軸について
引用元: CSS flexible box の利用 - CSS | MDN
すべての flexible box は 2 つの軸を持っています。主軸 (main axis) は flex アイテムのいずれに対しても平行な軸です。交差軸 (cross axis) は main axis に対して垂直な軸となります。
- 主軸は flex-direction(flex-flow)で指定する
-
justify-content主軸に従って位置を揃えるプロパティ -
align-items交差軸に従って位置を揃えるプロパティ
サンプル
<div class="flex">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
</div>
.flex{
display: flex;
/* 主軸を指定 */
flex-direction: row;
/* 主軸の揃え */
justify-content: flex-start;
/* 交差軸の揃え */
align-items: center;
width: 300px;
height: 300px;
}
.item{
flex: 0 1 50px;
}
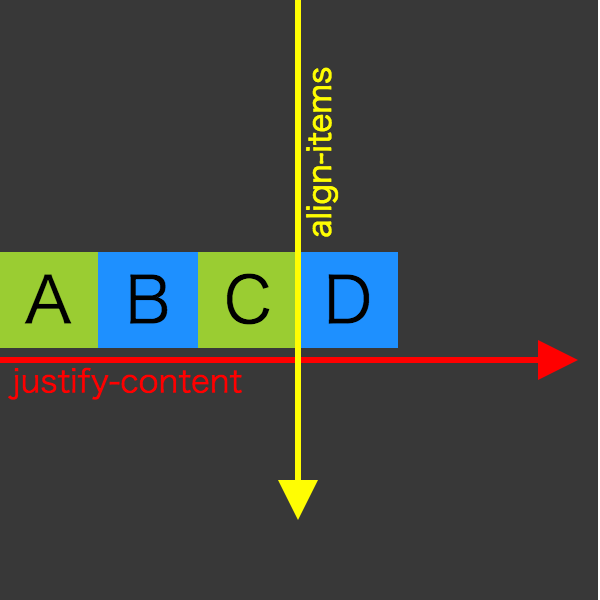
flex-direction: row; と指定
※ 赤矢印が 主軸、黄矢印が 交差軸です
※ 矢印の方向にしたがって 配置されます

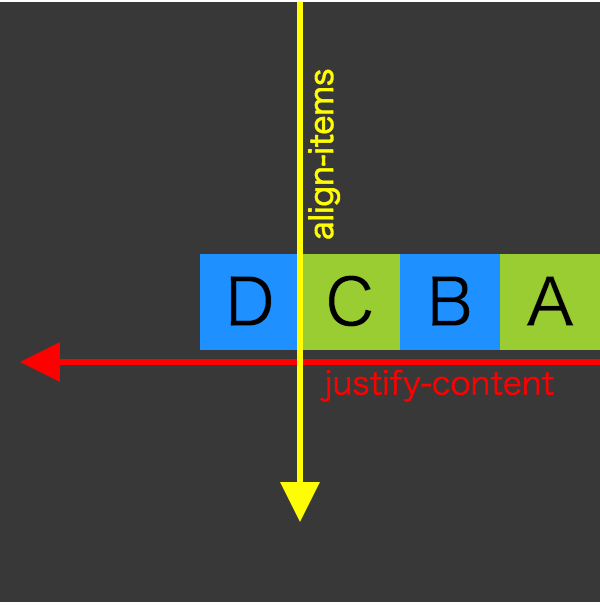
flex-direction: row-reverse; と指定

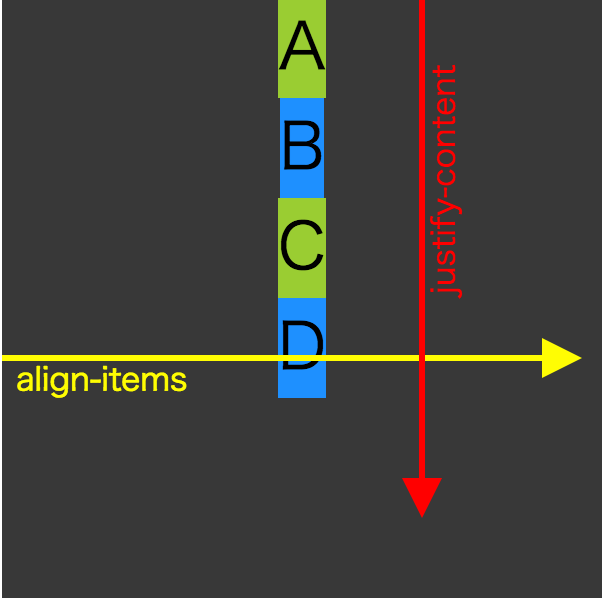
flex-direction: column; と指定

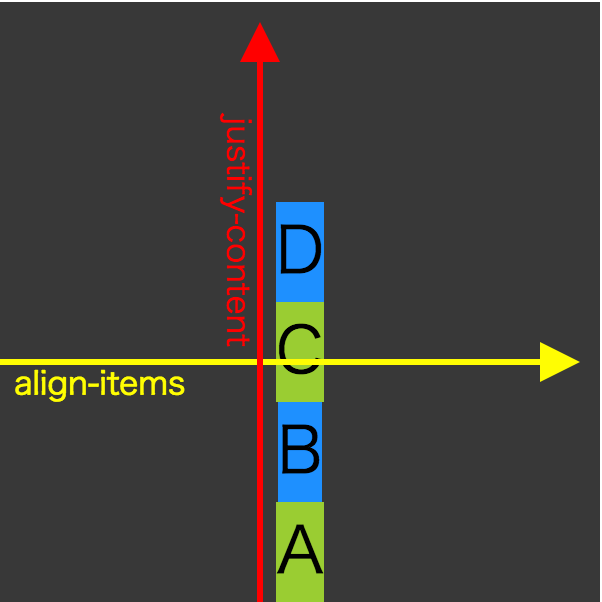
flex-direction: column-reverse; と指定

関連記事