ウイイレのデータ解析自動化してくよ! Part4
■はじめに
- どうもヤジュンです。
最近本業が忙しくて、記事を書くことができませんでした...(ださすぎ)
今回の記事は、 作成してきたソフトの「WEBアプリケーション化」を目指した一歩目の軌跡 を紹介します。
※本記事はシリーズものなので、前回記事と読み合わせることをお勧めします。
※本記事のソフトは、Pythonで作成しています。■参考URL
■目的
- WEBアプリケーション化の第一歩として、
「ブラウザで対話的に動作するグラフを作成する」ことにしました。
※筆者はWEBアプリ作成の経験も知識もありません。
■ライブラリの選定
-
今回使用したのはDashです。
グラフ表示と相性がよく、APIが綺麗にラップされているので、簡単に使用できます。(図は、Dashで作成されたアプリの例!かっこいい!)
今後、どこまでアプリをリッチしていくかは何も計画してないので、
djangoで作っても良かったかも!!
プロジェクトの終着点が見えてない場合は、拡張機能ベースでライブラリを選定しておいて問題ないと思っています。
■実際に使用してみよう!
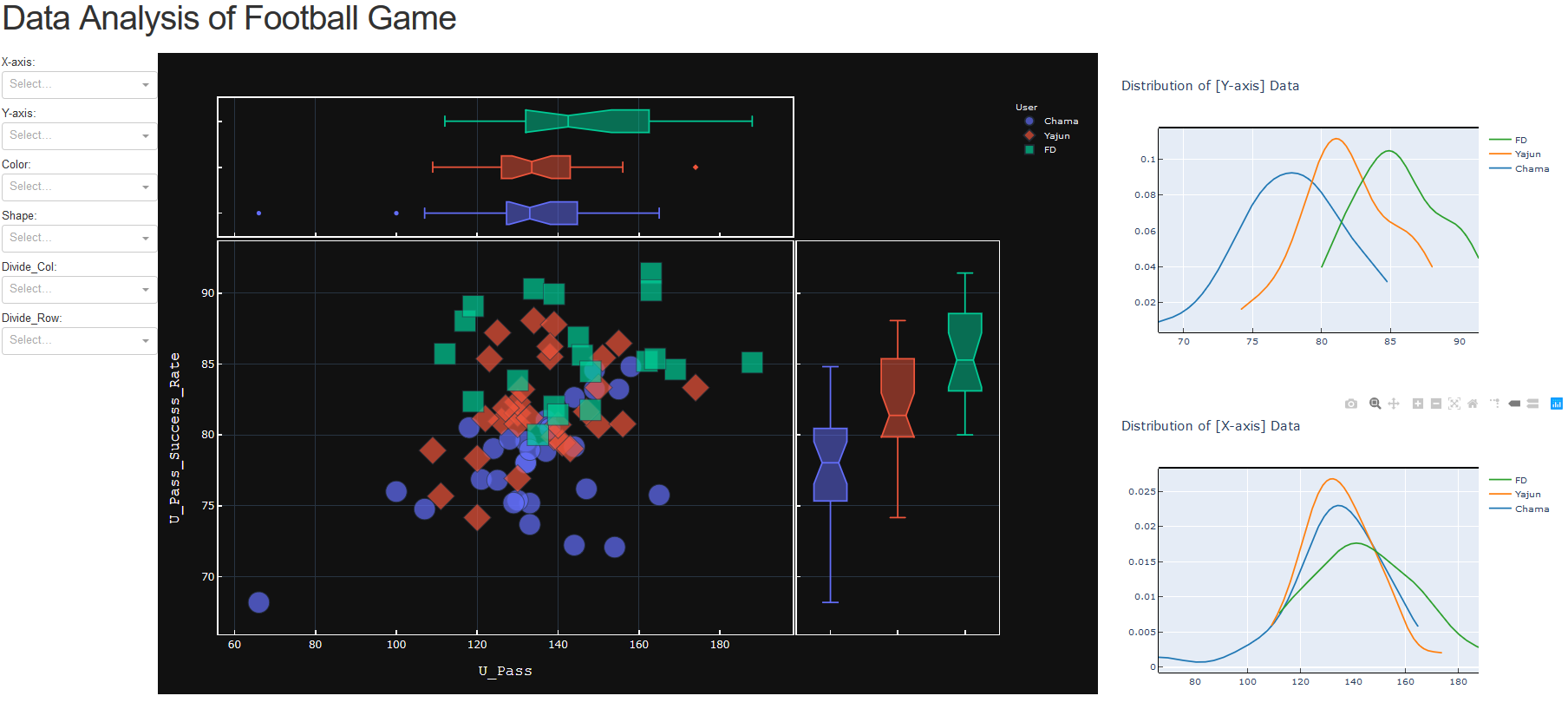
- デモとして作成した図の外観はこちら!
-
中央図は、part2の記事で書いたものと同じです。
X/Y軸の2つのパラメータ分布に対して、3つ目のパラメータがどのような関係を持っているかを、マーカーの色や形で分かるグラフです。右の2つの図は、中央図のX/Y軸パラメータのカーネル密度推定です。
※ざっくり「計測してない未知のデータを推定するために、計測データから作られたモデル」です!左のドロップリストからの入力で、グラフの各種パラメータを変更することが可能です。
では、左のドロップリストをベースに、操作方法を説明していきます!
▶X-axis & Y-axis
- X/Y軸にセットするパラメータを選択できます。
ここにセットされたデータは、上で述べたように、右図の分布図ともリンクしています。
下のGifでは、X軸に「攻撃エリア中央の比率」Y軸に「パス成功率」をセットしています。
▶Color & Shape
- プロットの形と色を、どのパラメータによって分けるかを指定できます。
Colorのセット値は、右図の分布図の線ともリンクしています。
下のGifでは、試合結果の「勝」「敗」「分」で、プロットの色と形を変更しています。
▶Divide_Col & Divide_Row
- 情報が多すぎて図を見づらい場合、X/Y軸のパラメータによってグラフを分割できます。
下のGifでは、試合結果の「勝」「敗」「分」でグラフを分割しています。
■本変更のメリット
-
メリットは、以下の2つです。
「情報毎にソフトウェアを書き換える必要がない」
「解析者とユーザがデータをリアルタイムに見れる」
例えば、大会の解説者が「この大会ではカウンター主体のチームは、苦戦してますね」といっても、解説者の感覚は観衆に伝わらないことがあります。
そういった場面で、大会のデータから、「ポゼッション」や「ボール奪取数」などをグラフで見せることで、観衆の理解を助けるのです。「たしかに!データからもポゼッション45%以下のチームはほとんど勝ててないですね!」みたいな感じ市場やコミュニティを広げるには、何も分からないエントリー層への敷居をどれだけ下げれるかが重要です。データの可視化は手段の一つとして有力だと思います。
■ソフト開発の裏話
- 実は、アプリ開発より内部で使用するAPI作成のが難しかったりするんです。
アルゴリズムを組み合わせて、期待する能力にするには数学的センスが必要だったりするんです。
ただ、導線を考えて「使いやすい」「分かりやすい」「カッコいい」UIを作るのは、API作成と同じくらい難しいと思います。
ユーザを意識した開発は楽しくて、燃えますけどね!笑
■今後の展望
- 以下の機能を追加します。
▼将来は、ソフトの基本機能は無料で使えるようにして、一部のサービスはマネタイズしたい
- 動画解析
- 他プレイヤーのデータライブラリへのデータアクセス権
- データアナリスト(しかも国体準優勝者)による個人用レポート分析
- 月次/週次くらいでユーザ全体の傾向をまとめたレポート配信
- 大会ごとの分析
とか
■おわり
-
今回はここまで!!
アプリの配信はまだまーだ先です。力と工数不足です(´;ω;`)
これからも続けて行くので、Part5をお楽しみに!!PS:テスターの方にお願いした30試合って多かったかも。。。汗
30試合分提出してくださったのは、ちゃまさんとFDさんだけです笑