Code

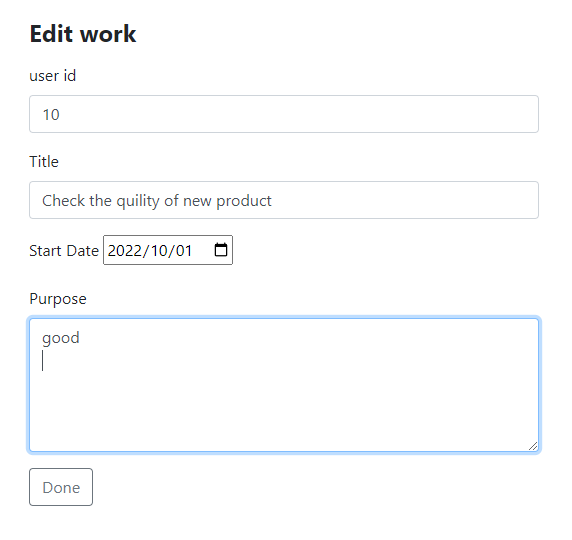
このように編集する内容があると仮定、
formを用いておらず、ajax通信をしているのでinputやtextareaでEnterキーを押しても何も反応しない。
より直感的に操作できるようにしたいので、input上でEnterキーを押したらボタンを押すようにしたい
jQuery
jQuery
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
inputでEnter
input
$("input[type=text]").on('keyup', function(e){
if(e.key==='Enter'||e.keyCode===13){
$('#submit').trigger('click');
}
})
inputを編集している状態で、Enterキーを押すことによってid=submitをもつ要素、ここではボタン、をクリックするようにした。
textareaでEnter
textarea
$("textarea").on('keyup', function(e){
if(e.key=='Enter'||e.keyCode===13){
$('#submit').trigger('click');
}
})
同様にtextareaもEnterキーを押すことでボタンクリック
発生させたbuttonの内容
submit button
$("#submit").click(function () {
var title = $("#title").val();
var user_id = $("#user-id").val();
var purpose_text = $("#purpose-text").val();
$.ajax({
method: "POST",
url: "/works/mode/edit/write",
data: { work_id:this.dataset.id, user_id: user_id, title: title, purpose_text: purpose_text },
}).done(function (result) {
location.href = document.referrer;
});
});