デプロイ?heroku?git???
右も左もわからないような素人でもLINEbotを作れるよ、
という励ましになればと思いまして。
自己スキル
・HTML,CSS:
それなりにできる。団体のWebサイトを割と自由にカスタマイズできるレベル
・PHP:データベースでの検索サイトとか作れるくらい
・Python:基本動作はできる。Webスクレイピングもちょっとできる
→と、書いておきながら、
プログラミングをやったことない人でもbot作れると思います。
わからないことは後でキャッチアップしてけばいいし。
大切なのはあきらめない気持ち。
製作環境
出来るだけ初心者でもわかりやすいように書いときます。
・使ってるパソコンのOS:Windows10
・コードを書くところ:Ubuntu(windowsストアで入手)
・作ったコードをアップロードするところ:heroku
作り方
やることは主に5つ。
1.Ubuntuを使えるようにする
2.LINE Developersに登録する
3.herokuで登録&セットアップ
4.linuxにディレクトリ作成&gitの登録
5.node.jsインストール、gitにデプロイ
1.Ubuntuを使えるようにする
具体的なインストール方法はこちらから。↓
・Windows 10でLinuxプログラムを利用可能にするWSL(Windows Subsystem for Linux)をインストールする(バージョン1803対応版)
windowsストアで入手することが可能です。
UbuntuというのはlinuxというOSを使えるようにしたプラットフォームのことです。
(注:OSというのはwindowsやMacのような、パソコンの土台のような部分のもの。)
それをWindows上で使えるようにしたもの。
2.LINE Developersアカウントを作成する
・LINE Developers
↑ここでアカウントを作成する。
具体的なアカウント作成方法はこちらで。
・[1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest](https://qiita.com/n0bisuke/items/ceaa09ef8898bee8369d#%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%88%E3%81%86)
↑の1.Botアカウントを作成するを完了してください。
3.herokuでアカウント作成をする
こちらから登録。
・Heroku を使って無料でアプリを開発
無料アカウントを作成すればOKです。
さて、ここで先ほどインストールしたUbuntu上でセットアップを行っていきます。
・LINE Messaging API + Python + Heroku でLINE Botを作る
①herokuのアプリURL作成
$ sudo heroku login
$ sudo heroku create 好きなURL
loginの時は自らのherokuアカウント情報を入力。
好きなURL.herokuapp.comが作成されると思います。
注意:参考先サイトなどを見ると$ herokuと書いてありますが、
$ sudo herokuで書き始めないとエラーになりました。管理者権限が必要だからだと思います。
逆にsudo を付けてエラーになる場合は外してみてください。
②LINEと紐づけ
次にLINE Developersとherokuを紐づけます。
先ほど作成したLINEのアカウント情報からChannel Secret とアクセストークン(ロングターム)
を探してみてください。
$ sudo heroku config:set YOUR_CHANNEL_SECRET="Channel Secretの欄の文字列"
$ sudo heroku config:set YOUR_CHANNEL_ACCESS_TOKEN="アクセストークンの欄の文字列"
以上です。
4.linuxにディレクトリ作成&gitの登録
①ディレクトリ作成
まずコードを格納するディレクトリを作成します。
$ mkdir linebot
これで「linebot」という名前のディレクトリが作成されました。
ディレクトリというのはwindowsでいうフォルダに対応するものです。
linuxにおける基本的なコマンドは以下のようなものがあります。
適宜活用してください。
| linuxコマンド | 説明 |
|---|---|
| mkdir | ディレクトリ作成 |
| cd | 指定したディレクトリに移動 |
| ls | 現在いるディレクトリに存在するファイル、ディレクトリを表示 |
| touch | 指定したファイルを作成 |
| cp xxx/abc.txt yyy/abc.txt | xxxディレクトリからyyyディレクトリにabc.txtをコピー |
| mv xxx/abc.txt yyy/abc.txt | xxxディレクトリからyyyディレクトリにabc.txtを移動 |
| rm | 指定したファイル、ディレクトリを削除 |
$ cd linebot
$ ls
まだ何もないと思います。
②gitリポジトリ作成
それではgitのリポジトリ作成を行います。
$ git init
$ git remote add heroku git@github.com:ユーザ名/リポジトリ名.git
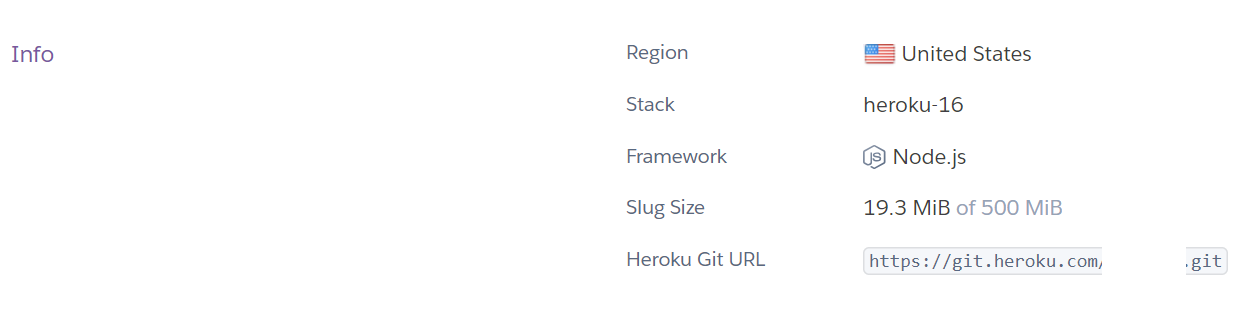
このherokuのgit URLはherokuのアプリのsettingから確認することが可能です。
・heroku

正しいURLが登録されたか、確認してみましょう。
$ git remote -v
変更したい時は、
$git remote set-url heroku git@github.com:ユーザ名/リポジトリ名.git
ちなみにディレクトリが作成される場所へwindowsからアクセスしたい場合↓
・Bash On Ubuntu On Windowsのデフォルトのディレクトリ
5.node.jsインストール、gitにデプロイ
最後にいよいよプログラムの中身の部分です。
今回はコードはコピペで。
もし作りたいものがあれば書いてみてください。
その時はJavascriptやpythonの知識が必要になります。
①node.jsのインストール
まずnvmをインストール。
node.jsのバージョン管理システムです。
$ git clone https://github.com/creationix/nvm.git ~/.nvm
$ source ~/.nvm/nvm.sh
つぎにnode.jsのインストール。
$ nvm ls-remote
nvmのバージョン一覧が表示されます。
v8.11.4 (Latest LTS: Carbon)
安定版であるLTSのバージョンをインストールしましょう。
$ nvm install 8.11.4
バージョンを確認します。
$ node -v
node.jsのデフォルトバージョンを設定。
$ nvm alias default v8.11.4
そしてnvmがlinux起動時に立ち上がるように設定。
$ vi ~/.bash_profile
このviというのはコマンドライン上で起動するテキストエディタです。
画面の雰囲気が突然変わりますが、
これはエディタが起動しているためです。
キーボードの「i」を押すと入力モード、
「esc」でコマンドモードへ戻ります。
if [[ -s ~/.nvm/nvm.sh ]];
then source ~/.nvm/nvm.sh
fi
以上の項目を入力して、「esc」。
コマンドモードになるので、「:wq」の三文字を入力して、Enterしてください。
[tips]
viのコマンドモードで使えるコマンド
| コマンド | 説明 |
|---|---|
| :wq | 保存して終了 |
| :q! | 保存せずに終了 |
②プロジェクトの作成
いよいよ中身の部分です。
まずpackage.jsonを作成します。
$ npm init -y
package.jsonの役割は、node.jsで必要なjavascript関連のモジュールを
自動的にインストールしてくれる、というもの。
勝手に自分のコードに必要な強化素材を集めてきてくれる的なイメージです。
次に依存モジュールをインストール。
$ npm i --save @line/bot-sdk express
次にメインで使うファイルを作成。
ここに書かれたとおりにプログラムが動きます。
$ touch index.js
中身を編集するときはvi(テキストエディタ)で。
$ vi index.js
今回の中身は、
こちらの「本題」のところをコピペしてください。
・LINE BOTを作る最小構成(sdk未使用/node.jsの場合)
viで空のindex.jsの中身に、上記のリンク先にあるコードを張り付けてください。
viで貼り付けをするときは右クリック右クリックでできるはず。
もしうまくいかなかったら、手打ちしてみてください。
仕組みがわかる方は、
こちらでwindows上で作成したファイルを、
linuxから操作して移動する方法があるので試してみてください。
Windows 10のWindows Subsystem for Linux(WSL)を日常的に活用する
参照する機会が多いWindowsのファイルやフォルダがある場合は、シンボリックリンクをLinux環境のホーム以下に作成しておく。
という部分です。
そして、上記のコードのChannel Access Tokenの部分に、
先ほどLINE Developerで確認したトークンを張り付けてください。
③gitにデプロイ
次にgitにデプロイする作業です。
$ git add -a
$ git commit -m "my1sttime"
$ git push heroku master
ここでおそらく最初はIDとパスワードを聞かれると思うのですが、
idには適当に文字を入力し、
パスワードはherokuのアカウント設定のところにあるapiキーを入力してください。
 Revealをクリック。
Revealをクリック。
そしてパスワードを聞かれた部分で入力。
どうでしょうか…?
remote: Verifying deploy... done.
が出たら完成です!
エラーの場合は、
$ sudo heroku logs --tail
でログを確認してみましょう。
エラーメッセージを読み解くと間違いに気付けると思います。
④webhookURLの更新
最後に…
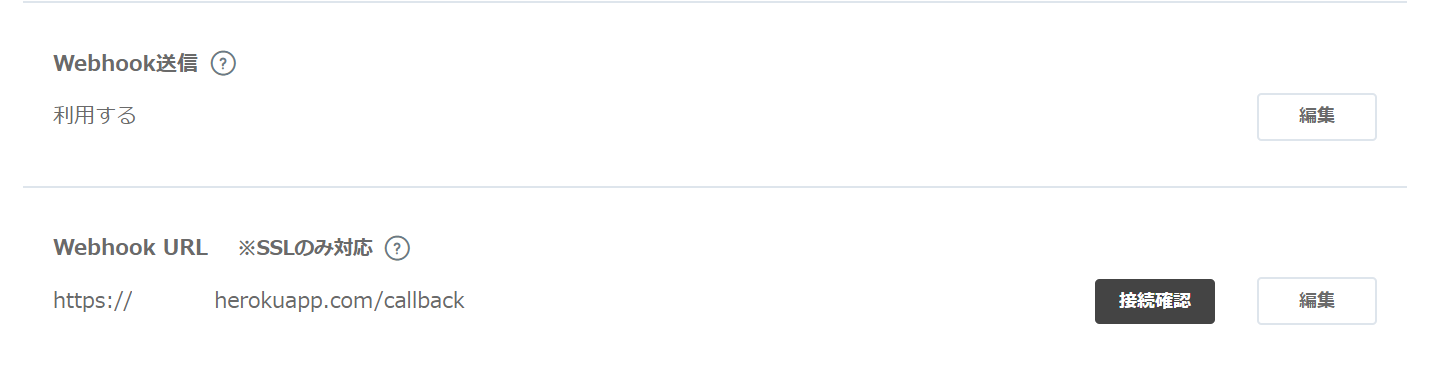
・LINE Developersにて、
webhook送信を利用するに設定されているのを確認し、
Webhook URL に https://アプリ名.herokuapp.com/callback と入力してください。

接続確認をして、「成功しました」と表示されたら完成です!
LINEbotに話しかけてみましょう。
オウム返しをしてくれるはずです。
以上です!読んで頂きありがとうございました!
困ったときは
この辺のページは、詰まった時のヒントになると思います。
・tmux起動するとnvmがエラー出してこまってた
・Vim/Viの終了のさせ方
・Heroku CLI を ubuntuに入れる
・[LineBot(MessageApi)を試してみる-heroku版]
(https://qiita.com/skycat_me/items/9f27cbd9354515df744a)
・Node.jsをHerokuへデプロイ
・npm でエラーが発生しているときはキャッシュを消すと上手くいくことも。
最後に
かなり様々なページの情報を参考にし過ぎて、
「引用しすぎじゃない…?」といわれてしまうかもしれません…。すいません…。
しかし色々なページに最後まで駆け抜けるための情報が分散していたので、
自分が作っていた時に行ったり来たりして大変だったので、
まとめたら便利になるかな、と思いまとめさせていただきました。
間違っている情報や、
ここがわからないんだけど、という点がありましたら是非コメントして頂けると幸いです。
超初心者視点の質問とかでも大丈夫です!みんな最初は初心者だし。(笑)
参考にしたページ(大変感謝です)
・Windows 10でLinuxプログラムを利用可能にするWSL(Windows Subsystem for Linux)をインストールする(バージョン1803対応版)
・1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest
・LINE Messaging API + Python + Heroku でLINE Botを作る
・【簡単解説】Gitリポジトリの新規作成するinitコマンドの使い方
・gitのリモートリポジトリの設定と変更、設定ファイルの場所
・いまアツいJavaScript!ゼロから始めるNode.js入門〜5分で環境構築編〜
・Windows 10のWindows Subsystem for Linux(WSL)を日常的に活用する