Storyboardって画面遷移がひと目でわかったり、画面の設計がらくになっていいなと思ってたんだけど、細かな所で直接コード書かなきゃ行けなかったりするのが面倒。
特にUIVIewのLayer周りの設定がIDE上には表示されてないんだよね。。。。
角丸(cornerRadius)とかおもいっきしデザインに必要な項目なのに、表示されてないとかどうなのよ?
まあ、View自体のカラーを変更して、角を丸くする動作ってのは処理的に重くなるのもわかるし、角のマルイ画像をバックグラウンドに設定したほうが良いのもわかるけどね。
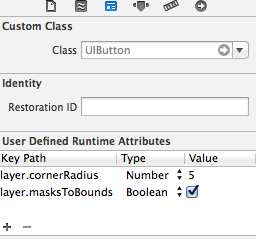
で、storyboard上でそのクラスが保持しているメンバをいじるには下記を使う。
上記は例だけど、この方法でTableViewとかの角丸もできる。