enebularで値の見えるWebページを作る(http post版)の続きの記事になります。
enebularのフローエディタで動作しているフローはあくまで動作確認用の為、1時間で止まってしまいます。
残り時間は右上の!マークのアイコンにマウスカーソルを合わせると確認できます。
(時間が切れた場合は、ページをリロードすれば再開できます。)
そのため、継続的に動作させるWebサービスとして動作させるにはどこかのサーバサービスにデプロイするしかありません。enebularではデバイス以外にもherokuかAWS Lamudaへのデプロイをサポートしているので、今回はherokuへデプロイしてみました。
herokuとは
heroku(へろく)とはクラウド上にサーバを構築できるサービスであり、ある程度の範囲であれば無料でwebサイトを構築できるサービスです。
サーバを構築できるだけではなくOSやデータベース、プログラミング言語の実行環境も提供されている「PaaS(パース)」(「Platform as a Service(プラットフォーム アズ ア サービス)」)です。
※herokuの無料で使える範囲は「無料で試せて月額固定ならHerokuがおすすめ」が分かりやすかったです。
herokuの準備とenebularからのデプロイ
enebularからherokuへデプロイするには、以下の手順で行います。詳細はenebularのドキュメント「Heroku へのデプロイ」を参照ください
- herokuのアカウントを作る(後で設定画面が開きますが、クレジットカードの登録が必要です。プランを変えない限り無料で使えるので、請求はされません)

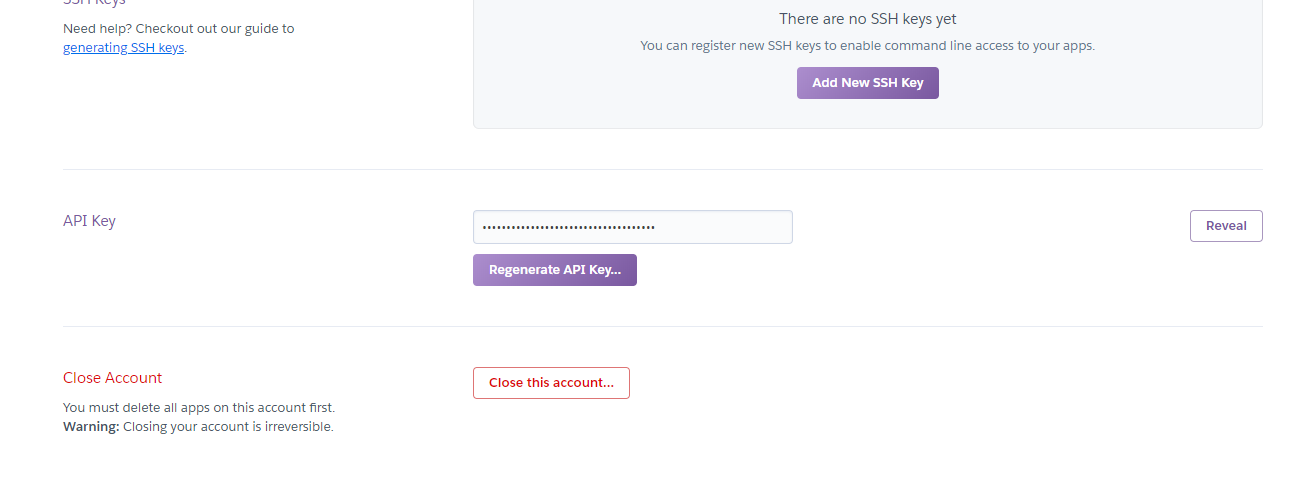
- APIキーを調べる

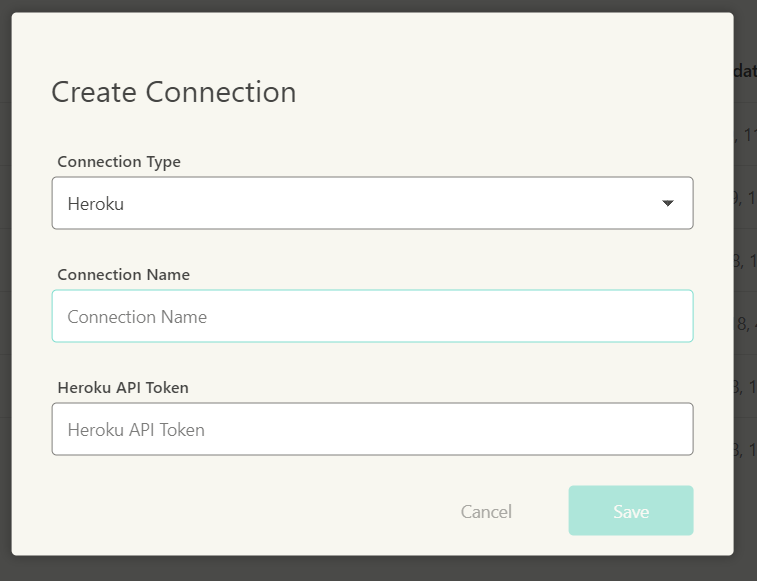
- enebularのconnectionを作成する

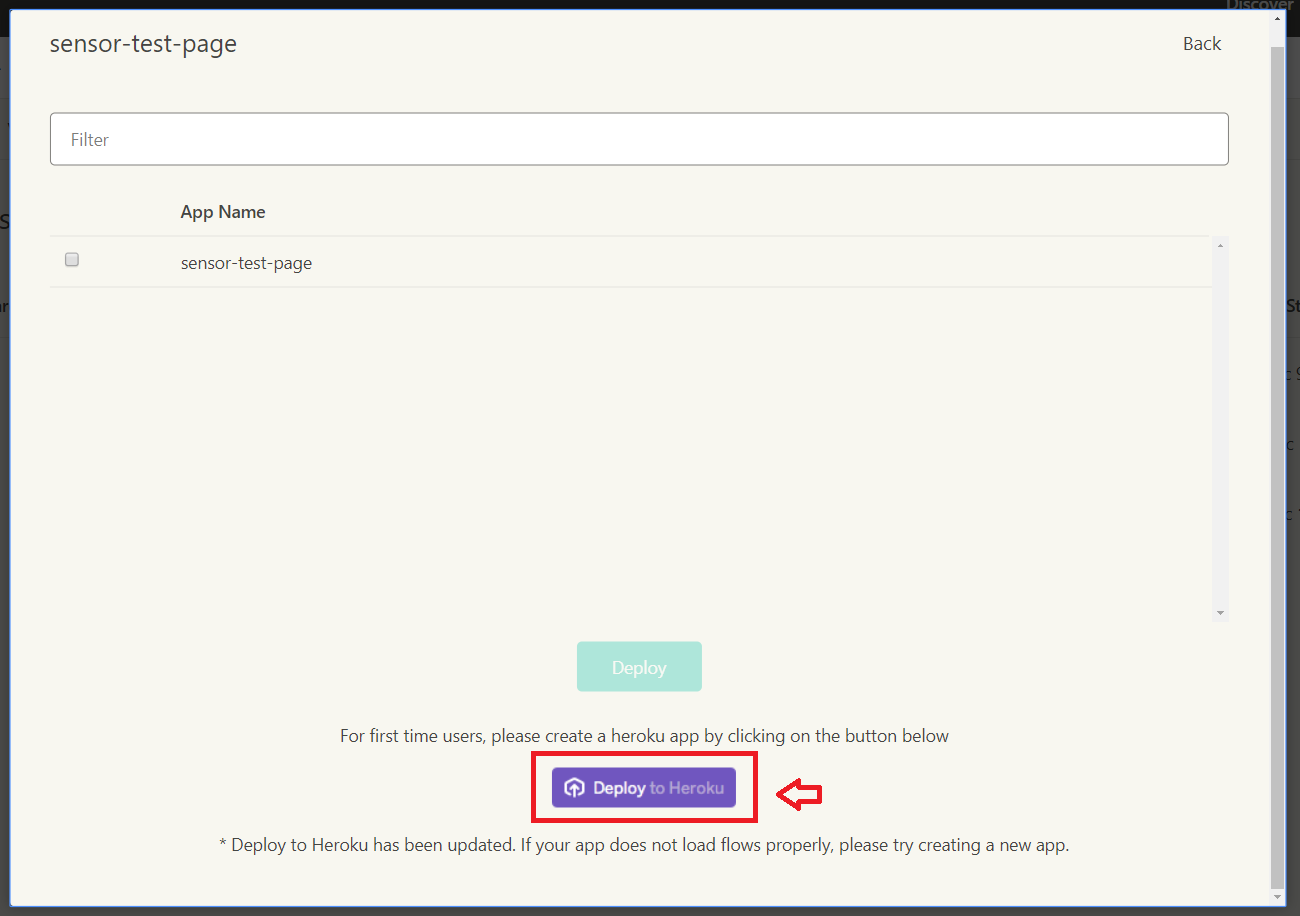
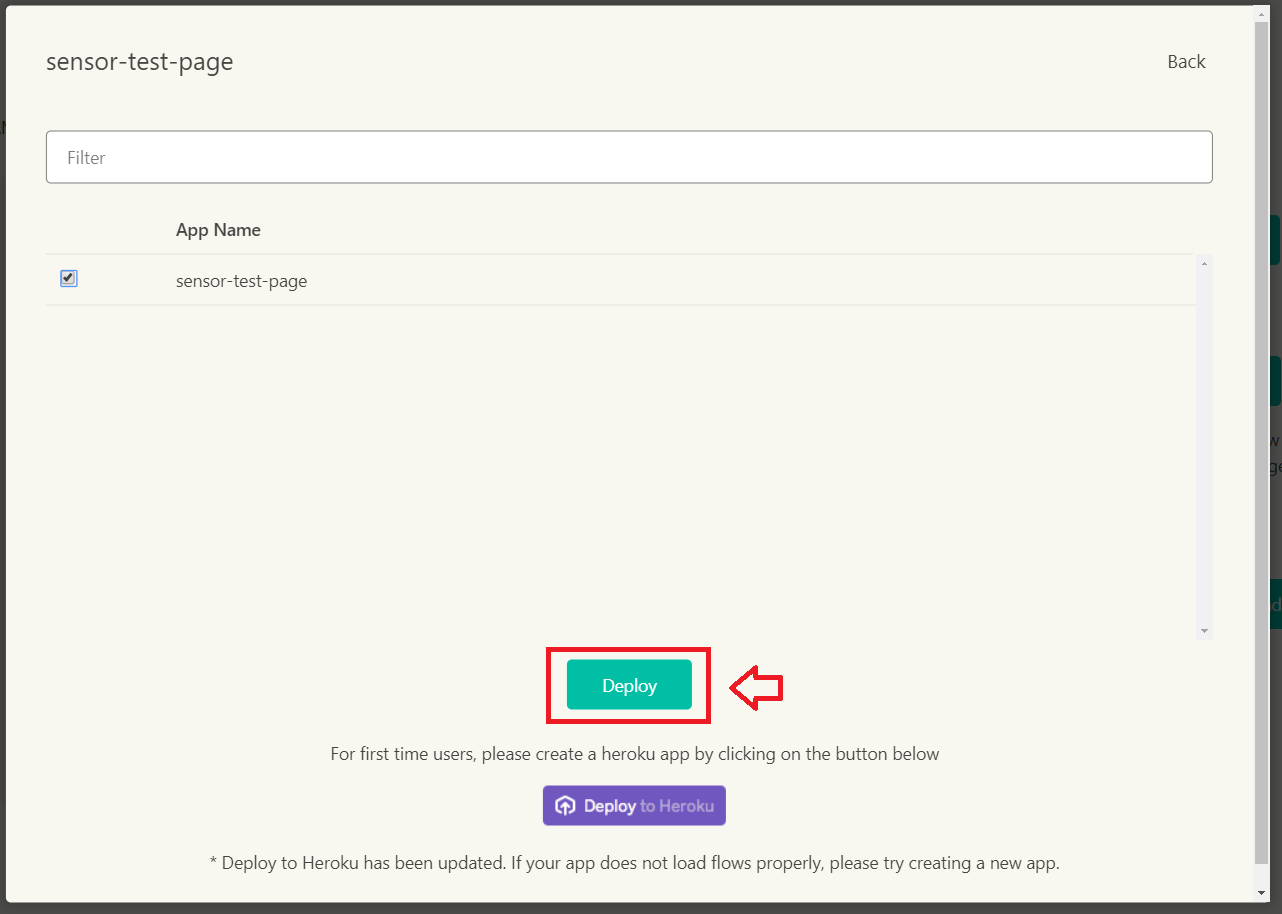
- herokuのアプリケーションを作り、環境をデプロイする

- フローをデプロイする

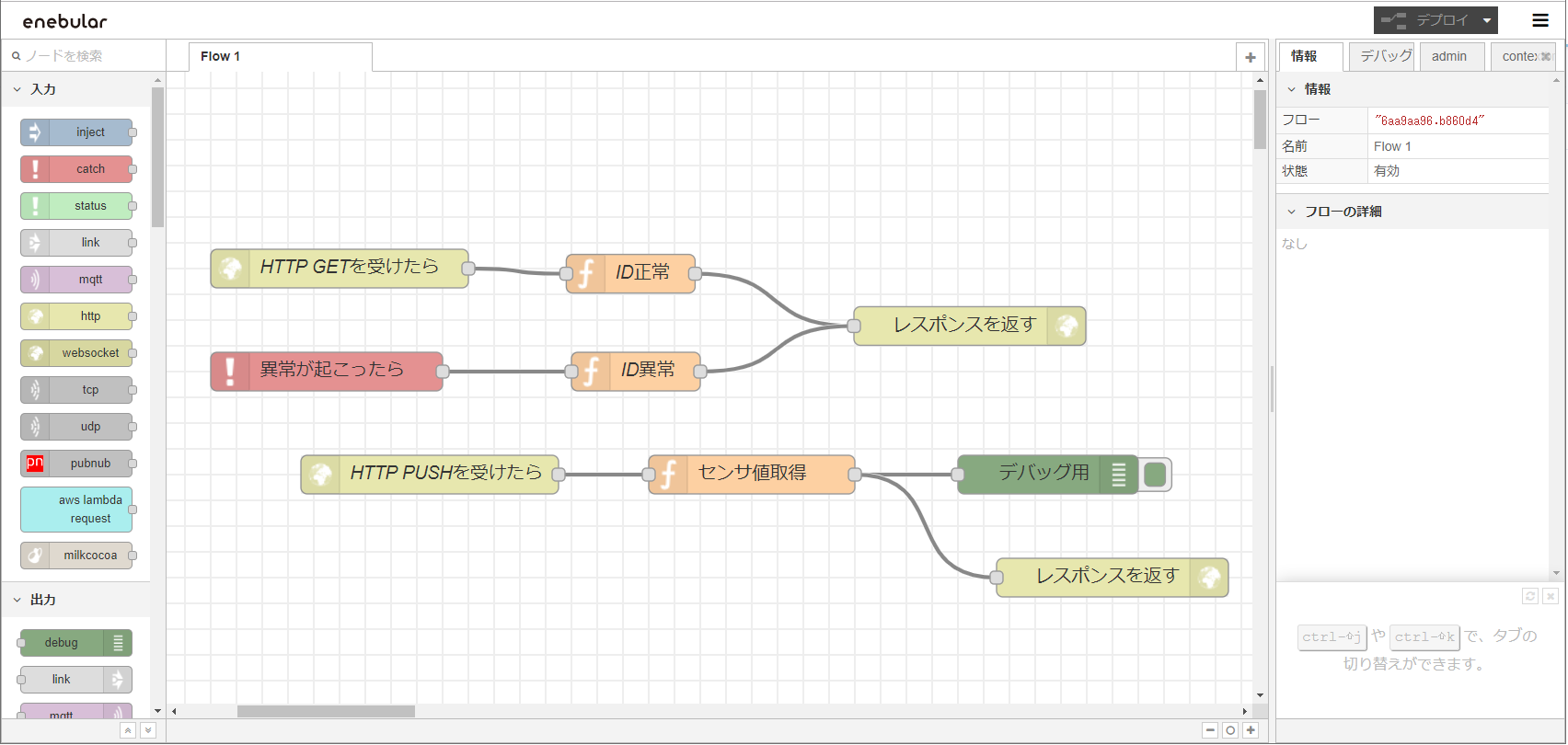
heroku上でフローを確認する
デプロイしたフローはnode-redごとheroku上にデプロイされるので、フローの編集や確認ができます。
herokuのアプリケーション管理画面からOpen Appをクリックします。

フローで動作しているページを開く
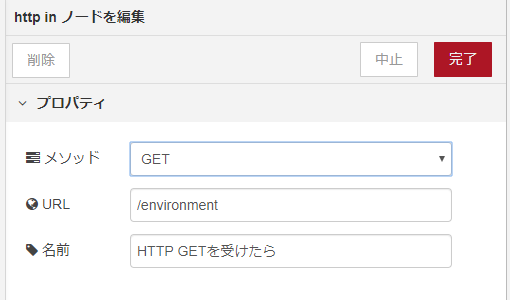
http inノードで設定しているURLをherokuアプリケーションのURLの後に足せばフローで動作しているページを開くことができます。

この場合、URLは以下の様になります。
https://{herokuのアプリケーション名}.herokuapp.com/environment
このフローでは引数で、デバイスを判断しているので、idが1のデバイスの場合は以下のURLで指定すればセンサー情報が見れるようになります。
https://{herokuのアプリケーション名}.herokuapp.com/environment?id=1
次の記事ではデバイス側のことを書きたいと思います。