はじめに
こんにちは。書籍「プロを目指す人のためのRuby入門」を執筆した伊藤です。
先日、Amazonのレビューの中で「VSCodeからの実行ではrequireは動かない」という以下のようなコメントをいただきました。
requireはVSCodeのRunCodeで実行すると自作ファイルを読み込まない。
これは$LOAD_PATHに登録されたpathからファイルを探しているので作業フォルダを別に作っておいた場合見つけてくれない。
なので相対pathでファイルを探してくれるrequire_relativeをつかってファイルを探させる。
本を執筆している際はVisual Studio Code(VS Code)では動作確認していませんでした。
そこで試しに自分でもやってみたのですが、僕の環境ではrequireのままで正常に実行することができました。
というわけで、この記事ではVS Codeで「プロを目指す人のためのRuby入門」の例題を動かす手順を紹介します。
実行環境
僕が動作確認したのは以下の環境です。
- macOS High Sierra 10.13.3
- OSの言語設定 英語
- VS Code 1.19.3
- Ruby用エクステンション 0.16.0
- Ruby 2.4.3(rbenvでインストール)
セットアップから実行まで
1. VS Codeをダウンロードしてインストールする
VS CodeのサイトからVS Codeのプログラムをダウンロードします。
ZIPファイルを展開して、Applicationフォルダに移動すればインストール完了です。
2. Ruby用エクステンションをインストールする
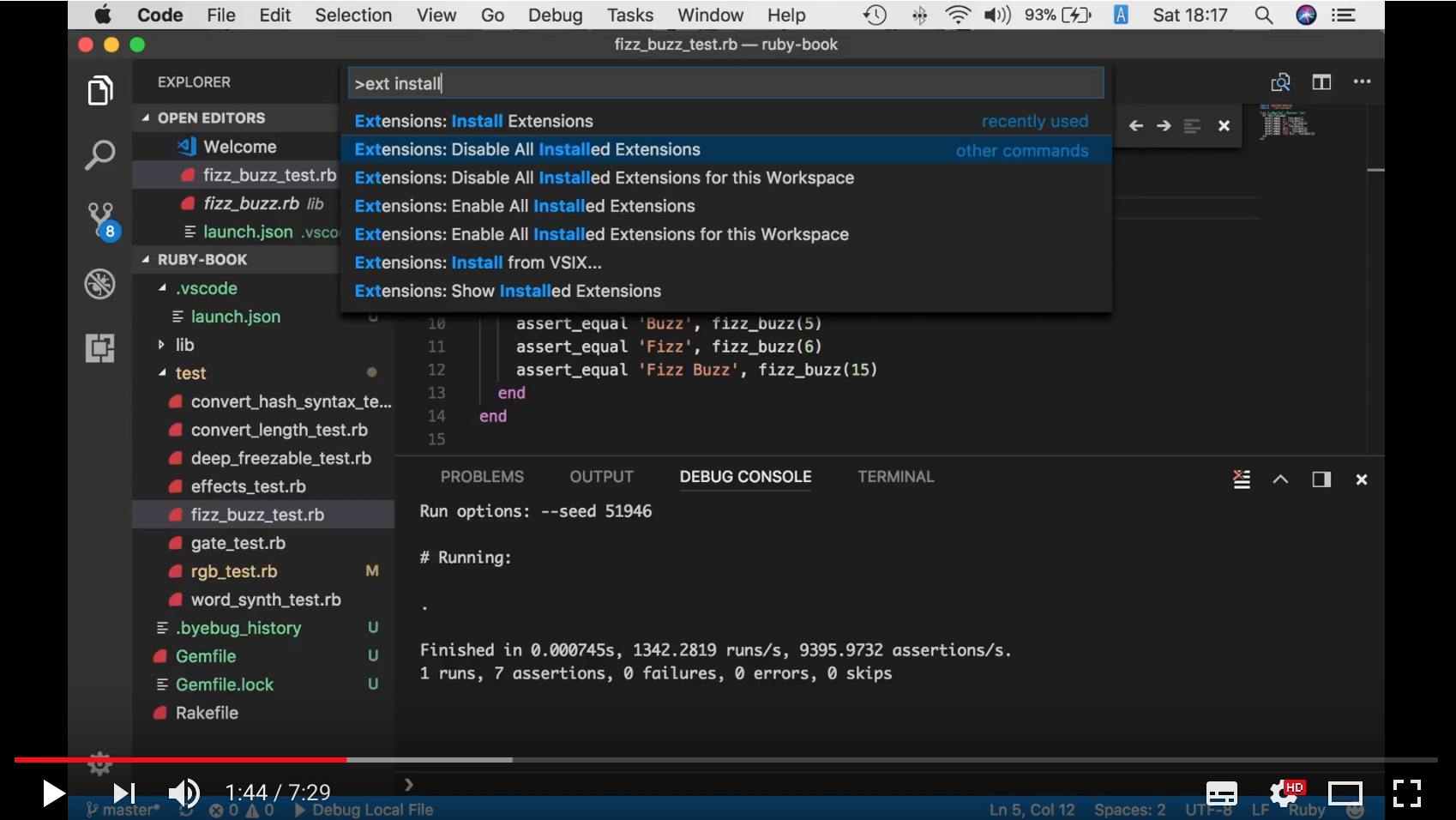
VS Codeを起動したら、F1キーを押し、"ext install"と入力します。
それからプルダウンメニューに出てきた"Extensions: Install Extensions"を選択します。

サイドバーにエクステンションの検索画面が出てくるので、ここに"Ruby"と入力し、Rubyエクステンションを選択します。
メイン画面にインストール用のボタンが現れるので、それをクリックしてエクステンションをインストールします(下の画面はエクステンションをインストールした後の画面です)。

3. 例題プログラムを置いているディレクトリを開く
File > Openで例題プログラムを置いているディレクトリを開きます。
「プロを目指す人のためのRuby入門」の中では"ruby-book"というディレクトリ名になっているはずです(2.7.1項参照)。
例題の進み具合によってディレクトリの中身は異なりますが、次のように"lib"ディレクトリと"test"ディレクトリが見えている状態であればOKです。

この記事ではGitHubに公開している以下のコードを利用することにします。
今回はこの中にある、 test/fizz_buzz_test.rb を動かしてみましょう。
require 'minitest/autorun'
require './lib/fizz_buzz'
class FizzBuzzTest < Minitest::Test
def test_fizz_buzz
assert_equal '1', fizz_buzz(1)
assert_equal '2', fizz_buzz(2)
assert_equal 'Fizz', fizz_buzz(3)
assert_equal '4', fizz_buzz(4)
assert_equal 'Buzz', fizz_buzz(5)
assert_equal 'Fizz', fizz_buzz(6)
assert_equal 'Fizz Buzz', fizz_buzz(15)
end
end
4. launch.jsonを編集する
ファイルメニューのDebugから"Start Debugging"を選択します。
すると、下のように「"main.rb"がロードできない」というようなエラーが出力されます。

それと同時に、メイン画面に"launch.json"というファイルが表示されているはずです。
この中にあるmain.rbの部分を実行したいプログラムのパスに変更し、保存します。
(以下の例では test/fizz_buzz_test.rb を指定しています。)
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug Local File",
"type": "Ruby",
"request": "launch",
"cwd": "${workspaceRoot}",
- "program": "${workspaceRoot}/main.rb"
+ "program": "${workspaceRoot}/test/fizz_buzz_test.rb"
},
備考:コードの実行に必要なgemのインストール
僕はすでにインストールが済んでいたので、すぐに動かせましたが、もしかすると人によっては以下のgemが必要になるかもしれません。
- ruby-debug-ide
- debase
もしこれらのgemが見つからない、というようなエラーが出たら、別途gemをインストールしてください。
gem install ruby-debug-ide
gem install debase
5. テストがパスすることを確認する
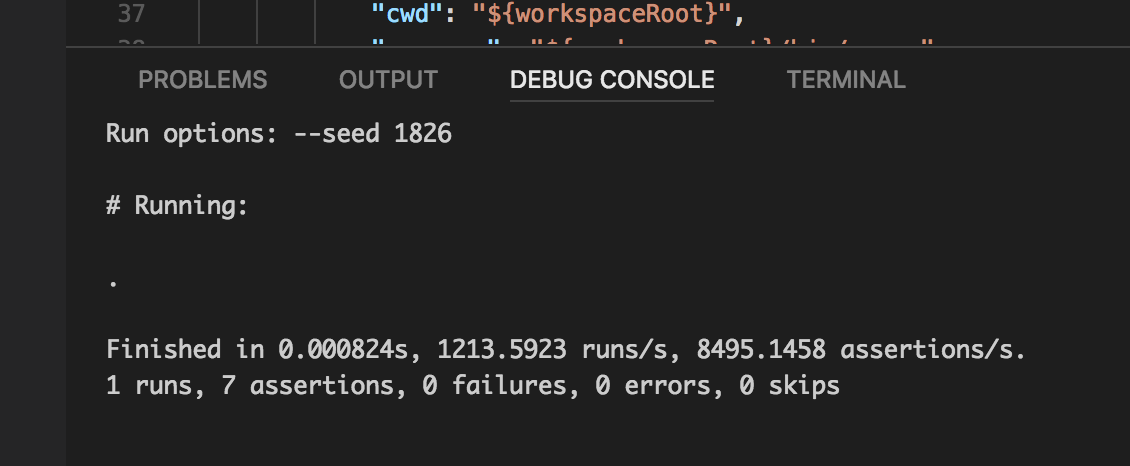
再度、ファイルメニューのDebugから"Start Debugging"を選択します。
今度は正常にコードが実行できるはずです(画面下部のDEBUG CONSOLEに実行結果が表示されます)。

動画で動きを確認する
上で説明した内容は動画でも公開しています。
うまく動かない場合はこちらの動画も確認してください。
Visual Studio Codeで「プロを目指す人のためのRuby入門」の例題を動かしてみた - YouTube
参考:VS Code内のターミナルから実行する
「プロを目指す人のためのRuby入門」の中では、ターミナルからrubyコマンドを実行する方法を紹介しています。
VS Codeでも画面内にターミナルのウインドウがあるので、ここからコマンドを叩いて実行してもOKです。

もちろん、VS Codeはただのエディタとして使うだけにして、プログラムの実行はOS標準のターミナルから実行しても構いません。
まとめ
というわけで、この記事ではVisual Studio Codeで「プロを目指す人のためのRuby入門」の例題を動かす方法を紹介してみました。
VS Codeは今回初めて使ったのですが、思ったよりも手軽にIDEで開発環境が作れて便利そうですね。
初心者さんにも意外とオススメかもしれません。興味がある方は試してみてください!
2018.7.28追記: Code Runnerを使った場合
冒頭のAmazonレビューに出てきた"RunCode"というコマンドは、どうやらCode Runnerという拡張機能によって提供されるコマンドのようです。
詳しくはこの記事のコメント欄を参照してください。