はじめに
個人用のポートフォリオサイトを公開するためにFirebaseを試してみました。
この記事はその記録です!
Firebaseに必要なもの
Googleアカウント
Firebaseの料金について
今回は完全無料のsparkプランを使用します。
sparkじゃない方(Blaze)は無料枠付きですが、無料枠を超えた場合に使用に応じて課金されます。
GCPと連携する場合や、GCPの既存プロジェクトから利用する場合はBlazeを選択する必要があります。
(公式)料金プランについて
https://firebase.google.com/pricing?authuser=0
nodeをインストールする
firebaseを操作するにはnodeが必要です。下記サイトからインストーラーをダウンロードします。
http://nodejs.org/
nodeインストールの確認
nodeをインストールするとnpmをもインストールされます。
下記のコマンドで2つのバージョンを確認しましょう。バージョンが表示されたらインストール成功です。
npm -v
node -v
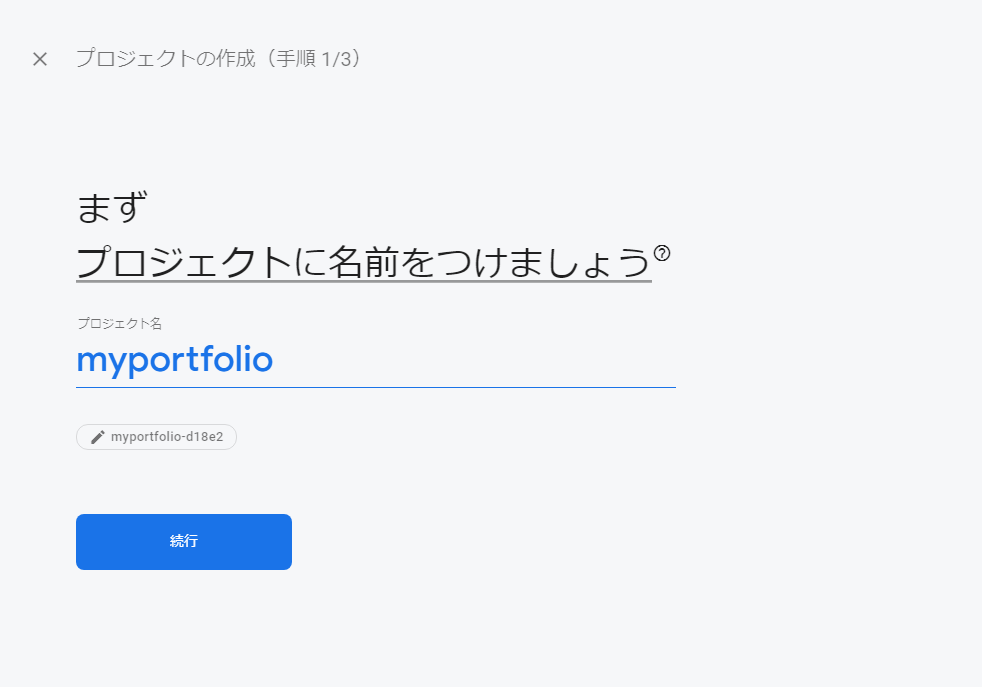
firebaseプロジェクトの作成
https://firebase.google.com へアクセスしGoogleアカウントでログインします。
Firebase CLIのインストール
ここからはコマンド操作になります。コマンドプロンプトを起動して下記のコマンドを実行していきます。
まずは、firebase CLI(Firebase管理用コマンド)をnpmでインストールします。
npm install -g firebase-tools
プロジェクトの初期化(init)
firebaseへログイン
下記を実行します。実行後、よく見るGoogleログイン画面がGUIで開くのでログインします。
firebase login
firebase プロジェクト一覧の確認
デプロイ先がカレントになっているかを確認する。
firebase projects:list

上図だと、現在のカレントプロジェクトはtestproject
firebase カレントプロジェクトの移動
firebase use [プロジェクトid]
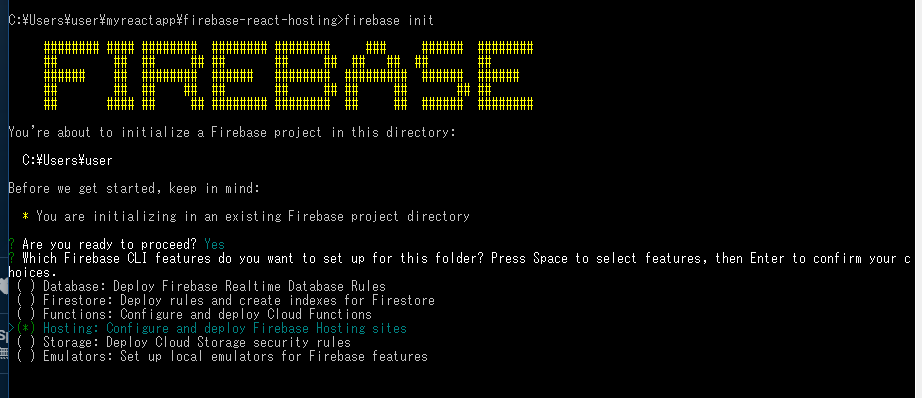
firebase init
プロジェクトのトップフォルダにcdして下記を実行する
firebase init

矢印キーでhosthingを選択してスペースを押しチェックonする。
# initするフォルダが下記に表示されるので適切か確認する。
You're about to initialize a Firebase project in this directory:
C:\Users\user\myportfolio
# 続行しますか。
? Are you ready to proceed? (Y/n) y
? Are you ready to proceed? Yes
? Which Firebase CLI features do you want to set up for this folder? Press Space
to select features, then Enter to confirm your choices. (Press <space> to selec
t, <a> to toggle all, <i> to invert selection)
>( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
( ) Functions: Configure and deploy Cloud Functions
( ) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
( ) Emulators: Set up local emulators for Firebase features
# 矢印キーで選択してスペースを押して選択する。今回は”Hosthing”のみ選択します。
# 既存のプロジェクトですか、新規プロジェクトですか:既存
? Please select an option: (Use arrow keys)
> Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Dont set up a default project
# どの既存プロジェクトですか
? Select a default Firebase project for this directory: myportfolio-d18e2 (myportfolio)
# 既存プロジェクトを使用する場合はここで既存プロジェクト一覧が表示されるので使用するプロジェクトを選択する。
# どのフォルダを公開(パブリック)しますか
? What do you want to use as your public directory? public
# シングルページアプリですか
? Configure as a single-page app (rewrite all urls to /index.html)? No
+ Deploy complete!
Project Console: https://console.firebase.google.com/project/myportfolio-d18e2/overview
Hosting URL: https://myportfolio-d18e2.web.app
PS C:\Users\user\myportfolio>
firebase.jsonとfirebasercの確認
initコマンドにより、ディレクトリ直下に下記が作成されます。下記はFirebaseの設定に使用する重要なファイルなので覚えておきます。
-
fireabse.json- プロジェクトの構成について記述されたファイル
-
.firebaserc- プロジェクトのエイリアスが保存されるファイル
"hosting": {
"public": "public", // the only required attribute for hosting
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
{
"projects": {
"default": "myportfolio-hogehoge"
}
}
公開ファイルをpublicフォルダへ保存する
今回は公開フォルダをpublicとしましたので、このフォルダに公開するindex.htmlなどを移動します。
deployする
firebase deploy -m "This is my first deploy!"
(公式)プロジェクト ディレクトリからリソースをデプロイするには、firebase.json ファイルが必要です。このファイルは firebase init コマンドによって自動的に作成されます。
デフォルトでは、firebase deploy を実行すると、プロジェクト ディレクトリ内にあるデプロイ可能なすべてのリソースについて、リリースが作成されます。特定の Firebase サービスまたは機能をデプロイするには、部分デプロイを使用します。
https://firebase.google.com/docs/cli?hl=ja
サイトの確認
デプロイできたらブラウザでアクセスしてみましょう。deployコマンドが成功したときに表示されるurlをコピーしてブラウザからアクセスしてみます!

表示されました!あとは好きなようにhtmlを改造していくだけですね。
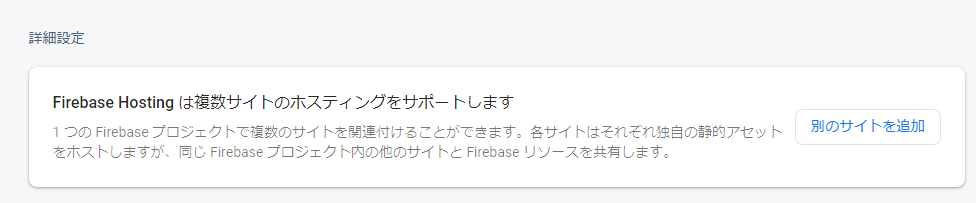
複数のサイトを構成する(フォルダは分ける)
Firebaseではひとつのプロジェクトの中に複数のサイトを構成できます。
もう一個をサイトを作成して、先ほどと同じプロジェクトと紐づけたいと思います。
(公式)マルチサイト デプロイメントのベスト プラクティス
https://firebase.google.com/docs/hosting/multisites?authuser=0#set_up_deploy_targets
新規サイトを追加する。
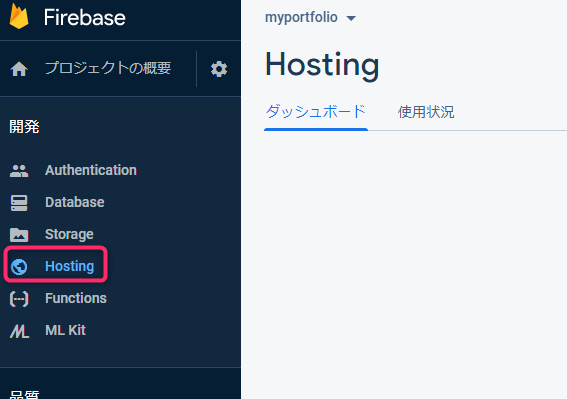
WebのFirebaseプロジェクトを開き、hosting画面に移動します。
今回は、joji-formというサイトを追加しました。
新規サイトをinit
新規サイト用のディレクトリに移動して、こちらでもinitします。
firebase init
firebase.jsonを編集
下記のように、firebase.jsonに一文を加えます。
一文追加するのは新規サイトのディレクトリにあるfirebase.jsonの方です。
{
"hosting": {
"public": "public",
"site": "joji-form", //この行を追加!
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
公開ファイルをpublicフォルダへ保存する
今回は公開フォルダをpublicとしましたので、このフォルダに公開するindex.htmlなどを移動します。
deploy
新規サイトのディレクトリで下記のコマンドを実行します。
firebase deploy --only hosting:joji-form
ページ確認
deployが成功するとurlが表示されるので、ブラウザでアクセスしてみます!
おわり
発生したエラー(initできない・deployできない)
-
何回かプロジェクトを作成していくと、
initのときにカレントフォルダとは違うフォルダがinitされてしまう、違うフォルダがプロジェクトと結びついているといいう不具合が発生しました。このため何度deployしてもdeployコマンド自体はsuccessと表示されるもののWebページにアクセスすると最新のページに更新されていないという状態になりました。 -
原因は
違うフォルダで一度initしてしまい、そのフォルダにfirebase.jsonとfirebase.rcが作成されてしまったことです。このファイルを削除してもう一度initし直したら、正しくdeploy出来ました。 -
An unexpected error has occurred.
- 2番目のサイトdeploy時に表示された。firebase.jsonにサイト情報を追記しなかったのが原因。