Flexboxプロパティをまとめてみた
今回はflex-flow と order
準備
<div id="flex">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
<div class="flex-item">D</div>
<div class="flex-item">E</div>
<div class="flex-item">F</div>
<div class="flex-item">G</div>
</div>
*{
margin: 0;
padding: 0;
}
/* #flexを画面中央に配置 */
html,body{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
/* flex-container */
#flex{
background: #55BE2E;
display: flex;
width: 200px;
height: 200px;
}
.flex-item{
font-size: 3em;
}
flex-flow
flex-flowは flex-directionとflex-wrapをまとめて指定できるショートハンド。
flexコンテナに指定する。
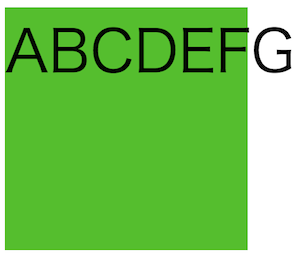
flex-flow: row nowrap; (横並び 単一行)
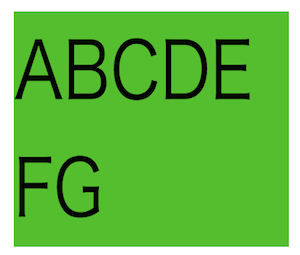
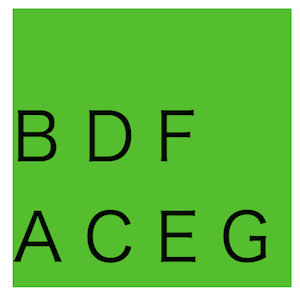
flex-flow: row wrap; (横並び 複数行)
flex-flow: row wrap-reverse; (横並び 逆順複数行)

flex-flow: row-reverse nowrap; (逆順横並び 単一行)
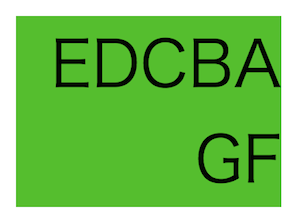
flex-flow: row-reverse wrap; (逆順横並び 複数行)
flex-flow: row-reverse wrap-reverse; (逆順横並び 逆順複数行)

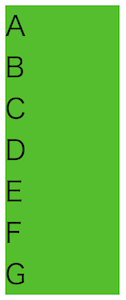
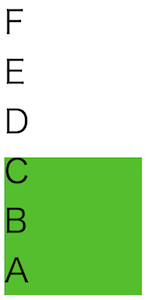
flex-flow: column nowrap; (縦並び 単一行)
flex-flow: column wrap; (縦並び 複数行)
flex-flow: column wrap-reverse; (縦並び 逆順複数行)

flex-flow: column-reverse nowrap; (逆順縦並び 単一行)
flex-flow: column-reverse wrap; (逆順縦並び 複数行)
flex-flow: column-reverse wrap-reverse; (逆順縦並び 逆順複数行)

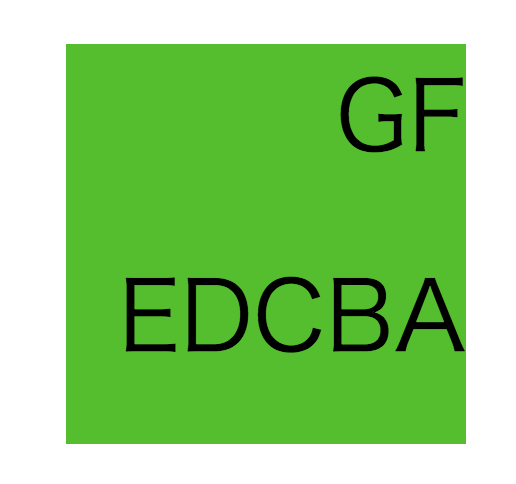
order
orderはFlexアイテムの配置順序を指定できる
配置順序を変えてもDOMの構造は変わらない
.flex-item:nth-child(1){
order: 5;
}
.flex-item:nth-child(2){
order: 3;
}
.flex-item:nth-child(3){
order: 2;
}
.flex-item:nth-child(4){
order: 6;
}
.flex-item:nth-child(5){
order: 4;
}
.flex-item:nth-child(6){
order: 1;
}
.flex-item:nth-child(7){
order: 7;
}