##初めに
####記事の対象
・フロントサイドで同じプログラムを何度も書きたくないヒト用
####環境
・Macbook Air (Retina, 13-inch,2019)
・プロセッサ 1.6GHz デュアルコアIntel Core i5
・メモリ 8GB 2133 Mhz LPDDR3
・MacOS Big Sur バージョン 11.5.2
####記事の目次
1)renderってなんだ?
2)部分テンプレートの使い方
3)部分テンプレートの場所によってrenderの仕方が違う
##renderってなんだ?
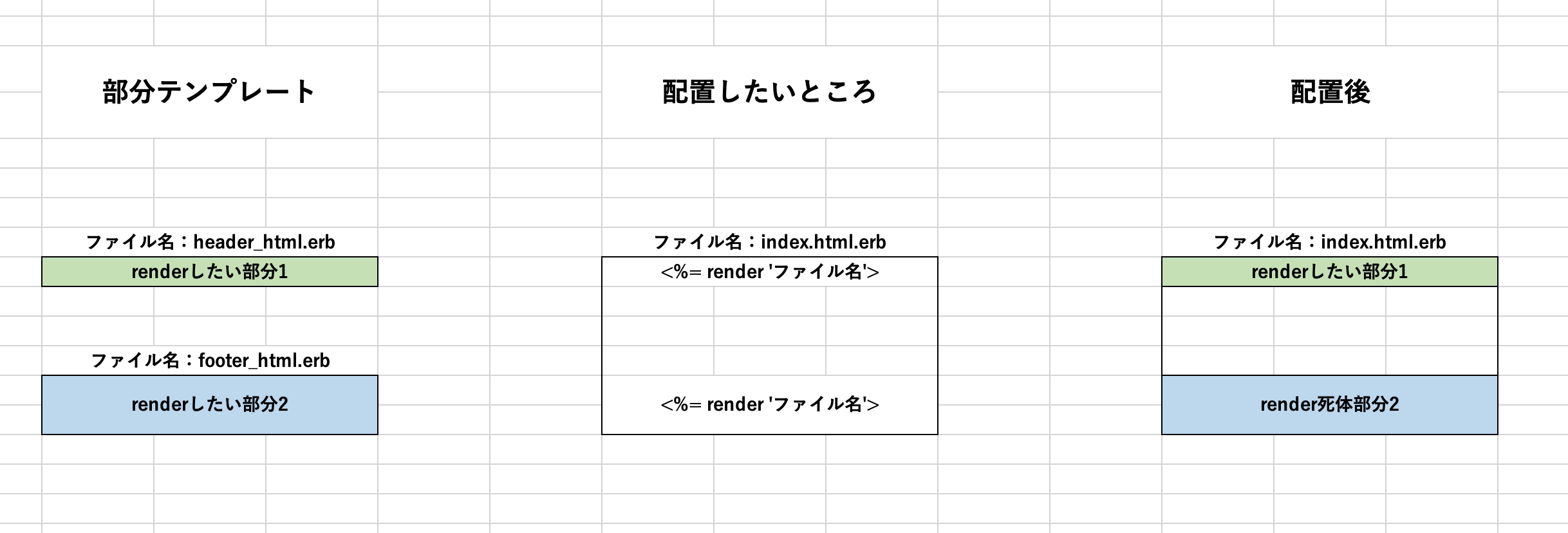
####イメージは、別の場所にプログラムを配置して、使いたい場所に移す。
####フロントサイドでどのページへ遷移しても同じ見た目があるようなところに使います。(例えばqittaの上の部分と下の部分)
##部分テンプレートの使い方
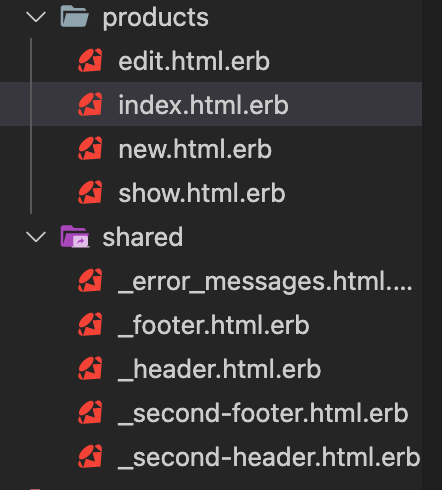
####1)_oooo.html.erbというファイルを作り、配置したいファイルと同じ階層に作成したファイルが入っているファイルを置く。(今回は部分テンプレートが入っているファイル名をshared、配置したいファイルをindex.html.erbとする)
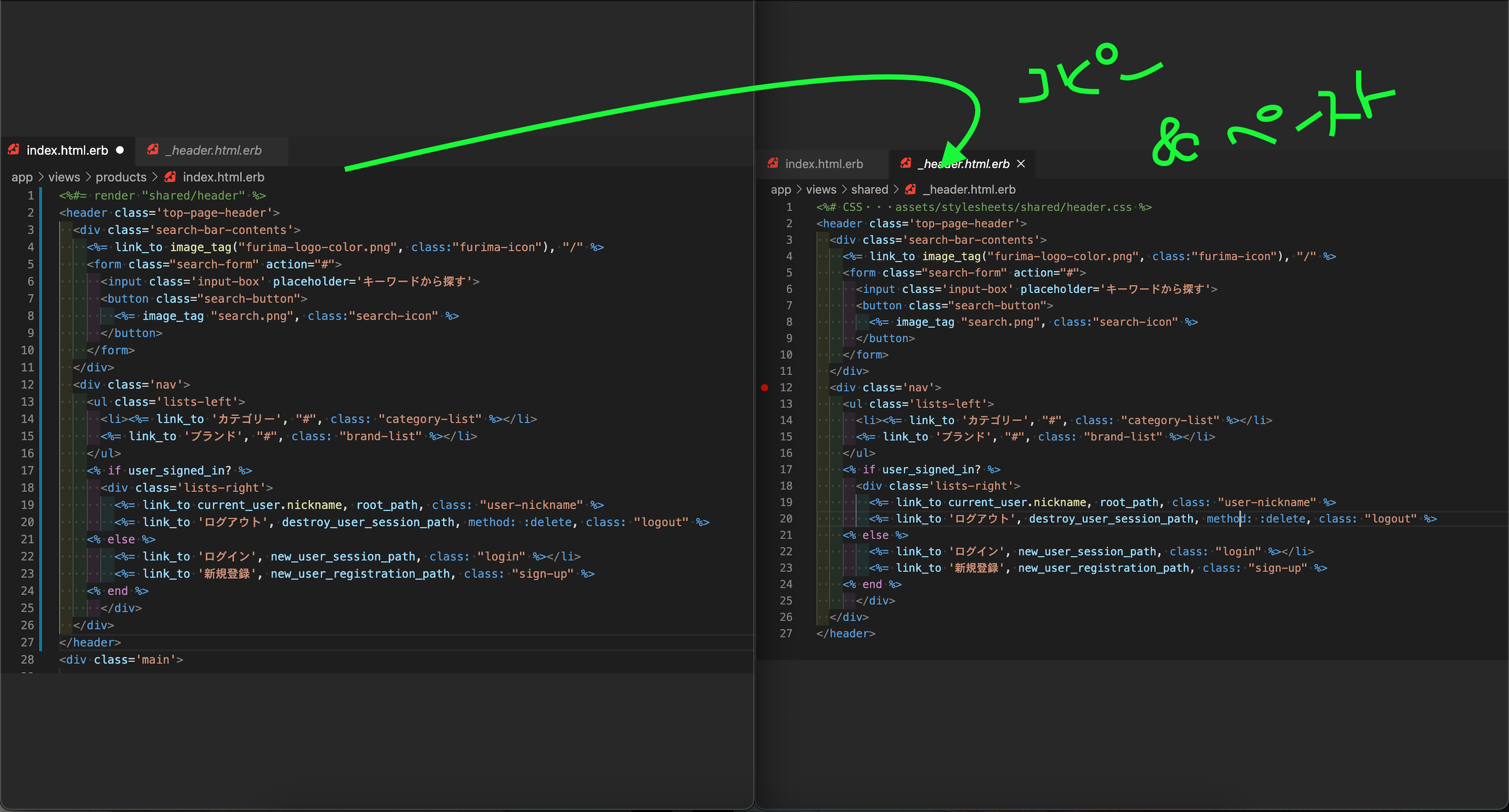
####2)作成したファイル内に同じ見た目のプログラムをcopy&pasteをする。
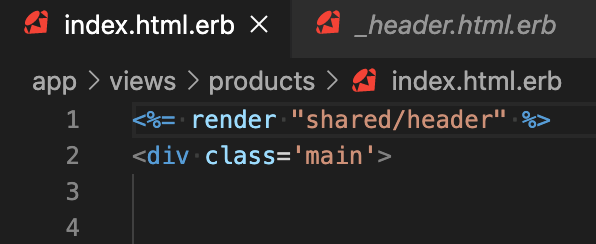
####3)同じ見た目である場所のファイルにコピー&ペーストして部分を削除してrenderメソッドを書く。
<%= render "ファイルの場所" %>
今回使いたい部分テンプレートのファイルの場所は<
views/products/shared/_header.html.erb>なので
<%= render "shared/header" %>
##※部分テンプレートの場所によってrenderの仕方が違う
####同じファイル内に部分テンプレートがある場合
配置場所(views/products/index.html.erb)
部分テンプレート(views/product/_header.html.erb)
<%= render "header">
####別のアプリの部分テンプレートを使いたい場合
配置場所(project/chat-app/app/views/products/index.html.erb)
部分テンプレート(project/program_sample/app/views/product/index)
配置したい場所のコントローラに(今回はindexを配置させたいのでindexアクションに置く)
def index
render file: "project/program_sample/app/views/product/index"
end
##最後に
・今回の記事を書いて、テキストばかりではなくてexcelとか使ってイメージしやすいように画像を入れてみようと思った!
・最後まで読んでくださいましてありがとうございますb