はじめに
最近Appsheetをよく触るようになってきたのですが、
アプリからデータを反映させたPDFファイルを出力する機能を実装するのに少し苦労したので
今回はその内容について書いていこうと思います。
実装内容
今回は在庫管理のアプリにおいて、
発注書をPDFファイルに自動出力する機能を実装していきます。
前提条件
-
ソースファイルとなるスプレッドシートを下記フォルダ配下に格納
マイドライブ > appsheet > data > [アプリID]
※私はこの作業をしていなかったために、苦労してました、、 -
上記フォルダに「orders」のフォルダを作成
-
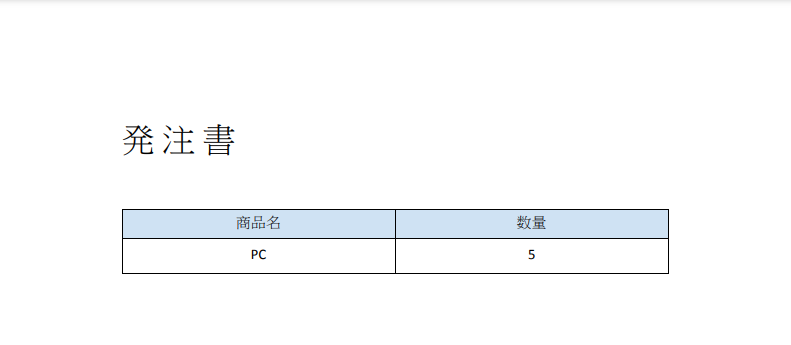
Google Documentにて発注書テンプレートの作成
今回は下図のような簡易なものを利用しています。変数については利用するデータに合わせて変更ください。

実装手順
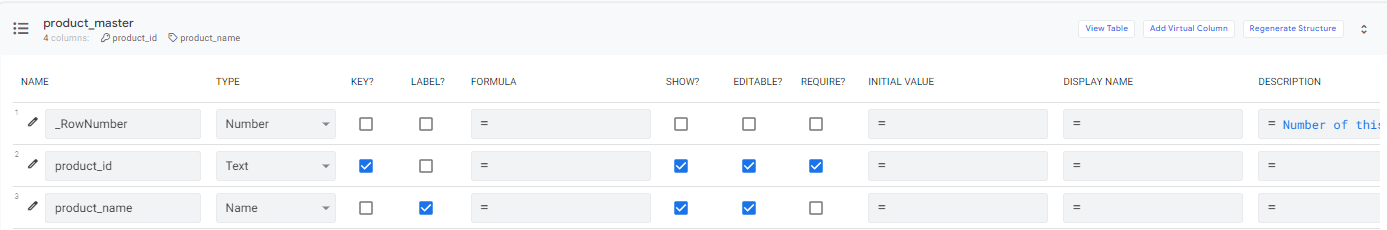
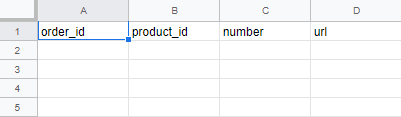
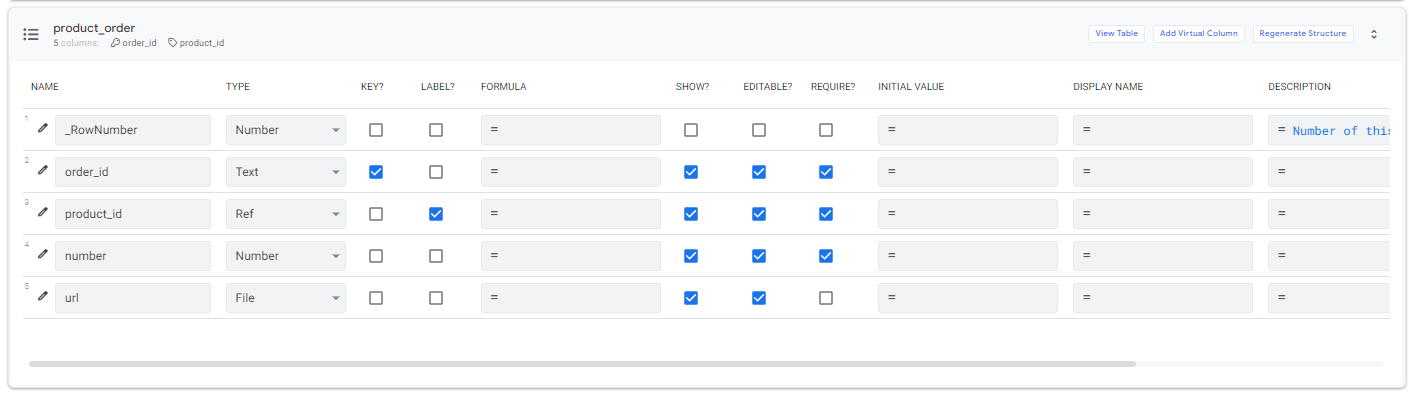
1. 発注テーブルを作成して、アプリに追加
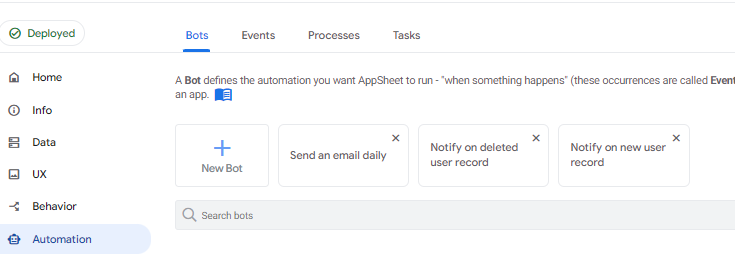
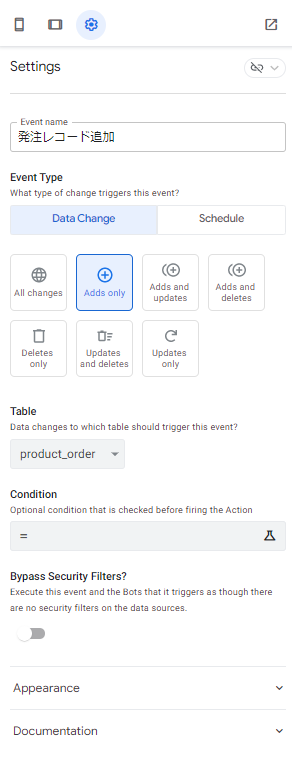
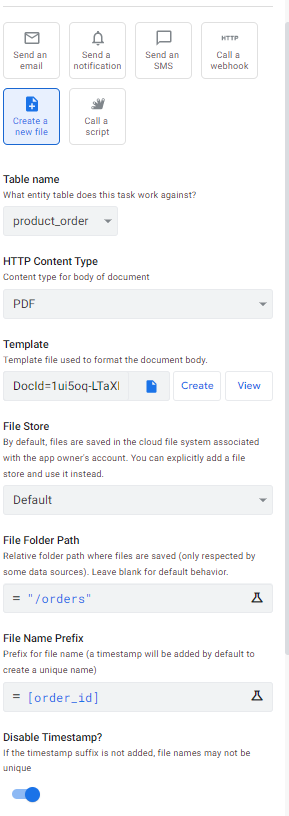
2. Automationで発注書作成フローを作成する
-
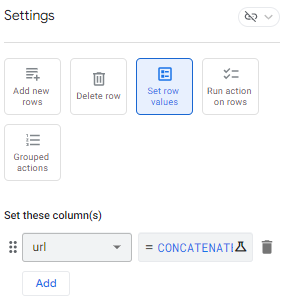
下記の通りURL更新プロセス設定をする
[Set these column(s)]の設定は下記の通り
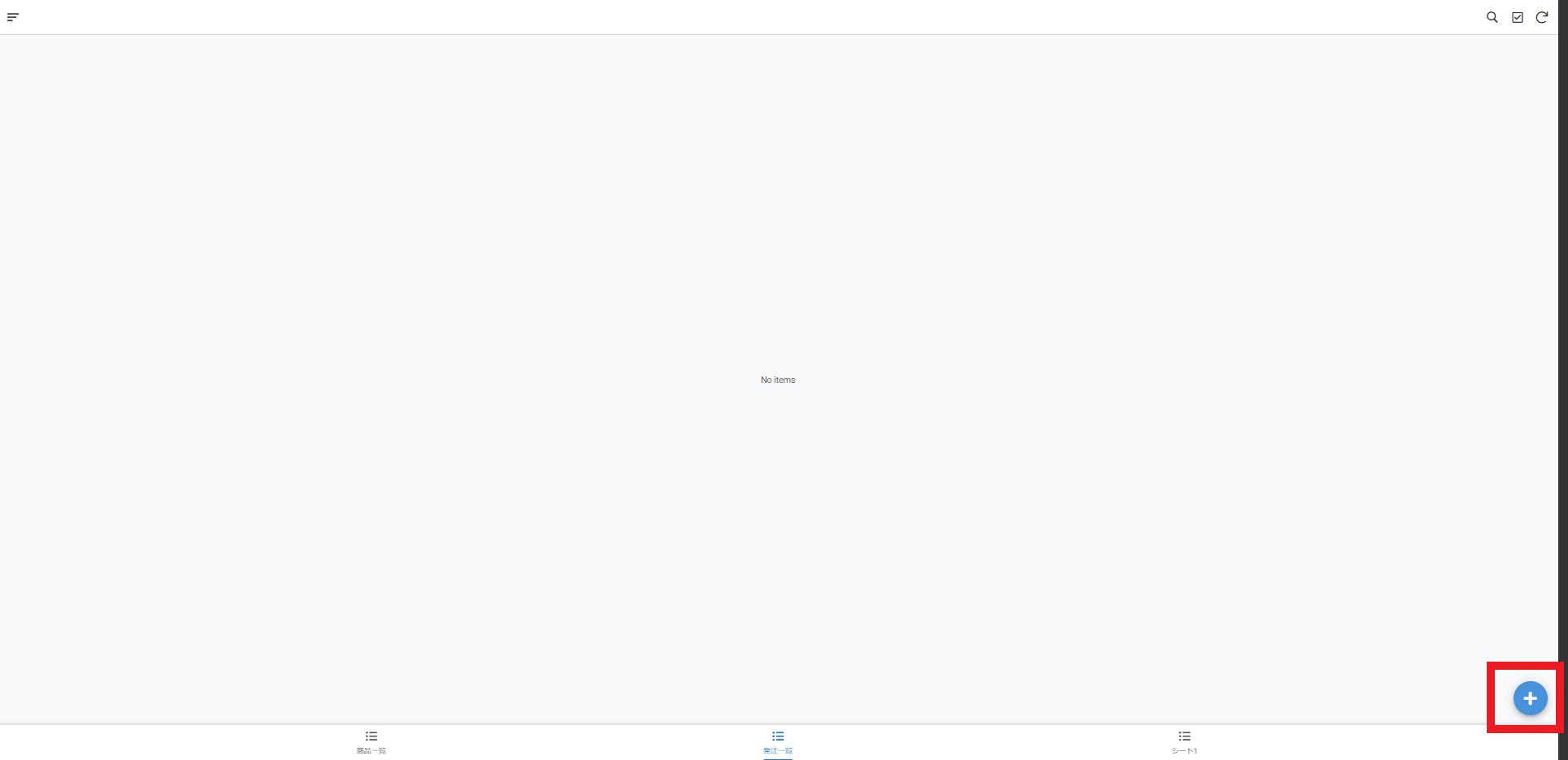
アプリで実行
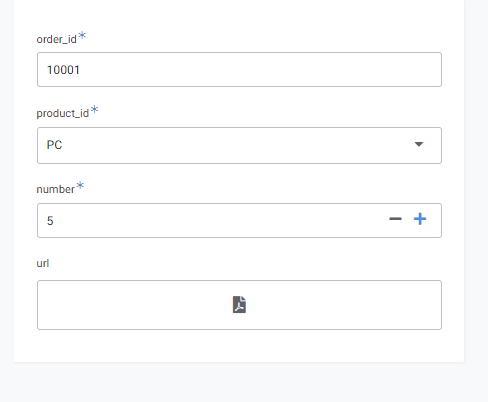
- 今回追加した発注テーブル画面を表示し、右下[Add]を押下

- 各項目入力(URLのみ未設定)し、画面下[Save]を押下

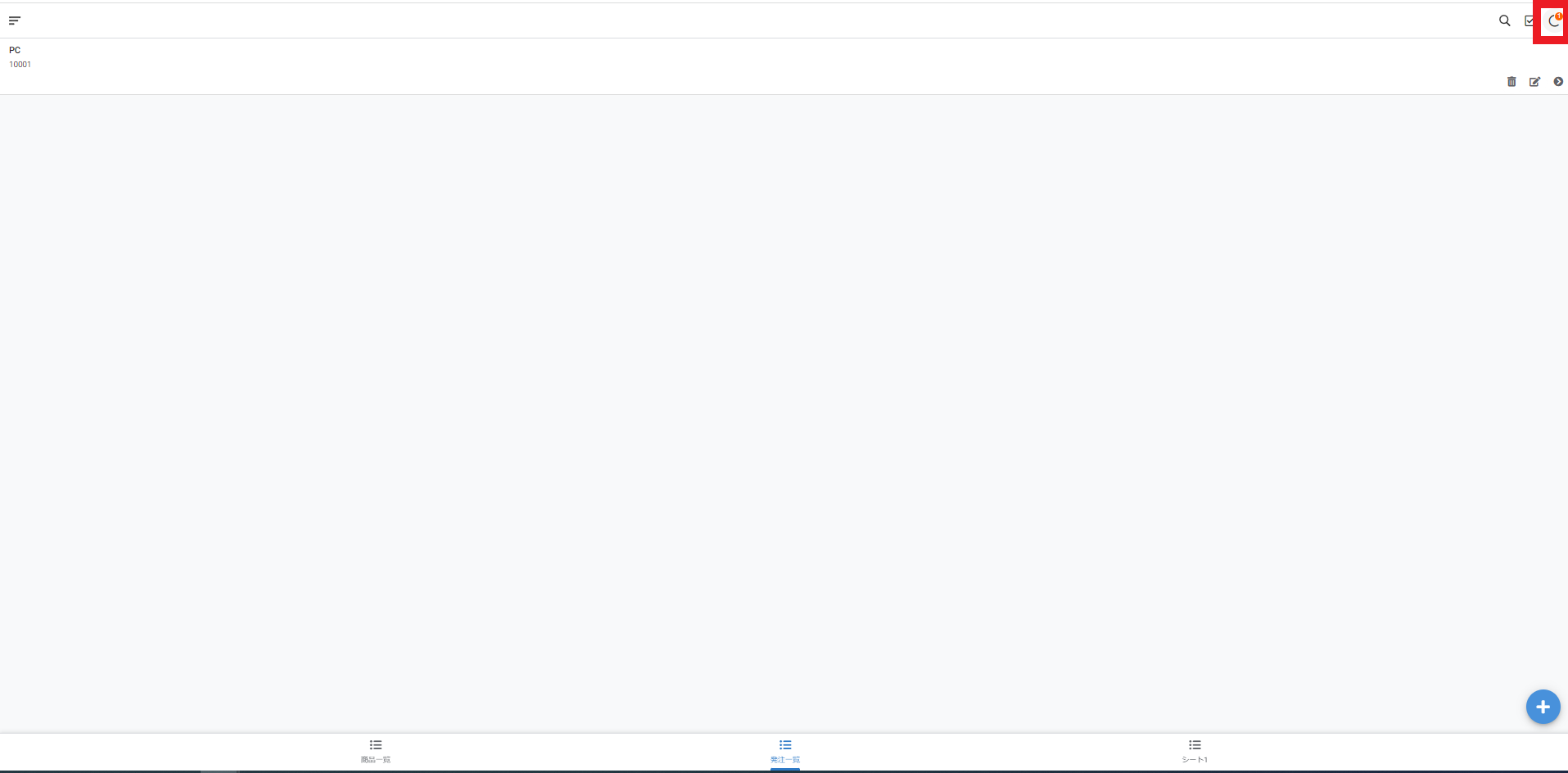
- 画面右上のリフレッシュボタンを押下

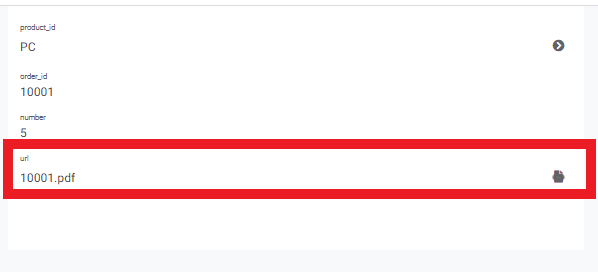
- 今回追加したレコードの詳細から、ファイルが作成されていることを確認


まとめ
今回はAppSheetの在庫管理アプリで発注書を自動作成する方法をご紹介しました。
在庫管理アプリ自体はテンプレートが用意されているので、それをベースに今回の機能を追加することで、
更に便利になるのではないかと思っています。
また、今回は在庫管理アプリをベースに作成しましたが、
その他のアプリにも、PDF自動作成機能は利用できると思うので、
ぜひご活用いただければと思います。