はじめに
IBM API Connect v10では、GraphQLサーバーへのリクエストをプロキシーするAPIを提供します。
この記事では、API Connectを使用して、GraphQLプロキシーAPIを作成し、テスト実行するまでの手順を紹介します。
バックエンドのGraphQLサーバーは、「StepZenの無償版でGraphQLを試してみた」で作成したサンプルを使用します。
API ConnectはAPI Connect AWS SaaS試用版を使用しました。API Connect AWS SaaS試用版の基本的な利用方法については、 IBM API Connect as a Service on AWS 試用版を使ってみる を参照してください。
APIの作成
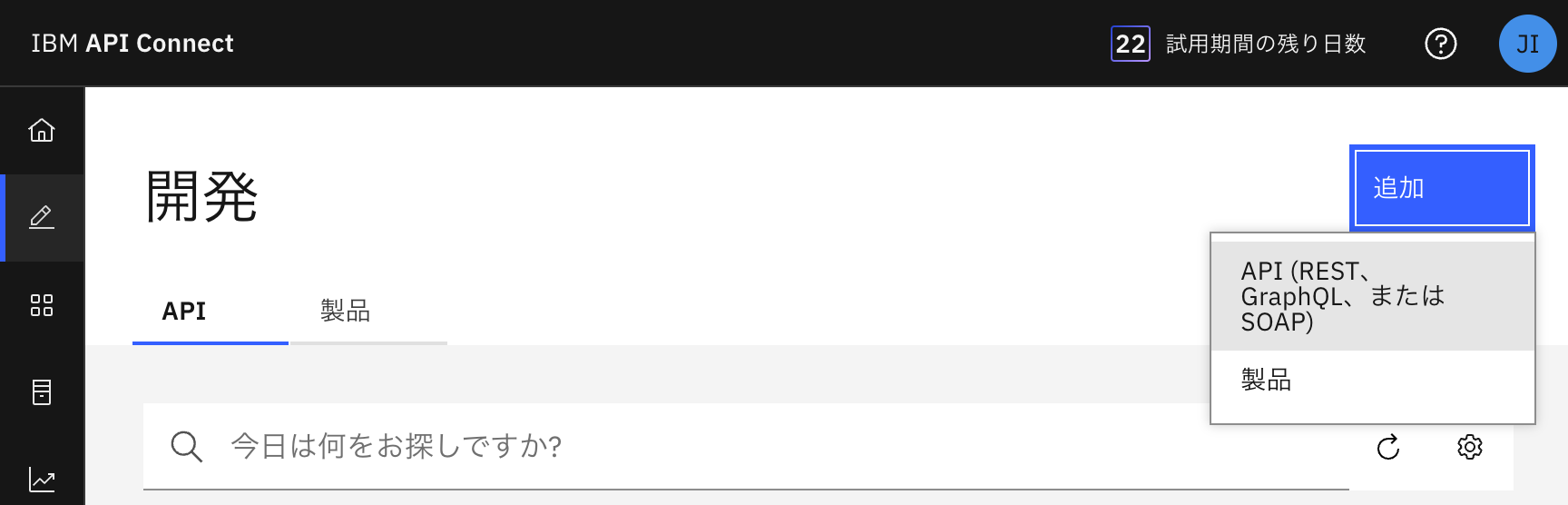
-
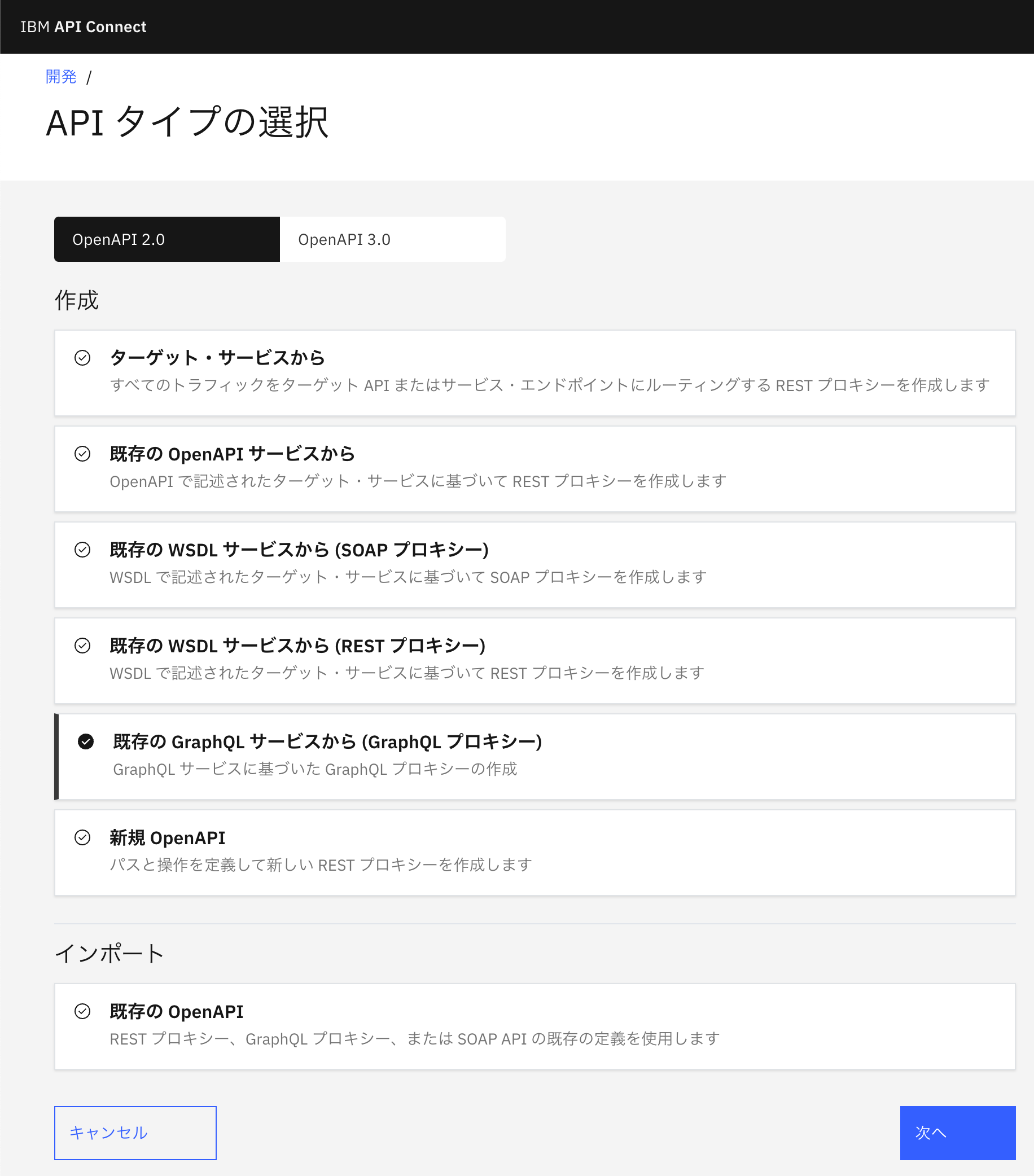
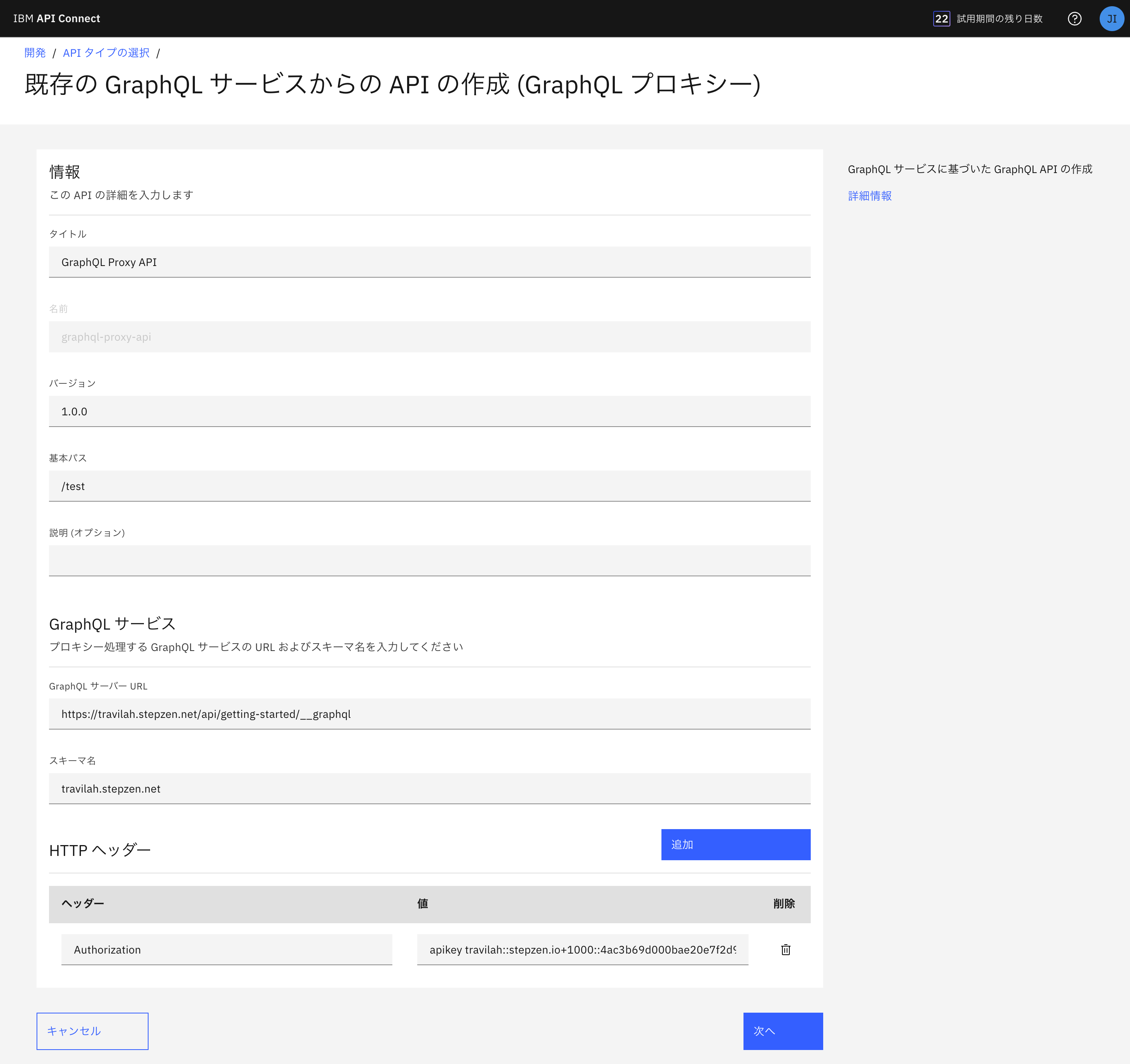
GraphQLプロキシーAPIの基本情報とGraphQLサービスへ接続するための情報を設定します。
-
情報:タイトルや基本パスなど任意の値を指定 -
GraphQLサービス:プロキシーするバックエンドの情報を入力 (ここでは、StepZenのGraphQLエンドポイントの情報を入力)
今回使用するStepZenのGraphQLエンドポイントはAPI Keyで保護されているため、Authorizationヘッダーを追加してAPI Keyを指定する必要があります。
-
-
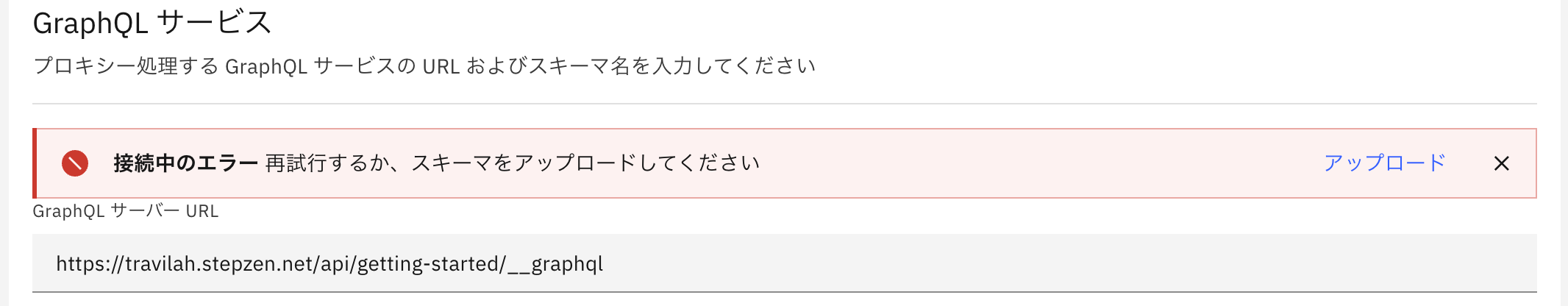
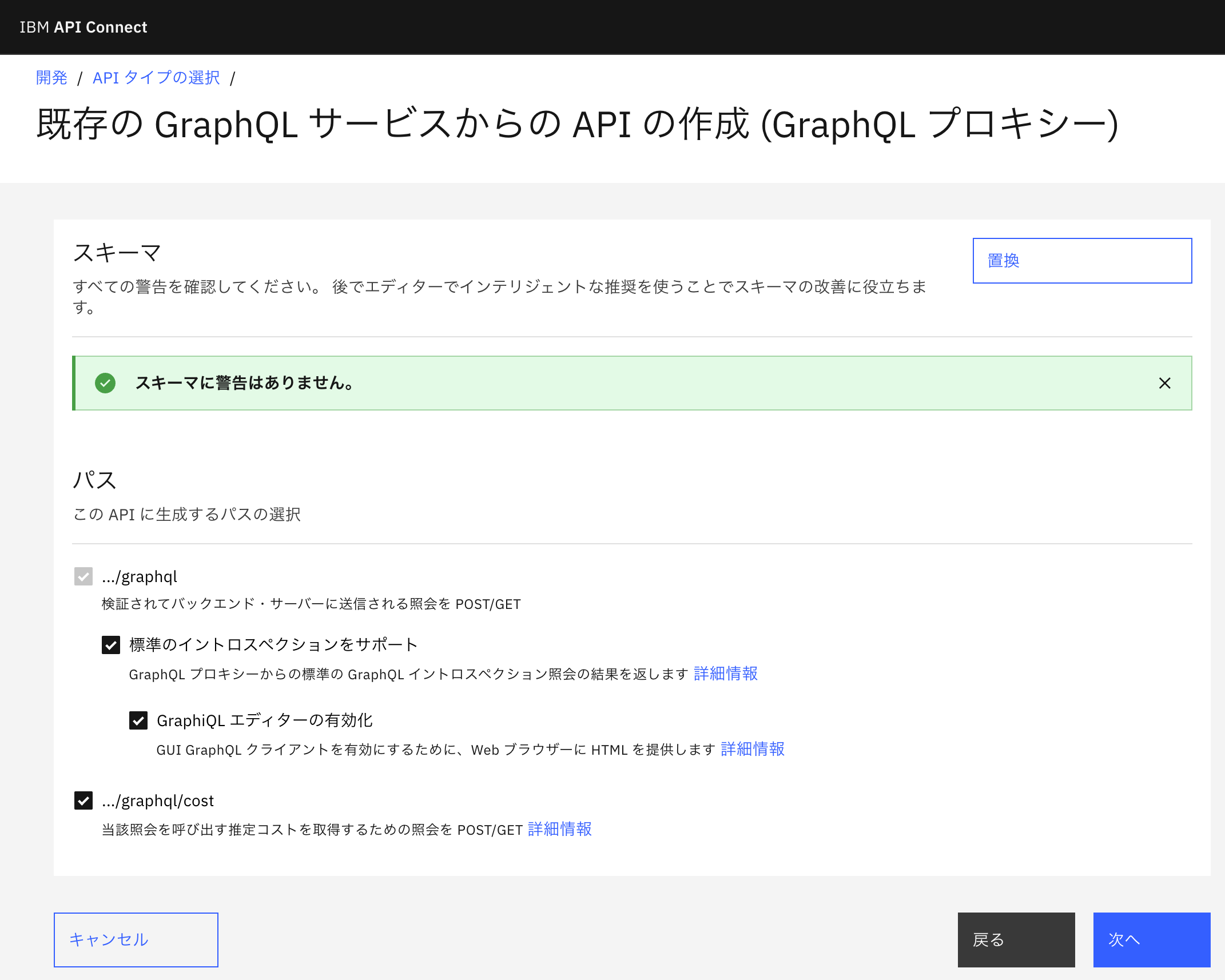
スキーマとパスを編集します。
スキーマはGraphQLエンドポイントから情報を取得します。
スキーマを置き換えたい場合は「置換」ボタンをクリックして任意のスキーマ定義ファイルをアップロードできます。
「パス」欄では公開するAPIのパスを選択できます。
APIの編集
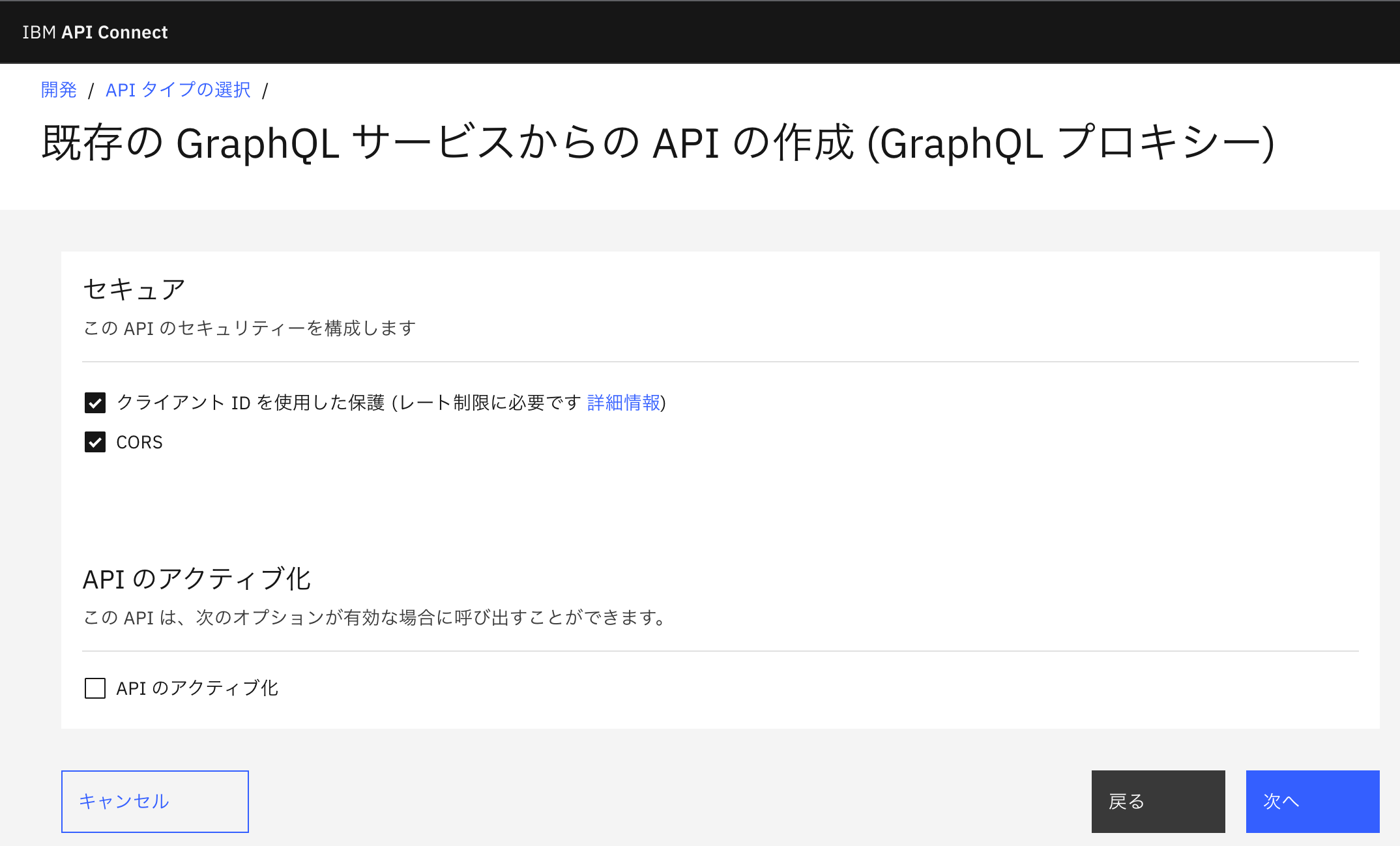
-
GraphQLサーバー接続時のAPI認証のための追加設定
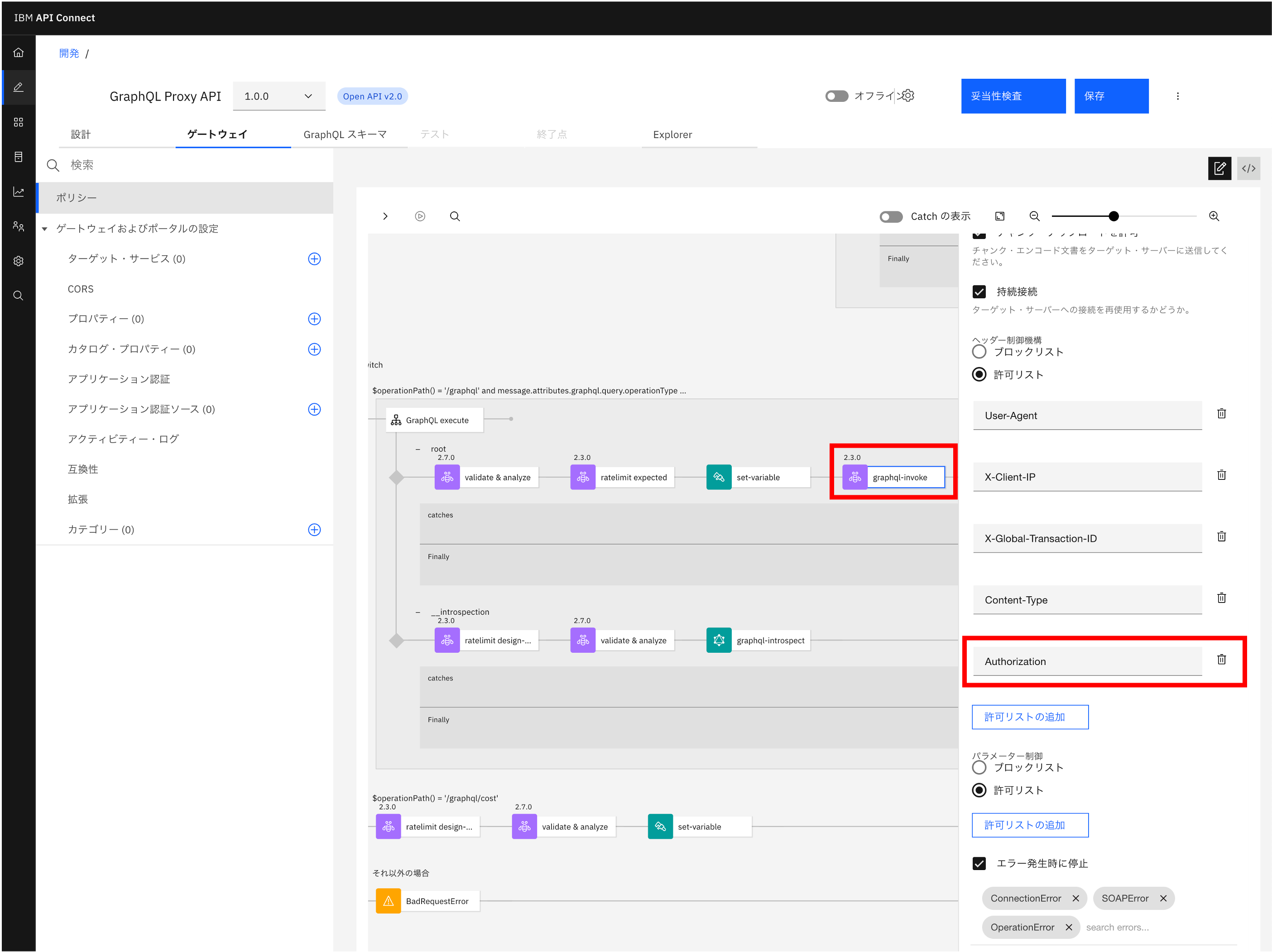
今回使用するバックエンドのStepZen GraphQLは、APIリクエスト時にAuthorizationヘッダーでAPI Keyの指定が必要です。そのため、invokeポリシーの直前でAuthorizationヘッダーをセットします。
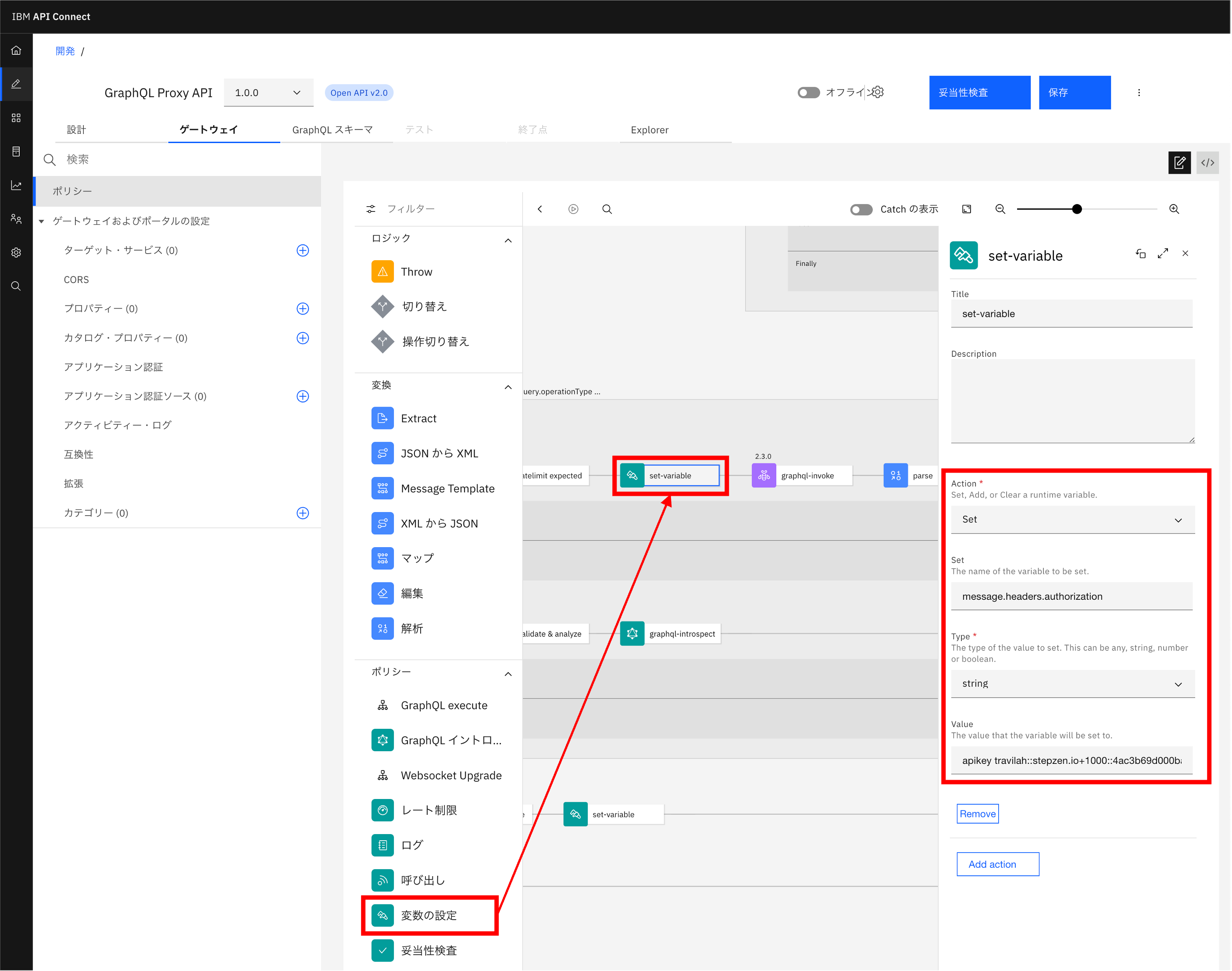
まず、ゲートウェイタブにて、graphql-invokeの直前に変数の設定(set-variable)ポリシーを配置し、Add actionボタンをクリックして以下のように指定します。項目 設定値 Action Set Set message.headers.authorization Type string Value Admin Key (apikey travilah::stepzen.io+1000::4ac3b69d000bae20...) 
次に、AuthorizationヘッダーをGraphQLサーバーへ送信するための許可設定を追加します。自動生成されるinvokeポリシーのヘッダー制御はallow-list形式となっており、Authorizationヘッダーは許可されていないためGraphQLサーバーへ送信されません。 -
invokeポリシーの
圧縮(compression)オプションの無効化
自動生成されたinvokeポリシーのデフォルトでは、圧縮オプションが有効になっています。しかし、express-graphqlベースのGraphQLバックエンドでは圧縮を正しくハンドリングできず、OperationErrorやSyntaxErrorが発生するようです。
https://community.ibm.com/community/user/integration/discussion/grapql-operationerror今回使用したStepZenのGraphQLにおいても、圧縮が有効の場合はエラーが発生したため無効化します。
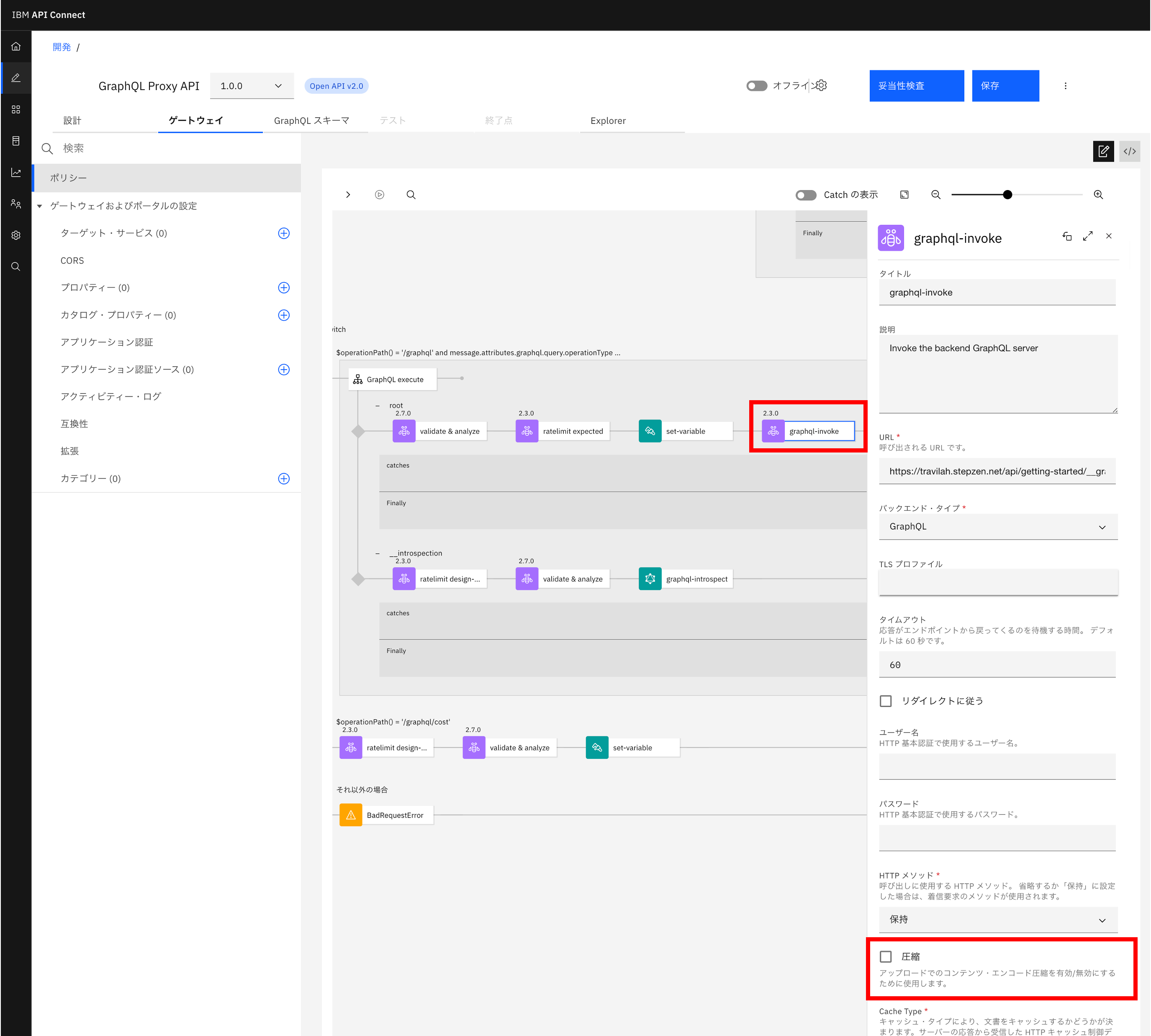
graphql-invokeを編集し、圧縮オプションのチェックボックスを外します。

APIの編集が完了したら「保存」ボタンをクリックして設定を保存します。
APIのテスト
API定義右上の「オフライン」トグルをクリックしてオンラインにし、Sandboxカタログに公開します。

ここでは、API Manager UIからテスト実行する方法とcurlでAPI呼び出しする方法の2通り紹介します。
API Manager UI
API Manager UIではGraphiQLエディターが使用可能です。
GraphiQLはGraphQLのGUIクライアントです。
ここでは、「StepZenの無償版でGraphQLを試してみた」で実行した、1ドルを円換算した結果を取得するクエリを使用して動作確認します。
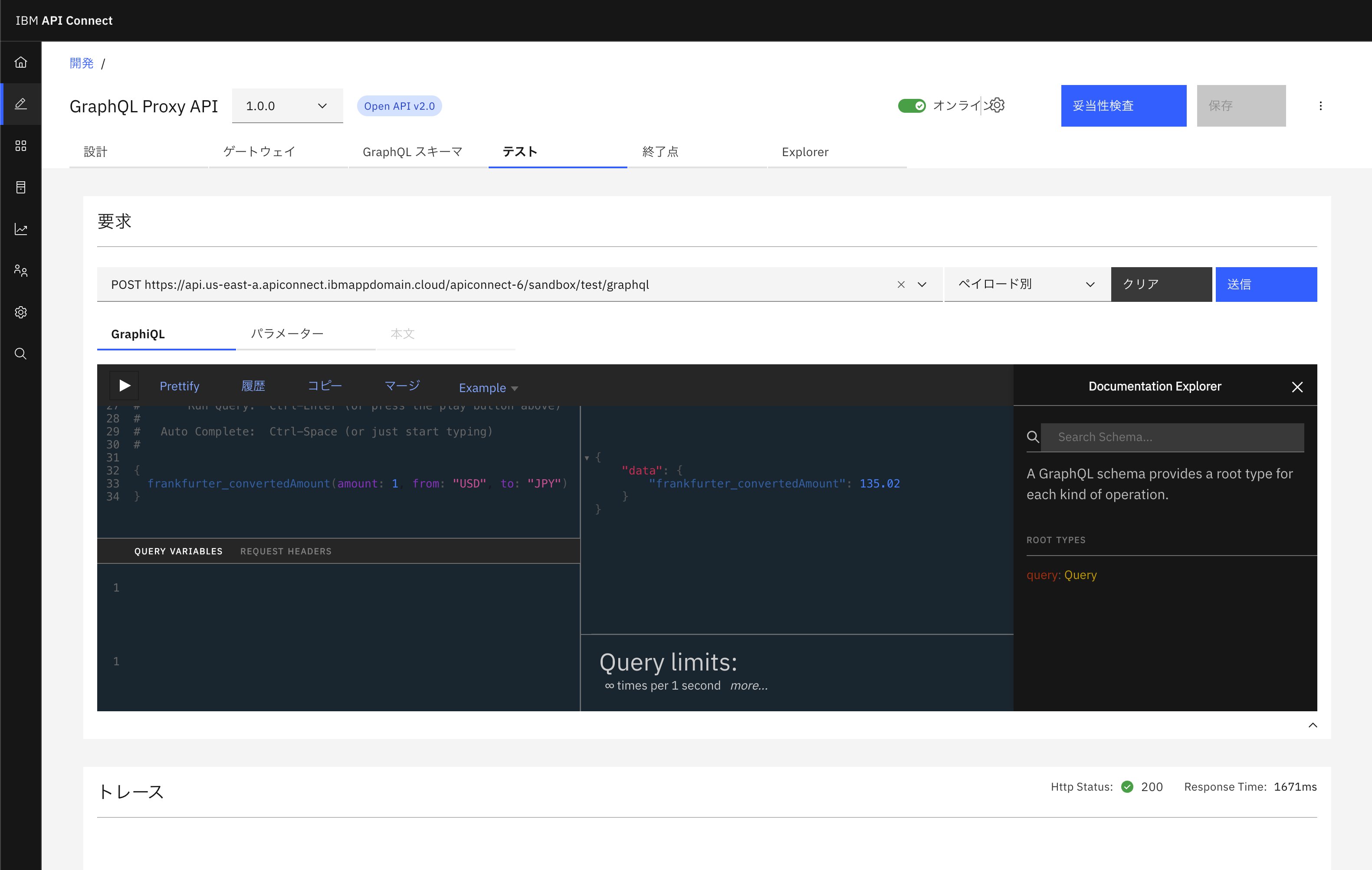
API定義のテストタブを開き、要求セクションでAPIエンドポイントを選択します。
(ここでは、POST https://api.us-east-a.apiconnect.ibmappdomain.cloud/apiconnect-6/sandbox/test/graphqlを選択します。)
GraphiQLタブの左ペインに以下のとおりクエリを入力します。
{
frankfurter_convertedAmount(amount: 1, from: "USD", to: "JPY")
}
送信ボタン(または、エディター内の実行(Execute Query)アイコン)をクリックすると、APIが実行され、中央のペインに取得結果のデータが表示されます。

curl
graphql形式とjson形式の2パターンで実行してみます。
graphql形式
~ % curl -i -X POST 'https://api.us-east-a.apiconnect.ibmappdomain.cloud/apiconnect-6/sandbox/test/graphql' \
-H 'x-ibm-client-id: ab4f4e5340560fa7813036cd33317f9a' \
-H 'Content-Type: application/graphql' \
--data '{frankfurter_convertedAmount(amount: 1, from: "USD", to: "JPY")}'
HTTP/2 200
date: Wed, 10 May 2023 05:07:21 GMT
content-type: application/json
stepzen-trace: 18e728831428800f11e25910319a4357
strict-transport-security: max-age=63072000; includeSubDomains; preload
vary: Origin
x-content-type-options: nosniff
via: 1.1 google
x-global-transaction-id: a9ee9687645b2688003d4f20
x-envoy-upstream-service-time: 550
cf-cache-status: DYNAMIC
server: cloudflare
cf-ray: 7c4fa8735a30af64-NRT
{"data":{"frankfurter_convertedAmount":135.02}}%
json形式
~ % curl -i -X POST 'https://api.us-east-a.apiconnect.ibmappdomain.cloud/apiconnect-6/sandbox/test/graphql' \
-H 'x-ibm-client-id: ab4f4e5340560fa7813036cd33317f9a' \
-H 'Content-Type: application/json' \
--data '{"query": "{frankfurter_convertedAmount(amount: 1, from: \"USD\", to: \"JPY\")}"}'
HTTP/2 200
date: Wed, 10 May 2023 05:07:44 GMT
content-type: application/json
stepzen-trace: 63822f6c278bbec928ecd2b4ec8f1408
strict-transport-security: max-age=63072000; includeSubDomains; preload
vary: Origin
x-content-type-options: nosniff
via: 1.1 google
x-global-transaction-id: 4c75ec11645b269f002adbe3
x-envoy-upstream-service-time: 613
cf-cache-status: DYNAMIC
server: cloudflare
cf-ray: 7c4fa900a966f629-NRT
{"data":{"frankfurter_convertedAmount":135.02}}%
以上、API ConnectでGraphQLサービスからGraphQLプロキシーAPIの作成から実行までを紹介しました。