例えば、下のように背景が白いものがあり、ページ全体のベースの色が白いのままだと本当に丸角になっているかなど確認ができないです。
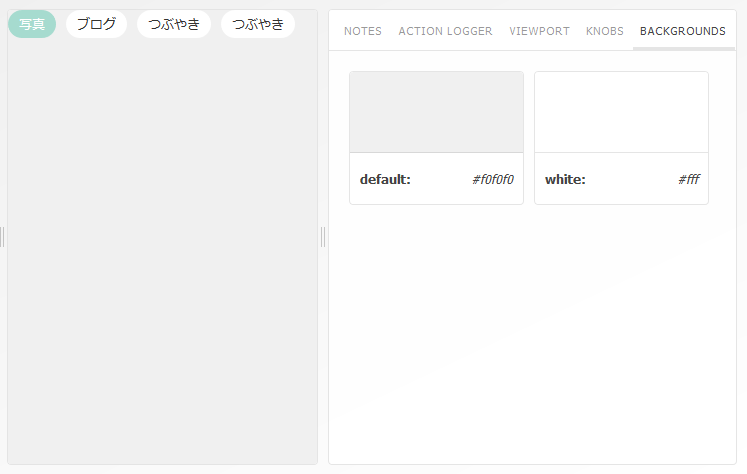
Storybookのプレビューでは、デフォルトの背景色を設定できるAddonがあるので紹介します。また、BACKGROUNDパネルで、他の色を選択させることも可能です。
方法
storybookのアドオン(Storybook Addon Backgrounds)をインストールします。
npm i -D @storybook/addon-backgrounds
「.storybook/addons.js」にimportします。
import '@storybook/addon-backgrounds/register';
「.storybook/config.js」にAddonをimportし、何色をデフォルトにして、他何色選べるか設定します。
import { withBackgrounds } from '@storybook/addon-backgrounds'; // importを追加
addDecorator(
withBackgrounds([
{ name: 'default', value: '#f0f0f0', default: true }, // デフォルトの色にdefault:trueを絵ッてい
{ name: 'white', value: '#fff' },
])
);
さらに、個別のstoryに個別の設定をして上書きすることも可能です。
import { withBackgrounds } from '@storybook/addon-backgrounds'; // importを追加
storiesOf('Molecules/FilterLink', module)
.addDecorator(
withBackgrounds([
{ name: 'default', value: '#ff0000', default: true },
{ name: 'white', value: '#fff' },
])
)
.add('使い方', withInfo(`
~省略~