最近話題の Vite を試すついでに、 Vue CLI と比べてどれくらい早いのか確かめてみました。
Vite とは
Vue.js の生みの親、 Evan You 氏が作ったビルドツールです。
開発時は ES モジュールをそのままインポートするため、バンドル処理がなく高速に動作するのが特長です。
https://github.com/vitejs/vite
以下の記事が大変わかりやすくまとまっています。
【Vite】 Vue3.0もReactも!ノーバンドルなビルドツール「Vite」を試してみる
セットアップ
Vite
公式サイトに記載されているコマンドを実行すると、ディレクトリにプロジェクトが生成されました。
自分でパッケージをインストールします。
$ npm init vite-app project-vite
$ cd project-vite
$ npm install
Vite のバージョンは 1.0.0-beta.11 でした(package.json の記載は ^1.0.0-beta.3)
Vue CLI
こちらは対話式でインストールを進めていきます。1
なるべく軽くなるよう、オプションは全部はずしました。
パッケージは自動でインストールされます。
$ npm install -g @vue/cli # インストール済なら不要
$ vue create project-vue-cli
$ cd project-vue-cli
開発サーバー起動
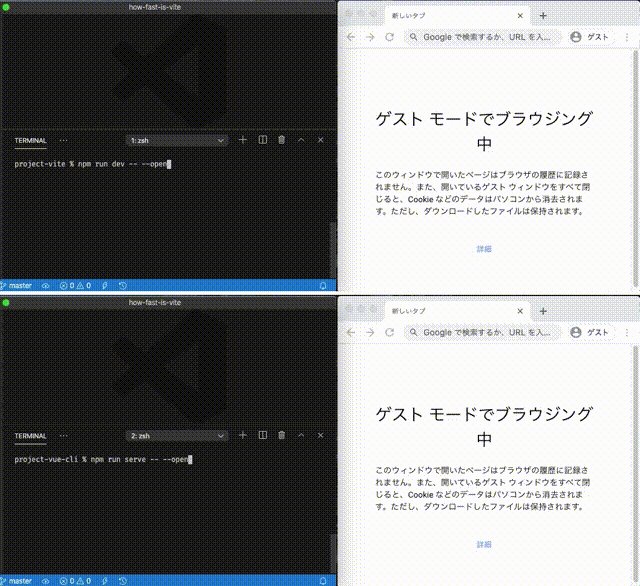
開発サーバー起動のコマンドは Vite が npm run dev、Vue CLI は npm run serve です。
(どちらも -- --open をつけるとブラウザでページが開きます)
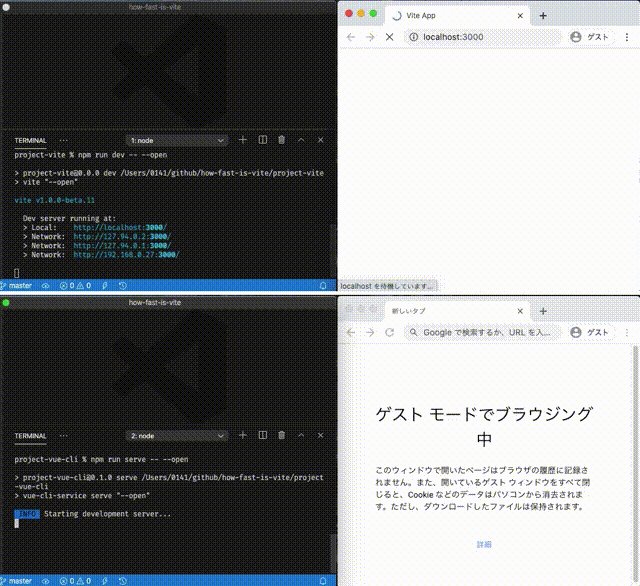
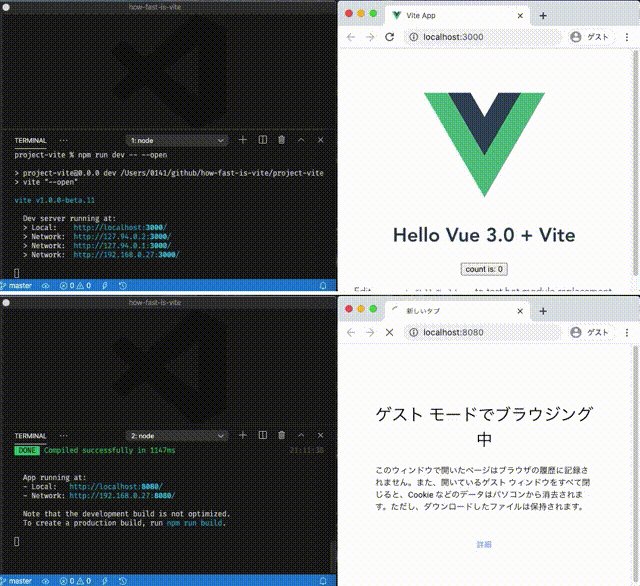
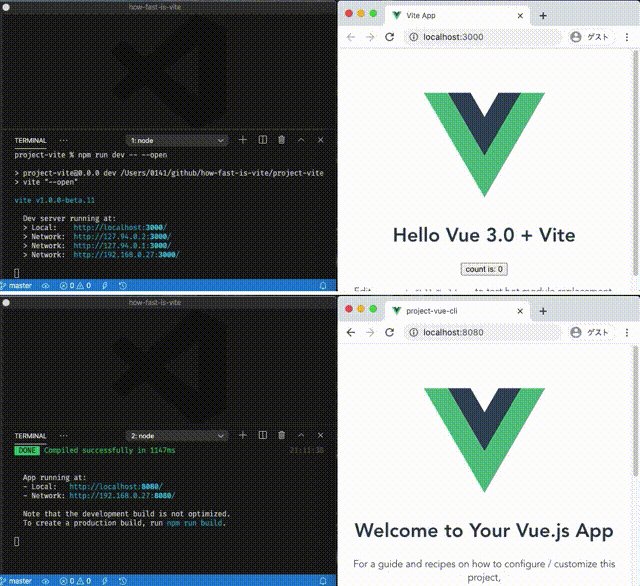
コマンドを開始してからブラウザに表示されるまでの時間を比較してみましょう。
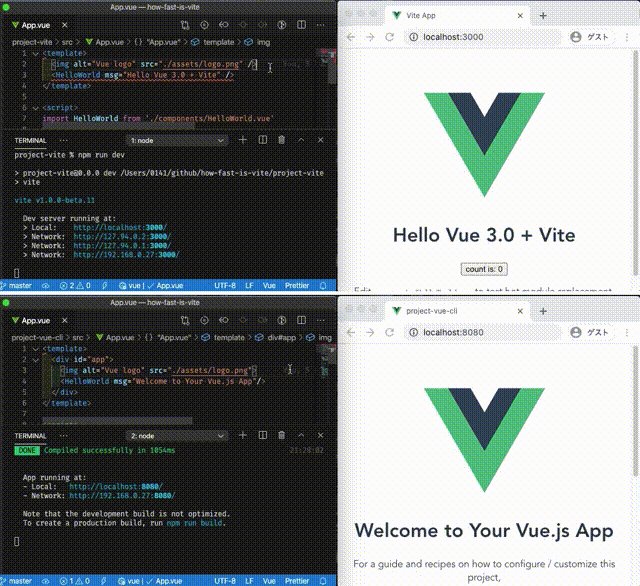
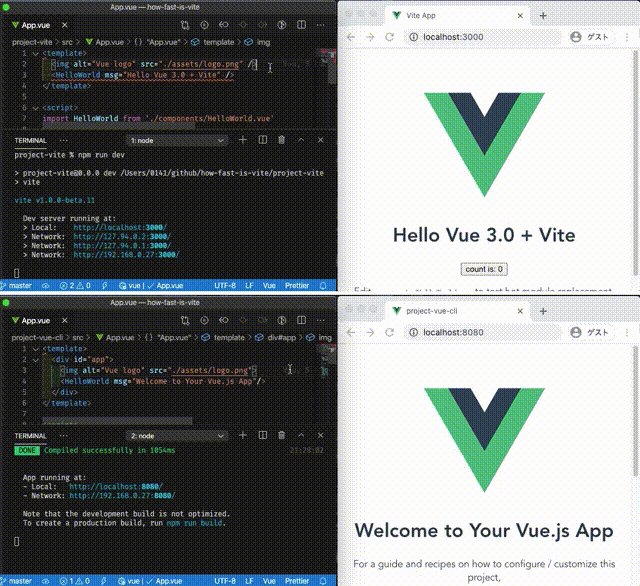
画面は「上: Vite、下: Vue CLI」です。それぞれ左側が VSCode(エディタ&ターミナル)、右側がブラウザです。

ブラウザにページが表示されるまで Vite は 1.5 秒程度、Vue CLI が 3 秒程度なので、約半分の時間で起動しています。
HMR
次に HMR(Hot Module Replacement)の時間を比較してみます。
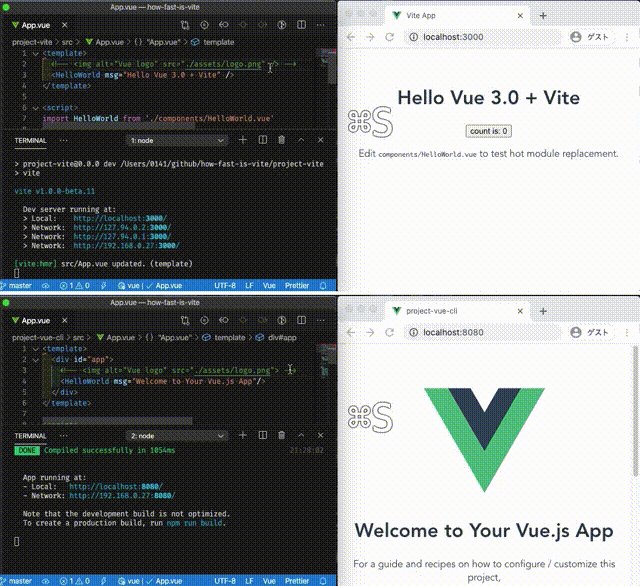
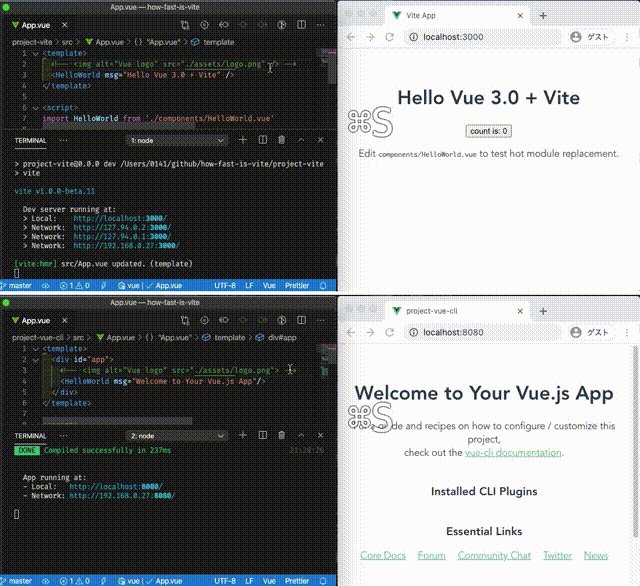
先ほど起動したページで、ロゴ画像部分をコメントアウトしてからファイルを保存している動画です。2
前回同様「上: Vite、下: Vue CLI」です。今回は画面中央あたりにキーボード入力が表示されます。

Vite はファイル保存してすぐにロゴが消えますが、Vue CLI はバンドル処理が入るので少し遅れて反映されていますね。
プロジェクトを巨大化してみる
さて、次はプロジェクトが大きくなった場合はどうなるのか確かめてみましょう。
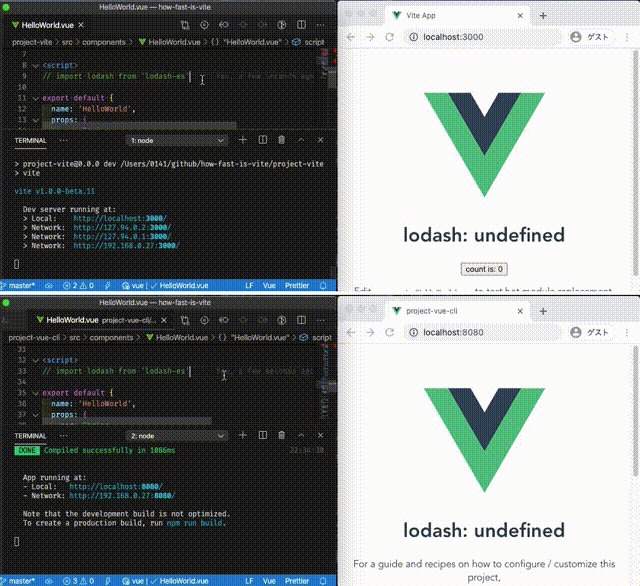
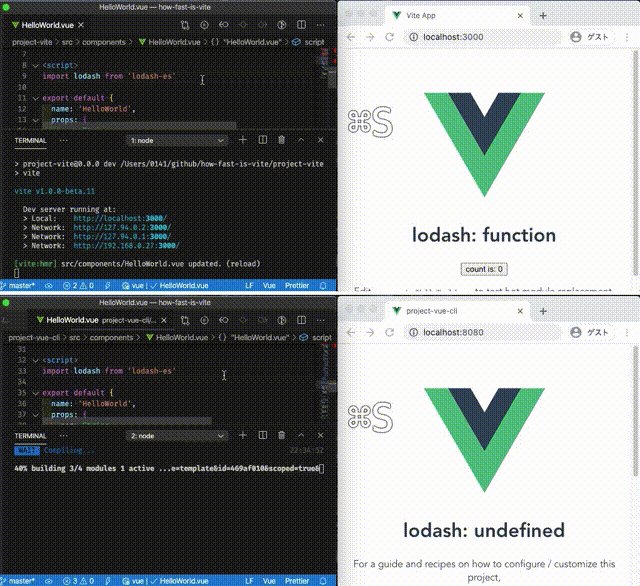
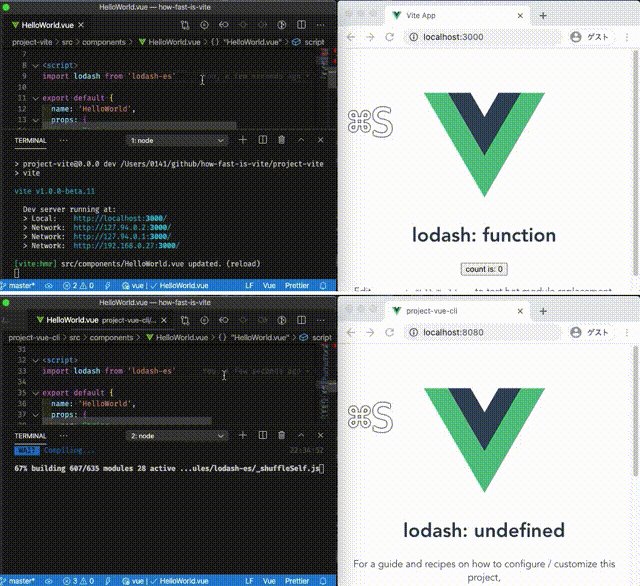
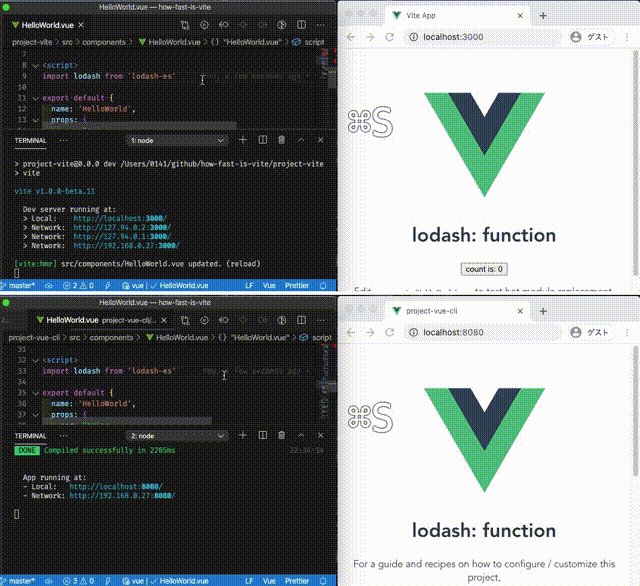
全体のファイルサイズを大きくするために、重量級ライブラリの代名詞である lodash をまるごと追加してみました。
-
typeof lodashを返す算出プロパティを作って画面に配置。 - 最初は
lodashのインポート文をコメントアウトして、lodash: undefinedと表示されている状態からスタート。 -
lodashが読み込まれるようにしてファイルを保存し、lodash: functionに変わるまでの時間を比較します。
一目瞭然ですね!
Vite は 0.5 秒ほどで反映されますが、Vue CLI は 3 秒近くかかっています。3
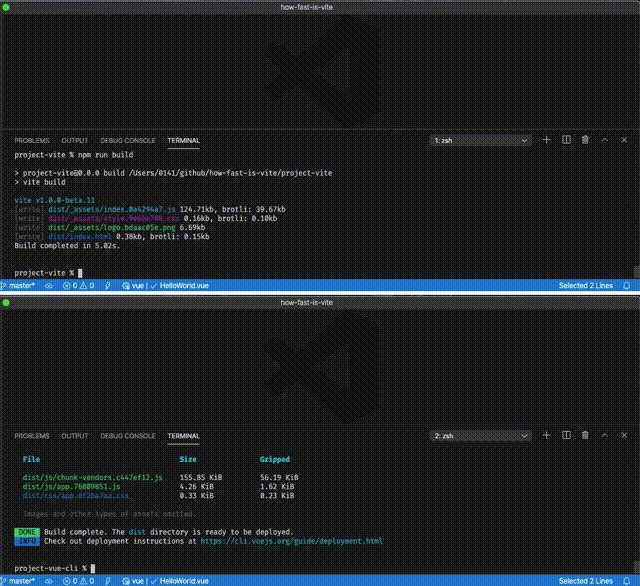
ビルド
最後にビルド時間を比較します。
これまでどおり「上: Vite、下: Vue CLI」です。

途中、 Vue CLI が先に終わったように見えますが、最後まで見ると Vite の方が早く終わっていることが分かります。
まとめ
Vue CLI でも遅いと感じることはなかったですが、一度 Vite に慣れてしまうと戻れなそうですね。
手軽に Vue 3 の環境を構築できるのも便利なので、次に何か作るときは Vite を使っていきたいです。
おまけ
動画の加工に使ったソフトたち