enebularのINFOMOTION Typeはプラグイン化されていて独自に拡張も可能ですが、まずは標準のINFOMOTION Typeの使い方を見ていきます。
初歩デモ準備
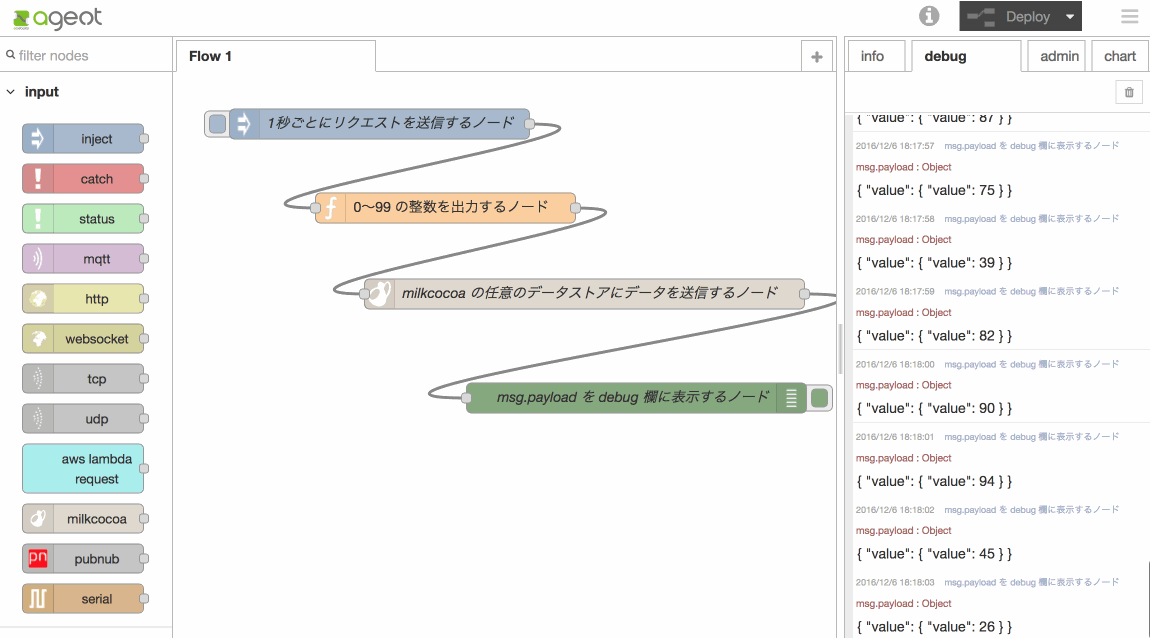
enebular Advent Calendar 2016初日の@satton_maroyakaのエントリ、enebularをつかいはじめるにあるスライドを見て準備すると以下のようになります。
今回は標準INFOMOTION TypeのBarchartとLinechart用にランダム発生データを少し変更します。Functionノードを開いて以下のように変更します。
msg.payload = {
id : "value" + Math.floor(Math.random() * 5),
value : Math.floor(Math.random() * 100)
};
return msg;
BarChart
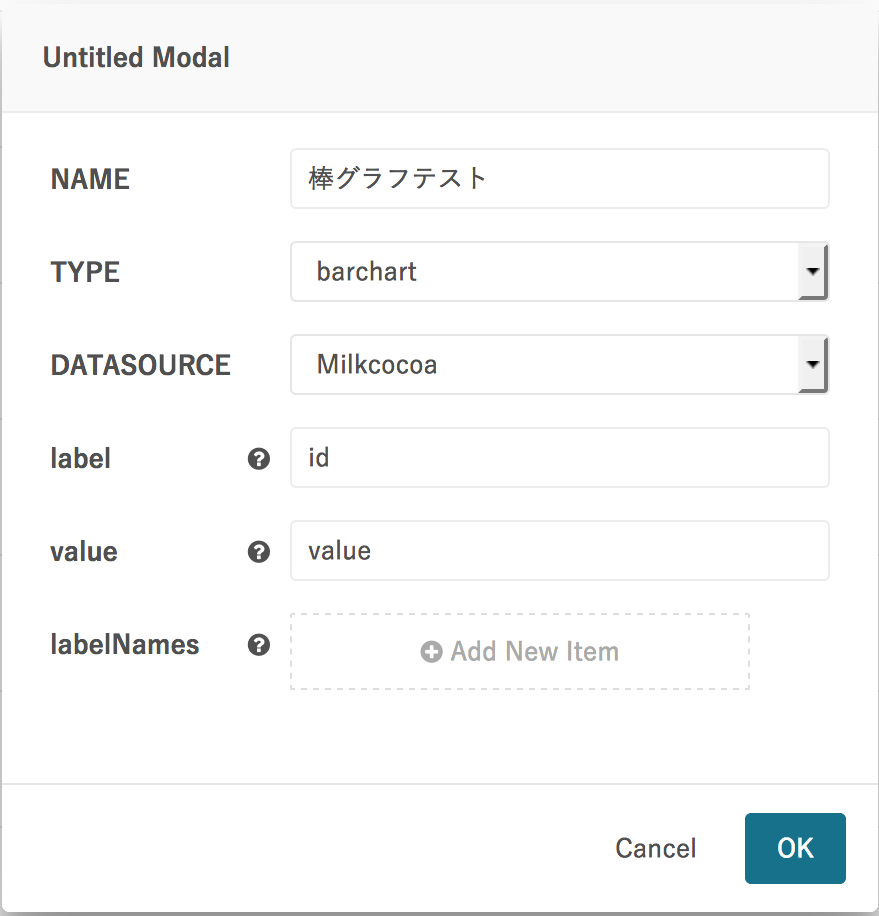
INFOMOTIONのCreate Graphで以下のような設定でBarChartを作成します。
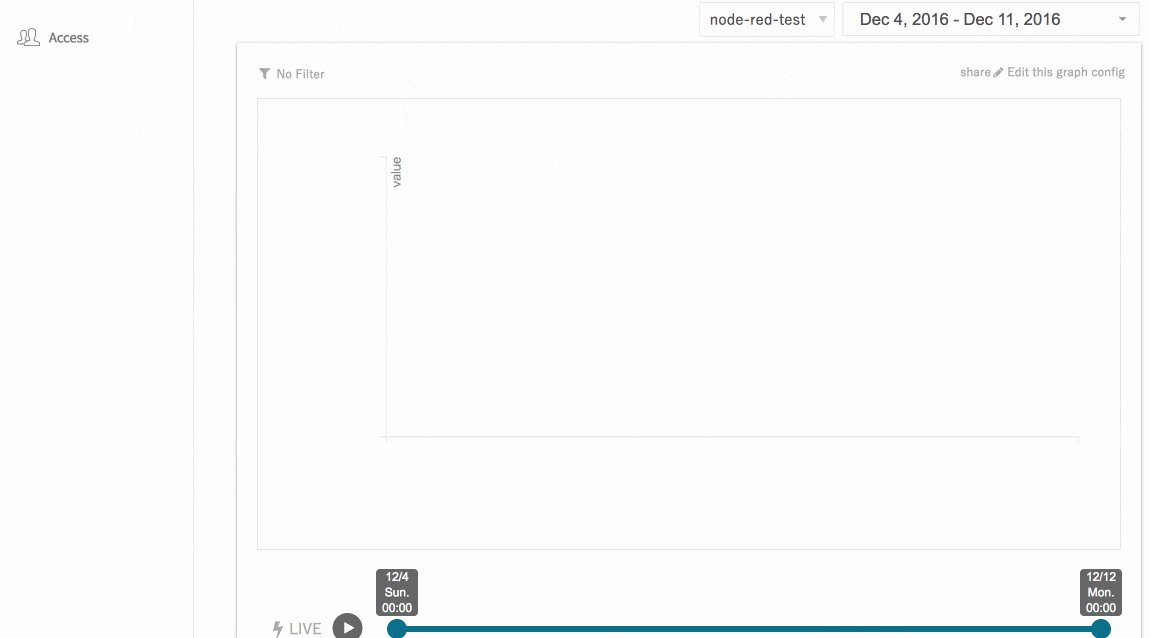
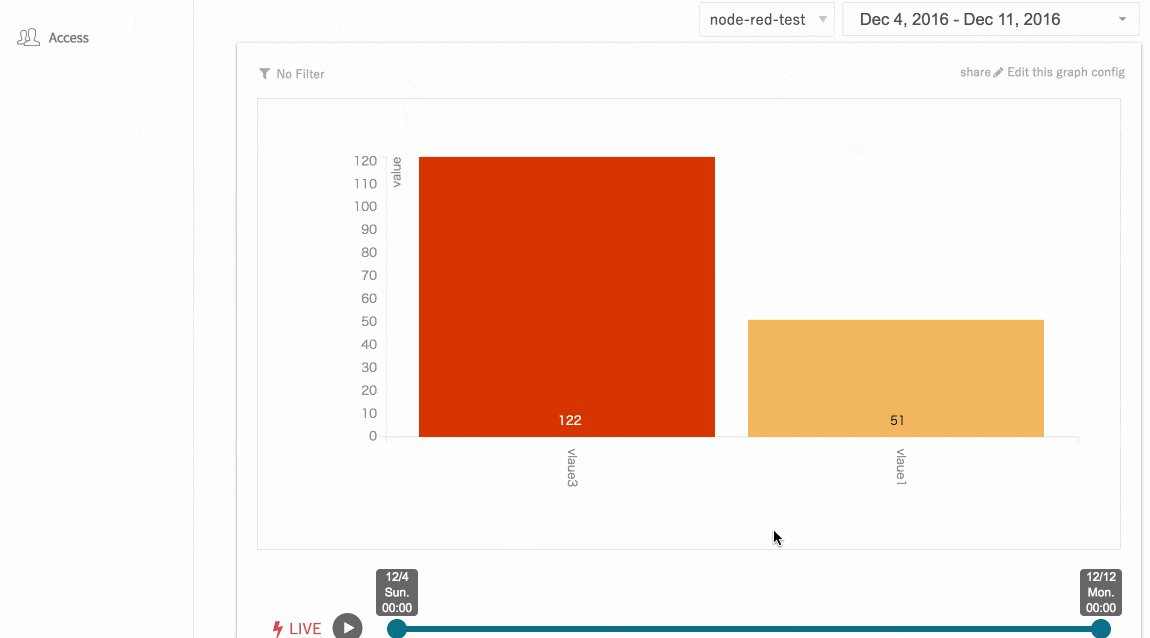
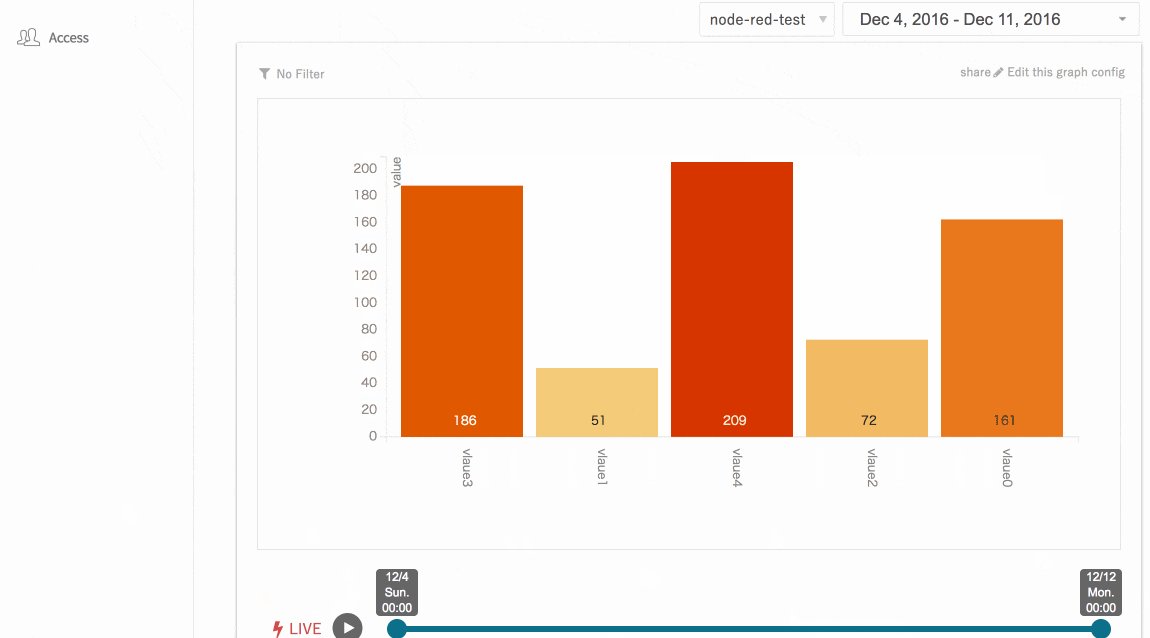
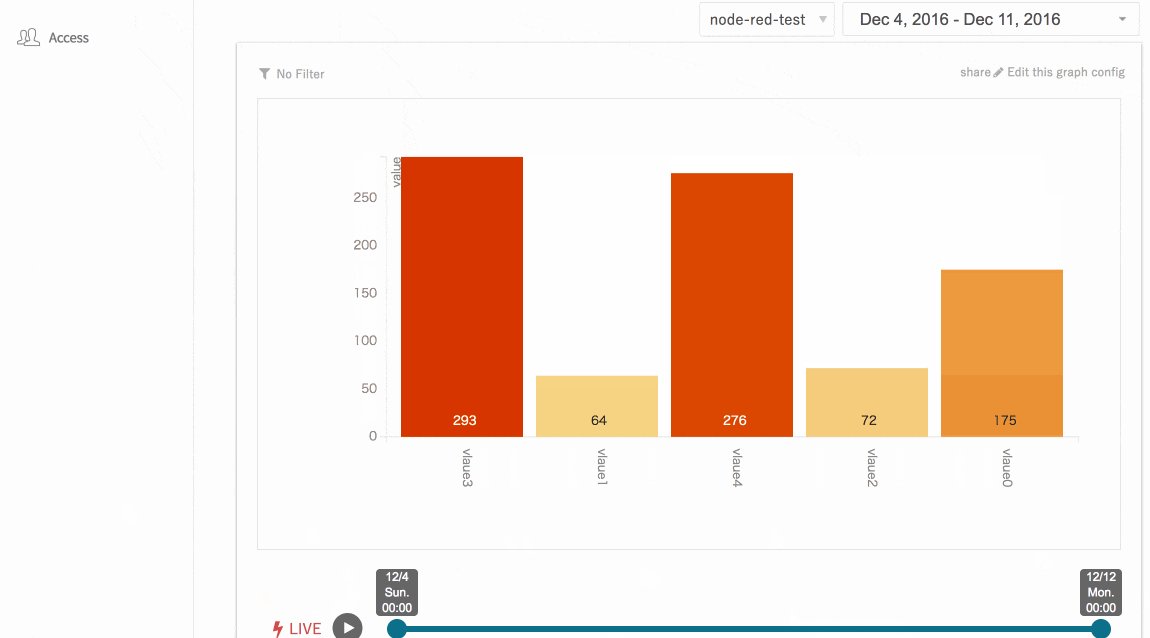
これをLiveモードで開くと以下のようになります。
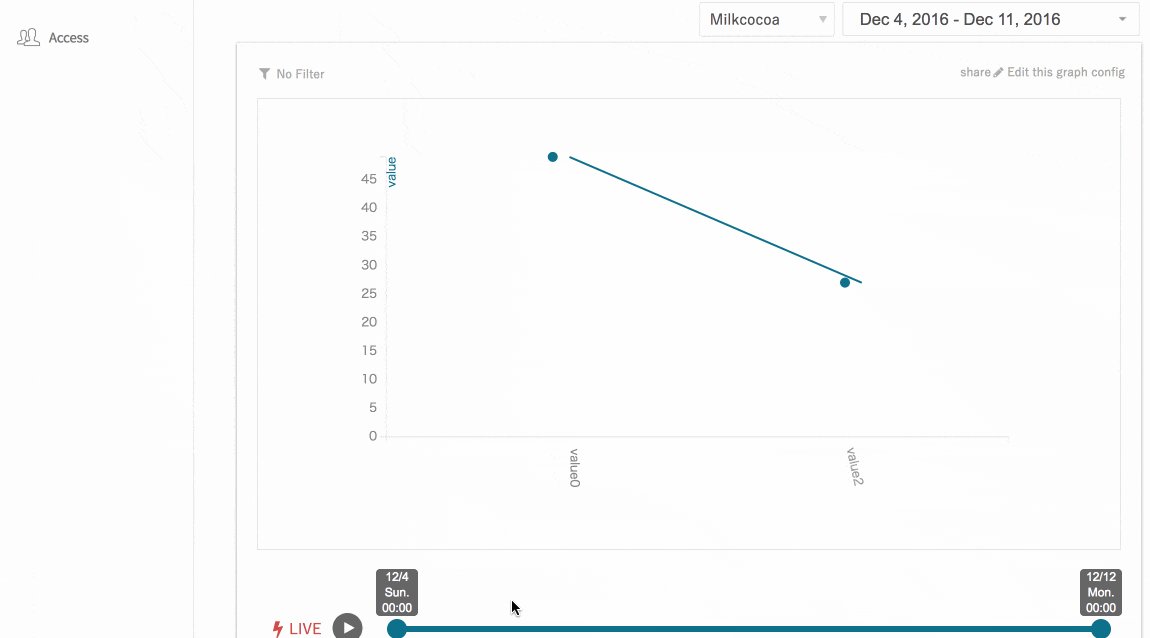
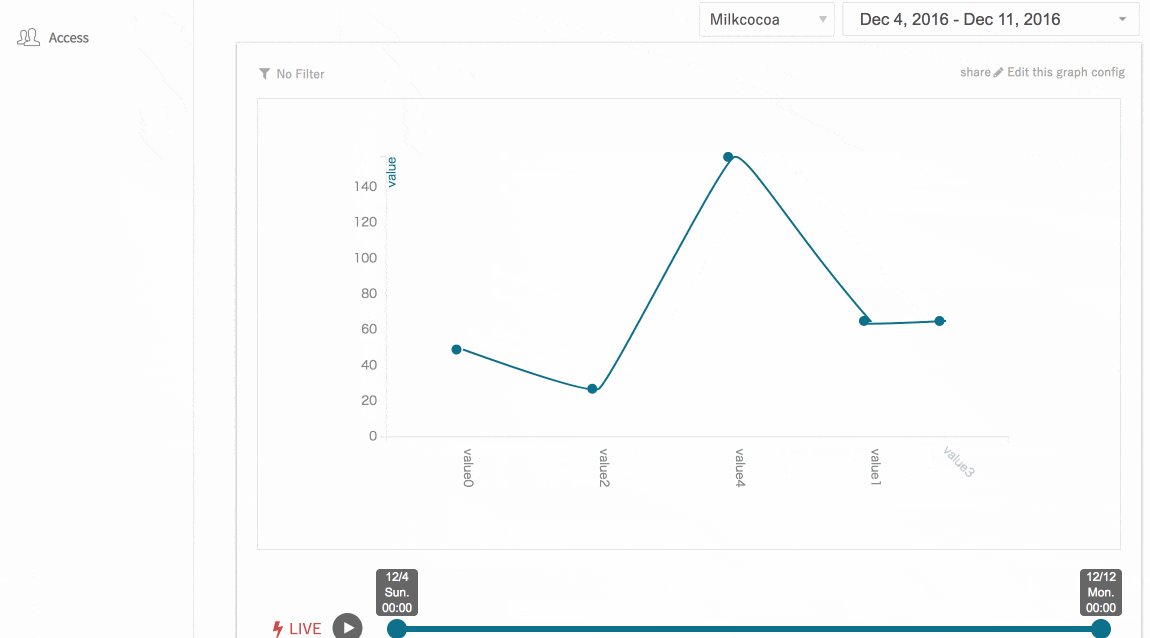
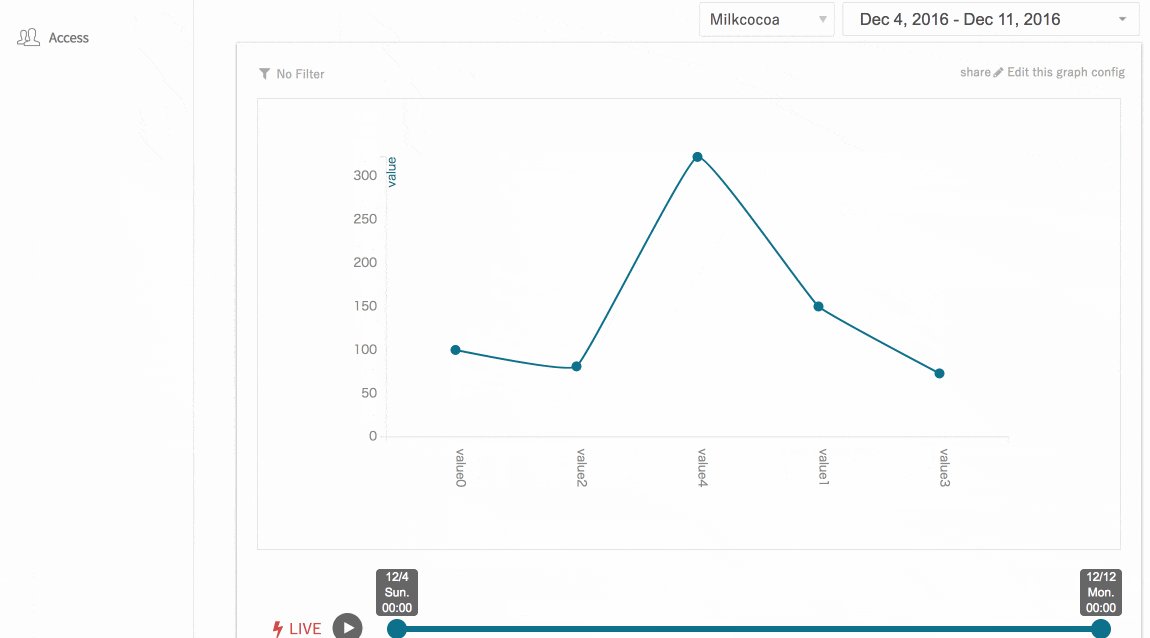
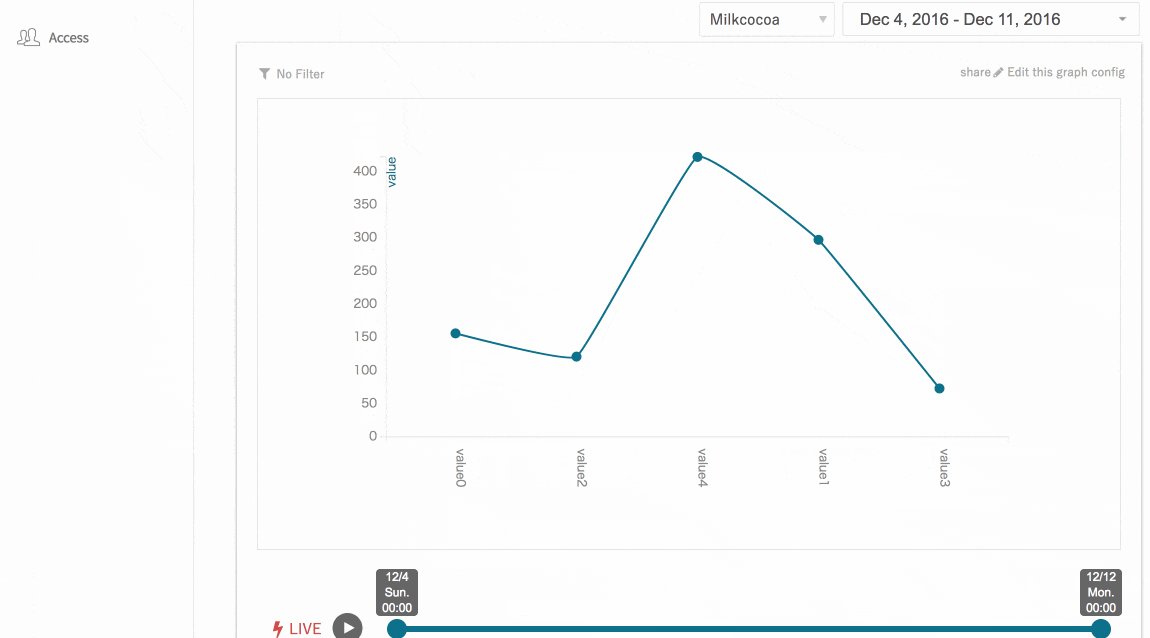
LineChart
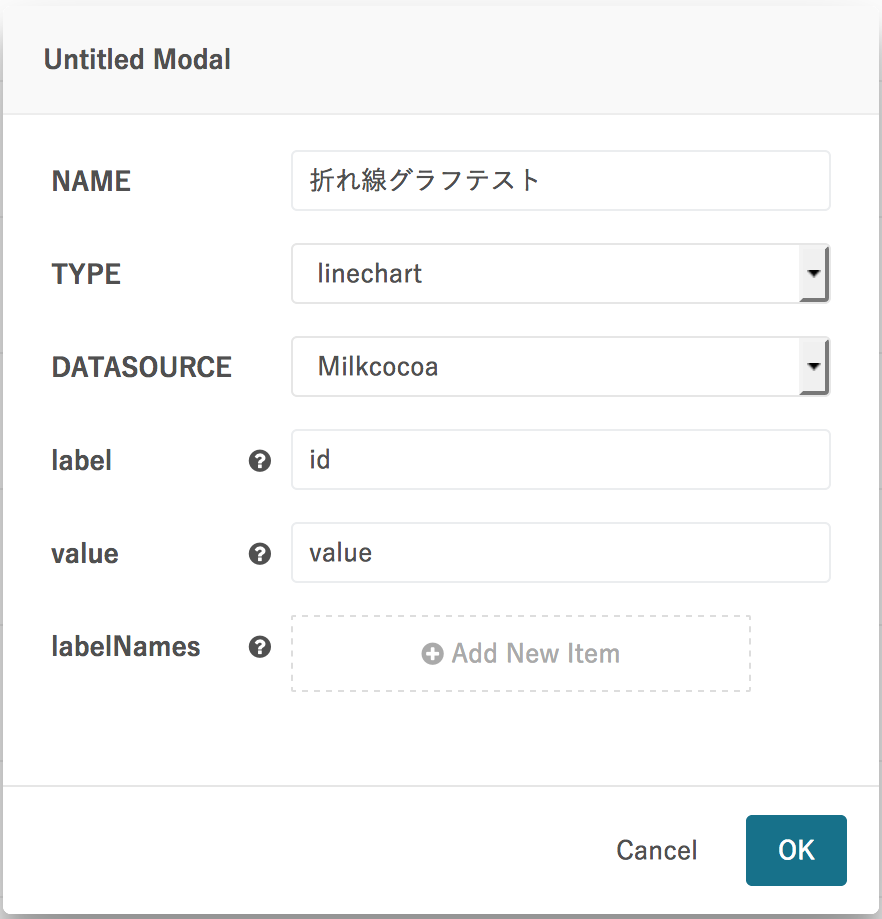
続いてLineChartも同様に作成します。
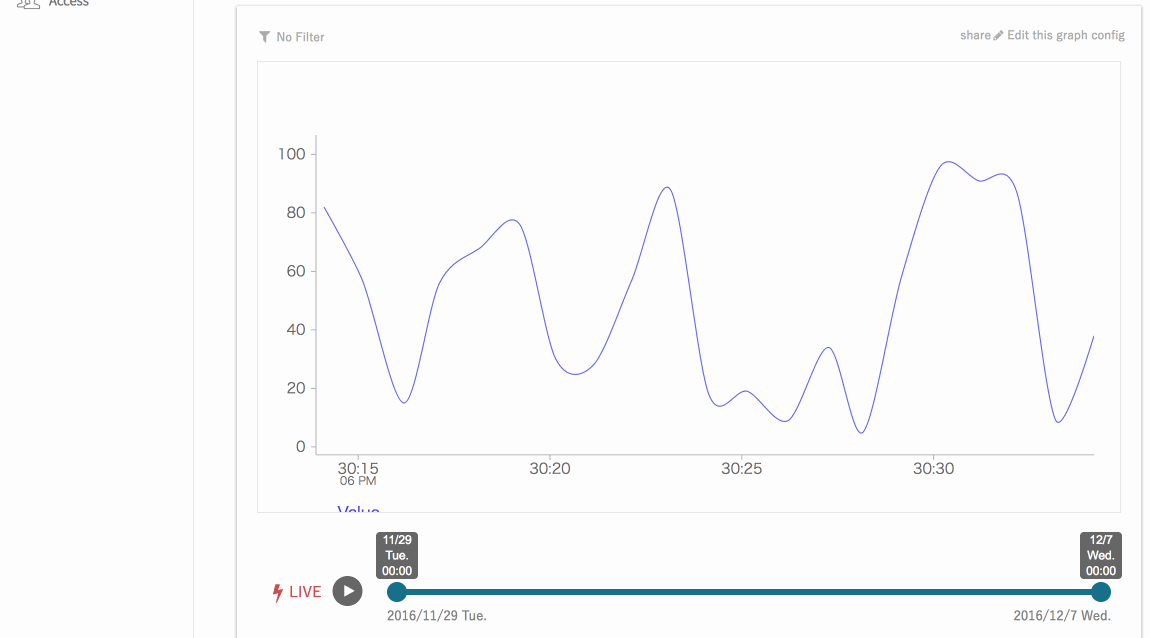
同じようにLiveモードで開くと以下のようになります。
まとめ
INFOMOTIONは時系列データを扱いますので、単純な棒グラフや折れ線グラフの方が戸惑うかもしれません。要はグラフの右上にある日付指定コントロールの抽出条件によって絞りこまれたデータの各値の合計が表示されているということです。
なので、データを逐次発生させてLiveモードで見てみると、上記のように逐次受け取った値が加算される様をリアルタイムに見るという形になります。つまりINFOMOTIONのBarChartやLineChartは「数量の増え方を見る」という見方に長けています。