Node-REDでローカルのEthereumにアクセスします。
Ganache
Ganacheを使えばローカルの開発用Ethereumを素早く起動できます。GUIベースのダッシュボードもあって非常にとっつきやすいです(CLIもあります)
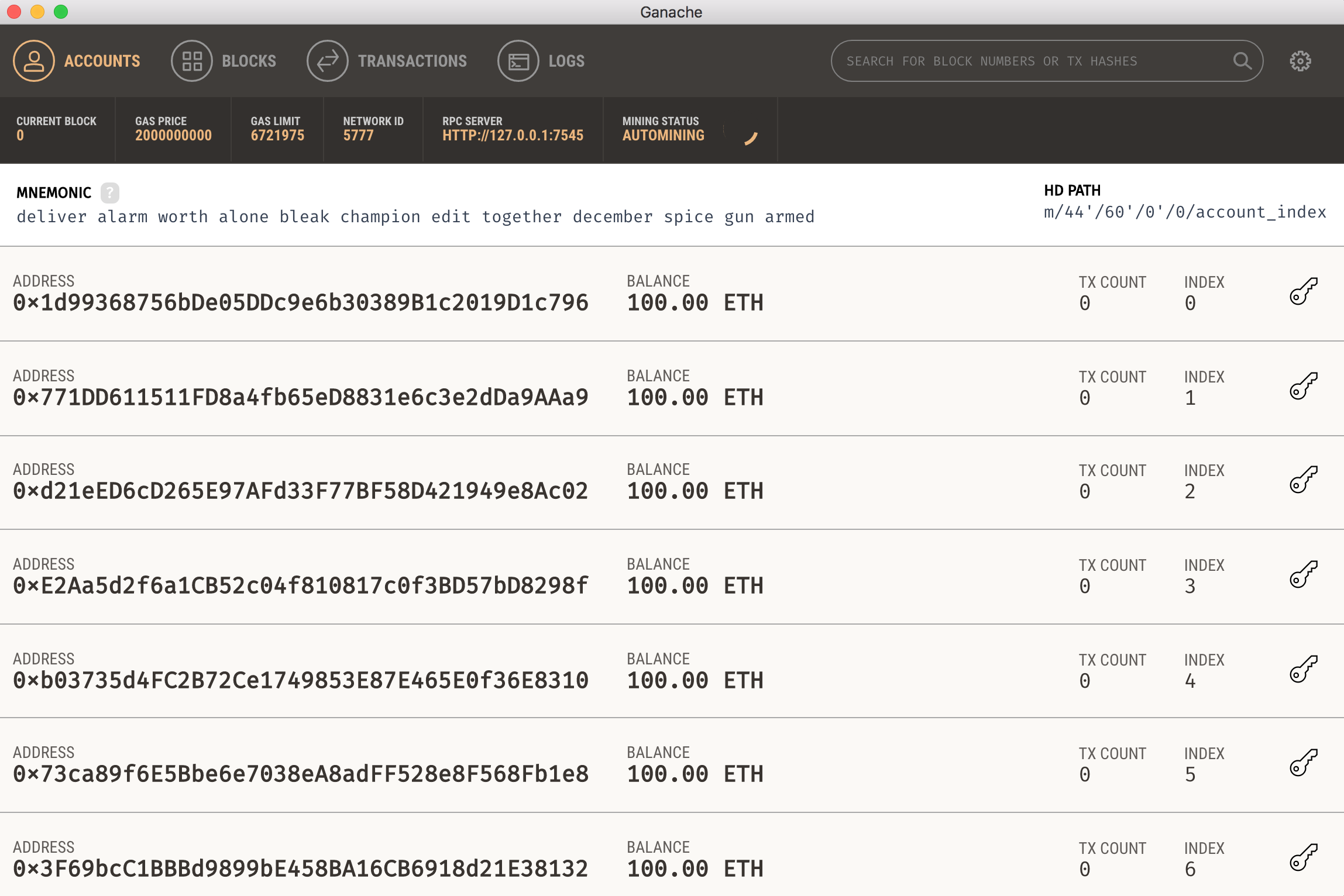
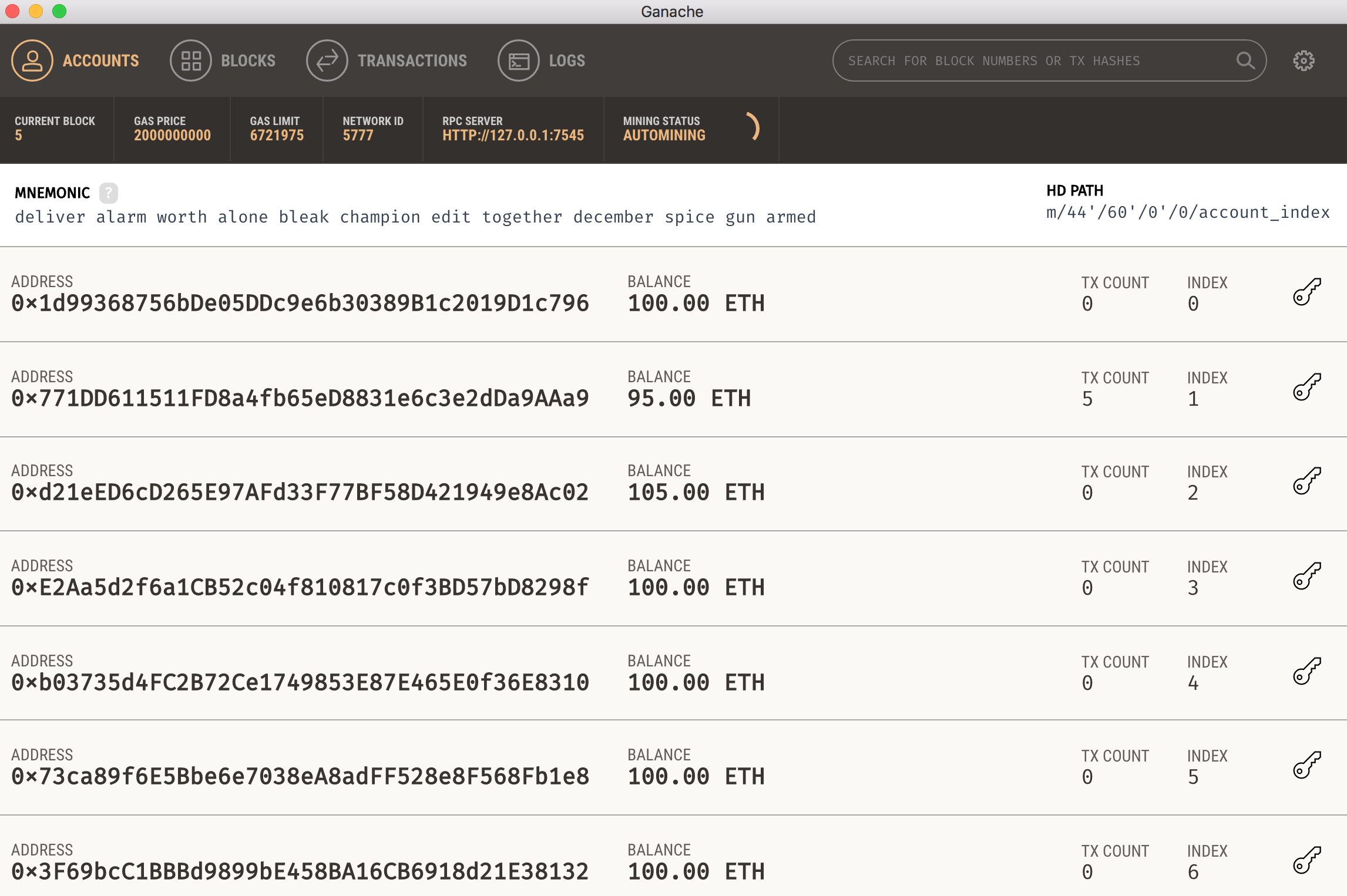
インストールも公式サイトからダウンロードするだけ。起動すると以下のようなダッシュボードが開きます。
これだけで既にローカルに開発用Ethereumが稼働しています。上の画像は"Accounts"一覧に100ETHづつ保有しているアカウントが10個登録されている状態が表示されています。
Node-REDからJSON-RPCでアクセスする
では、次にリストの上から2番目のアカウント(上の画像だとAddress: 0x771DD611511FD8a4fb65eD8831e6c3e2dDa9AAa9)から3番目のアカウント(上の画像だとAddress: 0xd21eED6cD265E97AFd33F77BF58D421949e8Ac02)に1ETH送金するNode-REDのフローを作ります。
JSON-RPCノードのインストールと配置
Node-REDからEthereumにはJSON-RPCでアクセスしますので、node-red-contrib-jsonrpcノードを追加します。
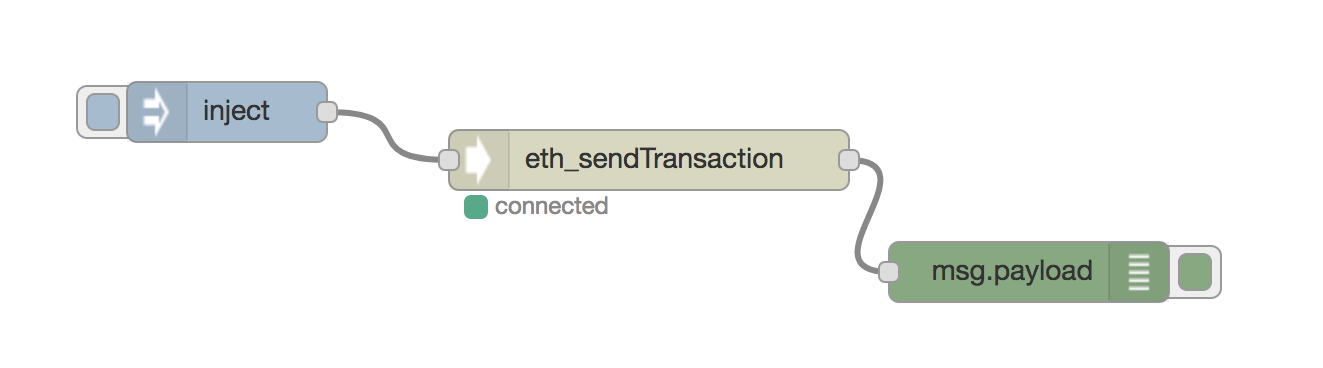
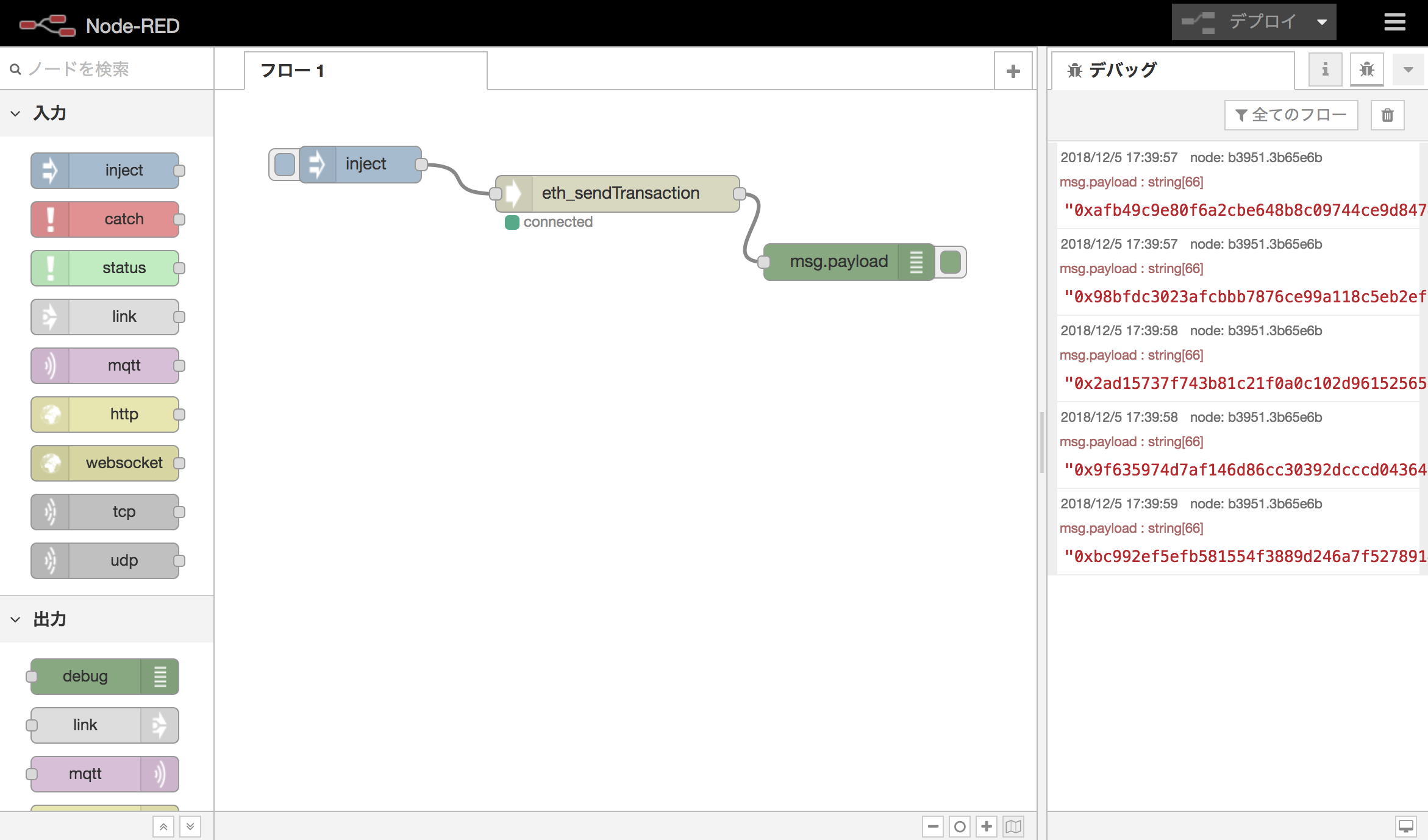
そして以下のように配置します。
[{"id":"8b5fb501.4af498","type":"jsonrpc-call","z":"838a7f87.ba911","name":"","method":"eth_sendTransaction","client":"bbdeb946.30bd18","x":330.5,"y":85,"wires":[["b3951.3b65e6b"]]},{"id":"cdef05f.e8692f8","type":"inject","z":"838a7f87.ba911","name":"","topic":"","payload":"{\"from\":\"0x771DD611511FD8a4fb65eD8831e6c3e2dDa9AAa9\",\"value\":\"0x0de0b6b3a7640000\",\"to\":\"0xd21eED6cD265E97AFd33F77BF58D421949e8Ac02\"}","payloadType":"json","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":119.5,"y":61,"wires":[["8b5fb501.4af498"]]},{"id":"b3951.3b65e6b","type":"debug","z":"838a7f87.ba911","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":520.5,"y":141,"wires":[]},{"id":"bbdeb946.30bd18","type":"jsonrpc-client","z":"","name":"ganache","host":"localhost","port":"7545","connection":"http"}]
JSON-RPCノードの設定
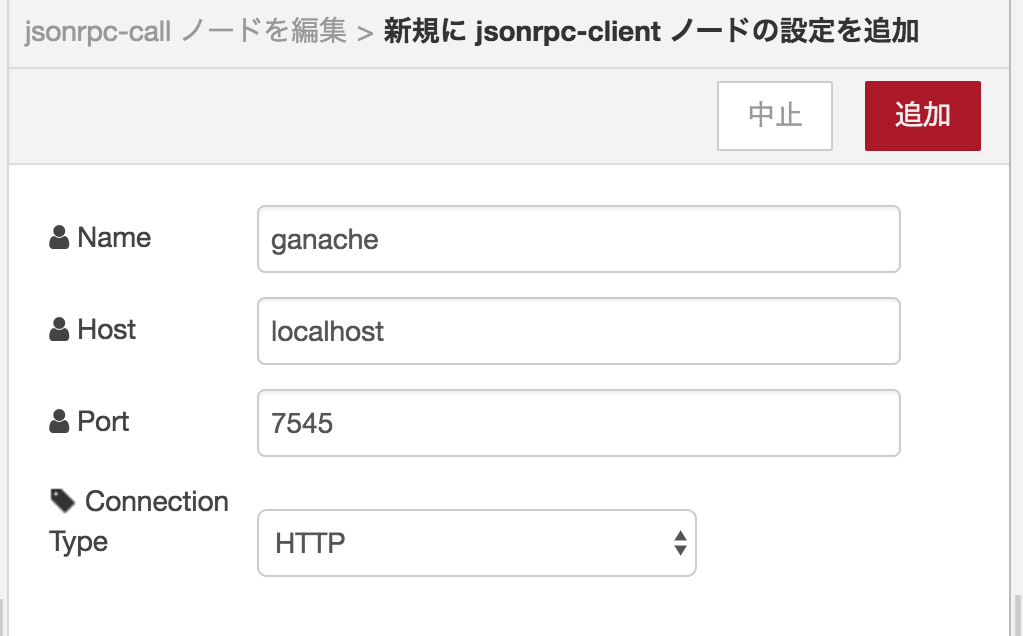
jsonrpcノードを開いて接続情報を登録します。

起動している開発用Ethereumの接続情報はGanacheの以下の部分です。

Ganacheの接続情報を見ながら以下のようにjsonrpcノードを設定します。
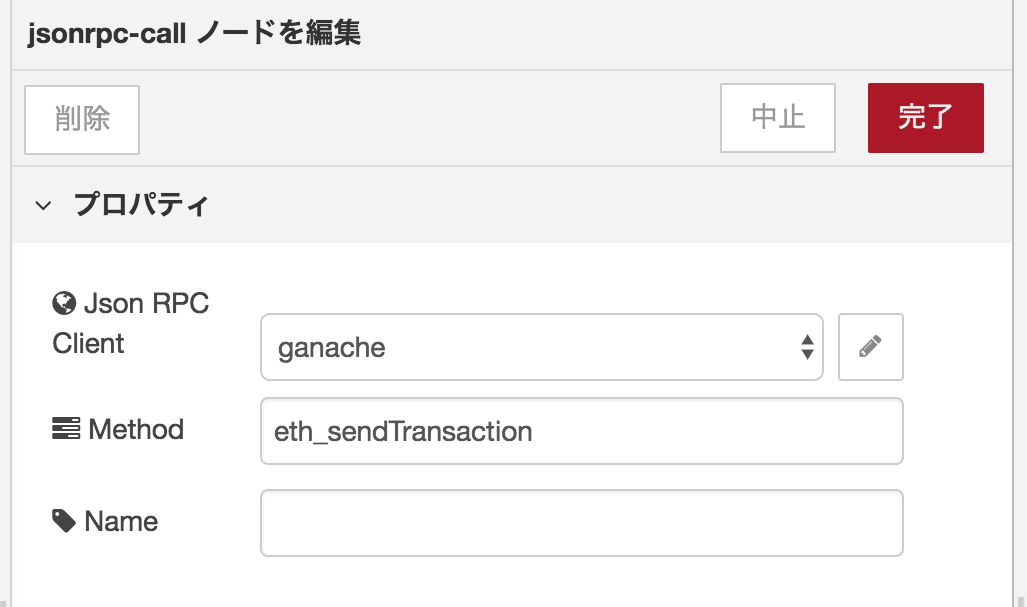
次にjsonrpcのメソッドを設定します。ETHを送金するメソッド名は eth_sendTransaction です。
Injectノードの設定
送金元と送金先の情報はpayloadで動的に渡します。Injectノードで渡しているJSONは以下です。 value の 0x0de0b6b3a7640000 は 1 ETH(1,000,000,000,000,000,000 wei)に相当しますので同じ値を、 form と to のアドレスは自身の環境のアカウントのアドレスに書き換えてください。
{
"from": "0x771DD611511FD8a4fb65eD8831e6c3e2dDa9AAa9",
"value": "0x0de0b6b3a7640000",
"to": "0xd21eED6cD265E97AFd33F77BF58D421949e8Ac02"
}
フローの実行
このフローを実行して以下のようにデバッグにトランザクションのハッシュが返ってくればOKです。
5回実行したのでGanacheを見ると上から2番めのアカウントから3番目のアカウントに5ETH移動してますね。
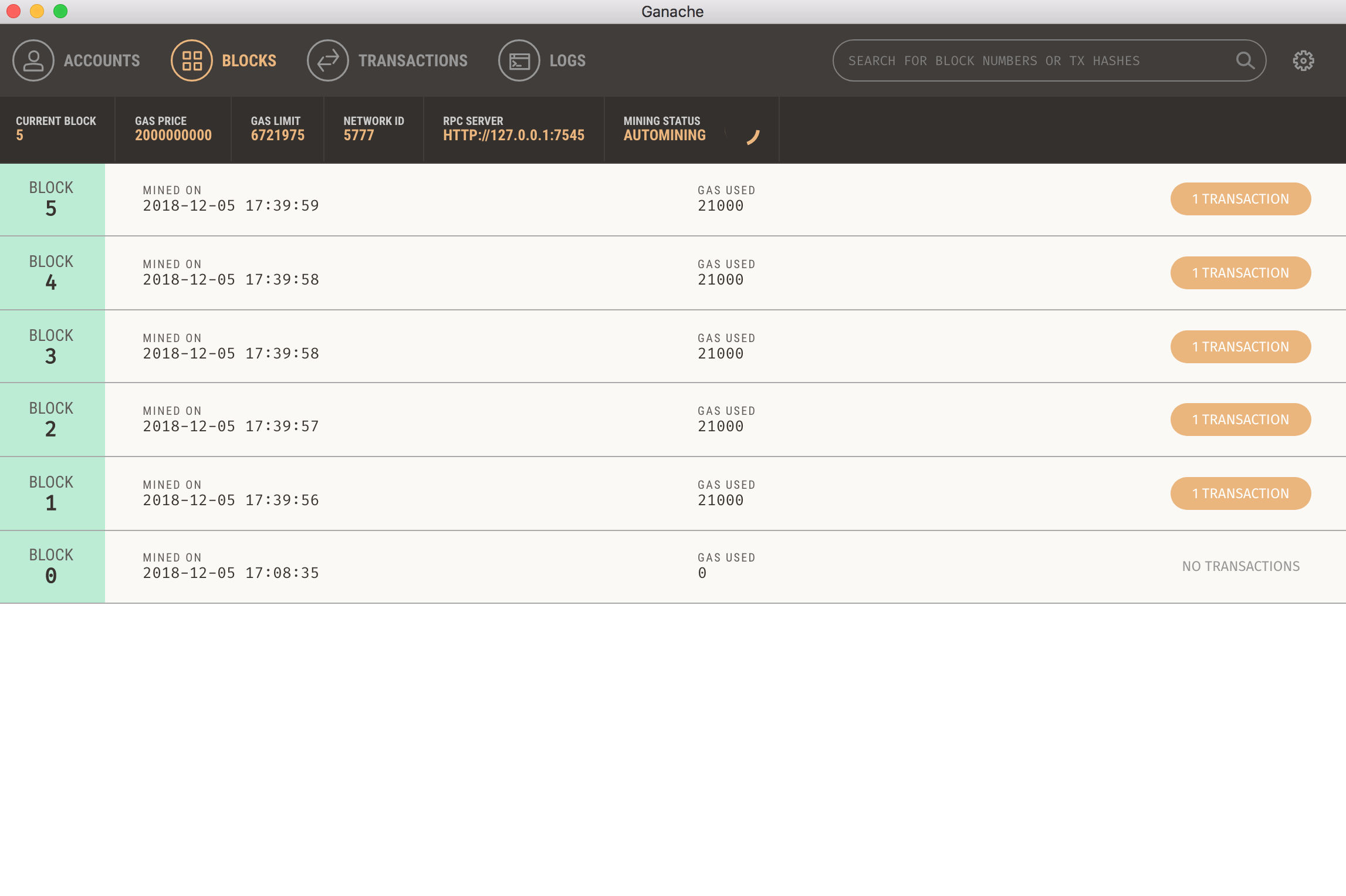
"Blocks"を見てみるとトランザクションの中身も見れます。
まとめ
今回はNode-REDでBlockchainを操作してみましたが思ったより簡単にできました。これもEthereum周りの開発環境が劇的に進化した結果だと思います。
分散型台帳は今後も続々と登場すると思いますが開発アプローチは先行している技術を踏襲する可能性が高いと思いますので今のうちに触れておくと良いと思います。
また、Ganacheも内包するTruffle SuiteというEthereumの開発フレームワークでスマートコントラクトを開発できますので、興味がある方はCryptoZombiesなどで学習して独自トークンやDappを作ってみましょう。
自分でスマートコントラクトを開発すると今回のように予め用意されたJSON-RPCメソッド以外にメソッドを定義して色々な処理を行うことが可能になります。