ts-node は TypeScript ファイルをコンパイルせずにそのまま実行できるライブラリ。開発環境でお世話になるが、デバッグ実行するやり方の日本語情報がなかったので書いておく。
基本的なこと
node コマンドのオプションとして --inspect をつければデバッグ実行になる。そして --require をつけることで node_modules 内のライブラリを読み込ませることができる。
$ node --inspect --require ts-node/register src/main.ts
Debugger listening on ws://127.0.0.1:9229/690c42e8-c2d4-407a-b768-6c5270241775
For help, see: https://nodejs.org/en/docs/inspector
これだけで WebSocket の ws://127.0.0.1:9229 でデバッグの待ち受け状態になる。あとは IDE からアタッチすることでデバッギングできるという仕組み。
ts-node のインストール
$ npm install ts-node -D
or
$ yarn add ts-node -D
WebStorm でのやり方
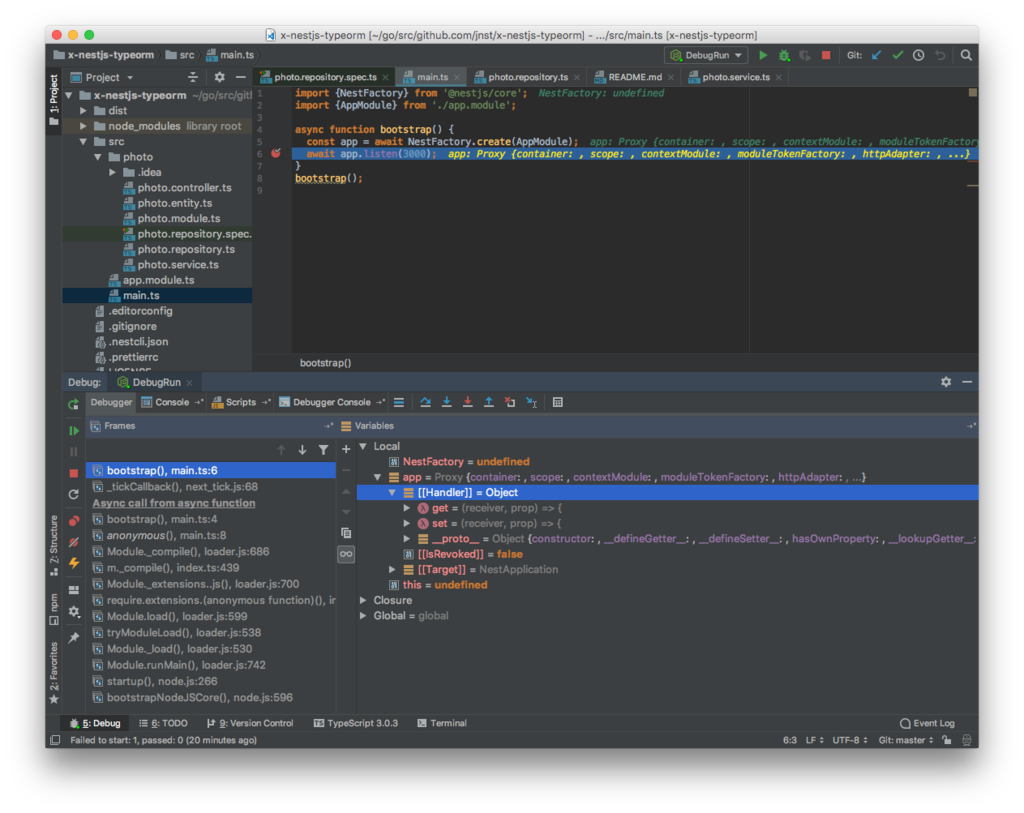
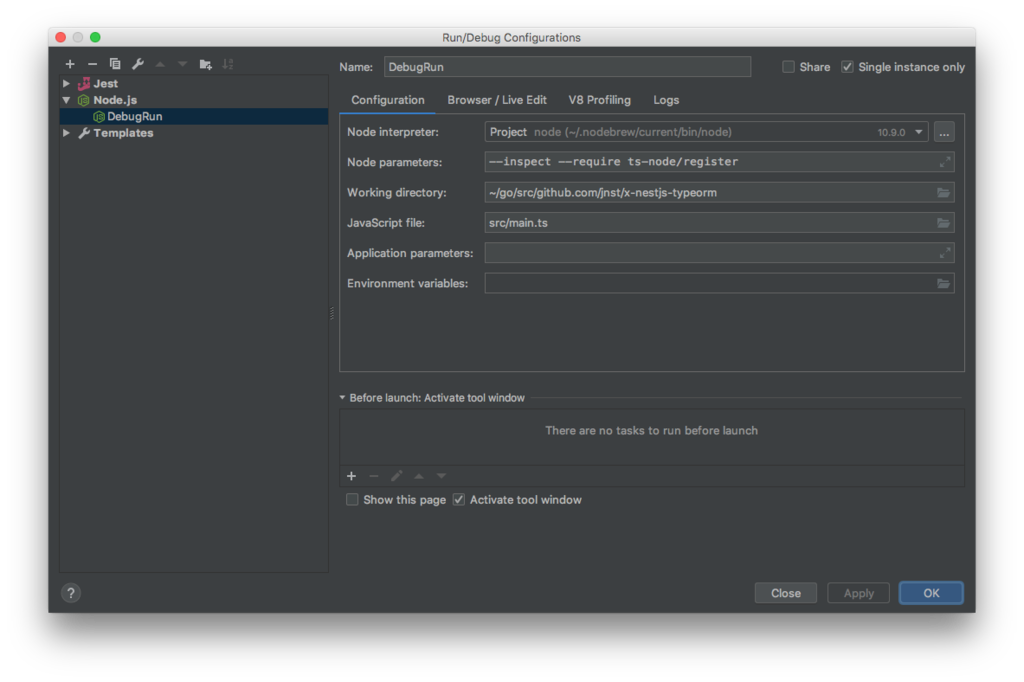
実行
--inspect --require ts-node/register して実行する ts ファイルを指定するだけ。

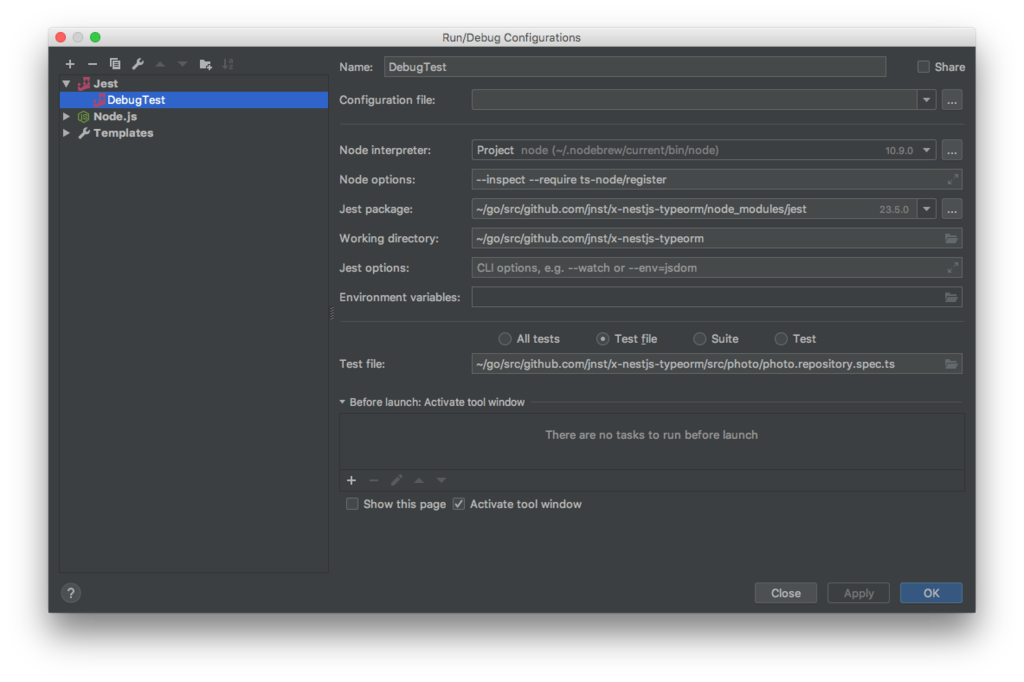
Jest でテスト
--inspect --require ts-node/register して実行するテストファイルを指定するだけ。
[追記] WebStorm 2018.3.1 から (?) --inspect を指定するとデバッグ実行できなくなったので --require ts-node/register だけを指定し実行するテストファイルを指定する。