VuePress、いいよね・・・
VuePress、ちょっと触ってみましたけどいい感じですね。
まだ機能はそこまで豊富じゃないですが
プログラマーとしてはデザイン部分に頭を悩ませずに良い感じに仕上がってくれてるのが有り難いです。
Jekyllの代替として使ってみようかと思っているところです。
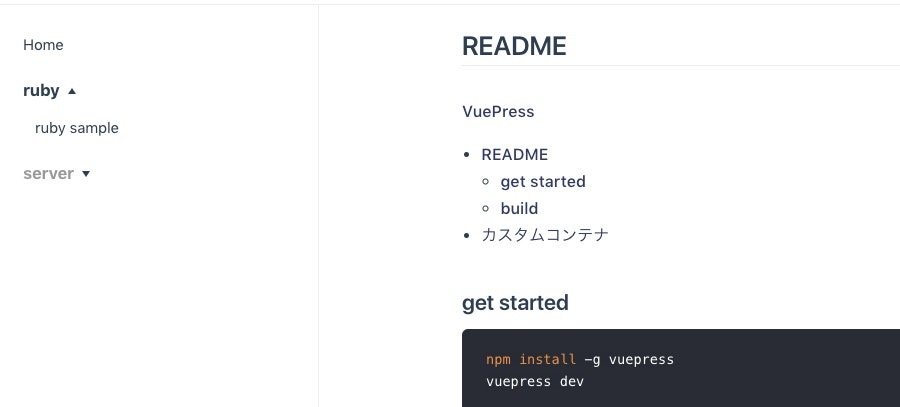
サイドバーを手動で定義するのが面倒です
さて、現バージョンのVuePressにはサイドバーの機能が実装済みですが、
ここに表示するメニューはconfig.jsにて自力で定義してあげる必要があります。
module.exports = {
themeConfig: {
sidebar: [
'/',
'/page-a',
['/page-b', 'Explicit link text']
]
}
}
VuePress - Default Theme Config
config.jsで良い感じに設定します
ファイルが増えてくるといちいちconfig.jsに追記するのは面倒なので、ディレクトリ構成を読んでdocs配下にあるmarkdownファイルを自動でメニューに設定してくれるようにconfig.jsに追記しました。
docs配下のディレクトリをメニューグループ、その下にいるmarkdownファイルをメニューとして登録します。
※複数階層のネストには対応していません。
.vuepress/config.js
const fs = require('fs');
const path = require('path');
var dirpath = "./docs"
var dirs = fs.readdirSync(dirpath).filter((f) => {
return fs.existsSync(dirpath + "/" + f) && fs.statSync(dirpath + "/" + f).isDirectory()
})
var sidebarArray = ["/"].concat(dirs.map((dir) => {
return {
title: dir,
collapsable: true,
children: fs.readdirSync(dirpath + "/" + dir).map((childDir) => {
return dirpath + "/" + dir + "/" + childDir
})
}
}))
module.exports = {
title: 'My Vuepress',
description: 'Just playing around',
config: (md) => {
md.options.linkify = true
},
themeConfig: {
sidebar: sidebarArray
}
}
このような構成の場合、
$ tree
.
├── README.md
├── docs
│ ├── README.md
│ ├── ruby
│ │ └── ruby_sample.md
│ └── server
│ ├── aws_setting.md
│ └── install_manual.md
こんな感じになります。
あまり綺麗に書けていませんが、とりあえず目的は達成できました。本体にもこういう機能が欲しいですね。
参考
VuePressをお試しするに際してはこちらの記事が参考になりました。ありがとうございますー。