はじめに
最新版のVSCode InsidersでWSL上での開発が可能になったとのことなのでPythonで試してみました。
最初の一度だけ起動に少し時間がかかりますが、あとはストレスなく書けるのでとてもいい感じです。
https://code.visualstudio.com/docs/remote/wsl
- WSLインストール
- VSCode Insidersインストール
- pyenv/pipenvインストール
- VSCode Remote WSLを使ってみる
の順でやっていきます。
通常のUbuntu環境下でのPython導入手順としても流用できるように書いているつもりですので、その場合はWSL関連の部分は読み飛ばしてください。
WSLインストール
Microsoft公式に従って進めていきます。
https://docs.microsoft.com/ja-jp/windows/wsl/install-win10
WSLを有効化する
PowerShellを管理者として実行し、次のコマンドを実行します。
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
再起動を促されるので従います。
Linuxディストリビューションをダウンロード
Microsoft Storeから任意のLinuxディストリビューションをダウンロードします。
私は"Ubuntu 18.04 LTS"を選択しました。
ここからの内容はその環境を前提としていますので適宜読み替えてください。

ダウンロード実行後にWSLを起動し、ユーザを作成します。
まずはパッケージのアップデートをしておきましょう。
$ sudo apt update
$ sudo apt upgrade
VSCode Insidersインストール
今のうちにVSCode Insidersをインストールしていきましょう。
2019年5月現在ではRemote WSLはInsidersのみの提供ですが、今後Stableでも使用可能になった場合は適宜読み替えてください。
https://code.visualstudio.com/insiders/
※2019-06-20 追記
Stableでも利用可能になっていました!下記リンクからダウンロードできます。
https://code.visualstudio.com/
 とはいえ、インストーラを起動してあとは素直に進めていくだけなので特に解説することはありません。
とはいえ、インストーラを起動してあとは素直に進めていくだけなので特に解説することはありません。
拡張機能のインストール
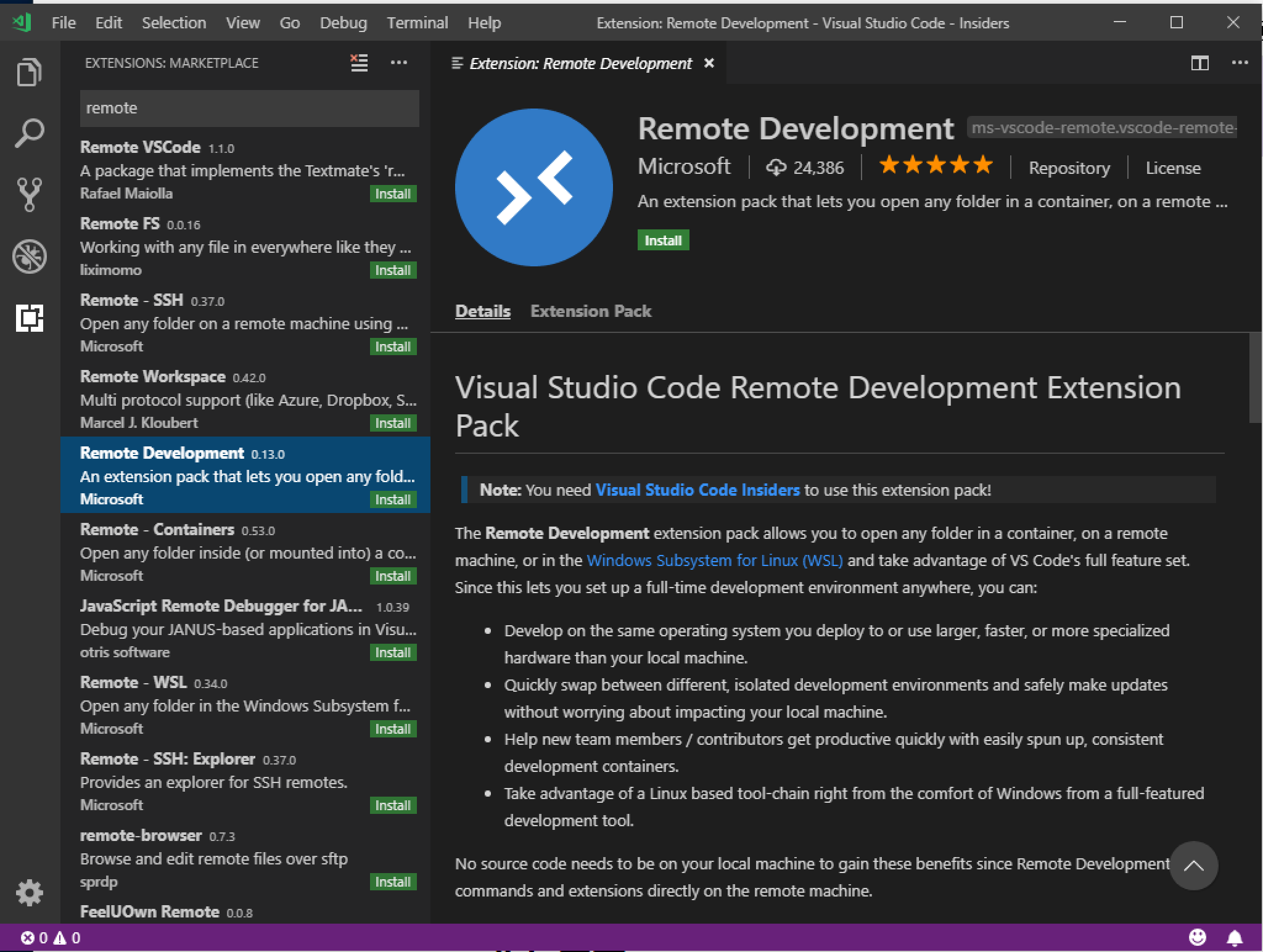
VSCodeを起動して、必要となる拡張機能を入れていきましょう。
左のメニューにある”Extensions”から検索で"Remote Development"を探してインストールします。

pyenv/pipenvインストール
ここからはpyenvやpipenvをインストールしていきます。
もちろん、普段他のツールを使用されている方はそちらで進めていただいて大丈夫です。
pipインストール
私のWSL環境だとデフォルトでPython3.6.7が入っていました。
pipは入っていませんでしたので、まずはこちらからインストールします。
ついでにpyenvと依存関係のあるパッケージも入れておきます。
(参考:https://github.com/pyenv/pyenv/wiki)
$ sudo apt install python3-pip
# Python3が入っていない場合はこちらのコマンドで
$ sudo apt install python3 python3-pip
# pyenvと依存関係のあるパッケージ
$ sudo apt install -y make build-essential libssl-dev zlib1g-dev libbz2-dev libreadline-dev libsqlite3-dev wget curl llvm libncurses5-dev xz-utils tk-dev libxml2-dev libxmlsec1-dev libffi-dev liblzma-dev
pyenvインストール
gitから引っ張ってきてインストールします。
バージョンはなんとなく最新版を入れてみていますが任意で。
(参考:https://github.com/pyenv/pyenv#basic-github-checkout)
$ git clone https://github.com/yyuu/pyenv.git ~/.pyenv
$ echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bashrc
$ echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bashrc
$ echo 'eval "$(pyenv init -)"' >> ~/.bashrc
$ source ~/.bashrc
$ pyenv install 3.7.3
$ pyenv global 3.7.3
pipenvインストール
https://pipenv-ja.readthedocs.io/ja/translate-ja/install.html#installing-pipenv に従って、pipでインストールします。
$ pip3 install --user pipenv
$ echo 'export PATH="$HOME/.local/bin:$PATH"' >> ~/.bashrc
$ echo 'export PIPENV_VENV_IN_PROJECT=1' >> ~/.bashrc
$ source ~/.bashrc
これで準備は完了です!
VSCode Remote WSLを使ってみる
VSCodeを起動
ようやくVSCode Remote WSLの出番です。
WSLで次のコマンドを実行します。
$ mkdir sample_project && cd sample_project
$ code-insiders .
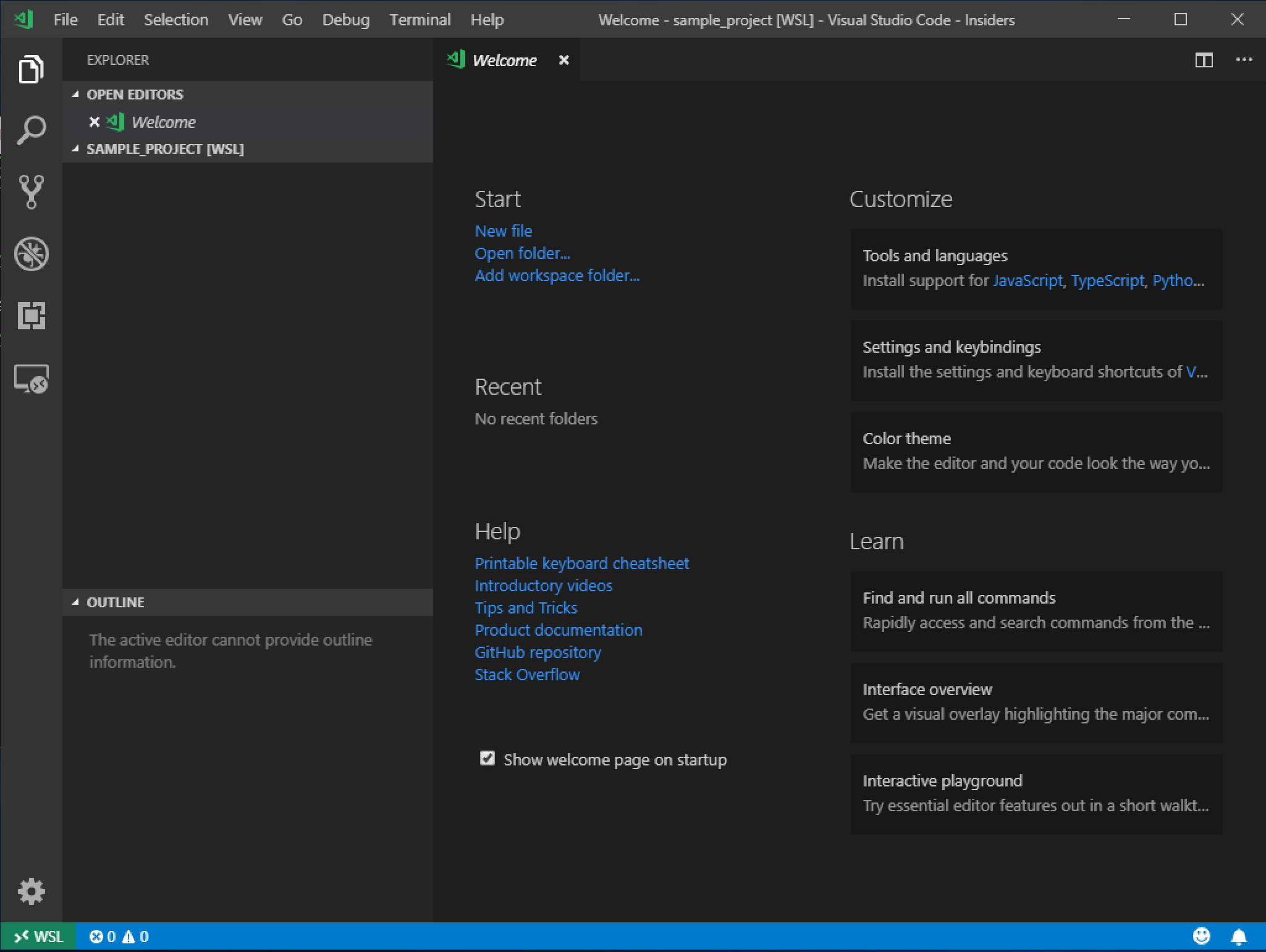
するとsample_project上でVSCode Insidersが起動するはずです。
起動するまでには少し時間がかかるかもしれません。
左下に"WSL"と表示されていれば成功です。

プロジェクト作成
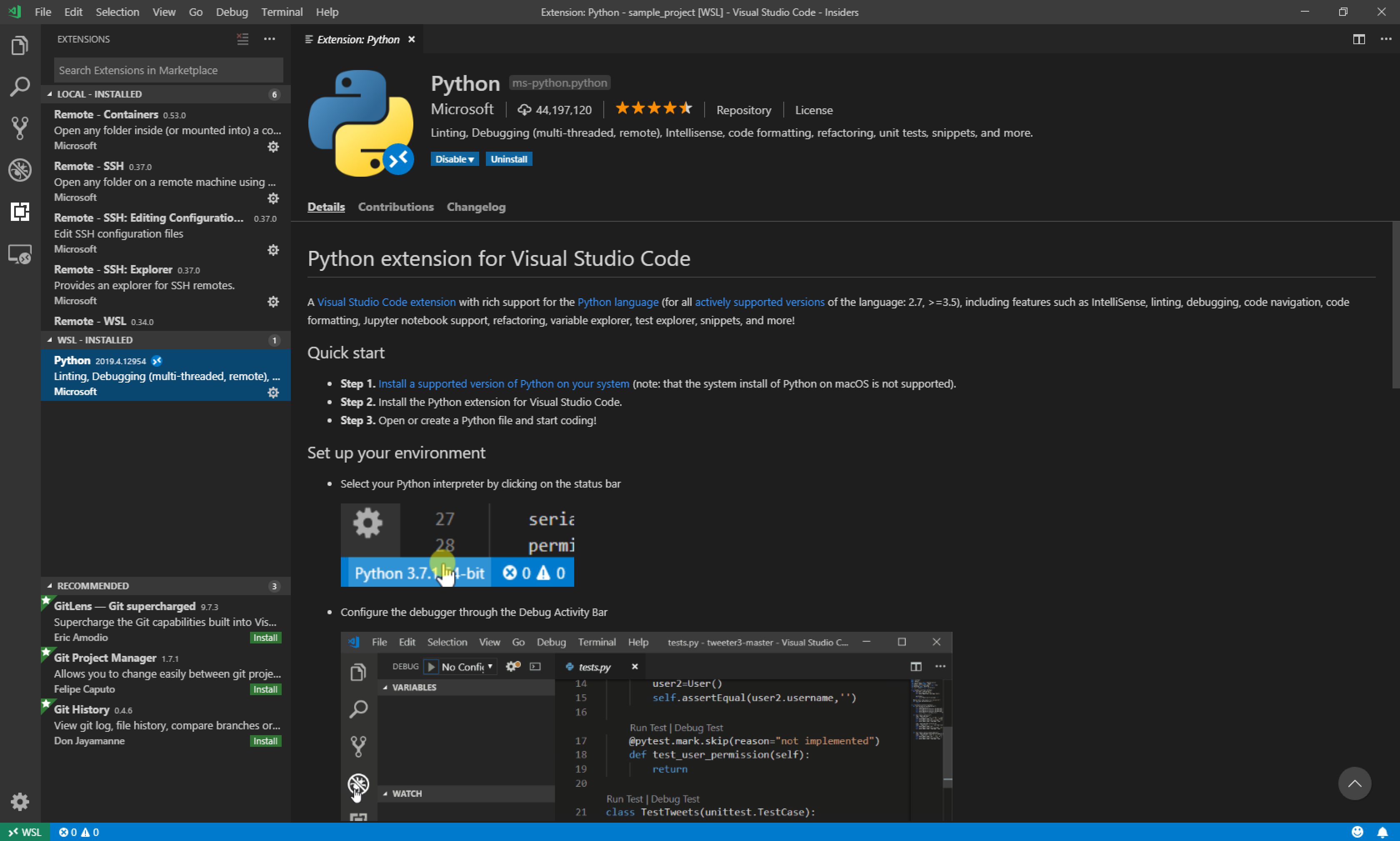
VSCodeの"Extensions"から"Python extension for Visual Studio Code"をインストールしておきましょう。
ローカルではなく、ちゃんとWSL環境上にインストールされているかと思います。

次に、VSCodeのターミナルから次のコマンドを実行して、プロジェクトを初期化します。
$ pipenv install
最後に、VSCodeの設定ファイルを編集しましょう。
コマンドパレットからPreferences: Open Workspace Settingsを実行し、右上の{}アイコンをクリックすると、settings.jsonが開きます。
{
"python.pythonPath": ".venv/bin/python",
"files.watcherExclude": {
"**/.venv/**": true
}
}
これで、仮想環境のPythonを使用するように設定できました。
あとはよしなに開発を進めてください。デバッグ等も問題なくできます。
なお、pipenvの詳しい使い方については割愛させていただきます。
おまけ
Git初期化
$ curl -o .gitignore https://www.gitignore.io/api/python,virtualenv
$ git init
$ git config --global user.email "you@example.com"
$ git config --global user.name "Your Name"
$ git add Pipfile Pipfile.lock .gitignore
$ git commit -m "Initial Commit"
VSCodeのコマンドでもほとんど同じことができます。
(参考:https://code.visualstudio.com/docs/editor/versioncontrol#_git-support)
リンタ/フォーマッタ
リンタとしてflake8を、フォーマッタとしてblackを使用する場合の流れです。
pipenvでは--devオプションを指定すると開発時にのみ使用するパッケージとしてインストールできます。
(blackを使うにはPython3.6.0以上である必要があります)
$ pipenv install --dev flake8
$ pipenv install --dev black
# blackのインストールに失敗した場合は以下のコマンドを実行してから再チャレンジ
$ pipenv lock --pre
VSCodeからこれらを利用できるように、settings.jsonに追記しましょう。
{
// 以下の内容を追記
"python.linting.pylintEnabled": false,
"python.linting.flake8Enabled": true,
"python.formatting.provider": "black",
"editor.formatOnPaste": false,
"python.linting.flake8Args": [
"--max-line-length",
"88"
],
}