VSCodeの拡張機能Remote WSLのおかげで、WSLでの開発がめっちゃ便利になってて涙が出そうになった話。
この記事の対象者
- WindowsユーザーでWSL(Windows Subsystem for Linux)を使っていて、
- VSCodeを使ってWSL上で開発がしたい人
できるようになること
- VSCodeでの、WSL内の環境を用いた実行やデバッグ、コードナビゲーションなど
はじめに
私はPythonをよく使うのですが、たまにWindowsをサポートしてないパッケージに出会って舌打ちしそうになります。あと、C++との関係でWindowsにインストールするのが手間だよ~ってパッケージもありますね。
そんなときにちょっとWSLを使ってみようかとなるわけですが、これまではいい感じの開発環境を簡単に作れずここでまたイラッとしていました笑。
(WSLのパスを半ば無理やり設定したり、Jupyterで我慢してみたり、VcXsrvでWSLにGUI環境を作ってみたり...)
さて、そうこう思ってるうちに、いつの間にやらRemote WSLというVSCodeの拡張機能が出ていました。この拡張機能を使うとWSLでの開発がとってもやりやすくなったので紹介したいと思います。
導入手順
次のようにしてRemote WSLをインストールします(公式の説明通りです)。
- WSL(お好きなLinuxディストリビューション)のインストール
- VSCodeのインストール(Windows側に)
- 「Remote Development」という拡張機能を検索してインストール
はい、これだけです。
この記事を読んでいる時点で最初の2つのステップは済んでいると思うので、最後の拡張機能のインストールを行えばいいだけですね。
(現時点(19/07/14)、Marketplaceの説明にはVSCode Insidersをインストールしろと書いてありますが、Insiders版じゃなくても使えました。)
使い方
インストールしたら早速使ってみましょう(以下も公式の説明通り)。
まずはWSLのターミナルで編集したいディレクトリに移動して、ターミナルで
code .
とするとVSCodeが開きます。
初回に限りWSL側に必要なものがインストールされるのでちょっと時間がかかります。
これでWSLでの開発をVSCodeで出来るようになりました!
実行やデバッグ、コードナビゲーションなどなどをWSLにある環境から利用できるようになります(拡張機能や設定については後述)。
ちなみに、公式の説明には、
Navigate to a folder you'd like to open in VS Code (including, but not limited to, Windows filesystem mounts like /mnt/c)
とあるので、作業フォルダが/mnt/c以下(つまりWindows側)だと何か問題があったりするのかもしれません。
拡張機能と設定について
さて、ここまででだいたい使えるようになっているのですが、Windowsで使うのと同じように使うためにはもう少しだけ手順が必要です。
拡張機能
拡張機能によっては、WSL側にインストールが必要です。
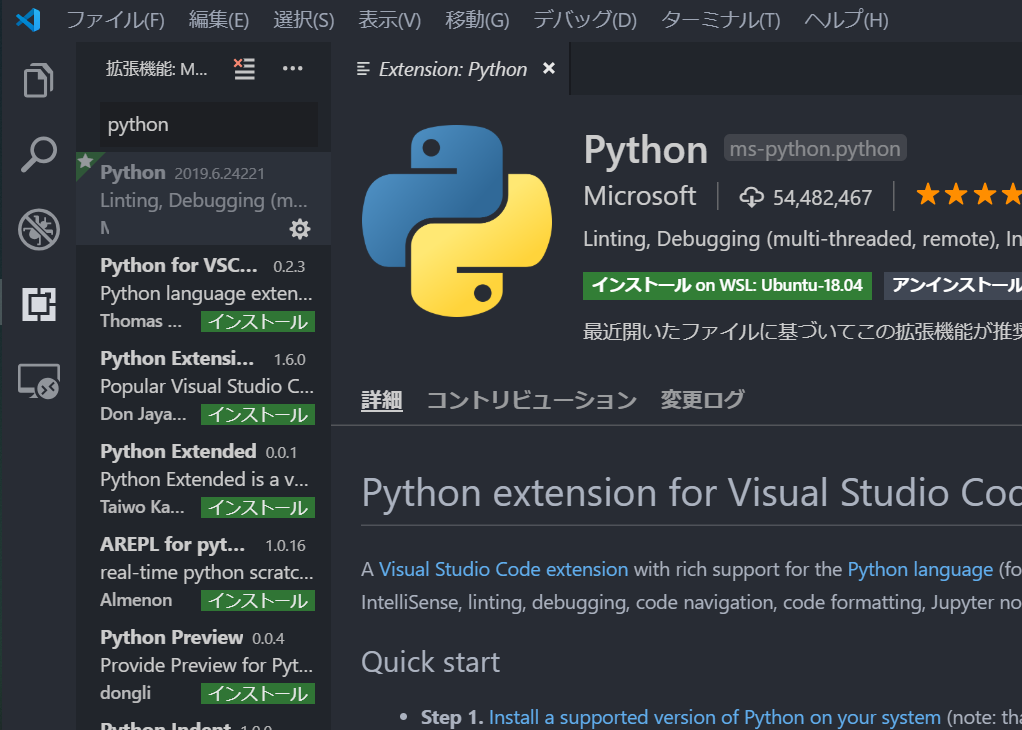
例えば、Python拡張機能をRemote WSLで使うには、WSLのフォルダを開いている状態で拡張機能を検索->インストールという手順が必要です。
(下の画像の「インストール on WSL」でインストールを行う)
カラーテーマなどの拡張機能は追加でインストールを行わなくても大丈夫でした。
設定
機能によっては、WSL用の設定をする必要があります。
Remote WSLでも、Windows側のユーザー設定を見に行くようになっているのですが、実行ファイルへのパス等はWindowsのものを参照されても困ります。
WSLのフォルダを開いている状態で設定を確認すると、下の画像のように「リモート」という項が現れています。Remote WSLを使っている際には、こちらの設定が優先されるのでWSL用に適宜設定を変更してあげましょう。
終わりに
だいぶWSLの使い勝手が良くなってきましたね!
諸般の事情によりなかなかWindowsから脱することができないので、WSLが発表されてからこれまでの間とてもお世話になってきました。
WSLにはI/Oパフォーマンスの問題だったりもありますが、Windows PCだけで色々完結させられるのは便利すぎるので、改良を期待しながら今後もありがたく使っていきます~