はじめに
アプリに限らずだと思いますが、開発・ステージング・本番の3環境で制作が進んでいくケースは多いと思います。
ここでは、私がXcodeでプロジェクトを作成する際に設定する内容をまとめたいと思います。
基本的な設定の流れ
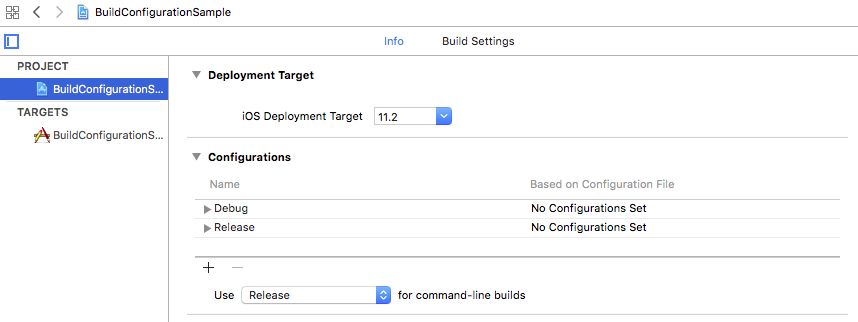
初期状態
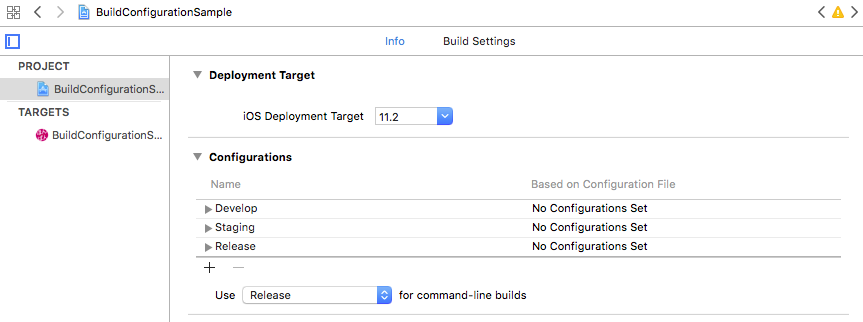
Xcodeでプロジェクトを新規作成すると、Build ConfingurationはDebugとReleaseの2種類が作られます。

Build Configrationの設定を好みの形に変更する
タイトルの通り、Develop/Staging/Releaseの3つで作成します。
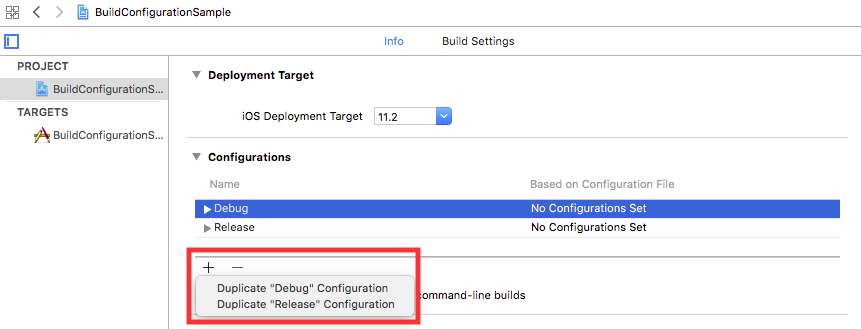
[+]を押して「Debug」を複製する形で「Staging」を作成し、「Debug」はダブルクリックで名称を「Develop」に変更します。

PROJECT -> Build Settingsの修正
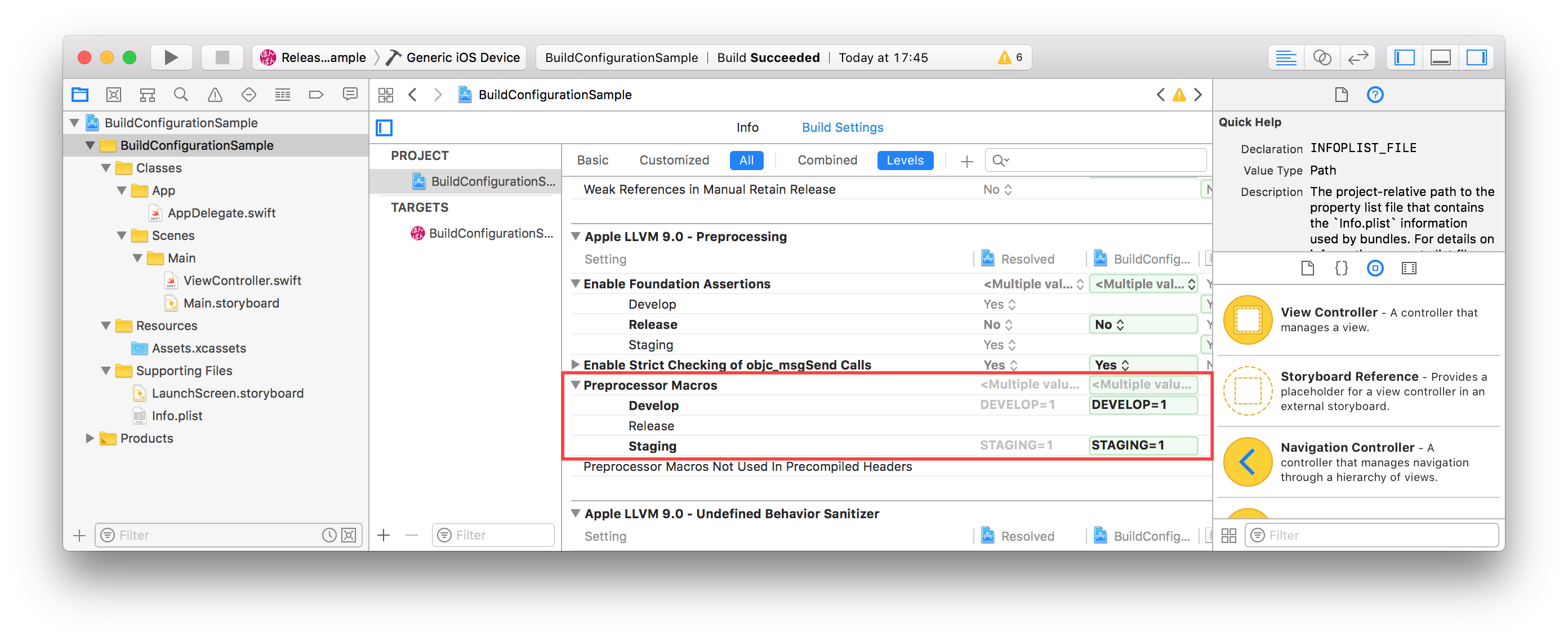
Apple LLVM 9.0 – Preprocessing -> Preprocessor Macros

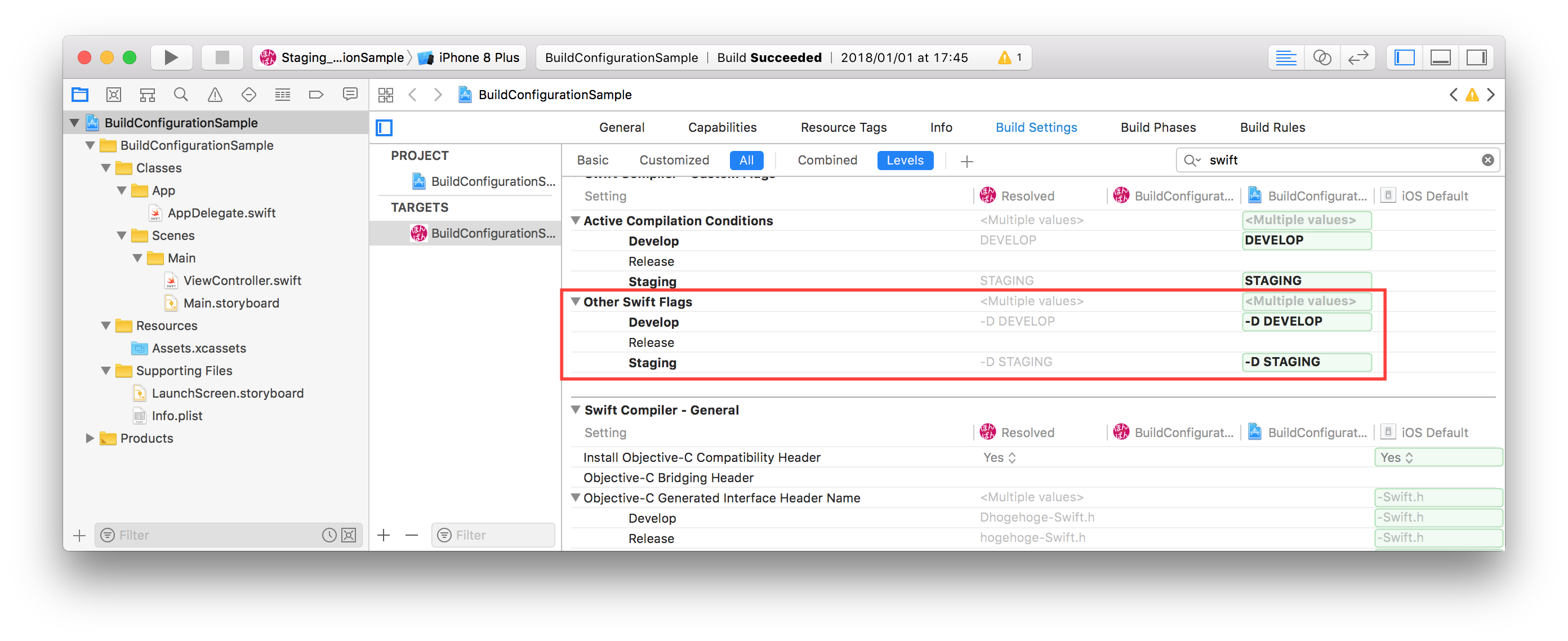
Swift compiler - Custom Flags -> Other Swift Flags

ソース上で分岐
上記のように設定すると、ソース上から以下のように分岐で切り分けられるようになります。
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
#if DEVELOP
self.testLabel.text = "開発中"
#elseif STAGING
self.testLabel.text = "確認してください"
#else
self.testLabel.text = "本番向けです"
#endif
}
}
設定上で分岐
個人的な好みですが、設定に関する内容はInfo.plistにまとめたいので、User Definedで定義して、呼び出す形にしてみます。
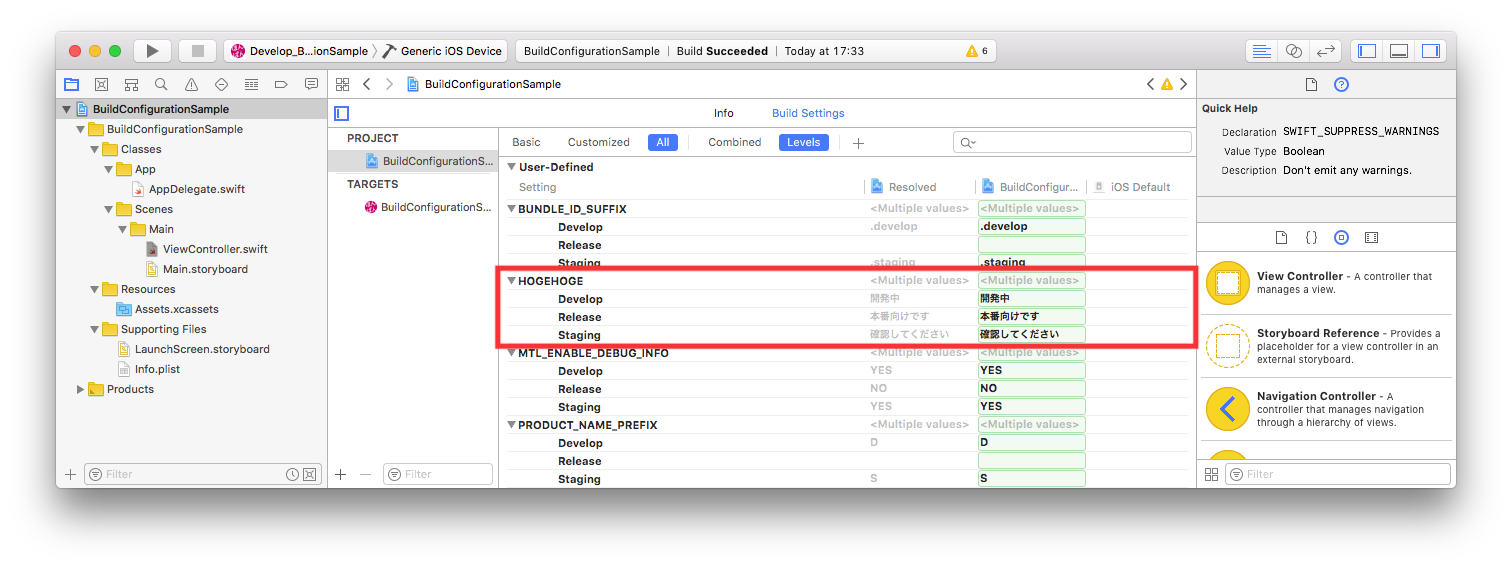
User Definedで各環境ごとの設定を作成
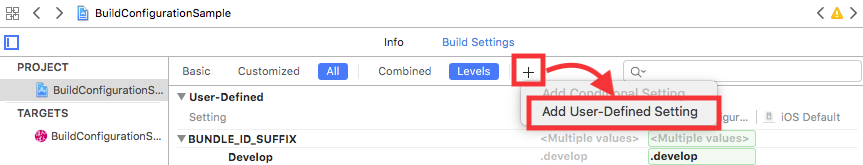
PROJECT -> Build Settings 上で、[+]を押して、Add User-Defined Settingを選択します。

一番下までスクロールすると、User Definedの項目にNEW_SETTINGが増えているので、リネームして、各環境ごとの値を緑枠の中で設定します。

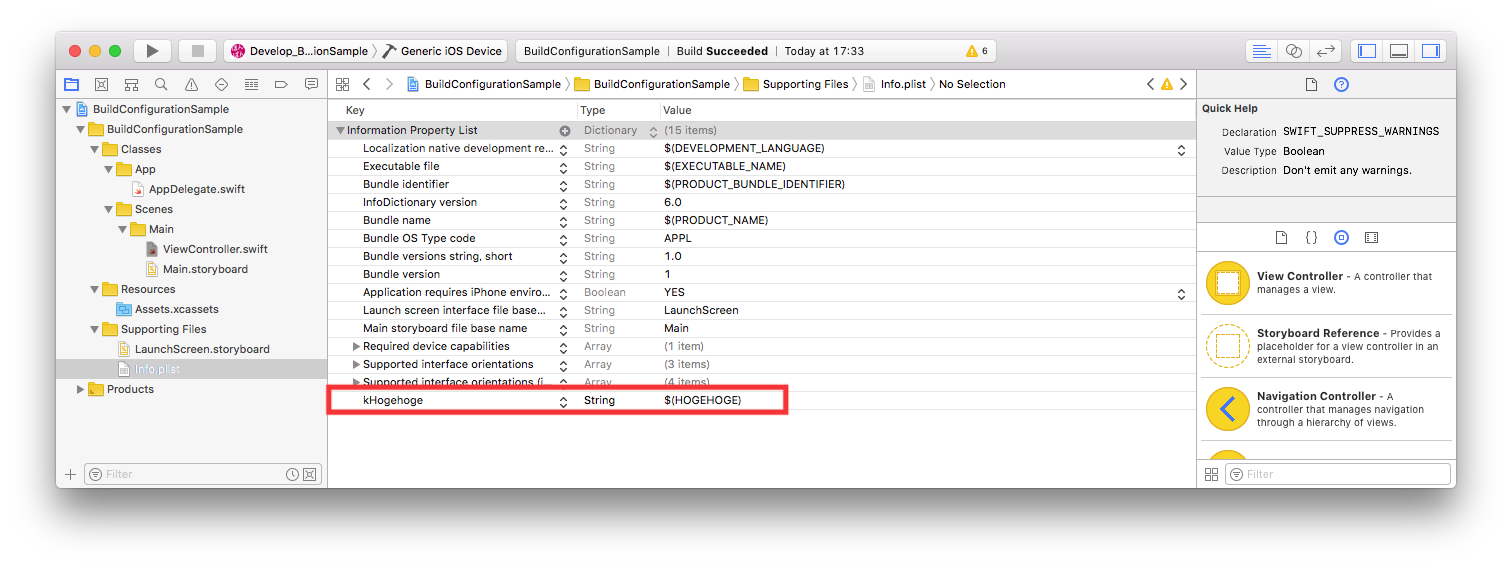
Info.plistに項目を追加
ソースから呼び出す際のキーを追加し、型はStringに、Valueには$(HOGEHOGE)と設定します。
(今回は型をStringで設定しましたが、Numberなどでも出来るのかは未検証です)
ソースから呼び出す
指定したキーで取得できます。
let hoge = Bundle.main.object(forInfoDictionaryKey: "kHogehoge") as! String
Schemeの設定
ビルドする際に一発で切り替えできるように、Schemeの設定を環境ごとに作ってしまいましょう。
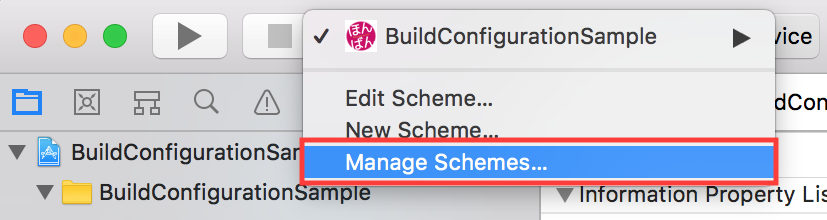
Manage Schemes...を選択
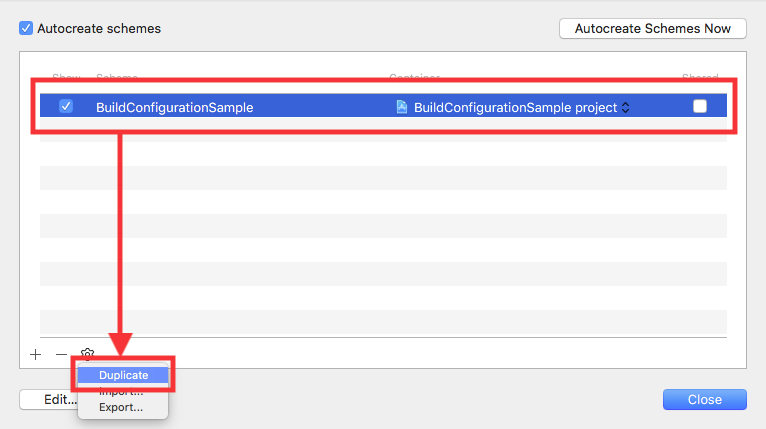
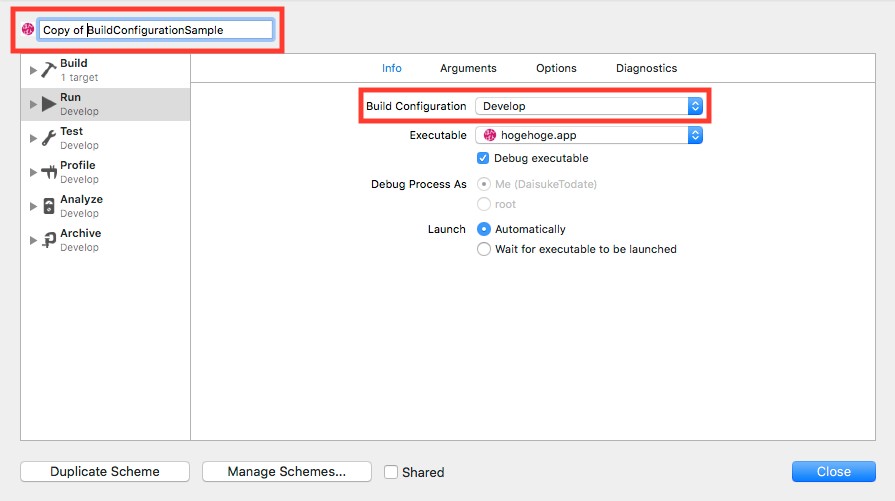
既存のSchemeを複製
分かりやすくリネームしたのち、各項目(RunとかTestとか)上にあるBuild Configrationの設定を統一させて、(その他設定を変えたい所があれば適宜変更して)、Closeします。
(必要分繰り返して、全環境分作成します)

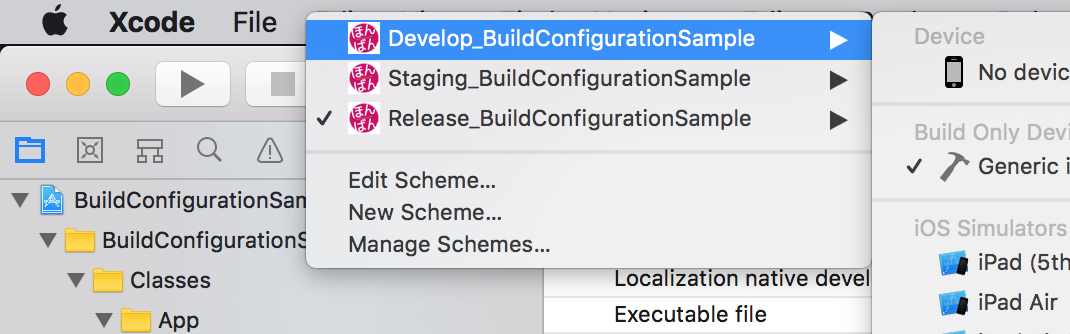
ビルド時に切り替え
ビルド時に実行・停止ボタンの右側ですぐ切り替えられるようになりました。

他にも色々切り替えたい
Bundle Identifier
本番環境のBundle Identifierの後ろに付け加えて、同じ端末へ別アプリとしてインストールできるようにしてみます。
| 環境 | Bundle Identifier |
|---|---|
| 本番 | jp.co.hogehoge.BuildConfigurationSample |
| 開発 | jp.co.hogehoge.BuildConfigurationSample .develop |
| ステージング | jp.co.hogehoge.BuildConfigurationSample .staging |
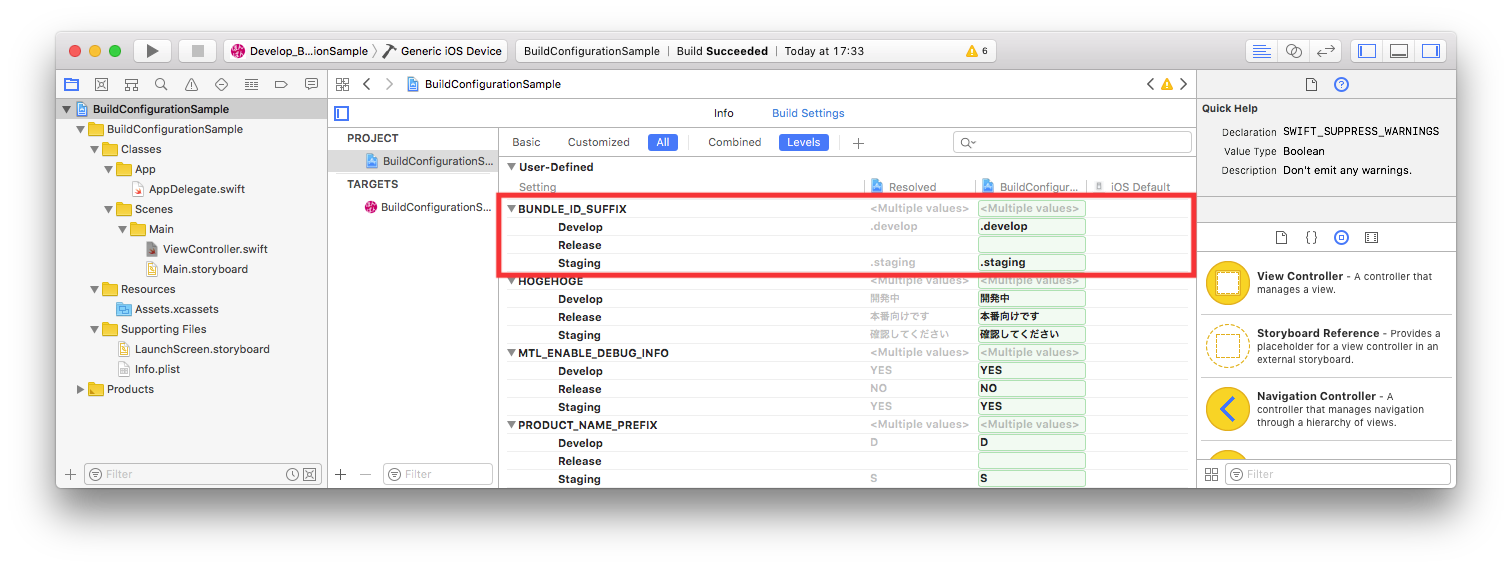
SUFFIXを追加
User Definedの項目にBUNDLE_ID_SUFFIXを追加します。

TARGETS -> Build Settingsの修正
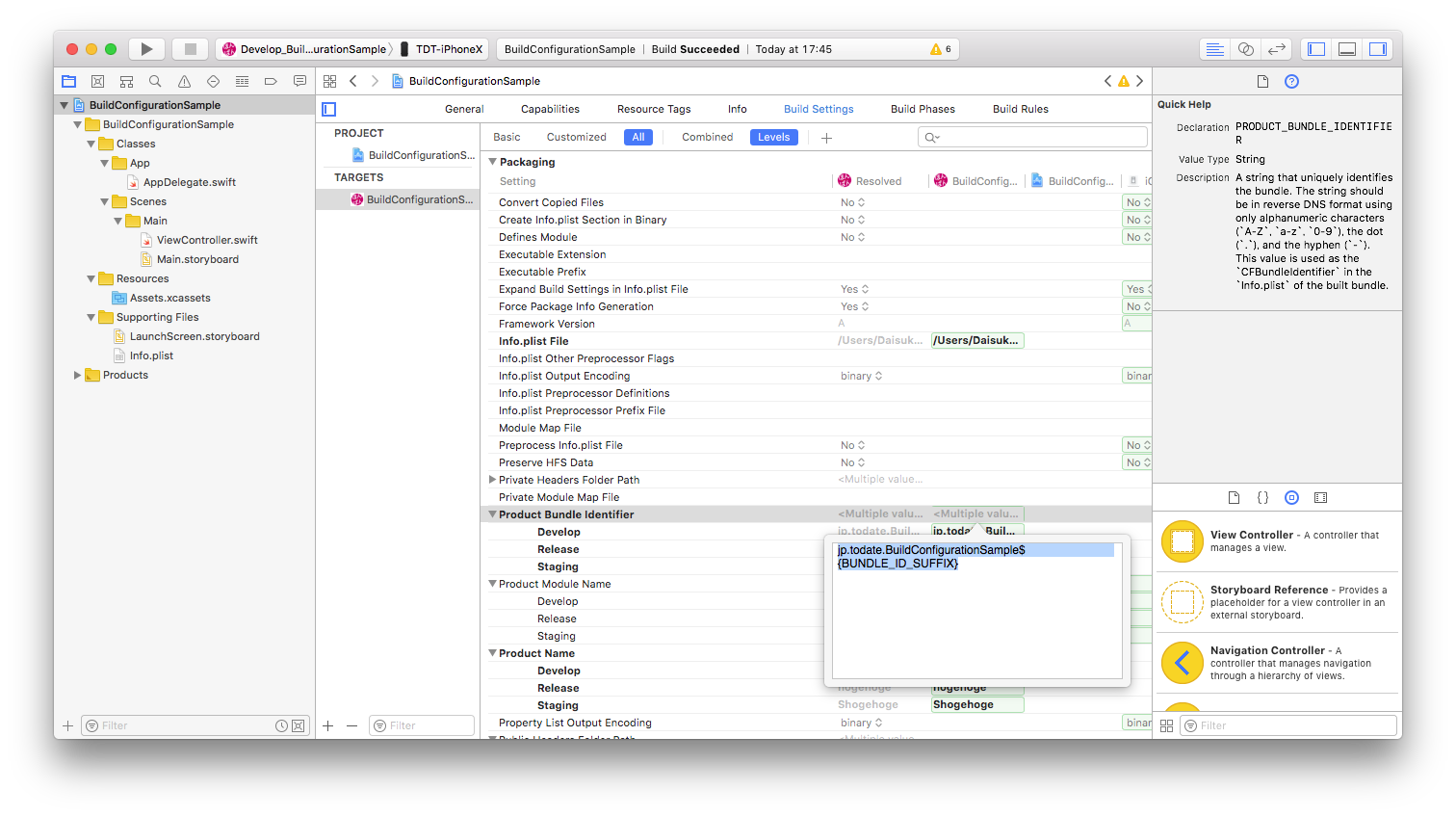
Packaging -> Product Bundle Identifierの共通設定の部分を開き、現在設定されているBundle Identifierの後ろに${BUNDLE_ID_SUFFIX}を追記します。

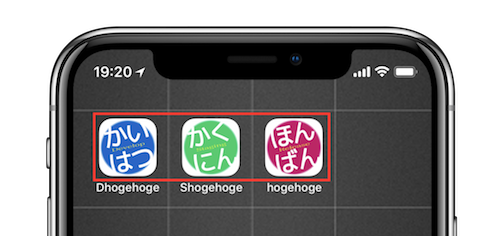
アプリのアイコン
ホーム画面で表示されるアイコンを変更します。
(Bundle Identifierで使用したBUNDLE_ID_SUFFIXを使う前提で書かれています)

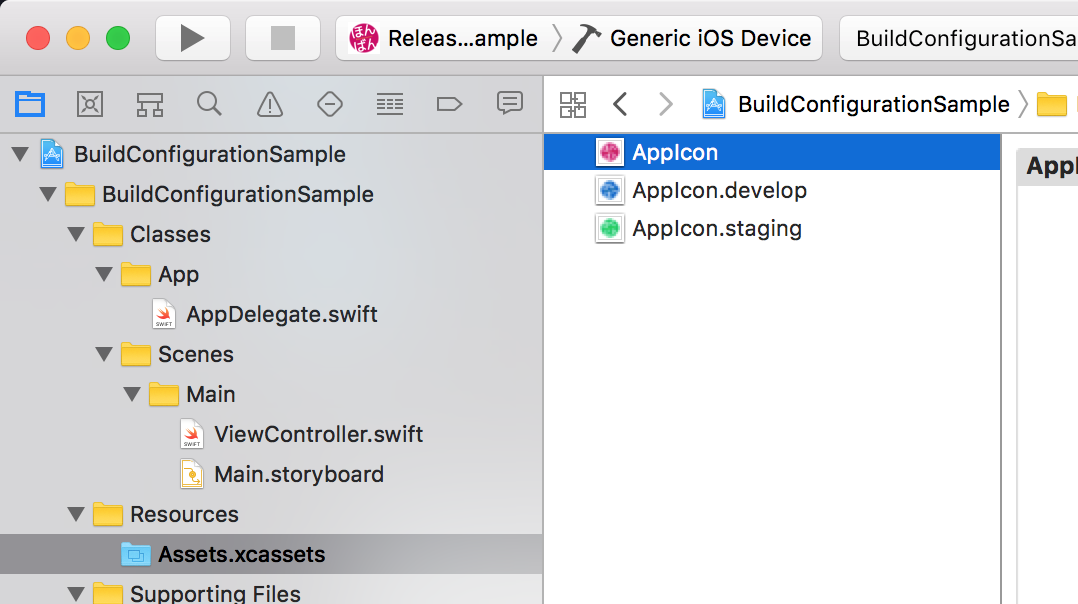
Assets.xcassetsに各アイコンを準備
標準だとAppIcon一つだけなので、複製してAppIcon.developとAppIcon.stagingを作成し、それぞれにアイコンを設定します。

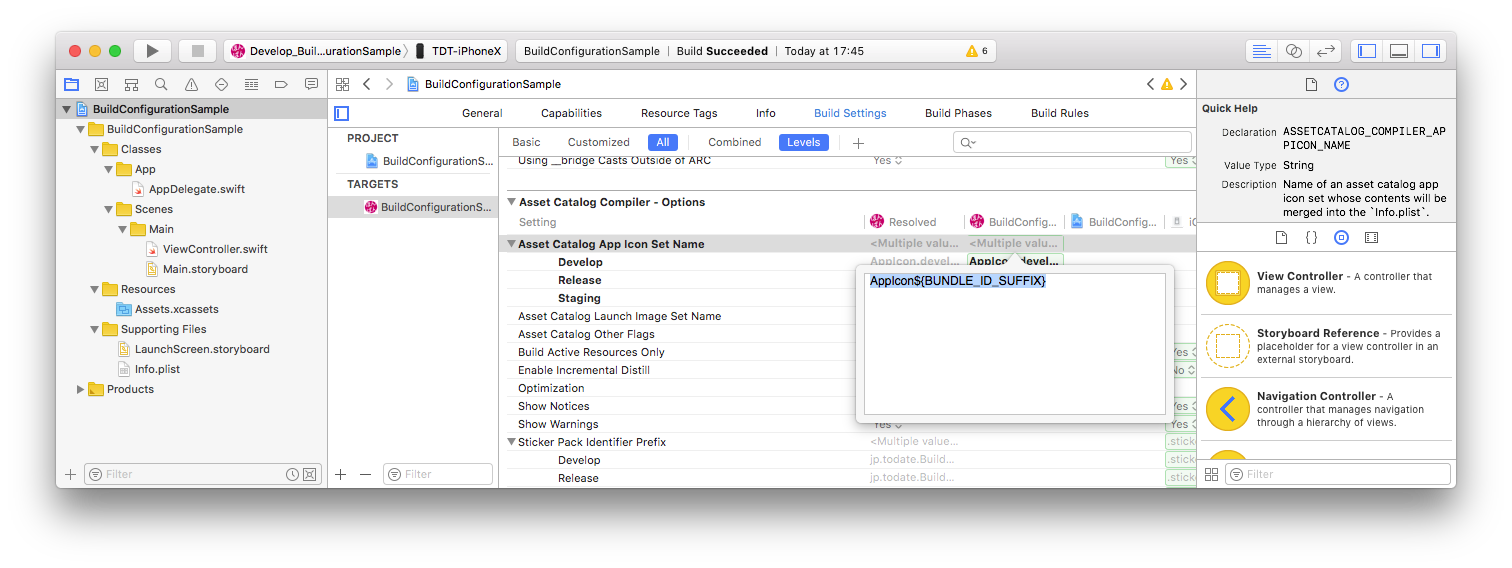
TARGETS -> Build Settingsの修正
Asset Catalog Compiler - Options -> Asset Catalog App Icon Set Nameの共通設定の部分を開き、現在設定されているAppIconの後ろに${BUNDLE_ID_SUFFIX}を追記します。

アプリ名
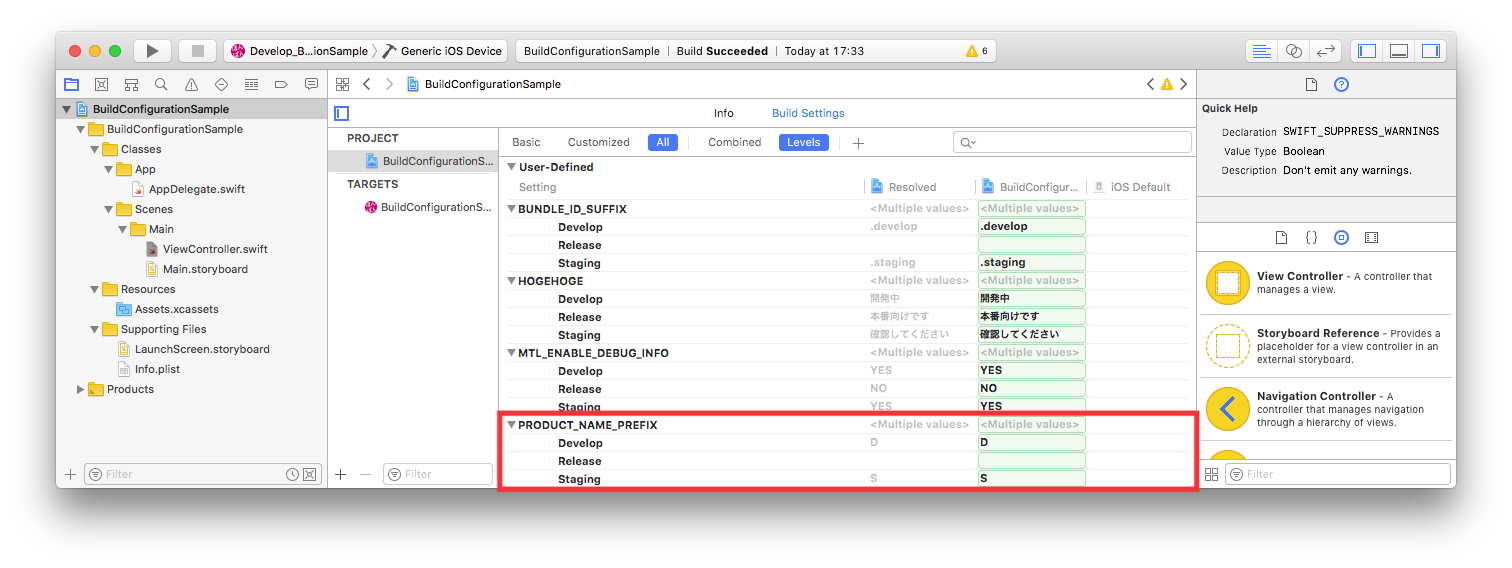
PREFIXを追加
アプリ名の表示領域はかなり短い(全角7文字程度?)ので、頭に「D」やら「S」やらをつけるだけに留めています。
Bundle Identifierと同様に、User Definedの項目にPRODUCT_NAME_PREFIXを追加します。

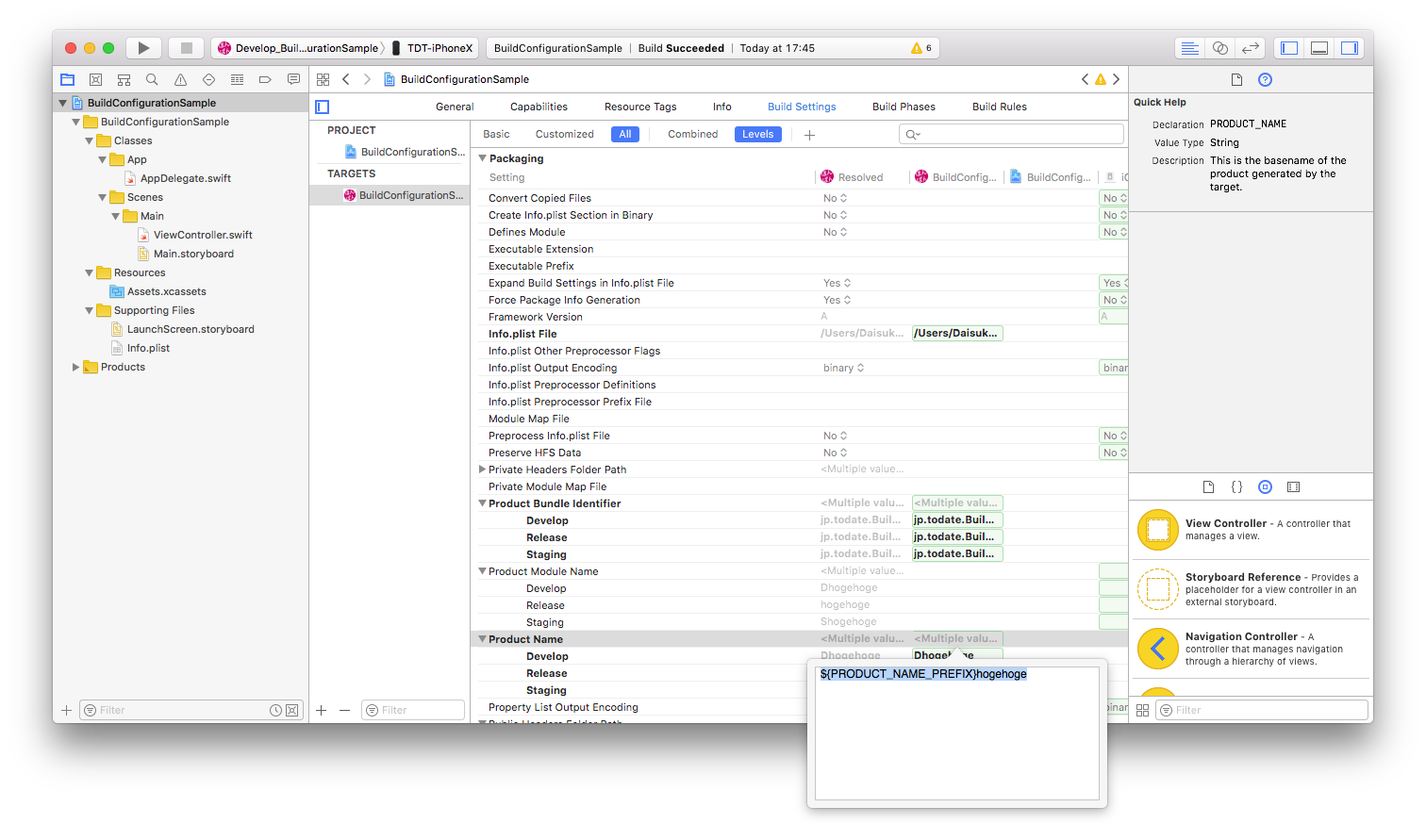
TARGETS -> Build Settingsの修正
Packaging -> Product Nameの共通設定の部分を開き、現在設定されている名前の頭に${PRODUCT_NAME_PREFIX}を追記します。

外部サービスの設定ファイル
FirebaseのGoogleService-Info.plistや、AWSのawsconfiguration.jsonなど、外部サービスを使う際に設置を求められる設定ファイルを管理する方法です。
AWSのawsconfiguration.jsonを例に説明します。
とりあえずの保存場所に置いておく
リネームするかフォルダで分けるかは好みですが、環境別の設定ファイルを用意します。
├── {PROJECT_NAME}
│ ├── AWS
│ │ └── configuration
│ │ ├── awsconfiguration-debug.json
│ │ └── awsconfiguration-release.json
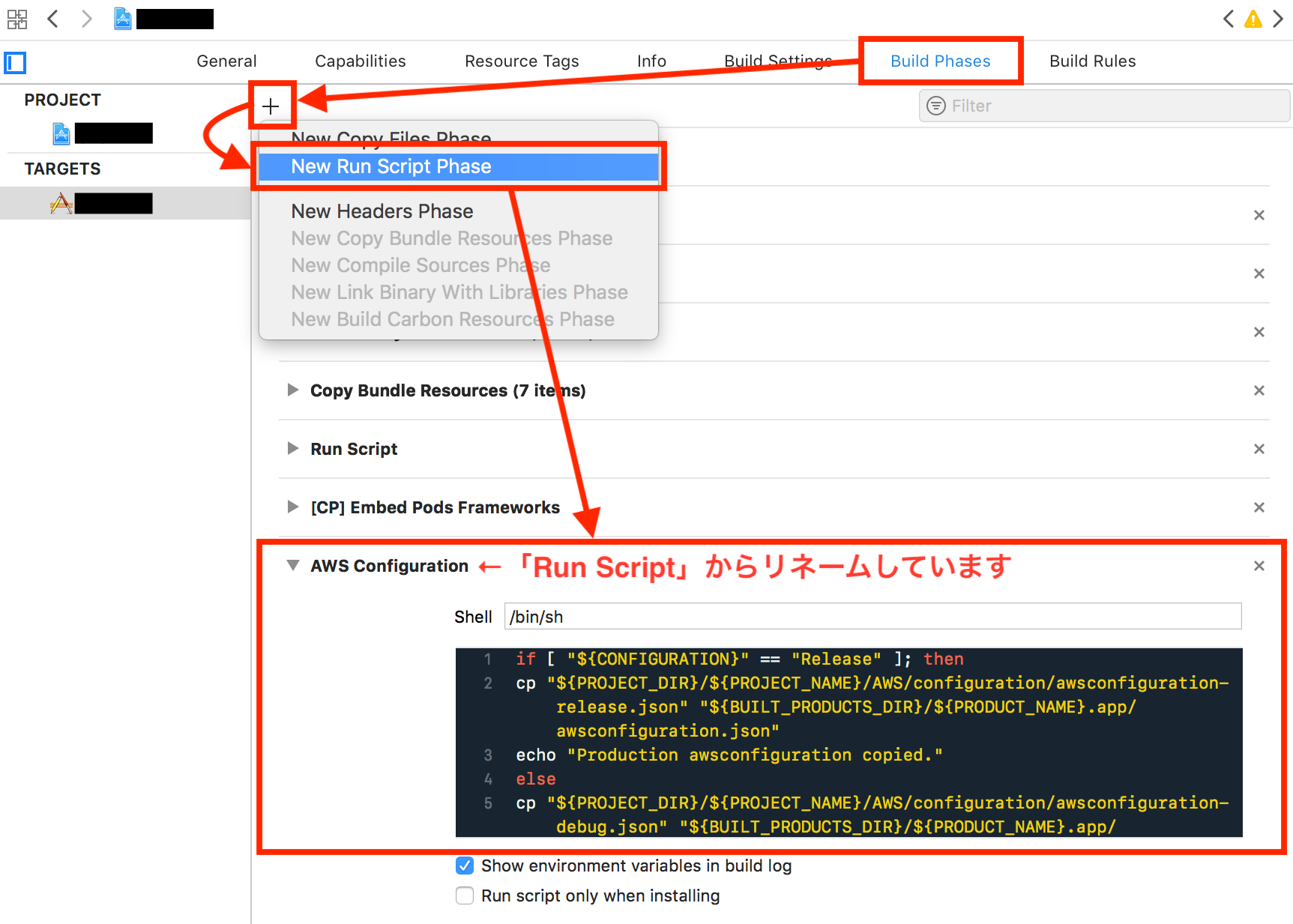
Build Phaseで実行されるスクリプトを書く
TARGETS > Build Phasesで、Script Phaseを用意します。
shellを書く黒い欄に、以下のコードを記述します。
(保存場所やファイル名は適宜変更してください)
if [ "${CONFIGURATION}" == "Release" ]; then
cp "${PROJECT_DIR}/${PROJECT_NAME}/AWS/configuration/awsconfiguration-release.json" "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/awsconfiguration.json"
echo "Production awsconfiguration copied."
else
cp "${PROJECT_DIR}/${PROJECT_NAME}/AWS/configuration/awsconfiguration-debug.json" "${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app/awsconfiguration.json"
echo "Development awsconfiguration copied."
fi
あとは、schemeを切り替えてビルドすると、環境別の設定ファイルが本来のファイル名であるべき場所にコピーされます。
おわりに
GitHubに上げました。(設定ファイルの切り替え例は含まれません)
https://github.com/Todate/BuildConfigurationSample