TestCafeを調べた経緯
「Selenium」以外にも使えそうなGUIテストツールがないかどうか、またWaitなどの待機処理が上手くできないため途中でエラー終了してしまう。
で、調査したところ 「Testcafe」 が見つかった。
でも、よくわからず、ツール名なのか、どこかのコーヒー店舗名なのか考えてしまう始末。
Seleniumでは「設定」が多かった分、楽になった気がします。環境構築に時間がかかっていた。
しかし、言語は、「Javascript」 および 「TypeScript」 ですが。
Windows版
「TestCafe Studio」 を使って起動
なんと無料期間が30日で有料とは?いつの間にか変わっていました。

「DevExpressTestCafeStudio-win-0.2.0」 を実行する。
「インストール中」
「完了」 ボタンをクリックする
スプラッシュ画面
環境によってはこの画面のままで進行しない。
設定ミス:環境変数(Path) 設定の見直しも必要である。
PATH=$PATH:./node_modules/.bin
パスをきちんと設定したあと、もう一度起動する。
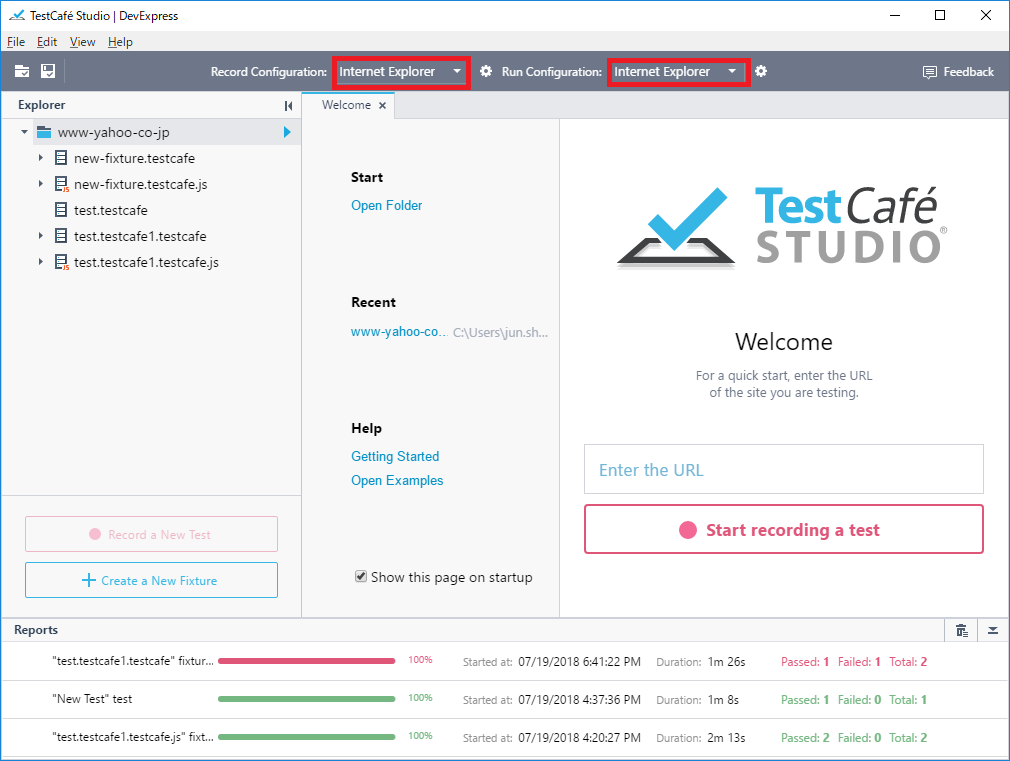
TestCafe Studio* の画面
| Record Configuration 名 | Run Configuration 名 |
|---|---|
| MozillaFirefox | MozillaFirefox |
| Google Chrome | Google Chrome |
| Internet Explorer | Internet Explorer |
| Microsoft Edge | Microsoft Edge |
ここは、「Internet Explorer」 を設定し動かしてみる。
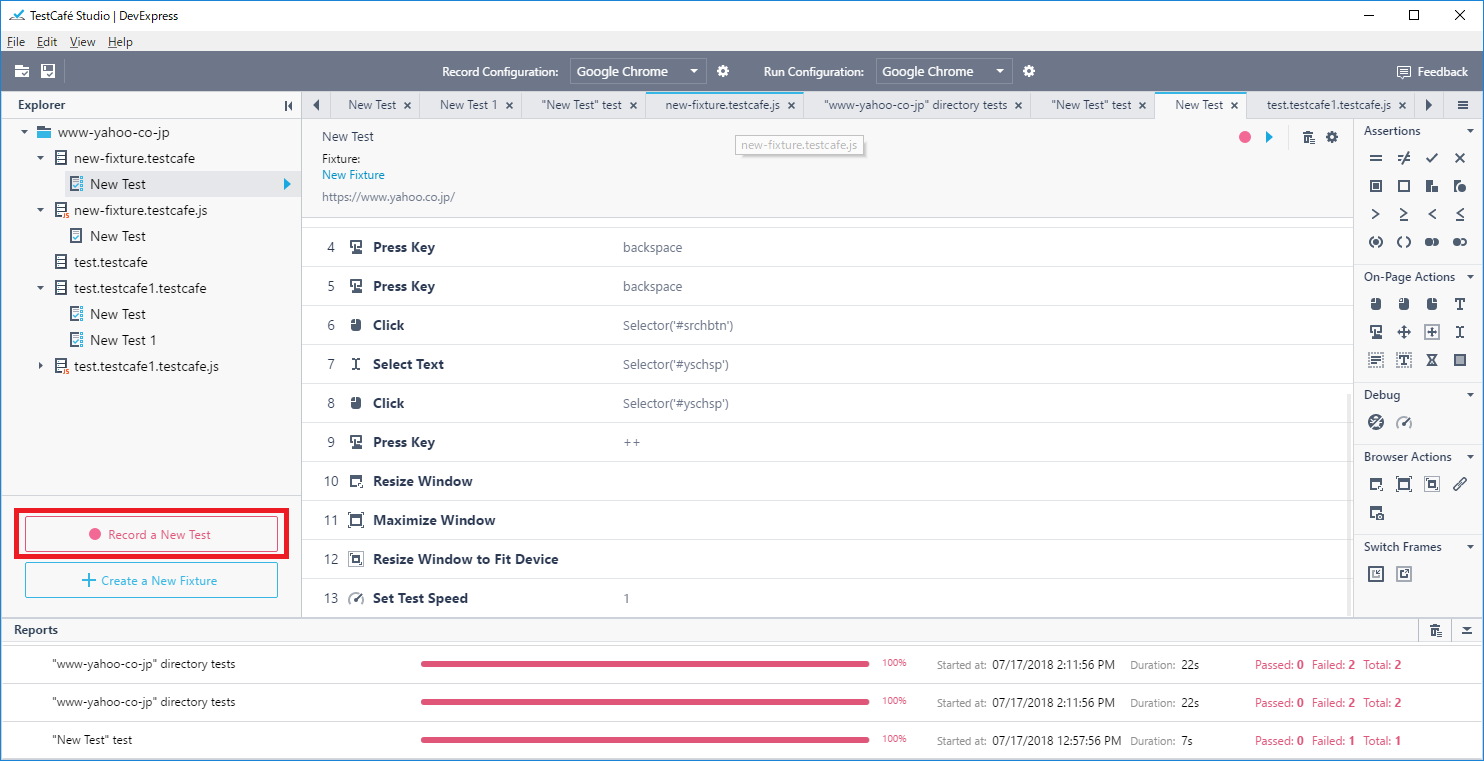
SeleniumIDEにあった 「Recording機能」 も付いている。
「矢印」 ボタンをクリックする。
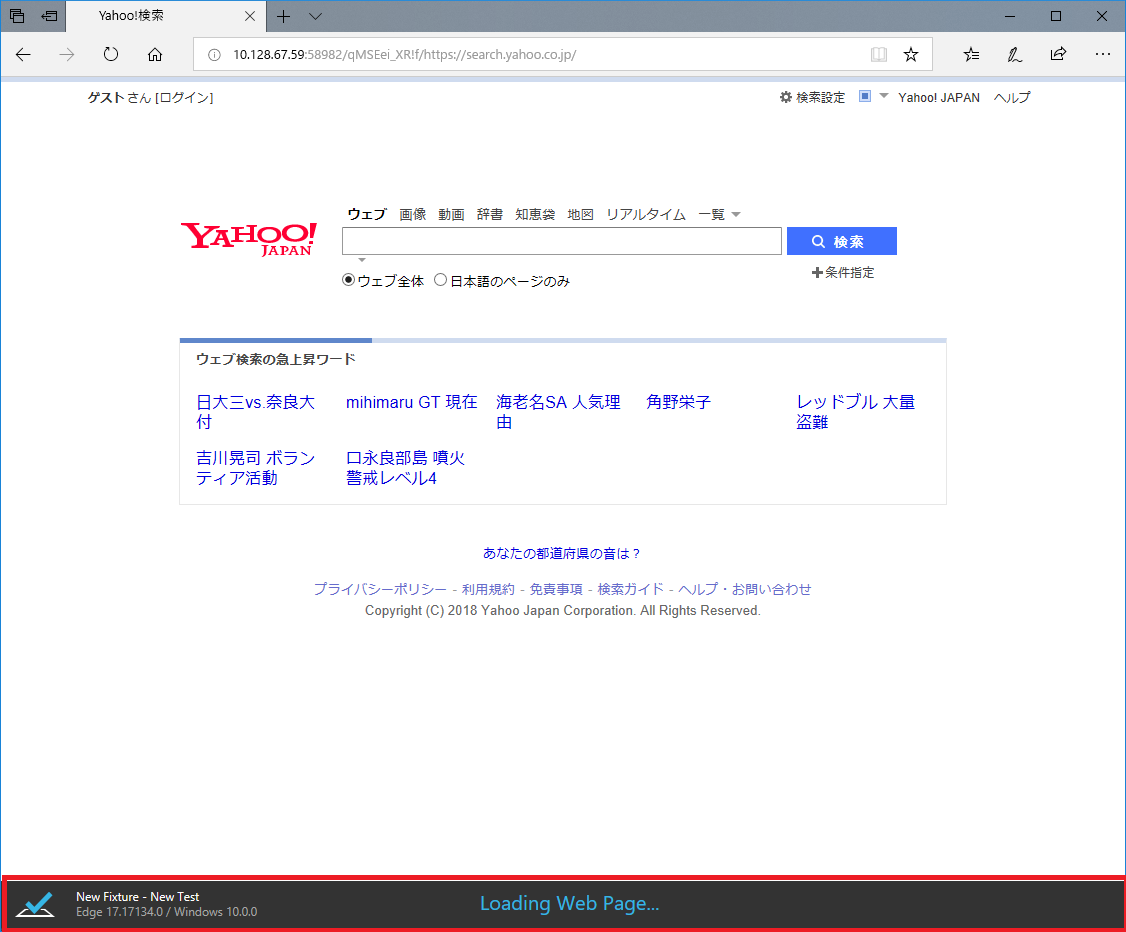
「読み込み」 がはじまります。
「スプラッシュ画面」 のような、「起動ブラウザ名」 と 「OS」 が表示している。
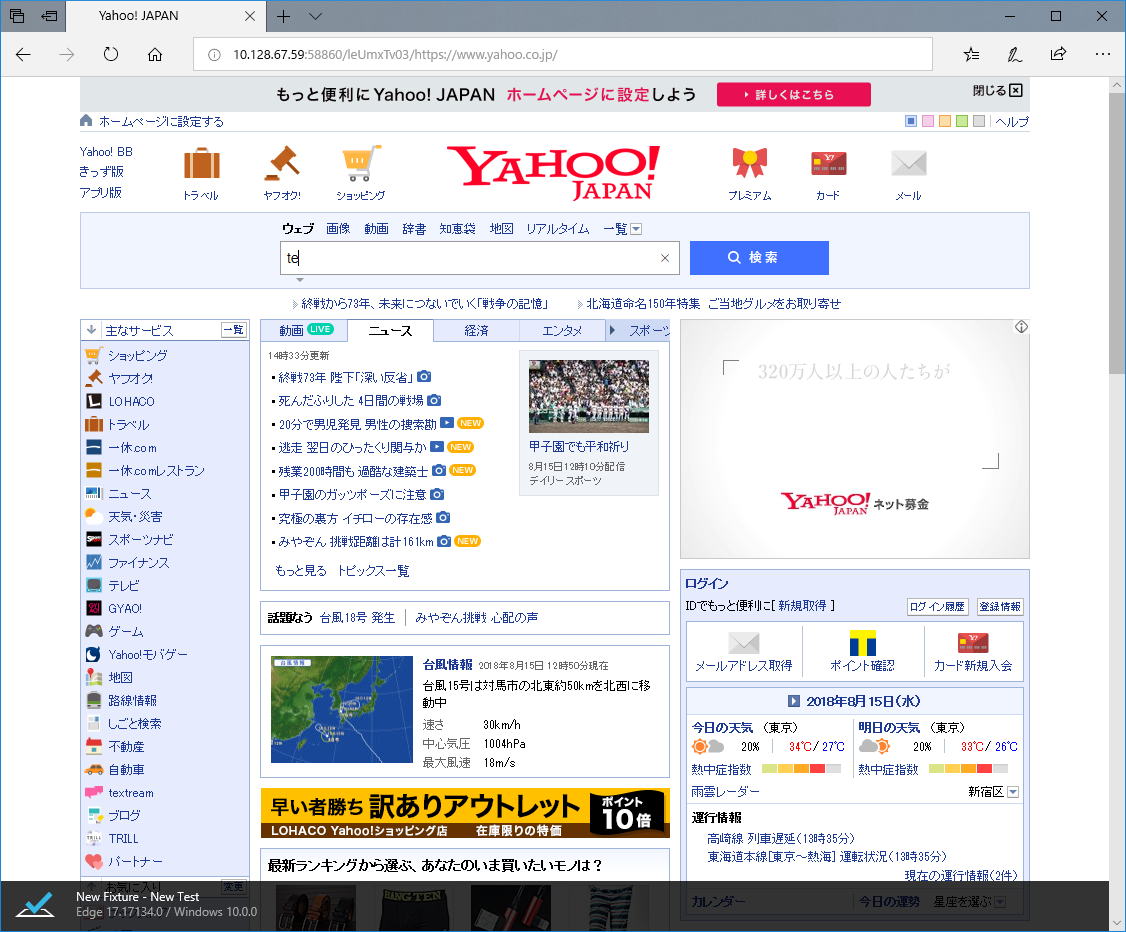
「Recording機能」 しながら動かしてみる。
「Yahoo!トップ」 を起動
なかなかいい感じでWaitしてくれます。
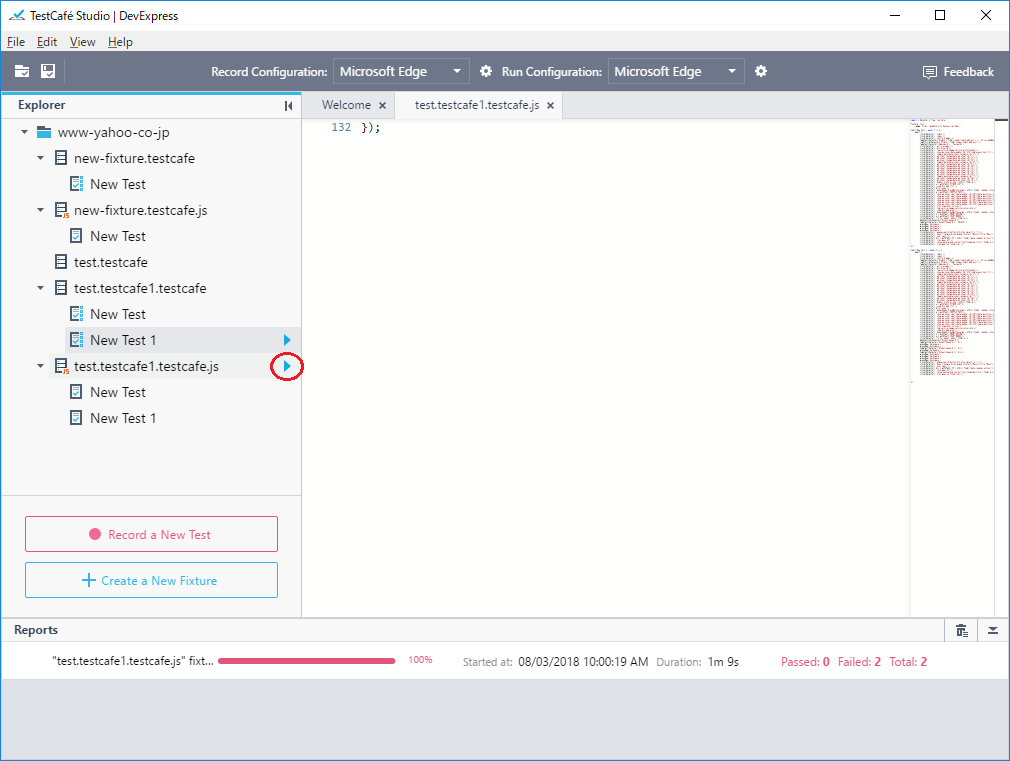
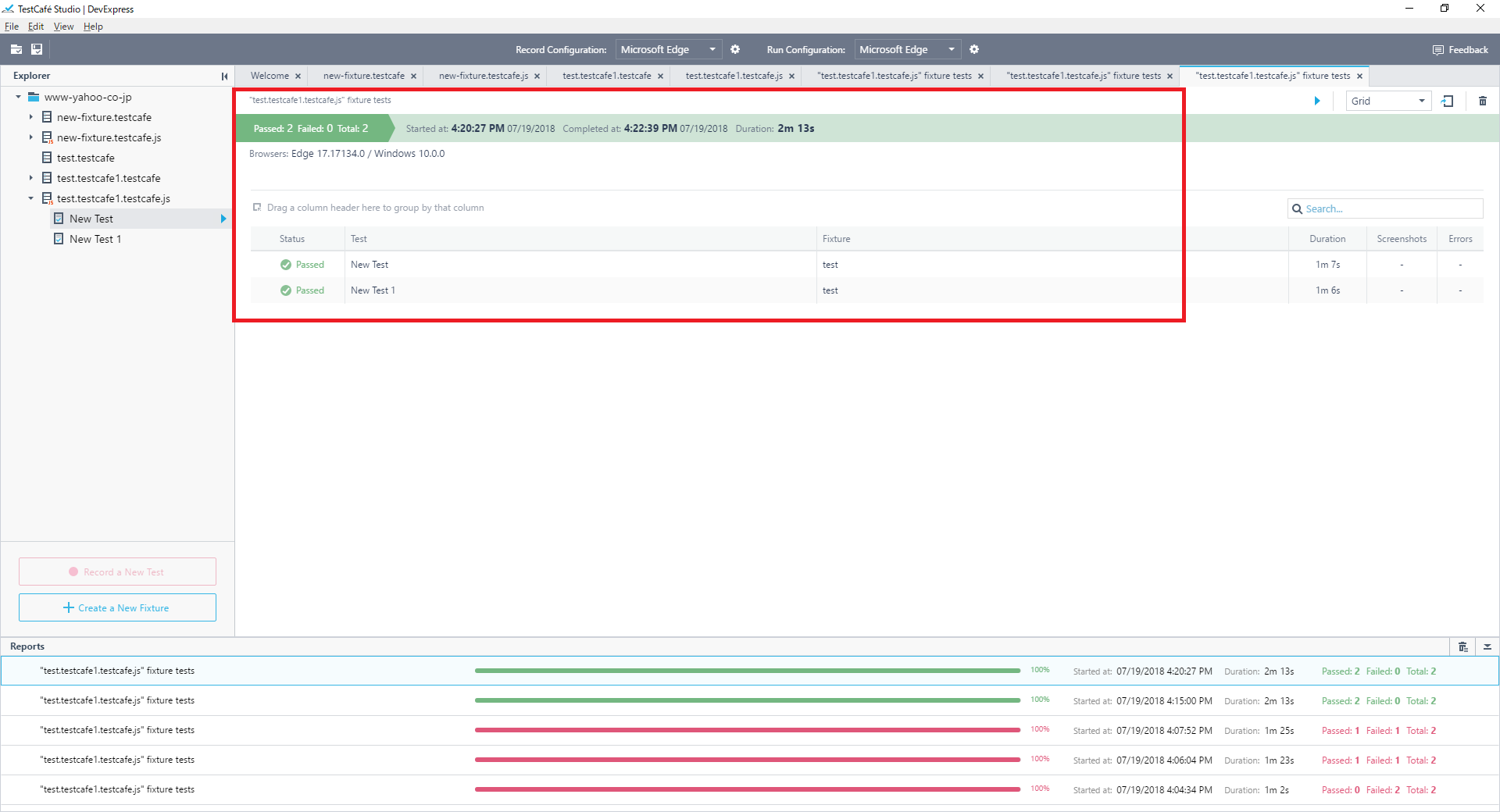
OKの場合
テスト結果が 「PASSED」 となっている。
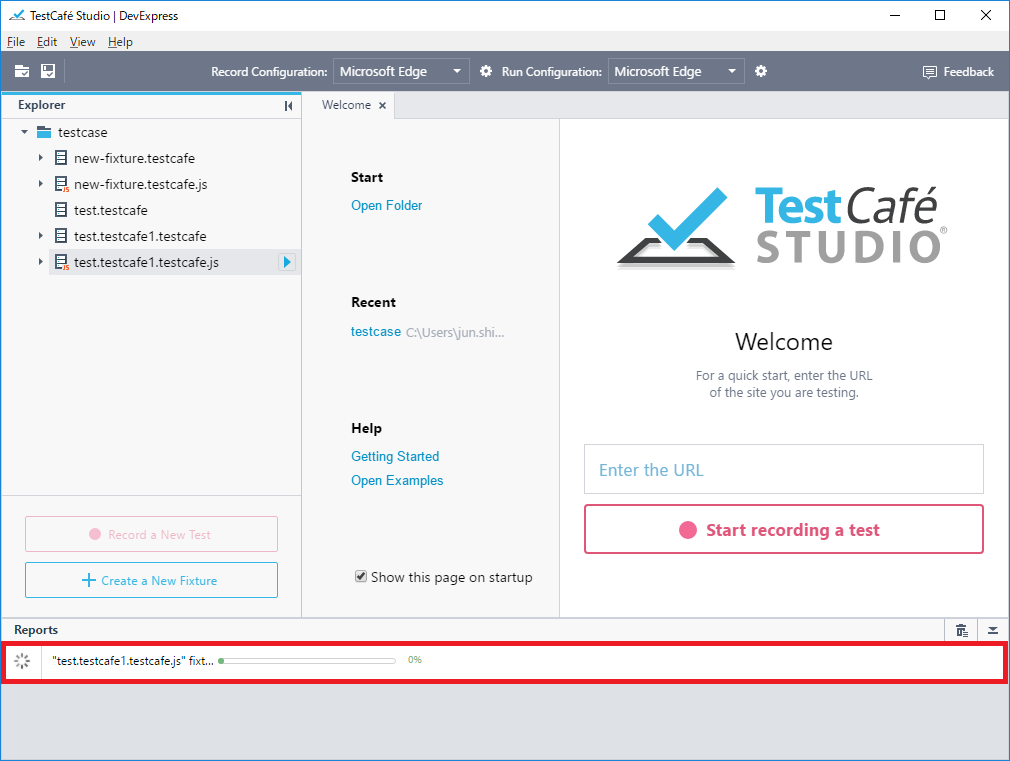
NGの場合
テスト結果が 「FAIL」 となっている。
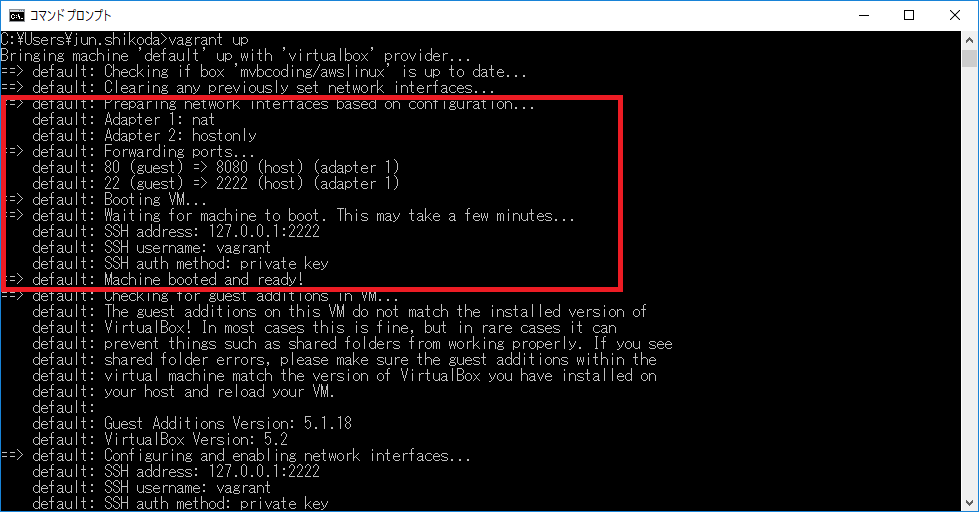
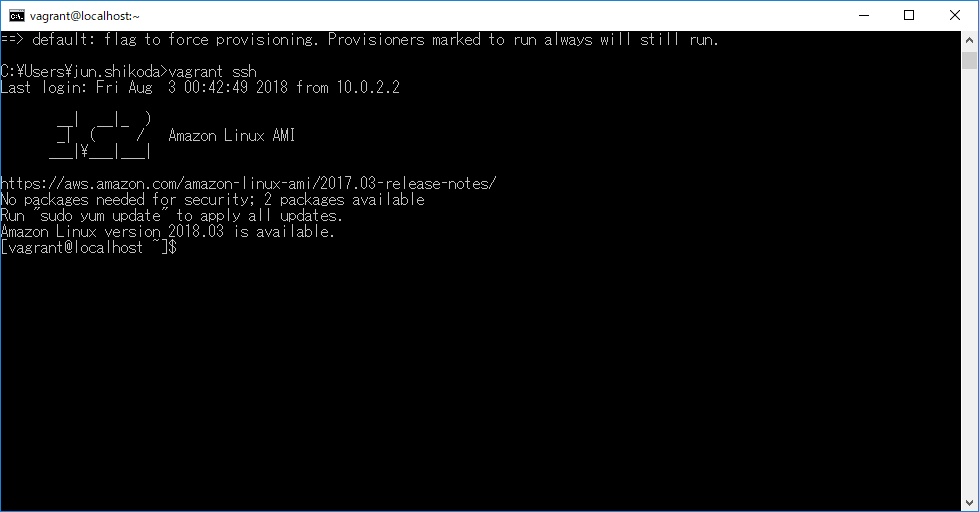
AWS Linux仮想マシン
AWS Linuxに 「TestCafe」 をインストールする
nodebrewのインストール
[vagrant@localhost ~]$curl -L git.io/nodebrew | perl - setup
[vagrant@localhost ~]$set -o noclobber
[vagrant@localhost ~]$echo export PATH='$HOME/.nodebrew/current/bin:$PATH' >> ~/.bashrc
[vagrant@localhost ~]$source ~/.bashrc
nodebrewのバージョンを確認する
[vagrant@localhost ~]$ nodebrew -v
nodebrew 1.0.0
nodebrewを使ってNode.jsをインストール
[vagrant@localhost ~]$ nodebrew install-binary latest
[vagrant@localhost ~]$ nodebrew use latest
[vagrant@localhost ~]$ node -v
v10.1.0
[vagrant@localhost ~]$ npm -v
6.1.0
[vagrant@localhost ~]$ npm install -g testcafe
実行test1.jsを用意
test1.js
import { Selector } from 'testcafe';
fixture `test`
.page `https://XXXXXXXXXXXXXX/login`;
test('New Test', async t => {
await t
.click(Selector('.notice-wrapper'))
.typeText(Selector('#login').find('[name="login_address"]'), 'd')
.pressKey('backspace')
.typeText(Selector('#login').find('[name="login_address"]'), 'XXXXXXX .pressKey('tab')
.typeText(Selector('#password'), 'XXXXXX')
.click(Selector('.btn-blue-lg'))
.click(Selector('.login'))
.selectText(Selector('#login').find('[name="login_address"]'), 22, 0)
.pressKey('delete');
});
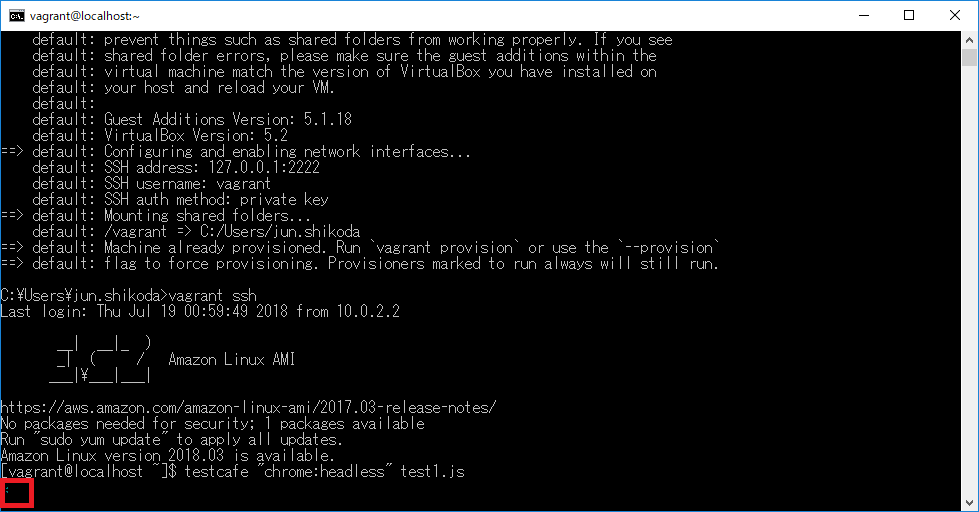
ヘッドレスChromeを実行する。
[vagrant@localhost ~]$ testcafe "chrome:headless" test1.js
実行すると赤枠のような表示となる。
実行結果であるが、よくわからない。
でも 「OK」 であることは 「passed」 からわかる
実行結果
Running tests in:
- HeadlessChrome 67.0.3396 / Linux 0.0.0
First fixture
✓ First test
1 passed (10s)