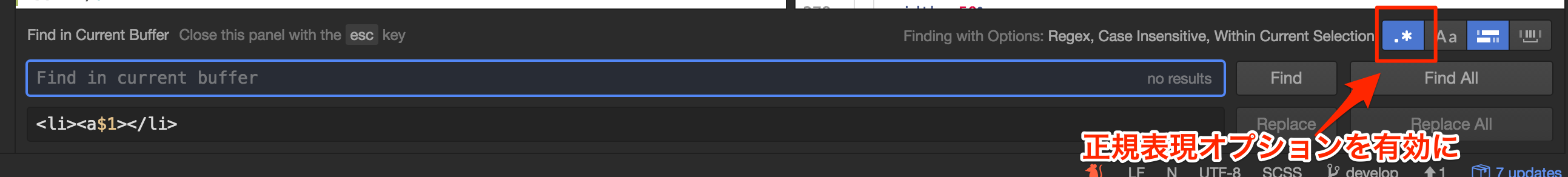
⌘+fでファイル内の検索フィールドが出てきますが、その検索フィールドの右端にあるオプションの中に正規表現(Regex)が有りますのでそれを有効化します。
フォームのselect要素を配列化する
よくあるパターンとしてあるのが、もらった・作ったコーディングデータをプログラムと合体させる時に、フォームの選択肢なんかを配列にしてレンダリングしたい、何ていうときがあると思います。
<select name="prefecture">
<option value="">選択して下さい</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="宮城県">宮城県</option>
<option value="栃木県">栃木県</option>
<option value="福島県">福島県</option>
<option value="山梨県">山梨県</option>
<option value="群馬県">群馬県</option>
<option value="茨城県">茨城県</option>
<option value="千葉県">千葉県</option>
<option value="埼玉県">埼玉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="静岡県">静岡県</option>
<option value="長野県">長野県</option>
<option value="愛知県">愛知県</option>
<option value="岐阜県">岐阜県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
...
<option value="大分県">大分県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
<option value="その他">その他</option>
</select>
こんな感じのフォームを....
$prefecture = aray(
"" => "選択して下さい",
"北海道" => "北海道",
"青森県" => "青森県",
"秋田県" => "秋田県",
"岩手県" => "岩手県",
"山形県" => "山形県",
"宮城県" => "宮城県",
"栃木県" => "栃木県",
"福島県" => "福島県",
"山梨県" => "山梨県",
"群馬県" => "群馬県",
"茨城県" => "茨城県",
"千葉県" => "千葉県",
"埼玉県" => "埼玉県",
"東京都" => "東京都",
"神奈川県" => "神奈川県",
"静岡県" => "静岡県",
"長野県" => "長野県",
"愛知県" => "愛知県",
"岐阜県" => "岐阜県",
"新潟県" => "新潟県",
"富山県" => "富山県",
"石川県" => "石川県",
...
"大分県" => "大分県",
"鹿児島県" => "鹿児島県",
"沖縄県" => "沖縄県",
"その他" => "その他",
)
この作業を手でやっているとかなり時間がかかってしまいますよね。
そこで、正規表現を使ってこの記述を一気に置換してみます。
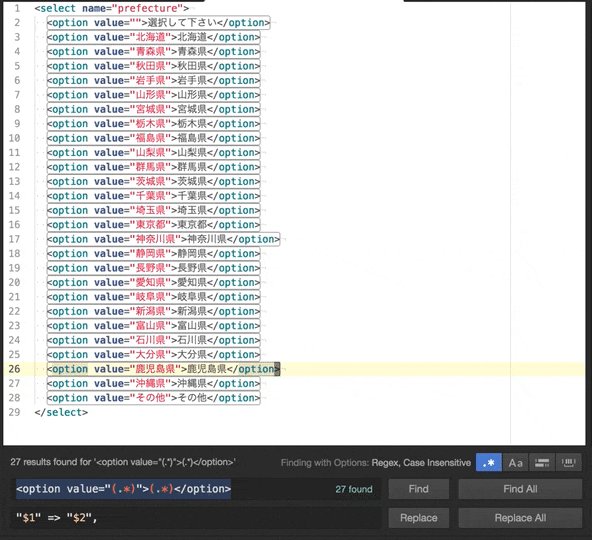
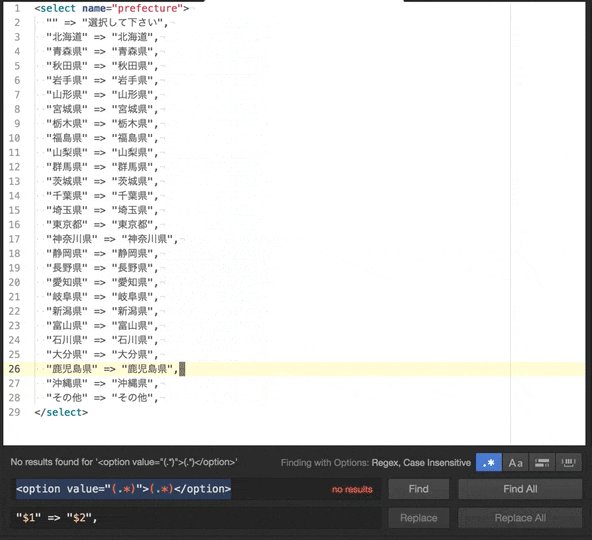
検索フィールドに、
<option value="(.*)">(.*)</option>
と入力し、置き換えフィールドに、
"$1" => "$2",
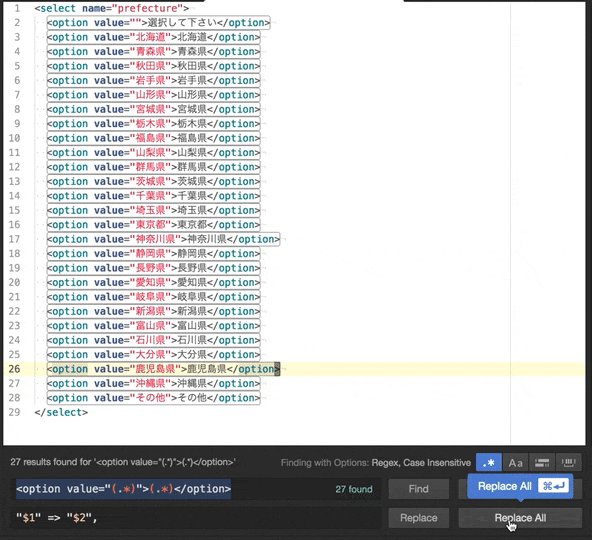
と入力して実行します。
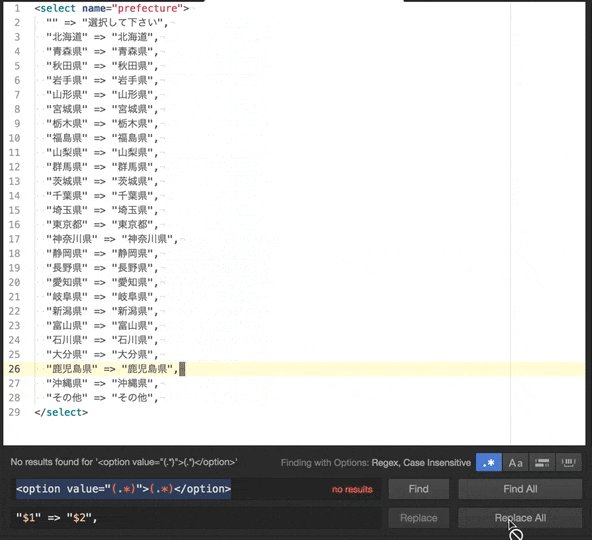
すると。。。
一瞬で配列の形に置き換わりました!!(気持ちぃいい!!)
あとはPHPの配列にちょちょっと整形してあげれば終わりですね。
(.*) と ${番号}
検索フィールドに(.*)と入力していますが、ここについてまず解説します。
.というメタ文字は いずれかの文字1つという意味です。その後ろに*がありますが、 文字の繰り返しを意味していて、合わせると 何でもいい文字の繰り返しという表現になります。
さらにそれを()で囲うことで グループ化しています。このグループ化が文字列置き換えにとても重要な役割を持っています。
グループ化すると、${番号}を使って置き換えの時に ()の中でヒットした文字列を参照する事ができるのです!
() で囲うと、キャプチャといって、 マッチした文字列の捕捉することができ、${番号}を使って置き換えの時にこの値を参照して利用することができます!
今回の場合で言うと、value="(.*)"の(.*)が$1、オプションタグに囲われている部分の(.*)は$2に入っています。
基本的には定義されている順番に番号が振られていきます。
ひとまず最初は(.*)を覚えておけば十分!
(.*)を覚えておけば十分!
まずは(.*)から初めてみよう
この正規表現の置き換えテクニックを覚えると、様々な文字列置き換えに対応することができます。
わたしの場合は上記のセレクタの操作以外にも、
- CSSのBEM記法で新しいmodifierを追加する時
- 特定のHTMLタグにクラスを追加したいけど、記述がまちまちな場合
- optionタグやナビの現在位置表現のように一括で同じような条件を設定する時(条件にあったらselectedを追加する・条件にあったらliにcurrentをつける etc..)
- たくさんおんなじキーワードを使っているので特定の場所に対してだけ変更を加えたい
など、さまざまな場面で正規表現を利用していて、最近ではこの検索方法がデフォルトになってきています。
最初は、上記の(.*)というメタ文字だけ覚えておけば大体は対応出来ると思いますが、もちろん、ほかのメタ文字の使い方を覚えるとより複雑な条件を設定できるので対応できる幅が広がります。(^・$・|・? etc..)
2017-04-03追記:
@scivola さんから頂いたコメントでのご指摘の通り、(.*)だとうまく文字を補足できないことも出てきますのでこちらは万能ではありません。まず最初にふれるパターンとしては一番簡単なものですので、まずはここから初めてみると良いと思います。
また、プログラミングでも正規表現は使う場面があったりするので、こういった所から使いだして勉強するのも有りだと思います。(わたしもまだまだ勉強中です。。!)
よかったら活用してみてください!