Visual Studio CodeとWSL(またはWSL2)を使ってWindows上にLinux開発環境を構築する方法
すでに何個か記事が出ていて今更感もありますが、環境構築で使うことがあったので備忘録として残しておきます。リモートといってもリモートSSHなどとは異なり、「ローカルPC上のWSLに同じローカルWindows上のVScodeからリモート接続する」という意味です。これを使ってローカルに簡単にLinux開発環境を構築することができます。
VSCode Remote WSLでPython開発環境構築
VSCodeのRemote WSLでWSLを快適に使う
WSLとは?
まず、WSLが何か知らない方のためですが、WSL(Windows Subsystem for Linux)とは簡単に言うと、
Windows上でLinuxを動かすための機能のことです。
そういうと、VirtualboxやDockerがあるじゃないかと言われそうですが、Windowsシステムの上でネイティブにLinuxを使えるようにした実装であって、仮想化とは違います。
数年前に発表されてアップデートにより安定版Windowsビルドで使えるようになっていたのですが、同じMicrosoft製のIDEであるVScodeにRemote Developmentという機能が追加されたことでさらに便利になりました。
VSCodeのRemote Development機能が革命的な話。
Remote Developmentができるようになって何が嬉しいのか
先に述べたようにRemote Developmentができるようになる前からWSL自体は存在してましたが、開発環境としてはあまり使えるものではありませんでした。というのも、Windows側のプログラムからWSL内のファイルを操作するとバグが発生するという問題があり、公式にも「そういった使い方はしないように」というアナウンスが出ていました。
Do not change Linux files using Windows apps and tools
例えば、自分はWindows側にインストールされたVScodeでWSL版Ubuntu内のファイルを編集して開発をしようとしたことがありますが、編集後にファイルのパーミッションが勝手に変わるという現象に出会ったことがありました。WSL内にインストールされたVimやEmacsなどのCLIベースのエディターであれば問題は起きなかったのでしょう。(といってもVimやEmacsに強くない人には辛いと思います)
ということで、開発環境として使うことは諦めて専らSSHを使うときにWSLを使っていたのですが、Remote DevelopmentがリリースされたおかげでVScodeを使ってWSLで開発できるようになりました。
Remote DevelopmentではWindows側から操作しているようにみえますが、コマンドやVScodeの拡張機能はWSL内で直接実行されるようになっているため上記の問題は起きないようになっているようです。
WSLでリモート開発環境を構築する手順
以下の手順でリモート開発環境を作っていきます。詳細は公式ページを参照してください。
公式ページ
Windows 10 用 windows Subsystem for Linux インストールガイド
Developing in WSL
1. WSLが使える状態になっているか確認する
WSL 用の Linux ディストリビューションをインストールする前に、[Windows Subsystem for Linux] オプション機能が有効になっていることを確認する必要があります。
まだ、有効にしていない場合はPowerShellを開いて、次のコマンドでWSLを有効化します。
コマンドが正常に実行されたら、システムを再起動します。
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
2. WSLにLinuxディストリビューションをインストールする
有効化できたらWSLにLinuxディストリビューションをインストールしましょう。
Microsoft Storeで"Linux"で検索すると次のような画面がでるので、「アプリを入手する」というボタンか、アプリ一覧のところに表示されたディストリビューションを選択します。

ここでは試しにUbuntuをインストールすることとします。

「入手」をクリックするとダウンロードが始まるので完了したら、「起動」ボタンをクリックしてUbuntuを起動します。
起動した後、Ubuntuで使うユーザーネームとパスワードの入力を求められるので適当なものを入力します。
システムを最新の状態にするために、下記のコマンドでインストール済みパッケージを更新します。
(※Ubuntuの場合。コマンドはディストリビューションごとに異なります。)
sudo apt update
sudo apt upgrade
3. VScodeをインストール
次にVScodeがまだインストールされていない場合はインストールします。1
ここで注意ですが、VScodeは必ずWSL側ではなくWindows側にインストールします。
4. VScodeに拡張機能を追加する
次にRemote DevelopmentのためのVScode拡張機能を追加します。
拡張機能は次のうちどちらかをインストールすれば大丈夫です。
「Install」ボタンをクリックするとVScodeが起動するのでメッセージに従ってインストールしてください。
上の拡張には下の拡張に加えてSSHやコンテナを介したリモート開発の拡張も含まれています。
Remote Development
Remote - WSL
5. WSL側からVScodeを起動する
最後にVScodeを起動します。ここで注意ですが、起動はWindows側からではなく、WSL(Linuxディストリビューション)側から行います。
先ほど例としてインストールしたUbuntuを開いてターミナルから次のコマンドでVScodeを起動します。
# まずは開きたいディレクトリに移動する(ex. testというディレクトリがホームディレクトリ直下にある場合)
cd test
# Stable版(通常版)のVScodeを使う場合
code .
# insiders版(プレビュー版)を使う場合
code-insiders .
初めて起動する場合は必要なパッケージの自動インストールに少し時間がかかります。
VScodeが開くと下図のように左下にWSL: <ディストリビューション名>という表示が出ていることを確認してください。

この表示が出ていればリモートでWSLに接続できているということです。
これでWindows側からVScodeを使って開発ができるようになりました!
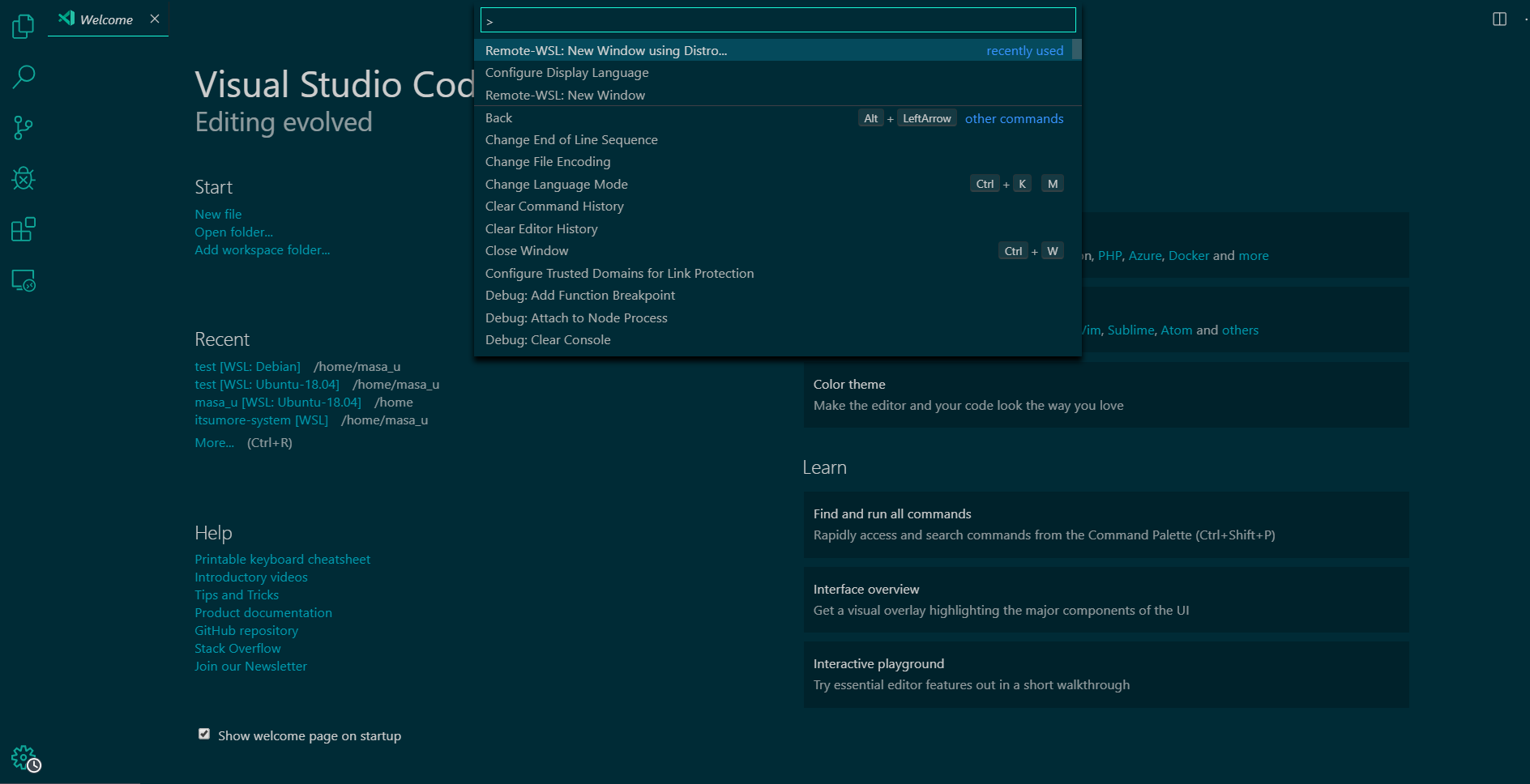
一度設定が完了すると、WSL側からコマンドでいちいちVScodeを起動しなくてもVScodeからRemote WSLを使えるようになります。F1キーを押してRemote-WSL: New Window using Distroを選択して、使いたいディストリビューションを選ぶことでRemote WSLになった状態のウィンドウが開きます。
拡張機能もちゃんと機能する
試しに何か拡張機能を入れてみましょう。ESLintのインストール画面で、Install on WSL: Ubuntu-16.04と表示されています。これは通常ローカルにインストールされるところ、Ubuntu側に入るようになっているということです。このように、拡張機能もWSL側で実行されるので、WSL上のソースコードを編集してもWSL側でちゃんと拡張機能が働くようになっています。これはすごい...。

Windowsでのローカル開発環境構築に便利
以前はWindows上でWeb開発環境を準備する場合はVirtualbox+Vagrantを使っていましたが、こちらの方が設定も手っ取り早く環境を構築でき、ポートフォワーディングや共有フォルダの設定も必要ないのでかなり楽に感じています。Windows10 Proをつかっている場合はDockerを使うという手もあると思いますが、それ以外の場合だったりDockerを使うまでもなかったりする場合はRemote WSLはかなり便利でお手軽な環境構築の手段となり得るのではないでしょうか。
-
以前はRemote DevelopmentはInsiders版(プレビュー版)のみの提供でしたが、現在はStable版(通常版)でも使用できるようになっています。どちらをインストールしても構いません。Insiders版とStable版は異なるプログラムとして認識されるので両方別々にインストールできるようになっています。 ↩