みなさんは、開発初期の段階でWeb API(以下API)の実装が追いつかずクライアント側が開発できないという経験をしたことはありますか? クライアント側はAPIがないと開発が滞ってしまうことがありますが、かといってAPIの開発も始まったばかりではすぐに必要なAPIを提供することができません。その問題を解決し、両者でスムーズに開発をすすめるために有効な方法の1つに、APIモックの作成があります。
弊社では、開発初期の段階でSwaggerとその周辺ツールを使ってWeb APIのモックを作成し、スムーズに開発できるようにしています。
Swaggerを使ったAPIモックの作成方法と手順、また気をつけるべき点などを紹介します。
目次
- Swaggerとは?
- Swagger記法の一例
- Swaggerのエディター選択
- SwaggerAPIモックの動かし方
- 結論
- まとめ
Swaggerとは?
Swaggerとは、REST APIを定義するためのフレームワークです。また、それを記述するためのSwaggerEditorやドキュメントツールであるSwaggerUIなどの関連ツール群のことを指します。
Swaggerを使うメリット
Swaggerを使うメリットとしては、下記のような項目があります。
- YAMLの記法で書ける(※JSONでも書ける)
- YAMLで記述したAPI定義を元に、
- 多数の言語によるAPIモックアプリケーションを簡単に作成できる
- APIドキュメントの自動生成ができる - 各エントリーポイントに対してパラメーターも指定できる
- AWSのAPI Gatewayに反映できる
Swaggerで作るAPI定義はYAMLによる記述が可能なので、1回書いたモックを引用することができて繰り返し同じダミーデータを書く必要がなくなります。
さらに、定義したYAMLファイルを元に下記のようなAPIドキュメントを自動的に生成してくれるSwaggerUIというツールがあります。クライアントに渡すAPIドキュメントをいちいち手書きすることもなくなるのでとても便利です。
また、米国等ではSwaggerがREST API定義のデファクトスタンダードになっているようで、最近ではAWSのAPI GatewayでもSwaggerの記法をimportすることができるようになりました。今後様々なサービスでSwaggerが使えるようになる可能性があります。
Swaggerを使うデメリット
デメリットとしては下記があると感じました。
- 周辺ツールが豊富すぎてベストな開発方法を見つけるのに時間がかかる
- REST APIの定義のために作られているため、モックで実現したい記法がドキュメントになく迷うことがある
まずひとつとして周辺ツールが多いので開発を始める際、調査に時間がかかります。
これについては、エディターの説明やAPIモックサーバーの立ち上げ方でいくつかの開発手法を紹介します。
ふたつめの、迷いがちな記法については後日追って同テックブログにて公開します。(未定)
Swagger記法の一例
まずはイメージが湧きやすいように、シンプルなSwagger記法(YAML)の一例を載せます。
Swaggerの記法はドキュメントにまとまっていますが、一読しただけでは少しわかりにくい部分があるので基本的な構成を紹介します。
info:
# モックのメタデータを記述する
schemes:
# APIモックサーバーのプロトコルの選択
paths:
# エンドポイントの記述
definitions:
# モデル定義の記述
properties:
# モデルの詳細定義
example:
# 各値の例の記述
実際に上記の基本的な構成で記述したシンプルなSwagger YAMLがこちらです。
swagger: '2.0'
# モックのメタデータを記述する
info:
description: |
This is a sample server Petstore server. You can find
out more about Swagger at
[http://swagger.io](http://swagger.io) or on
[irc.freenode.net, #swagger](http://swagger.io/irc/).
version: 1.0.0
title: Swagger Petstore
license:
name: Apache 2.0
url: http://www.apache.org/licenses/LICENSE-2.0.html
# モックサーバーのプロトコルの選択
schemes:
- http
# エンドポイントの記述
paths:
/pet/{petId}:
get:
tags:
- pet
summary: Find pet by ID
description: Returns a single pet
operationId: getPetById
produces:
- application/json
parameters:
- name: petId
in: path
description: ID of pet to return
required: true
type: integer
format: int64
responses:
200:
description: successful operation
schema:
$ref: '#/definitions/Pet'
400:
description: Invalid ID supplied
404:
description: Pet not found
# モデル定義の記述
definitions:
Category:
type: object
# モデルの詳細定義
properties:
id:
type: integer
format: int64
name:
type: string
Tag:
type: object
properties:
id:
type: integer
format: int64
name:
type: string
Pet:
type: object
required:
- name
- photoUrls
properties:
id:
type: integer
format: int64
category:
$ref: '#/definitions/Category'
name:
type: string
# 各値の例の記述
example: doggie
photoUrls:
type: array
items:
type: string
tags:
type: array
items:
$ref: '#/definitions/Tag'
status:
type: string
description: pet status in the store
enum:
- available
- pending
- sold
このような記法でAPIの内容を記述していきます。
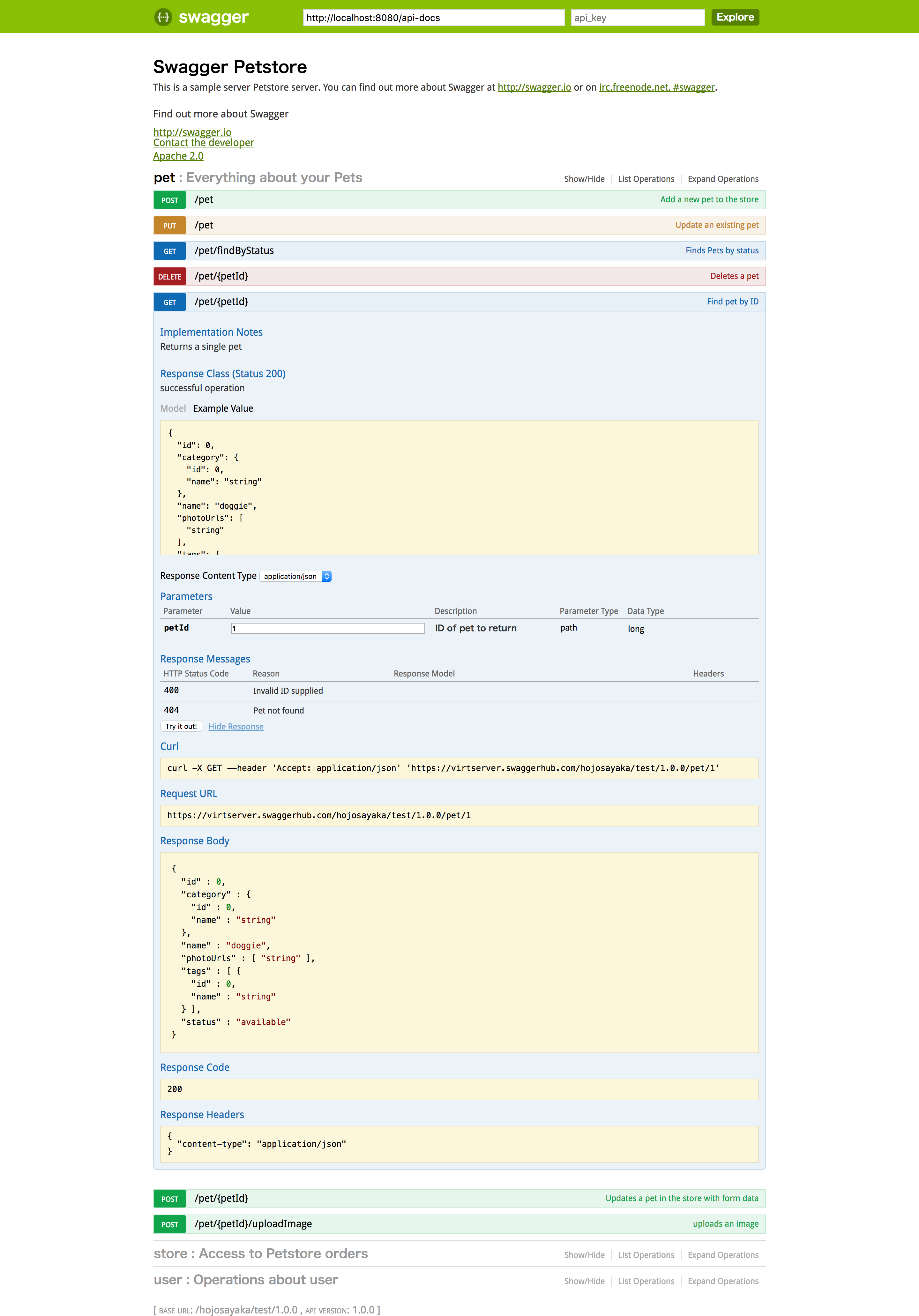
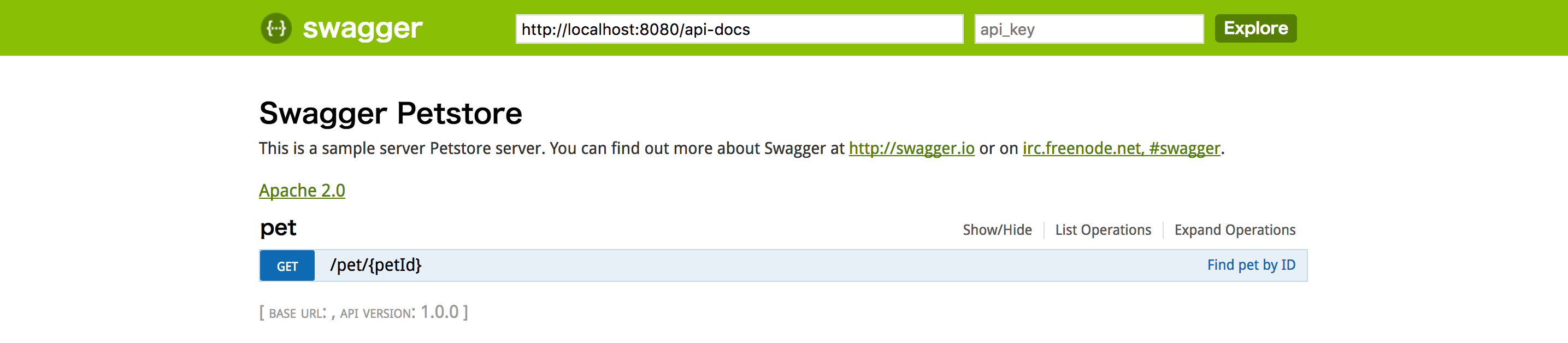
こちらのYAMLから生成したAPIモックアプリケーションをローカルに立ち上げると下記のようになります。
pathsで指定したパスがAPIドキュメントになっているのがわかります。
下記が、各エントリーポイントのモックの一例です。
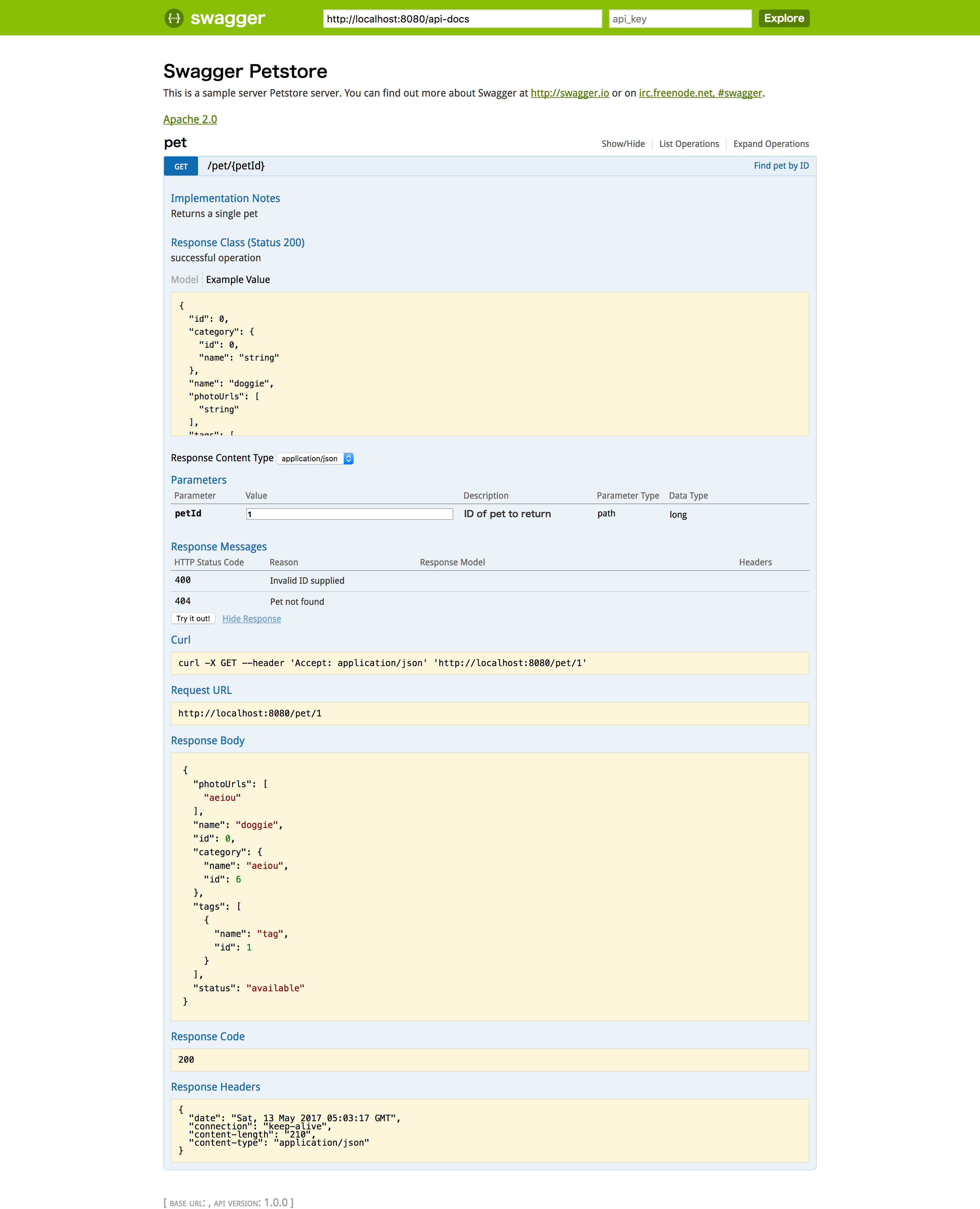
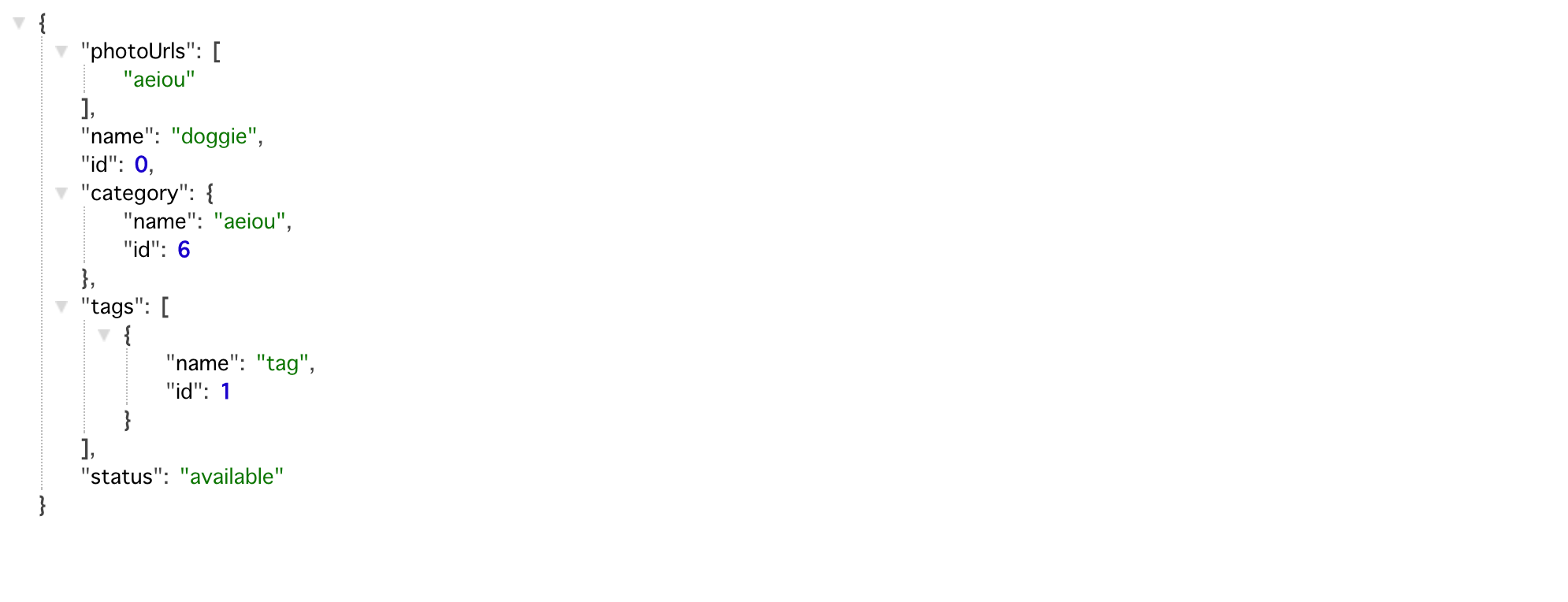
↓http://localhost:8080/pet/1
propertiesで指定したモデルの構成と、exampleで指定した実際の値がモックに反映されているのがわかります。
Swaggerのエディター選択
記法がなんとなくわかったところで、どのように開発を進めていくかを紹介します。
Swaggerのエディターには下記の3つが存在しています。
- SwaggerOnlineエディター
- SwaggerHubのエディター
- Localエディター
この3つのエディターのそれぞれのメリット、デメリットを説明します。
また、上記3つのエディターを使ず、手元の慣れたエディターで開発する手法についても紹介します。
SwaggerOnlineエディターを使う
SwaggerOnlineエディターは、Swaggerが提供している無料のOnlineエディターです。機能が限定されていますが、シンプルな分扱いやすいのが特徴です。
アカウント作成の必要もなく、誰でもすぐ使うことができます。http://editor.swagger.io/#/
機能は本当にシンプルで、
- 手元にあるYAMLをimportする
- YAMLを編集してAPIモックアプリケーションを自動生成する
- 編集したYAMLをexportする
くらいしかありません。
下記は、SwaggerOnlineエディターを使うことのメリット、デメリットの表です。
| 内容 | |
|---|---|
| メリット | ・扱いが簡単 ・無料で使える |
| デメリット | ・機能が少ない |
簡単なモックを作りたいだけのときにはこちらのエディターで十分だと思います。
SwaggerHubのエディターを使う
SwaggerHubとは、OSSのSwaggerに幾つかの機能を追加して拡張したサービスで、様々な機能を提供してくれます。
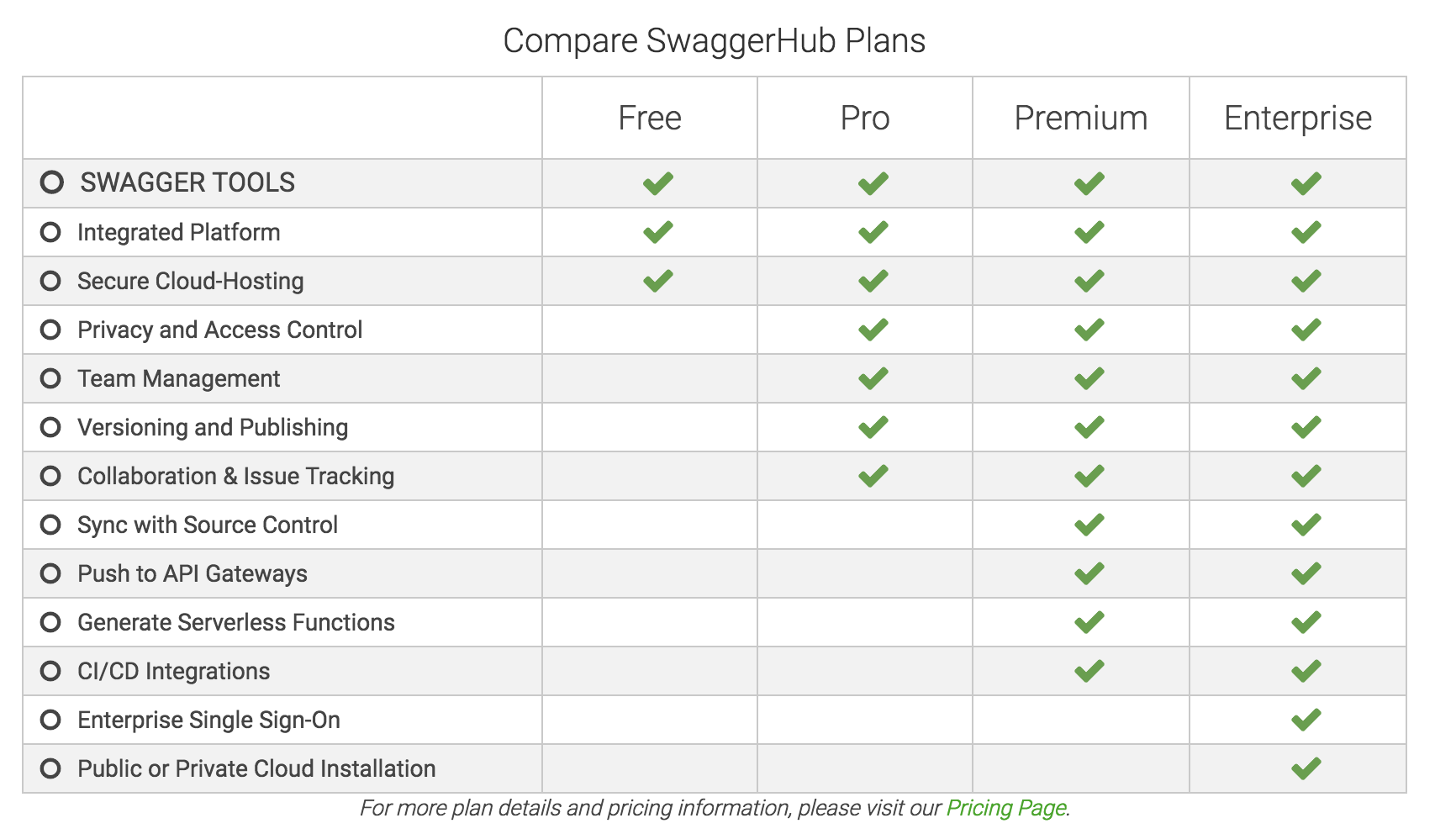
OSSのSwaggerとSwaggerHubの機能の比較の表はこちらになります。比較表
拡張機能の中でもメリットに感じた部分とデメリットに感じた部分を下記の表にしました。
| 内容 | |
|---|---|
| メリット | ・チーム(Organization)を設定してエディターの共有ができる ・APIモックサーバーをホスティングしてくれる ・エディターの編集内容をGithubに自動連携できる |
| デメリット | ・Githubにpushしたコードをエディタに取り込むことはできない ・ほとんどの機能が有料 |
まず注目なのはGithubに自動連携できるということです。Githubのリポジトリと紐付け、エディターでアップデートした分を自動的にcommitしてくれます。これにより、リアルタイムで複数人の開発が可能になります。ただし、手元のエディター(vimなど)で編集し、GithubにpushしたものをSwaggerHubのエディターに取り込むことはできません。
また、デプロイ機能もついており、自前でホスティングしなくてもAPIモックサーバーを提供してくれます。
デメリットは、チームを設定する機能やGithubとの連携機能が有料なことです。登録初期には無料トライアル期間がありますが、数週間のみです。
下記は記事公開時点での無料/有料の機能表です。
(出典: https://app.swaggerhub.com)
無料なのは、上の3つのみです。
SwaggerLocalエディターを使う
| 内容 | |
|---|---|
| メリット | ・無料で使える ・pluginを書けばエディターを拡張できる |
| デメリット | ・環境を作る必要がある |
SwaggerLocalエディターはSwaggerOnlineエディターをlocalに立てたものです。
Localエディターの立て方は幾つか方法があるのでSwaggerToolsの公式ドキュメントとOSSとして公開されているコードを参照してください。
(参照: SWAGGER TOOLS DOCS, swagger-editor)
デフォルトの仕様ではSwaggerOnlineエディターと機能はほとんど変わりませんが、pluginを書くことで好きなように拡張できるのが特徴です。
特に拡張などをする気がない方はSwaggerOnlineエディターで十分だと感じましたが、好きなようにエディターを拡張したい方にはおすすめです。
手元の慣れたエディターを使う
ここで誰しもが思うのが、手元の慣れたエディターで開発をすすめられないかということではないでしょうか。Swaggerのエディターを使わず、手元の慣れたエディターで開発する方法があります。
SwaggerのYAMLを手元のエディターで編集し、SwaggerCodegenを使ってAPIモックアプリケーションを生成する手法です。SwaggerCodegenとは、各種言語のAPIモックアプリケーションを吐くコマンドツールです。
さらに、GithubでYAMLを管理すればチーム開発も可能です。編集するメンバーが少人数の場合はこちらの手法は有効です。
| 内容 | |
|---|---|
| メリット | ・開発しやすい ・Githubで管理すればチームで共有可能 |
| デメリット | ・自前でホスティングする必要がある(localで立ち上げてテストや確認をする必要がある) ・Swaggerの文法エラーの詳細が出ない |
デメリットとして、他のSwagger専用エディターと違ってSwaggerの文法エラーの詳細を出してくれないという点があります。
その際には、SwaggerOnlineエディターやローカルエディターにYAMLをロードしてエラー箇所を確認するという手段を取る必要があります。そういった点から、こちらの手法はある程度Swaggerの開発に慣れて来た場合にオススメできる方法ですが、慣れたエディターを使うので開発効率が圧倒的に良かったです。
SwaggerAPIモックの動かし方
エディターを選出してSwaggerのYAMLを記述したら、実際にSwaggerのAPIモックを動かしてみましょう。
APIモックの動かし方は4つあります。
- SwaggerCodegenを使ってAPIモックアプリケーションを自動生成する
- 各Swaggerエディター経由でAPIモックアプリケーションを自動生成する
- SwaggerHubを使う
- API Gatewayを使う

SwaggerCodegenを使ってAPIモックアプリケーションを自動生成する
| 内容 | |
|---|---|
| メリット | ・YAMLをロードするだけで簡単に動くサーバーが作れる ・Swaggerの文法をそのまま適用することができ、exampleが書きやすい |
| デメリット | ・自前でサーバーを用意する必要がある |
手順
1. swagger.yamlを作成する
swagger.yamlを好きなエディターで編集
2. swagger-codegenをlocalにダウンロード
$ git clone https://Github.com/swagger-api/swagger-codegen
$ cd swagger-codegen
$ ./run-in-docker.sh mvn package
(複数のやり方があるようなので自分の環境に合ったやり方を選択する 参照: SwaggerCodegen)
3. コマンドでモックサーバーアプリケーションを生成する
$ cd swagger-codegen
$ java -jar modules/swagger-codegen-cli/target/swagger-codegen-cli.jar generate -i /path/to/swagger.yaml -l nodejs-server -o samples/server/test/nodejs
(今回はnodejsのアプリケーションを作成)
4. 生成したサーバーを立ち上げる
$ node ./samples/server/test/nodejs/index.js
=> Your server is listening on port 8080 (http://localhost:8080)
Swagger-ui is available on http://localhost:8080/docs
5. /docsと各エントリーポイントを見てみる
http://localhost:8080/docsにアクセスする
一旦SwaggerCodegenをlocalにダウンロードした後は、手順3.から下の手順のみになります。もしもGithubで共有している場合は、YAMLをGithubにPushして共有のサーバーでアプリケーションを立ち上げればチームでアプリケーションを共有できます。
各Swaggerエディター経由でAPIモックアプリケーションを自動生成する
| 内容 | |
|---|---|
| メリット | ・YAMLをロードするだけで簡単に動くサーバーが作れる ・Swaggerの文法をそのまま適用することができ、exampleが書きやすい |
| デメリット | ・自前でサーバーを用意する必要がある |
手順はシンプルで、各エディターのヘッダー部分にGenerateServerのボタンがあるのでそこから好きな言語を選択するだけでAPIモックアプリケーションの作成ができます。

上記で説明したエディター3種類のSwaggerEditorのどれもがこのGenerateServerの機能を提供しています。
SwaggerHubを使う
| 内容 | |
|---|---|
| メリット | ・ホスティングしてくれる ・Swaggerの文法をそのまま適用することができ、exampleが書きやすい |
| デメリット | ・有料 |
こちらの画面がSwaggerHubのエディターです。
記述したエントリーポイントを開き、Executeボタンを押すとモックサーバーのURLを返してくれるのでそこにアクセスするだけです。


API Gatewayを使う
| 内容 | |
|---|---|
| メリット | ・サーバーを用意してくれる |
| デメリット | ・Swaggerでサポートされている文法とAPI Gatewayでサポートされている文法が微妙に違う(exampleが使えない) ・API定義をインポートした後のコンソール上での作業が多い |
- SwaggerYamlをロードする
- 各エントリーポイントごとにMockサーバーを立てる
2.の手順が長いので、画面で説明します。
①YAMLロード後の画面からエントリーポイントを選択後(今回の場合はpetsのGET)、総合リクエストを選択

②Mockを選択

③保存後、YAMLロード後の画面に戻って総合レスポンスを選択後し、本文マッピングテンプレートでモックとして返したいモデルを選択


④YAMLロード後の画面に戻り、テストを選択
こちらの画面でテストを選択後、モックのレスポンスが表示される

⑤YAMLロード後の画面に出ているURLにアクセスするとモックを見ることができる
このように、モックにするとなると画面上での工程が多かったです。
エントリーポイントが複数ある場合においてはSwaggerCodegenやSwaggerHubのほうがオススメです。
また、API Gatewayではexampleが使えなかったり、definitionsのモデルを必ずキャメルケースで定義する必要があるなど、Swagger定義の仕様と異なる部分があったので手こずりました。
結論
エディターの選択とSwaggerAPIモックの動かし方を紹介しましたが、どのツールを使うかは好みやシーンによって様々です。
参考までに、最終的に採用した開発方法は下記のような感じです。

vimで編集したSwaggerYAMLをGithubで管理し、localでテストする際はSwaggerCodegenで生成したAPIモックアプリケーションをlocalで立ち上げてテストしています。また、テストできたらSwaggerYAMLを共用サーバーにデプロイし、SwaggerCodegenで生成したアプリケーションを立ち上げてチームで共通のモックアプリケーションを見られるようにしています。
上記を採用した理由としては、
- 手元の慣れたエディターで編集したい
- チームで1つのSwaggerYAMLを共有したい
- 無料
があります。
まとめ
SwaggerはAPIのモックを作成してくれ、ドキュメントにもまとめてくれる機能があるのでとても便利です。ぜひSwaggerのAPIモックを試してみてください!