目標
※新しくブラウザを立ち上げるか、
1日(設定で変更出来ます)経った後に表示させるようにします。
開発環境
ruby 2.5.7
Rails 5.2.4.3
OS: macOS Catalina
流れ
1 gemの導入
2 jquery.cookie.jsの読み込み
3 viewの編集
gemの導入
Railsでjqueryを使えるようにします。
gem 'jquery-rails'
$ bundle insatll
//= require jquery ←追加
//= require jquery_ujs ←追加
//= require activestorage
//= require turbolinks
//= require_tree .
jquery.cookie.jsの読み込み
head部分に下記を追加し、jquery.cookie.jsの読み込みます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<head>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> ←追加
</head>
viewの編集
今回はhtmlで完結させています。
<div class="indication">
<div class="box">
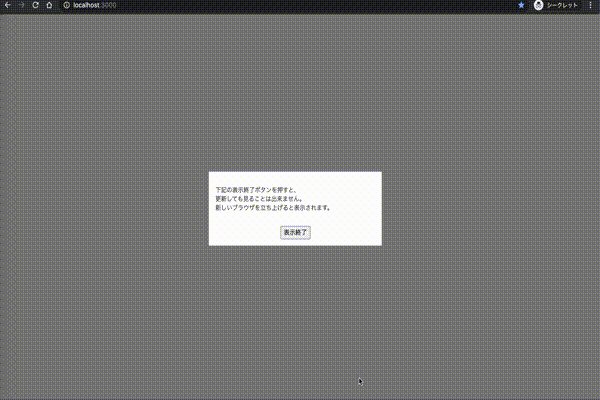
<p>下記の表示終了ボタンを押すと、<br>更新しても見ることは出来ません。<br>
新しいブラウザを立ち上げると表示されます。
</p>
<button>表示終了</button>
</div>
</div>
<style>
.indication{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: rgba(0,0,0,0.5);
z-index: 1;
}
.box{
position:absolute;
top:40%;
left:35%;
width:400px;
height:150px;
background-color: #ffffff;
z-index:2;
}
.box p{
padding:15px;
}
.box button{
display:block;
margin:0 auto;
}
</style>
<script>
$(function(){
$(".indication").show();
if($.cookie('Flg') == 'on'){
$(".indication").hide();
}else{
$(".indication").show();
}
$(".box button").click(function(){
$(".indication").fadeOut();
$.cookie('Flg', 'on', { expires: 1,path: '/' });
});
});
</script>
考え方
if($.cookie('Flg') == 'on')にて
onの記述がなければindicationクラスを表示しています。
また、ボタンがクリックされると、indicationクラスを表示させず、
$.cookie('Flg', 'on'の記述で
cookieに’on’の値を入れ、
{ expires: 1,path: '/' });の記述で
cookieの保存期間を1日、対象範囲は”/”でサイト全体を指定しています。
※保存期間の指定はこちらのサイトを参考にしてください。
jquery.cookie.jsの使い方とCOOKIEの寿命(保存期間)を秒・分・時間で指定する方法
まとめ
使用頻度はそこまで高くないかもしれませんが、
注意しないといけないサイトや、登録をさせたいサイト等には有効だと思います。
またtwitterではQiitaにはアップしていない技術や考え方もアップしていますので、
よければフォローして頂けると嬉しいです。
詳しくはこちら https://twitter.com/japwork