FlutterアプリのiOS版をビルドするのに必要な手順をまとめます。
debugビルドと、releaseビルドの両方を載せます。releaseビルドは、TestFlightに上げるまでの手順です。
なお、個人開発者として登録する方法となっています。
組織の場合は必要な手順が異なりますので、以下のサイトなどを参考にして下さい。
https://dev.classmethod.jp/articles/ios-app-how-to-release-2018/
環境など
まず、リリースビルドをアップロードする際、iOS13に対応しないと行けません。
iOS13に対応するには、Xcodeが11.0以上でなければなりません。
これはMacOSをCatlinaに上げなきゃダメか・・・と思っていましたが!
MacOS Mojave(10.14.6)で動かせるのはXcode10.2までだと思ってましたが、以下によれば、Xcode11.3.1まで使えるようでした!
なので、まずXcodeを11.3.1アップデートし、Flutterも最新版(Stable)・・・といいたいところですが、17.0は出たばかりでちょっと怖いので、v1.12.13+hotfix.9に更新しました。
Xcodeの古いバージョンはこちらからダウンロード可能です。
https://developer.apple.com/download/more/
Command Line Toolsもお忘れなく。
そしてCommand Line Toolsをインストールしたらライセンス同意が必要なのでsudo xcodebuild -licenseもお忘れなく。
| ツールなど | バージョンなど |
|---|---|
| MacBook Air Early2015 | macOS Mojave 10.14.6 |
| Android Studio | 3.6.1 |
| Java | 1.8.0_131 |
| Flutter | 1.12.13+hotfix.9 |
| Dart | 2.7.2 |
| Xcode | 11.3.1 |
デバッグ実行するなのに必要な手順
Flutterアプリを、XcodeやAndroidStudio等から実機でデバッグ実行するために必要な手順です。なお、このセクションの内容は、数年前から非課金で行えるようになっています。(昔は実機デバッグをするにはデベロッパー登録/有料が必要でした)
1.開発者用Appleアカウントの作成
後でやるデベロッパー登録のことを考えると、この時点で、開発専用のAppleアカウントを作ってやった方が良いようです。そして登録内容は、すべて英語にするのが良さそうです。
私はiPadやMacを買ったときのアカウントでやってしまい、住所や氏名登録が日本語な為、本人確認に免許証などの公的に住所を証明する書類のアップロードを要求されました。
(pendingのまま審査が数ヶ月進まなかったため問い合わせてやっと理由が分かりました)
2.iOS Developer用の証明書の作成
Xcodeから生成出来ます。
これは初めてアカウントを作る場合の手順です。一度でも作成済みの場合は、作成済みのチームを選ぶだけでビルド、デバッグ実行が出来ます。
(1)XcodeでFlutterプロジェクトを開く
Flutterプロジェクトルート/ios/RunnerをXcodeで開きます。
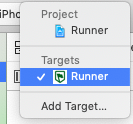
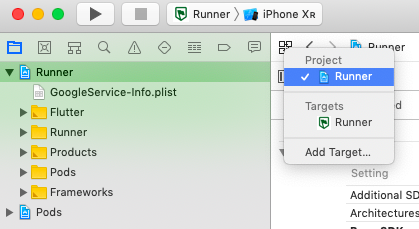
(2)targetsのRunnerを選ぶ
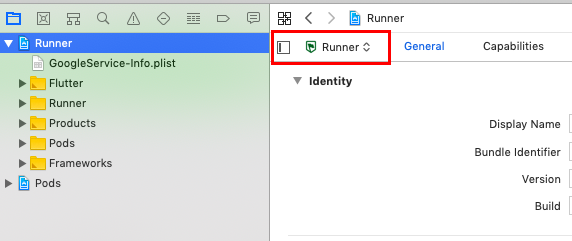
- プロジェクトルートの
Runnerをクリック赤枠の箇所をクリックしてtargets/Runnerを選ぶ
 |
|---|
 |
|---|
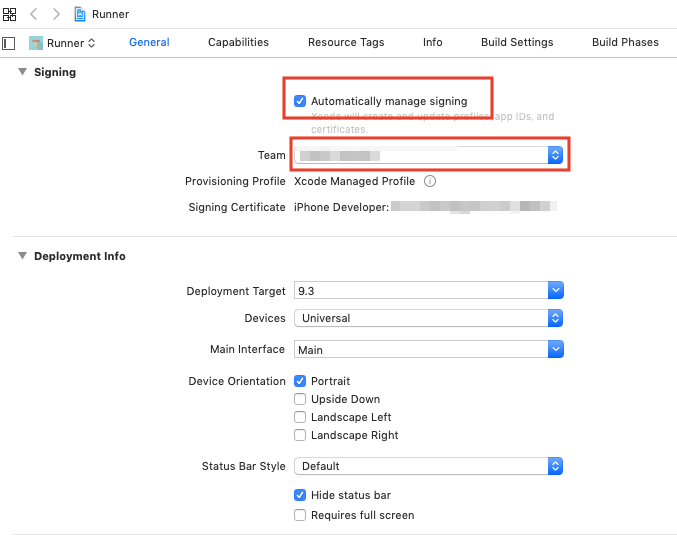
(3)Sigining設定をする
- [General]タブのSigning項目の[Auto sigining]にチェックを入れる
- Teamのドロップダウンをクリックする
 |
|---|
- [Add Account]を選ぶ
-
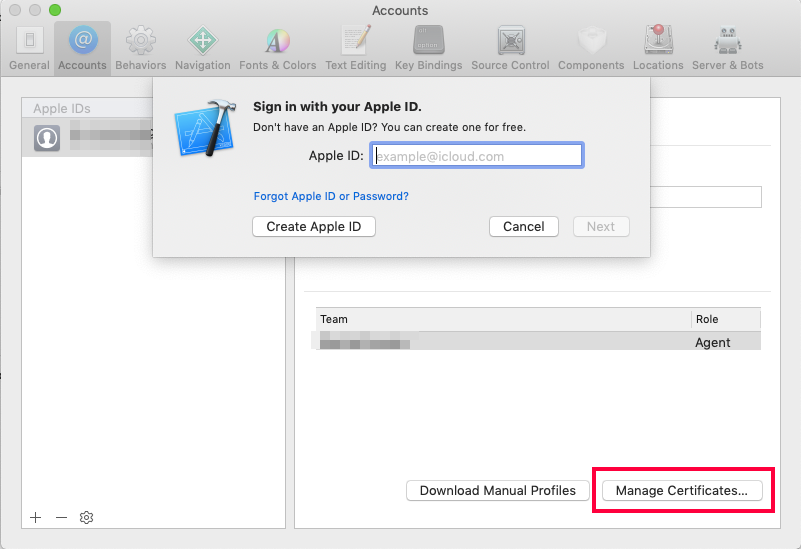
Accountsアプリが開くので、Apple IDでログインする
- この時、開発用のアカウントを作っていれば、そちらを追加してログインして下さい。
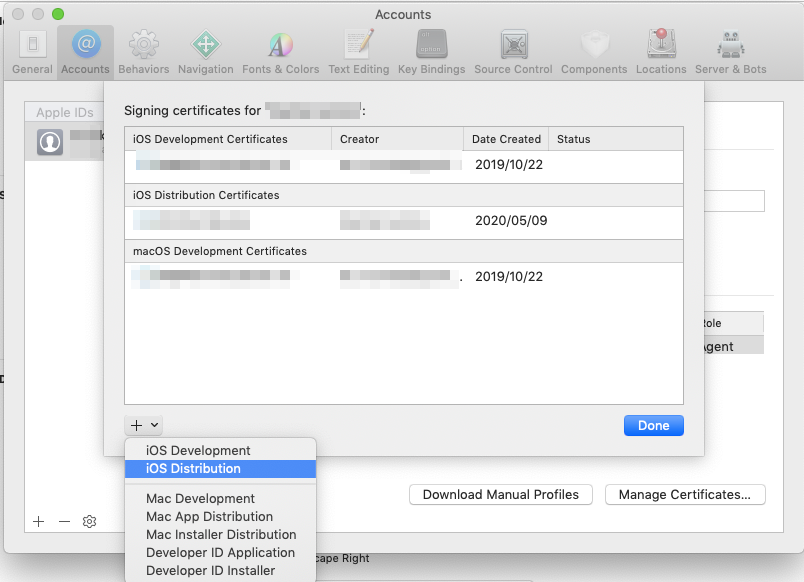
- ログイン後、[Manage Certificates...]をクリック
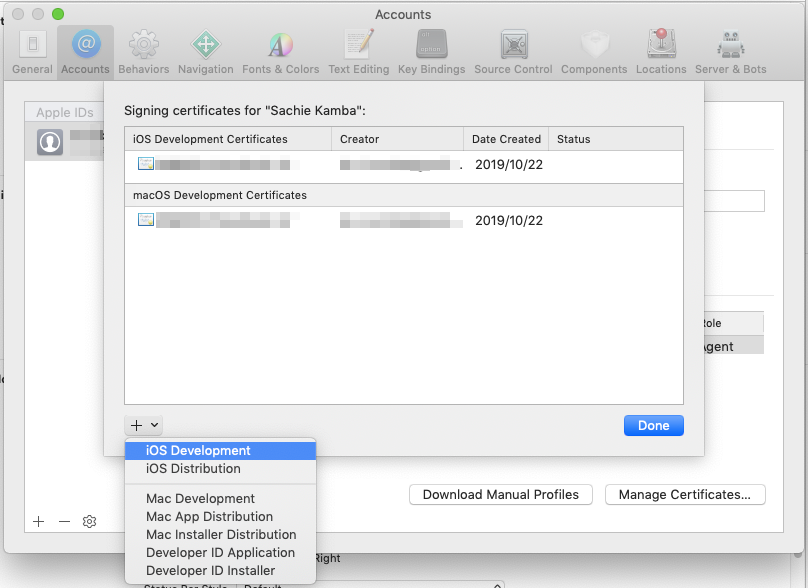
- 左下の[+]アイコンをクリックして、iOS Developmentを選ぶ
- [Download Manual Profiles]をクリック
- Accountsを閉じてXcodeに戻る
- Teamのドロップダウンで今作成したチームが増えているので、それを選ぶ
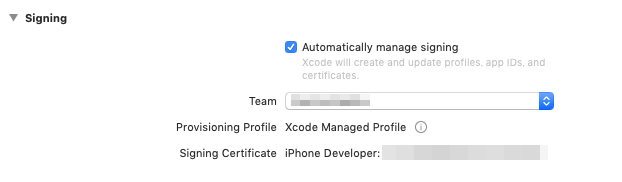
 |
|---|
これでデバッグビルド・実行が出来るようになりました。
3.Debugビルド用にBundle Idやアプリ名を変える
Androidでやったように、iOS版も、debugビルドのBundle Idを変えて、releaseビルドとdebugビルドが同時にインストールできるようにします。
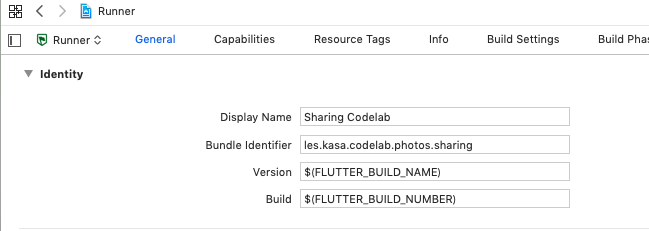
(1)Bundle Idを変える
正式には、Bundle Identifierです。
Xcodeでは、[Targets]-[Runner]-[General]タブにあります。
 |
|---|
ただ、Debug版とRelease版で切り替えるには、まず、User Defined Settingを追加する必要があります。
- [Project]-[Runner]を選ぶ
 |
|---|
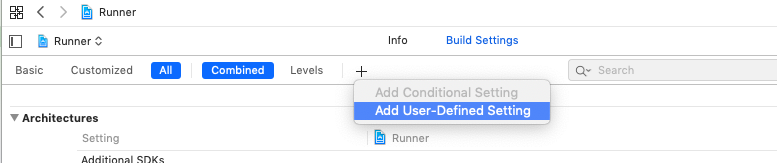
- [Build Settings]タブで、[+]-[Add User-Defined Setting]をクリック
 |
|---|
-
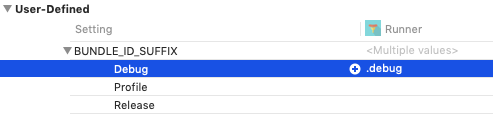
BUNDLE_ID_SUFFIXと入力する -
Debugに
.debugと入力する
 |
|---|
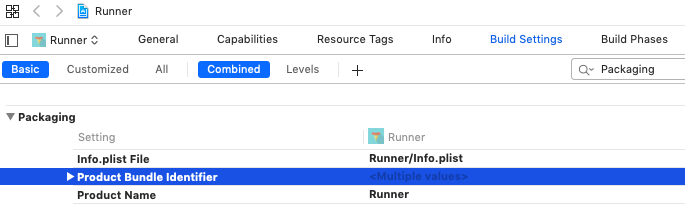
- [Tragets]-[Runner]を選び、Packagingを探す
 |
|---|
-
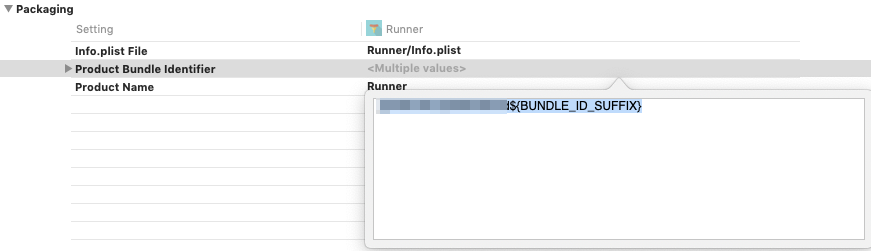
Product Bundle Identifierの項目の箇所をダブルクリックし、
${BUNDLE_ID_SUFFIX}を末尾に追加する
 |
|---|
(2)Debugビルドのアプリ表示名を変える
DebugビルドとReleaseビルドが同時にインストールできるようになると、ホーム画面でどっちがどっちか分かりづらくなるので、一番簡単な「アプリ表示名」(Bundle Name)を変えて分かりやすくします。
- [Project]-[Runner]-[Build Settings]タブで、Add User-Defined Settingsし、
PRODUCT_NAME_PREFIXというのを追加し、Debugビルド版のみ(d)とする
 |
|---|
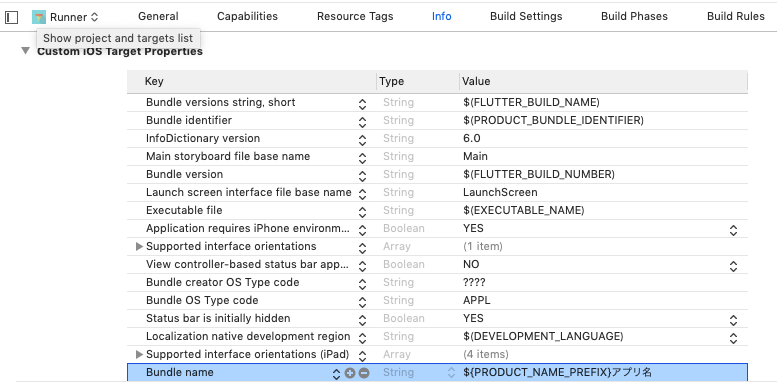
- [Targets]-[Runner]-[Info]タブで、Custom iOS Target ProperitesのBundle nameを探し、
${PRODUCT_NAME_PREFIX}アプリ表示名とする
 |
|---|
これで、debugビルドのアプリが分かりやすくなりました。
(3)GoogleService-Info.plist
上記のようにBundleIdを変えると、厄介なのがFirebaseを使うときに配置しておかなければならないGoogleService-Info.plistファイルです。
これは、デバッグ用/リリース用それぞれのGoogleService-Info.plistファイルをダウンロードして、-Release.plist, -Debug.plistなどとリネームして配置しておき、Build Phaseにスクリプトを作って、ビルドコンフィグに合わせてコピーして使う、という手段を取ります。
※Androidは、debug用もrelease用も全く同じファイルがDLされてくるので、恐らく以前のようにmain/debugなどに分けて置いておく必要も無くなっているようで、より簡単です。
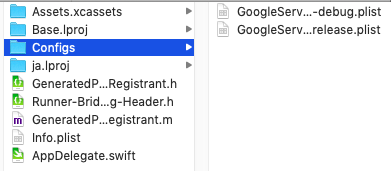
まず、ios/Runner/Configsなどのフォルダを作って、それぞれのplistを保存します。
 |
|---|
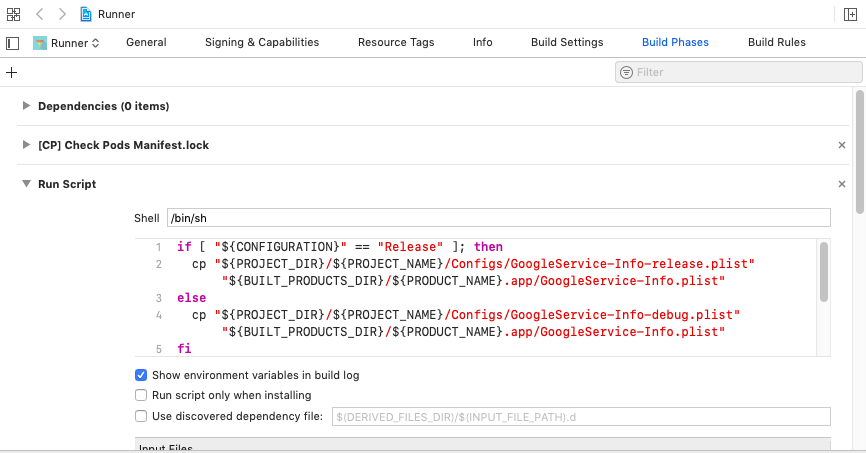
Xcodeでios/Runnerを開き、[target]-[Runner]の[Build Phase]を表示します。
Run scriptを探し、開きます。
無ければ、左上の[+]ボタンから、[New Run Script Phase]してください。
shellに、以下のように記入します。
if [ "${CONFIGURATION}" == "Release" ]; then
cp "${PROJECT_DIR}/${PROJECT_NAME}/Configs/GoogleService-Info-release.plist" "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist"
else
cp "${PROJECT_DIR}/${PROJECT_NAME}/Configs/GoogleService-Info-debug.plist" "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/GoogleService-Info.plist"
fi
これで、デバッグ実行とリリース実行のそれぞれに対応するGoogleService-Info.plistを使うことが出来るようになりました。
リリースビルドしてApp Store Connectにアップロードするまでの手順
1.デベロッパー登録
Apple Developer ProgramへのEnrollが必要です。
日本語ページから行けますが、登録ページは英語のみです。
前述の通り、アカウントは開発専用アカウントを作ってやった方が良いようです。
登録をすると、Apple様への$99/年のお布施が必要になります。
※Googleさんは登録時に1回こっきりの請求なので、敷居が低くて良いんだけどなー。まあ敷居が低いからこそ私みたいに払ってから10年も何もリリースしてないようなのも発生してしまうんでしょうが^^;
2.リリースビルドするまでの手順
(1)iOS Distribution用の証明書の作成
- メニューの[Xcode]-[Prefernce]から、[Accounts]タブを表示する
- [Manage Certificats...]をクリック
- debug用のiOS Developer用の証明書の作成でやったのと同じ手順で、今度はiOS Distributionを選んで追加する
- [Done]をクリック
- [Download Manual Profiles]をクリック
(2)flutterコマンドでリリースビルド準備をする
コマンドラインで以下を実行する。
なお、事前にcleanはやっておいた方が望ましい模様です。
$ flutter clean
$ flutter build ios
プロジェクトルートで実行して下さい。
(3)XcodeでArchiveビルドする
- Xcodeのメニューの[Product]-[Archive]をクリックする
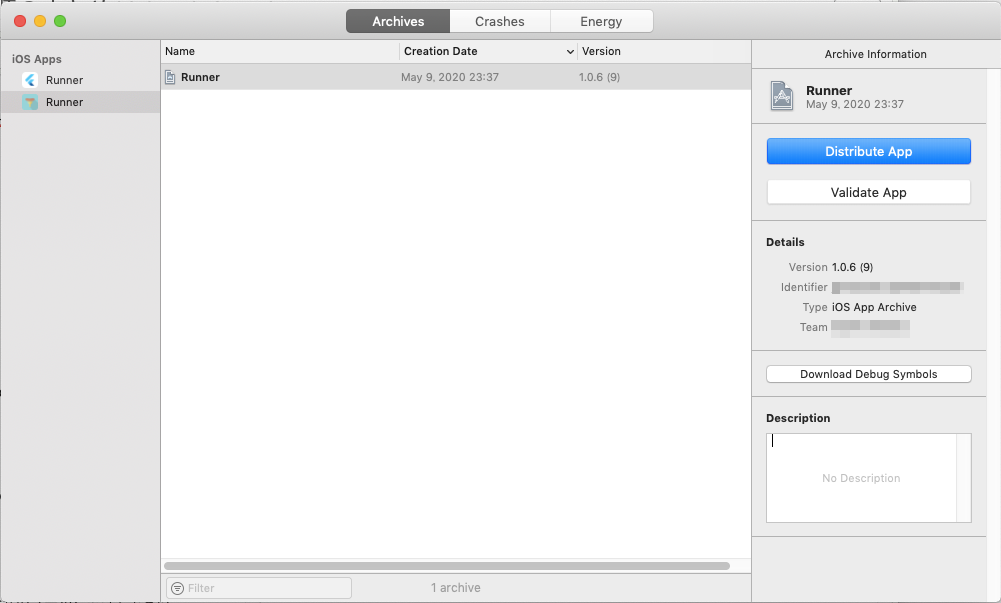
- しばらく待つと、ビルドが完了します。以下のような[Archives]画面が開くので、Identifierなどが正しいことを確認します。
3.App Store Connectでアプリ情報を登録する
(1)App Store Connectページへ行く
最初のアクセスの場合は、利用許諾ページが表示されるので、良く読んで同意します。
(2)アプリを登録する
- マイAppをクリック
- 左上の[+]-[新規App]をクリックして追加ページを開く
- 必要な情報を入力し、保存する
- SKUの項目は、特に管理方針などが無ければ、Bundle Identifierと同じで良いかと思います。
4.アプリケーションファイルをアップロードする
先ほど、Xcodeでアプリケーションファイルを作りました。
最後に表示されたページに、[Distribute App]というボタンがあったと思います。
※もし、ページを消してしまっていた場合は、Xcodeのメニュー[Window]-[Organizer]から開けます。
なお、これらの操作中、Macがとても重くなります(MacBook Airの場合)。あまり他の作業はしない方が吉かと思います。
- [Distribute App]をクリック
- Uploadを選択して[Next]をクリック
- 初めての場合、表示されない場合もあるかも
- 必要があればオプションを選択し、[Next]をクリック
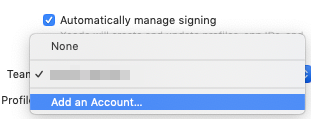
- [Automatically manage signing]を選択して[Next]をクリック
- Review Runner.ipa contentが表示されたら、内容を確認して、[Upload]をクリック
アップロードが完了したら30分ほどでメールが来るようなので、他のことをして待ちましょう。
これで、アプリケーションファイルは出来ました。
これをテスト用に配信するために、TestFlightというのを利用します。
TestFlightで配布する
TestFlightについては、以下などをご参照下さい。
https://developer.apple.com/jp/testflight/
要するに、リリース前のアプリをテスターに配信できる公式のツールと思って下さい。
今回は、外部テスターに公開することにします。
1.プライバシーポリシーページを作る
必須みたいです。(GoogleのPlayストアは、有料だったり13歳未満向けでなければ不要でしたが)
そもそもFirebaseAnalytics入れたので必要ですね。例えGoogleでも。
ということで、こちらの記事でFirebase Hostingを使ってプライバシーポリシーページを作りましたのでご参考下さい。
2.テスト情報ページの入力
App Store Connectでアプリを選び、[TestFlight]のタブをクリックすると、左側のメニューの下の方に、テスト情報というのがあると思います。
注意アイコンが付いていると思いますが、最低限、以下の内容を設定すれば消えます。
- ベータ版Appの説明
- フィードバックメールアドレス
- プライバシーポリシーURL
- ベータ版App Review情報の連絡先情報(全部)
サインインが必要なアプリの場合は、Appleさんがレビューするときに使えるアカウントを作っておいて、そのアカウント情報を設定する必要があります。
特にサインインなどないアプリなら、[ サインインが必要です]のチェックを外しておきましょう。
それと、[App Store]タブのApp情報ページにもプライバシーポリシーページURLを設定する箇所があります。忘れずに入力しておきましょう。
3.輸出コンプライアンスの設定をする
[TestFlight]タブで、左側のメニューの[iOS]を選ぶと、アップロードしたアプリのバージョンなどが見られますが、[輸出コンプライアンスがありません]となっていてまたまた警告アイコンが出ています。
このままでは配信を開始できないので、そこをクリックし、[輸出コンプライアンス情報を提出]をクリックします。
以降は、以下のサイトなどを参考に、ご自分のアプリに即した回答をして下さい。
https://qiita.com/osamu1203/items/35df25d93e9d12b11222
https://www.ateliee.com/archives/3363
https://www.webbanana.org/goroku/2019/06/12/374.php
最後に[内部テストを開始]をクリックします。
これで準備が出来ました。
なお、これでアプリの審査が始まります。本配信よりは簡略化されたレビューだとは思いますが、一応されるそうです。
4.テスターの登録
今回は外部テスターを使いたいので、[外部テスターを追加]をクリックし、グループを作成します。グループ名は任意です。
(1)テスターの登録
- 上記で作成したグループを選び、[テスター]タブを表示
- 配布したい人のメールアドレスを登録する
(2)ビルドの設定
- [ビルド]タブに切り替える
- ビルドを選び、[追加]をクリック
審査が終わって配信可能になるのを待ちましょう。
配信可能になると、テスターに登録したメールアドレスへ通知が行くようです。
※世界的に新型コロナ対策期間中でした。審査通るのには3日ほどかかりました。これが通常なのかどうかは不明です。
(3)テスト用アプリの更新をするとき
以下の手順を毎回行う必要があります。
2.(2)flutterコマンドでリリースビルド準備をする
2.(3)XcodeでArchiveビルドする
3.(4)アプリケーションファイルをアップロードする
3.輸出コンプライアンスの設定をする
4.(2)ビルドの設定
そして、提出の度に審査があります。2回目からは比較的早いとは聞いていますが・・・
参考サイト
Flutter公式の手順解説
https://flutter.dev/docs/deployment/ios
Bundle Identifierをdebug版で切り替える方法などの参考にしました。
https://qiita.com/Todate/items/a2e6a26731c79bd23e02
表示名をdebug版で切り替える方法などの参考にしました。
https://medium.com/swift2go/different-app-display-name-based-on-xcode-scheme-d709307d0c01
ステップなどの概要確認に参考になりました。
https://dev.classmethod.jp/articles/ios-release-build-2015-11/
https://dev.classmethod.jp/articles/ios-app-how-to-release-2018/
XCodeでのAutomatic Signingについて参考になりました。
https://qiita.com/nerd0geek1/items/0b36c68897ee87e0a0c6
Testflight登録時のテスト情報の必須項目について参考になりました。
https://dev.classmethod.jp/articles/how-to-distribute-app-with-testflight-public-link/
GoogleService-Info.plistの切替について参考になりました。
https://medium.com/flutter-jp/flavor-b952f2d05b5d
https://qiita.com/ko2ic/items/53f97bb7c28632268b5a