以下の記事の関連になります。
- enebularで値の見えるWebページを作る(http post版)
- enebularで値の見えるWebページを作る ~enebularからherokuへのデプロイ~
- enebularで値の見えるWebページを作る ~デバイス側~
- RAVENを使ってノンコーディングでセンサーノードを作る
enebularで値の見るwebページは現在の状態しかわからないので、例えば温度変化の具合をenebularのinfoMotion機能を使ってグラフで見れれば良いかなと思いました。
値の履歴を保存する
グラフで値の変化を見るには、履歴を保存しなければなりません。今回はinfoMotionが対応しているfirebaseに保存することにしました。
firebaseはある程度であれば、無料で使用できます。
firebaseの準備
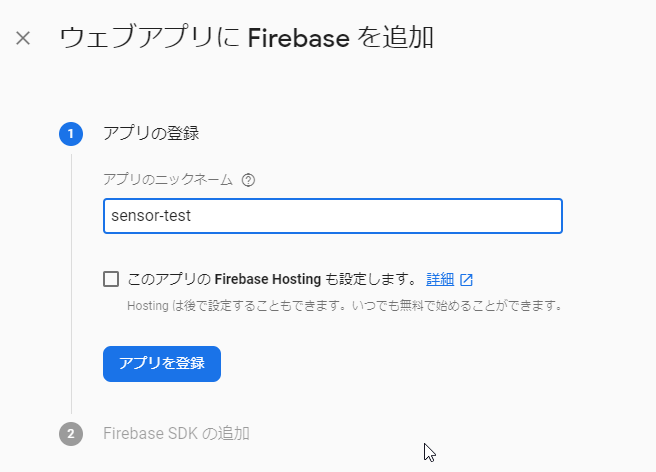
まずはfirebaseでアカウントを作り、ウェブのアプリを作ります。

スクリプトが表示されるので、databaseURLをメモしておきます。(後でも確認できます。)

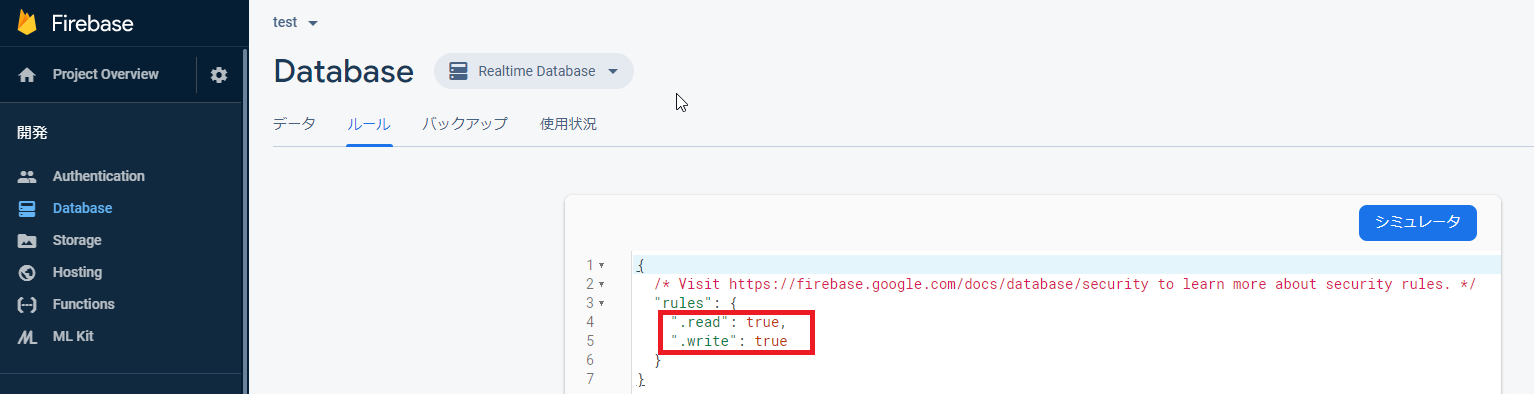
実験なのでセキュリティを気にせず使用するため、データベースのルールで、read/writeを許可しておきます。
フローの準備(その1)
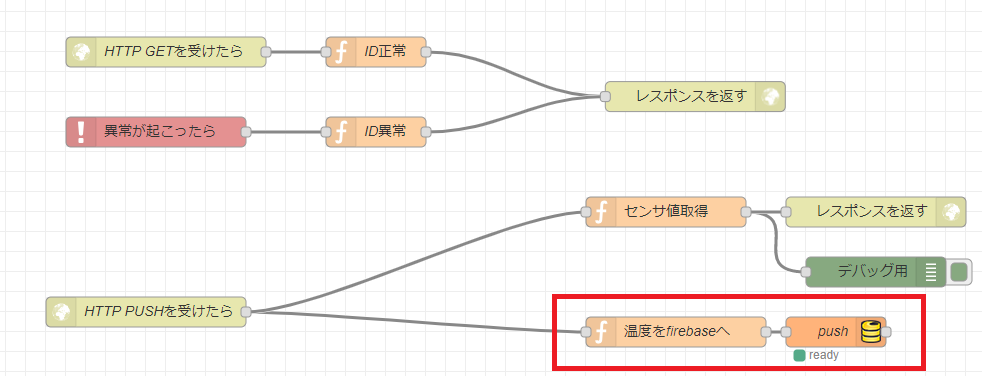
以前作ったフローで、firebaseにセンサーの値をアップロードするためのノードを追加します。

-
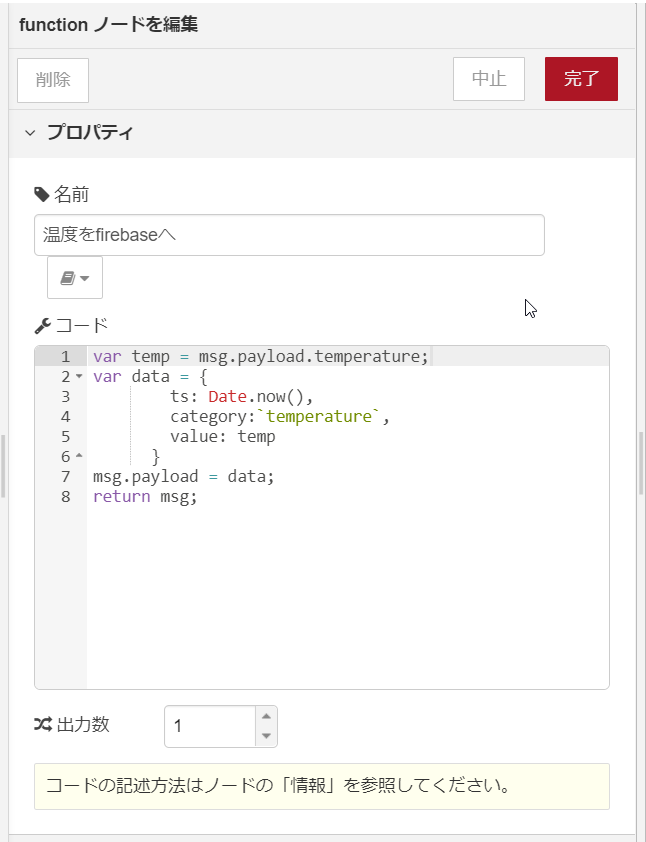
Functionノード
デバイスからアップロードされたデータをinfoMotionに合わせたデータに変換します。今回は温度の値のみにします。

-
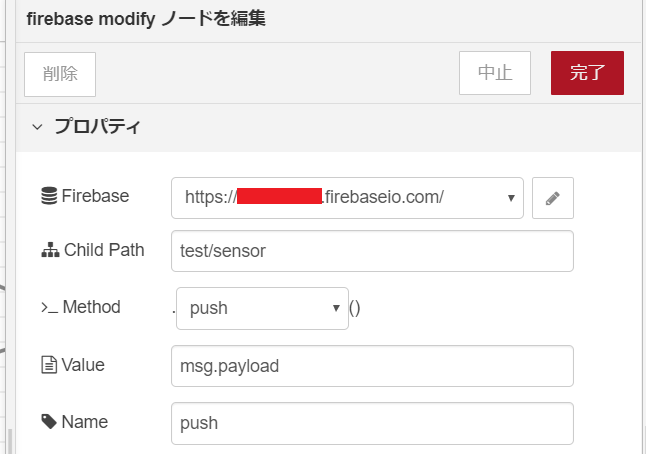
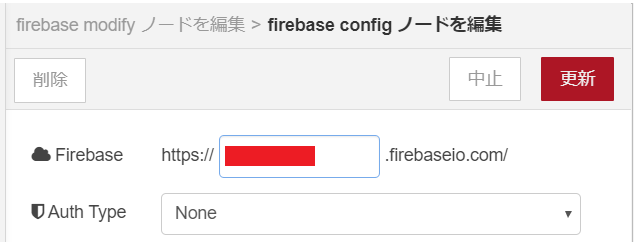
firebase modifyノード
firebaseで設定したURLをセットします。Auth TypeはNoneでOKです。


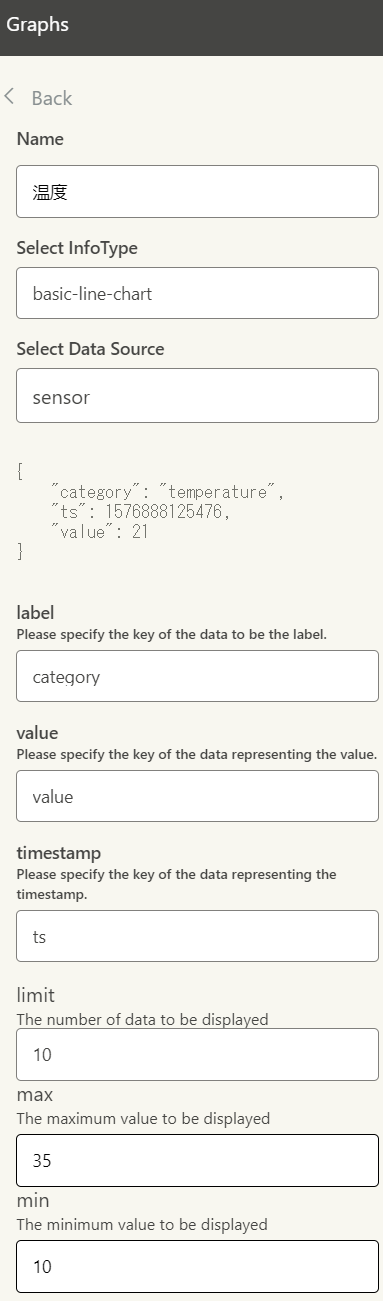
infoMotionの設定
設定方法については、ドキュメントに掲載されているので、詳細はこちらを確認してください。
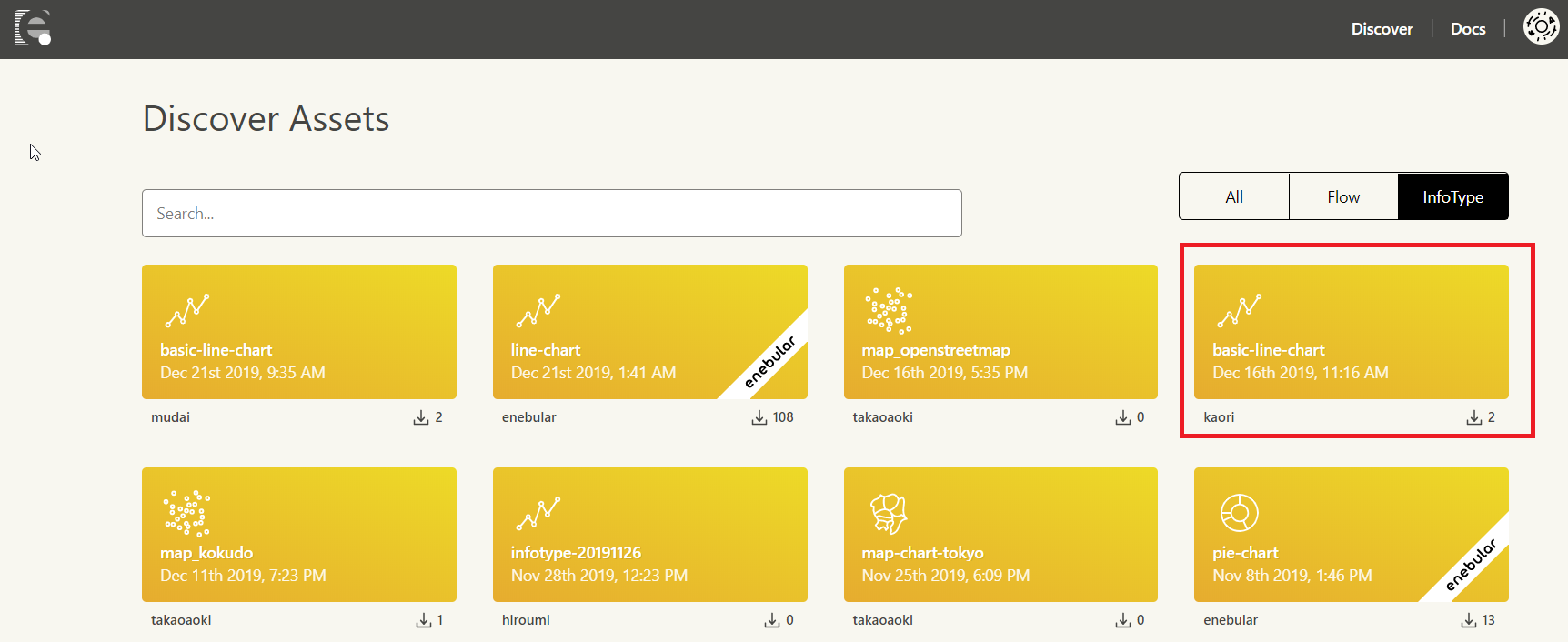
infoMotionで使用するinfoTypeはDiscoverでシェアされている「basic-line-chart」を使いました。

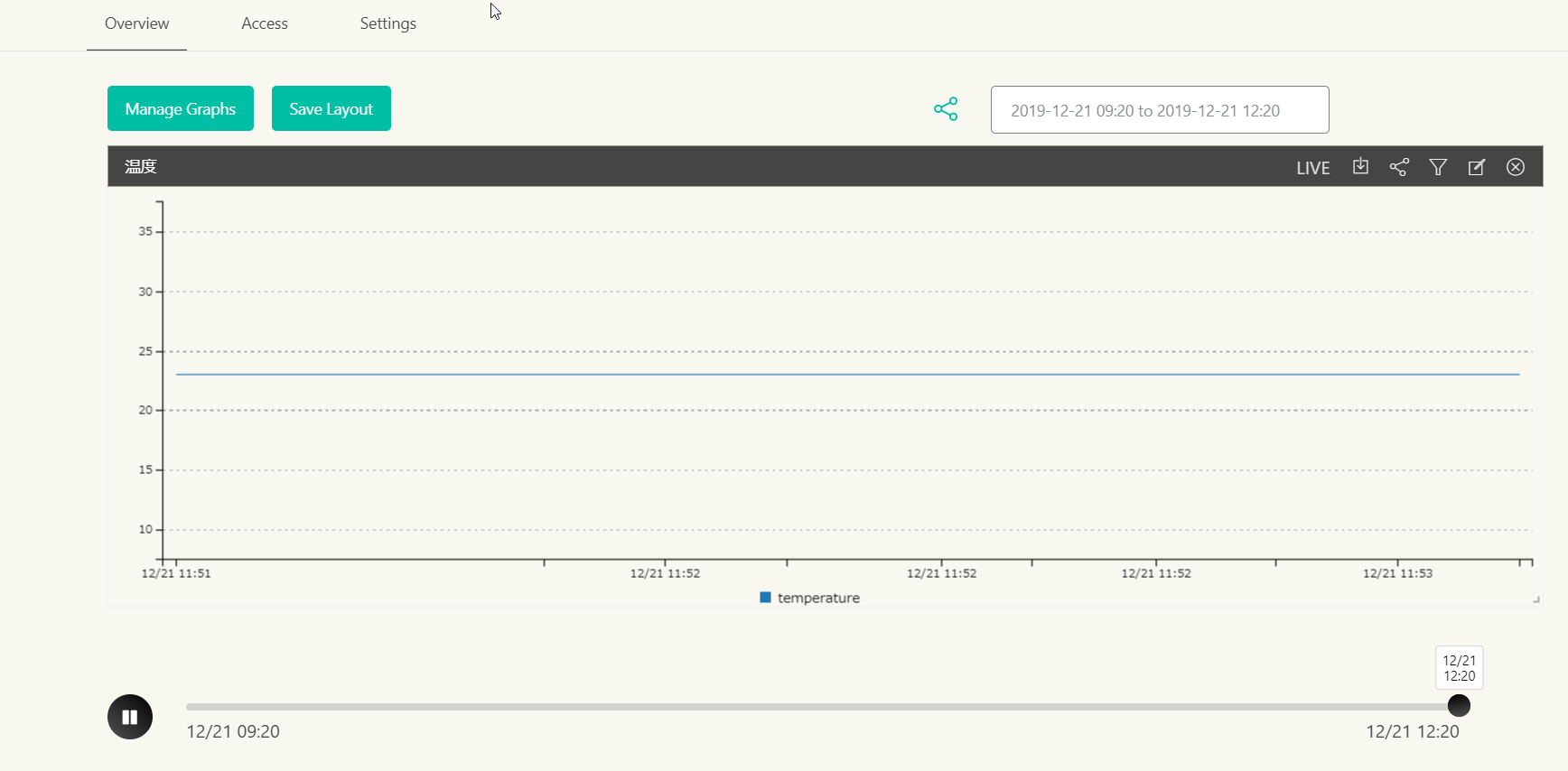
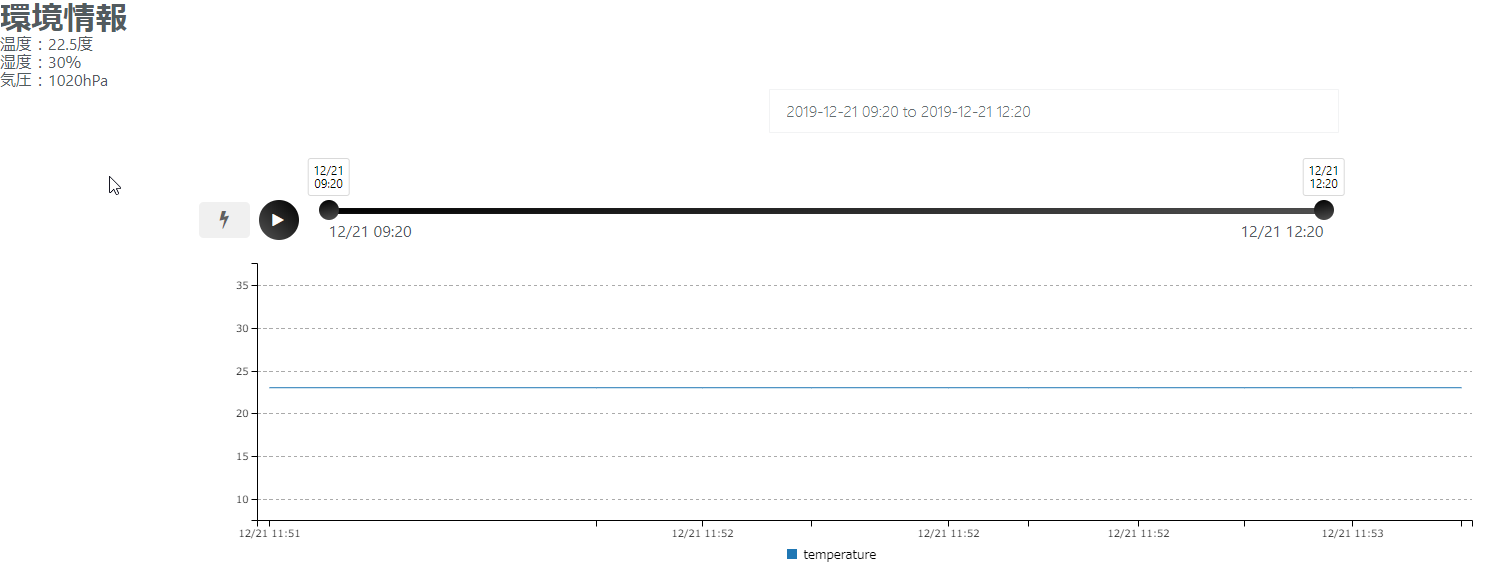
確認してみるとデバイスからの温度の情報がグラフで表示されました。

infoMotionの埋め込み
ここが本題です。infoMotionのグラフはhtmlを出力することによってWebページに埋め込むことができます。
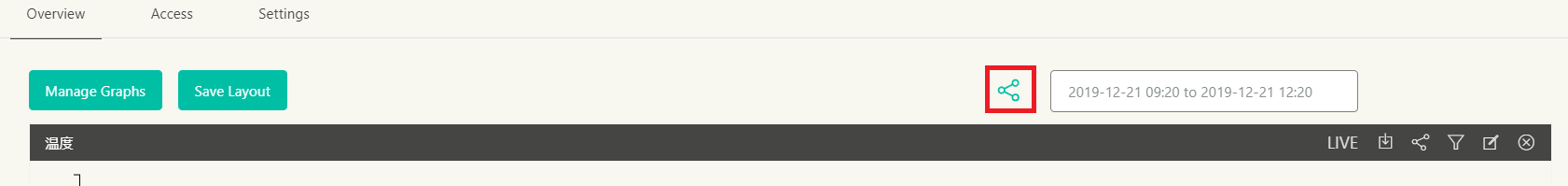
グラフの以下の部分をクリックするとコードが表示されます。

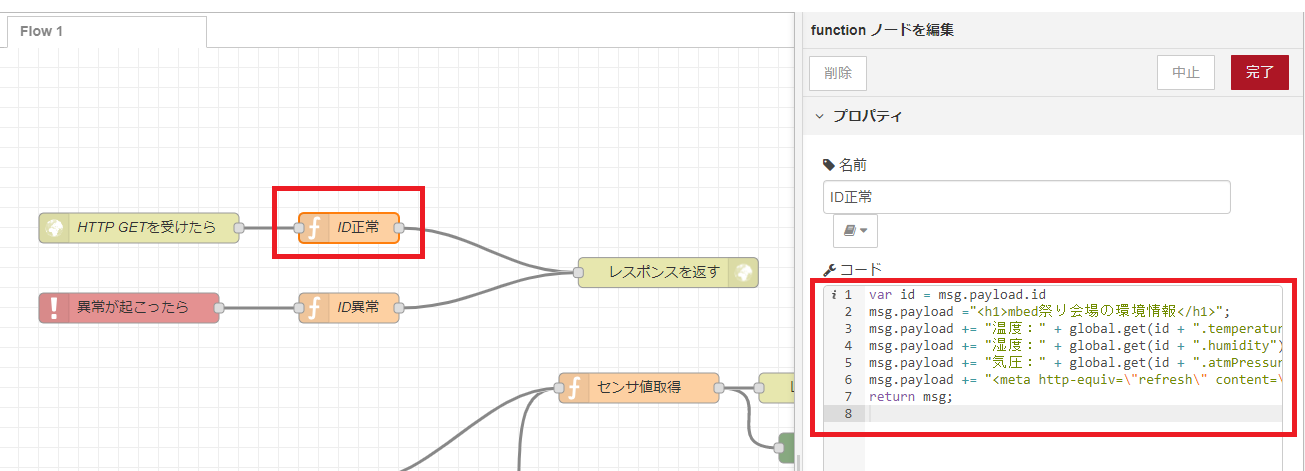
表示されたコードをheroku上で動作しているフローのfunctionノードに埋め込みセンサー情報の確認ページで確認できるようにしたいのですが、そのままでは改行やダブルクォーテーションがあるので、コードには埋め込むことができません。
そのため、改行コードとダブルクォーテーションをエスケープシーケンスを使った表現に変換する必要があります。
いろいろ方法があると思いますが、私の場合はテキストエディタ(visual studio code)の置換で行いました。
まず、ダブルクォーテーションを置換します。

次に改行を正規表現で検索し、変換します。(一発じゃうまくいかなかったので、一旦仮の文字に置換してから変換しています)

↓

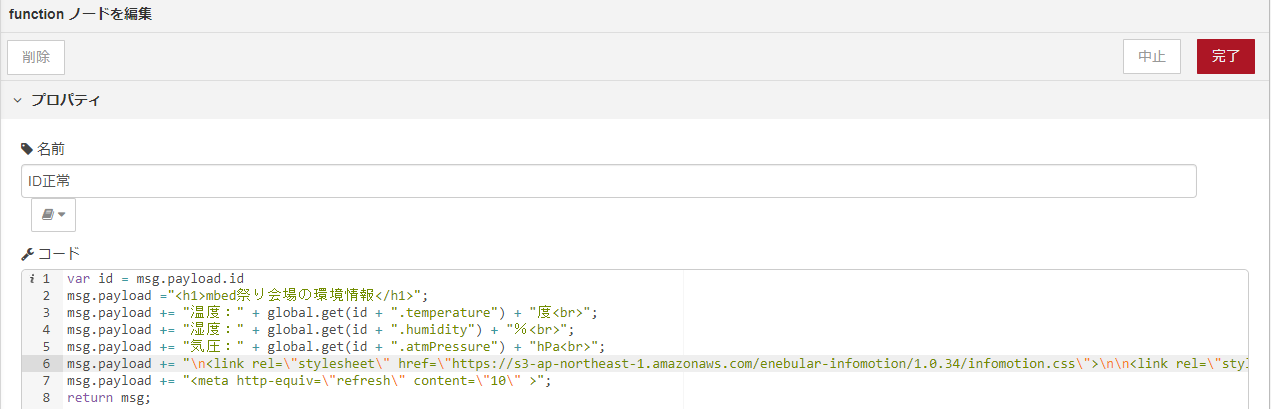
これで、1行のコードになったので、functionノードのコードに追加します。

確認
完成したフローをenbularからherokuにデプロイして、Webページを表示して確認します。

infoMotionのグラフを埋め込むことができました。
コードを変換するところでちょっと悩みましたが、もうちょっと楽な手順があるかもしれません。
これまでのenebularで値の見えるWebページを作るシリーズの内容は、2019年12月21日にウフルで開催したmbed祭り2019@師走の虎ノ門でプレゼンしました。プレゼン資料に纏めたものもありますので、これまでのqiita記事と合わせて見てみて下さい。