2020リリースのPHPickerViewController。
UIImagePickerControllerとなにがちがうか
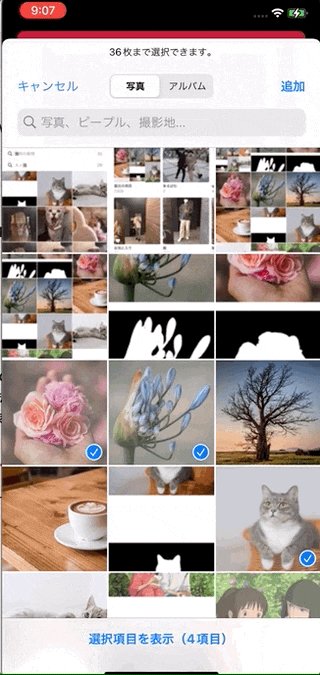
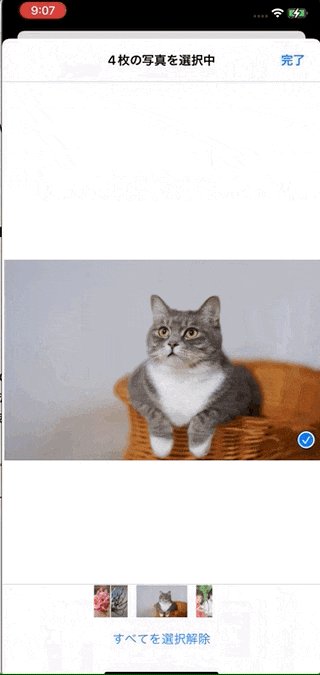
複数枚取得
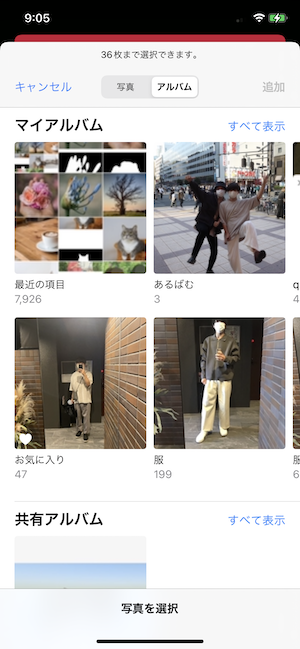
アルバムへのアクセス
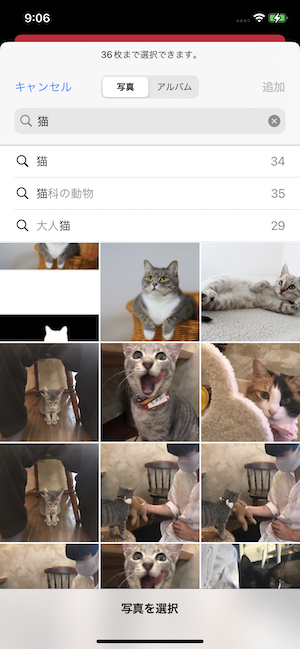
検索機能
プライバシー許可がいらない
アプリでフォトライブラリーの全ての写真を取得するのではなく、
シェアピッカーからユーザーが選んだ写真だけをアプリに渡します。
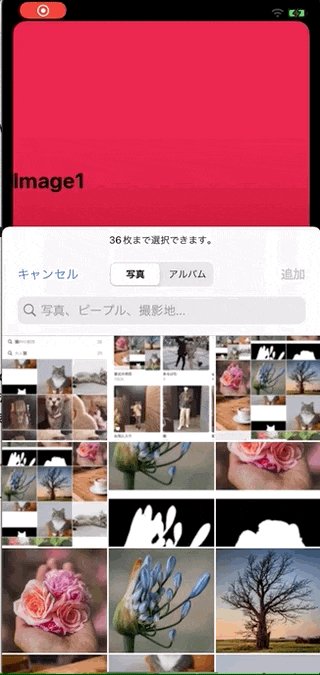
PHPickerの設定と表示
PhotosUIをインポートし、使用するクラスにPHPickerViewControllerDelegateを継承させます。
import PhotosUI
class ViewController: UIViewController,PHPickerViewControllerDelegate {
...
PHPickerの設定をして表示します。
var configuration = PHPickerConfiguration()
configuration.selectionLimit = 36 // 選択上限。0にすると無制限に。
configuration.filter = .images // 取得できるメディアの種類。
// configuration.filter = .any([.videos,livePhotos]) // 複数種類メディア
let picker = PHPickerViewController(configuration: configuration)
picker.delegate = self
present(picker, animated: true)
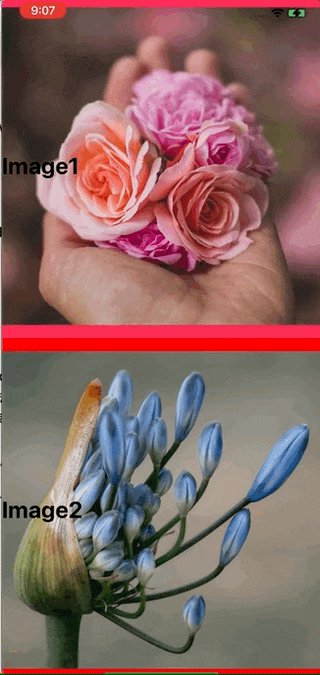
メディアの取得
Delegateメソッドでメディアを取得できます。
メディアはitemProviderの配列で返されます。
itemProviderは、canLoadObjectメソッドで目的のメディアのクラスを取得できるか確認でき、
loadObjectメソッドでメディアデータを取得できます。
func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) {
picker.dismiss(animated: true)
// 1枚目の写真
if let firstItemProvider = results.first?.itemProvider {
if firstItemProvider.canLoadObject(ofClass: UIImage.self) {
firstItemProvider.loadObject(ofClass: UIImage.self) { [weak self] image, error in
if let firstImage = image as? UIImage, let safeSelf = self {
DispatchQueue.main.async {
safeSelf.firstImageView.image = firstImage
}
}
}
}
}
// 2枚目の写真
if results.count > 1 {
let secondItemProvider = results[1].itemProvider
if secondItemProvider.canLoadObject(ofClass: UIImage.self) {
secondItemProvider.loadObject(ofClass: UIImage.self) { [weak self] image, error in
if let secondImage = image as? UIImage, let safeSelf = self {
DispatchQueue.main.async {
safeSelf.secondImageView.image = secondImage
}
}
}
}
}
}
🐣
フリーランスエンジニアです。
お仕事のご相談こちらまで
簡単な開発内容をお書き添えの上、お気軽にご連絡ください。
rockyshikoku@gmail.com
Core MLやARKitを使ったアプリを作っています。
機械学習/AR関連の情報を発信しています。