TL;DR
それぞれのスニペットに16x16のfaviconを仕込んでおります。HTMLの<head></head>にコピペだけで利用可能で、別途アップロード不要でシングルファイルHTMLができます。
炭治郎の羽織
<link rel="shortcut icon" type="image/x-icon" href="data:image/vnd.microsoft.icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAC61jAADw8PAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREAABERAAAREQAAEREAABERAAAREQAAEREAABERAAAAABERAAAREQAAEREAABERAAAREQAAEREAABERAAARERERAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAEREAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">
禰豆子の帯
<link rel="shortcut icon" type="image/x-icon" href="data:image/vnd.microsoft.icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAAAAfYA8/j3AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREAABERAAAREQAAEREAABERAAAREQAAEREAABERAAAAABERAAAREQAAEREAABERAAAREQAAEREAABERAAARERERAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAAAAREQAAEREAABERAAAREQAAEREAABERAAAREQAAEREAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">
本文
起因
自前のHTMLを開発する時、Faviconがないことでしばしば怒られます。


別に放置すれば良いのですが、気持ち的にはやっぱりエラーを無くしたいです。
今までのやり方だと、お気に入りの画像を.iconファイルに変換し、HTMLファイルからリファレンスしていましたが、やっぱりコスパが悪くて、なんかいい方法あるかを考えました。
Faviconの作成
今回のメインはこちらのサイトです。
favicon.cc
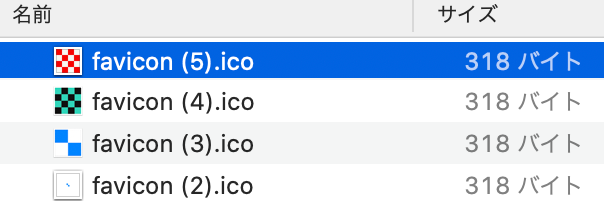
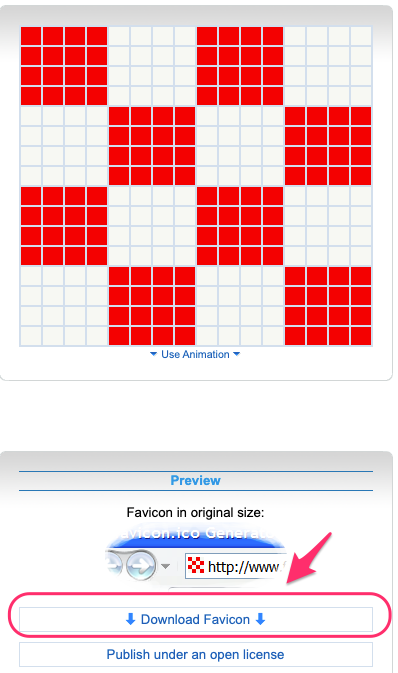
16x16のFaviconを1ピクセルずつ編集可能で、ほぼ最小サイズ(筆者の実験では全て318バイトでした)のfavicon.icoファイルをレイアウトできます。

また、編集途中でも、同サイトのICONとしてリアルタイムで反映され、確認も便利です。

編集が終わったら、「Download Favicon」をクリックすればダウンロードできます。

データURLに変換
上記手順で生成されたfavicon.icoもそのまま使えますが、ファイルのアップロードやリファレンスが必要で、シングルファイルで完結したい場合は、データURLに変換して書き込む手法があります。
今回は下記のサイトを利用しましたが、readAsDataURL()APIを使ってもできます。
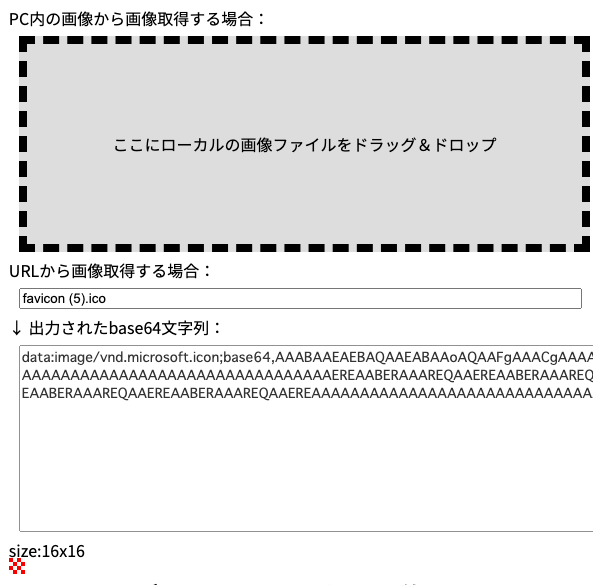
画像からdataURLに変換
先ほど生成されたfavicon.icoをドラッグ&ドロップをして、「出力されたbase64文字列」をHTMLタグのhref=""の部分に記述すれば良いです。
もし高解像度なFaviconが必要な場合、参考リンクをご覧ください。