この記事では、Webフロントエンド開発において役に立つと思われるサービスやツールをまとめます。
全般
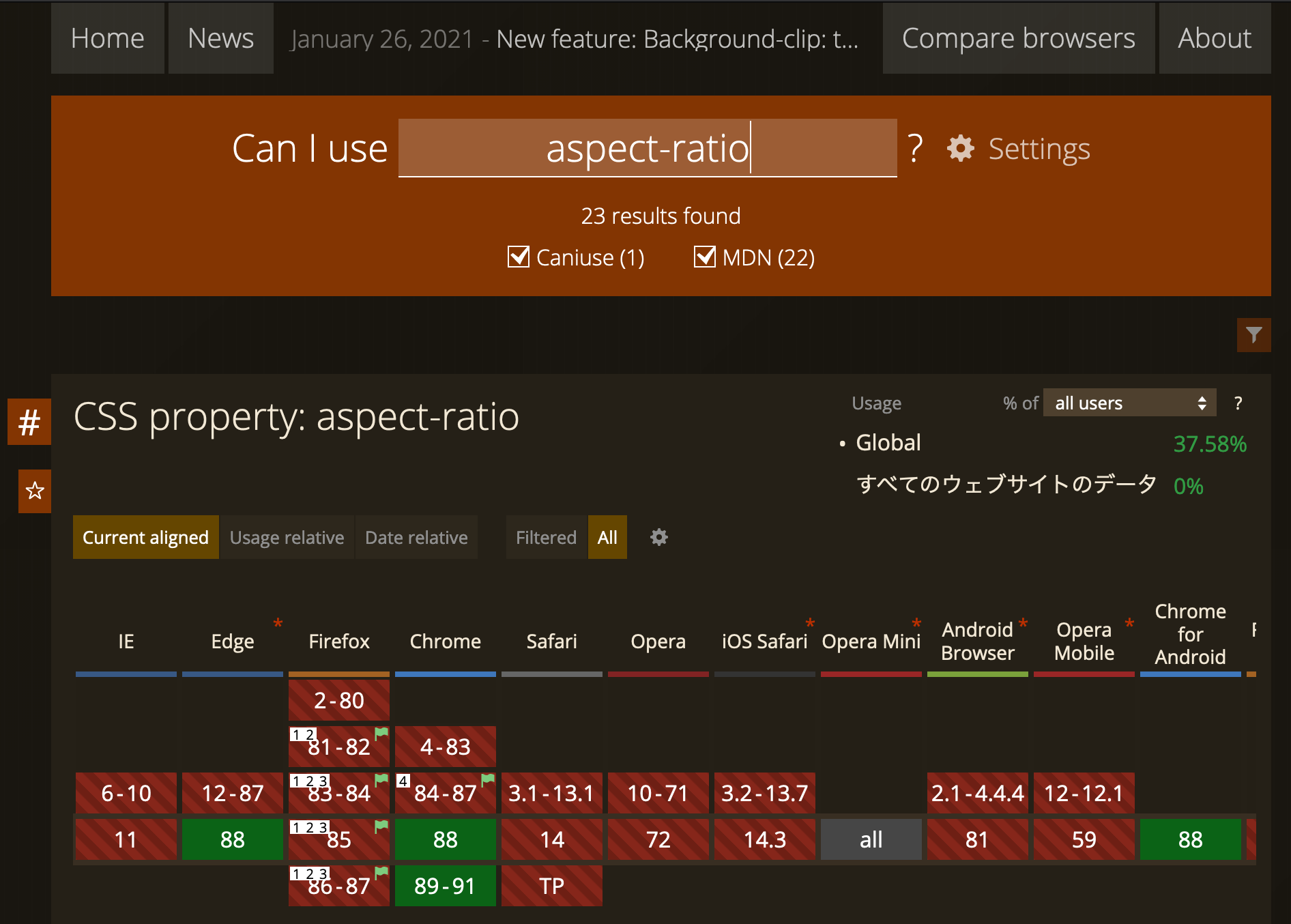
Can I use
指定した特定の機能が、どのブラウザのどのバージョンで利用可能かを確認するためサービスです。新しいJavaScriptのAPIやCSS3の機能を使ってモダンなWeb開発を行う場合、必須とも言えるくらい利用することになります。
指定した国におけるブラウザのシェア情報をもとにして、特定の機能が何割のユーザーで使用可能かを調べることもできます。
npm / webpack
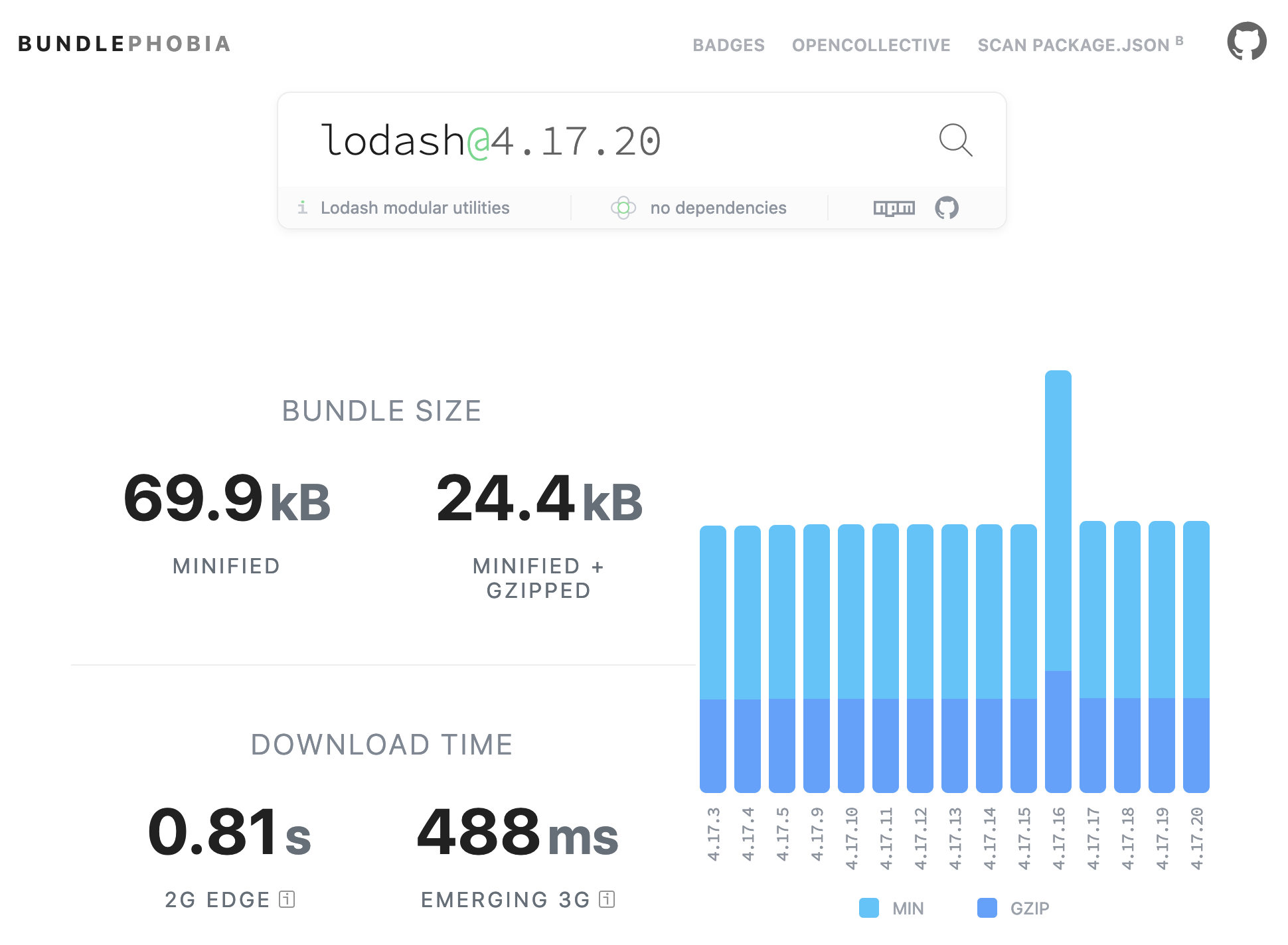
BUNDLE PHOBIA
指定したnpmパッケージのサイズを調べるサービスです。近年のWebではページの表示速度が非常に重要視されており、Webサービスにバンドルするパッケージのサイズも極力小さくすることが求められています。パッケージのサイズを調べる方法は多々ありますが、このツールの場合はパッケージ自体のインストールをすることなく簡単にサイズをチェックできます。サイズのチェック時には、チェック対象のパッケージと同等の機能を提供しながらより軽量なパッケージについてもサジェストしてくれるので、パッケージの選定時に役に立つでしょう。
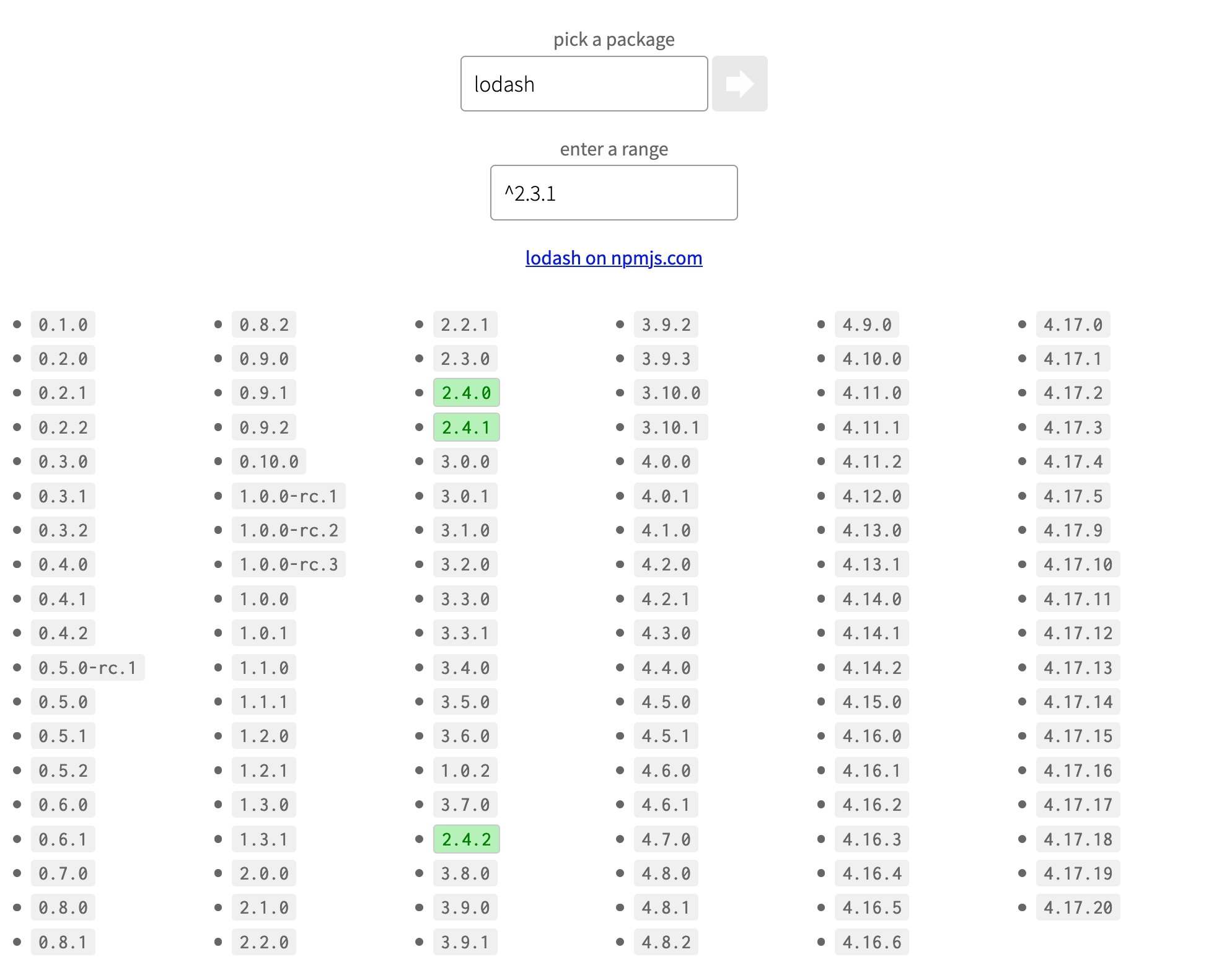
npm semver calculator
npmパッケージのバージョン指定結果をシミュレートすることができるサービスです。npmパッケージのバージョンはSemantic Versioningで管理されており、package.json 内の dependencies では ^1.2 や ~2.3.2 のように、 所定のルール に基づいて許容できるバージョンの範囲を指定することになります。このサービスでは、そのような指定をした結果、どの範囲のバージョンがインストールされ得るかを確認することができます。
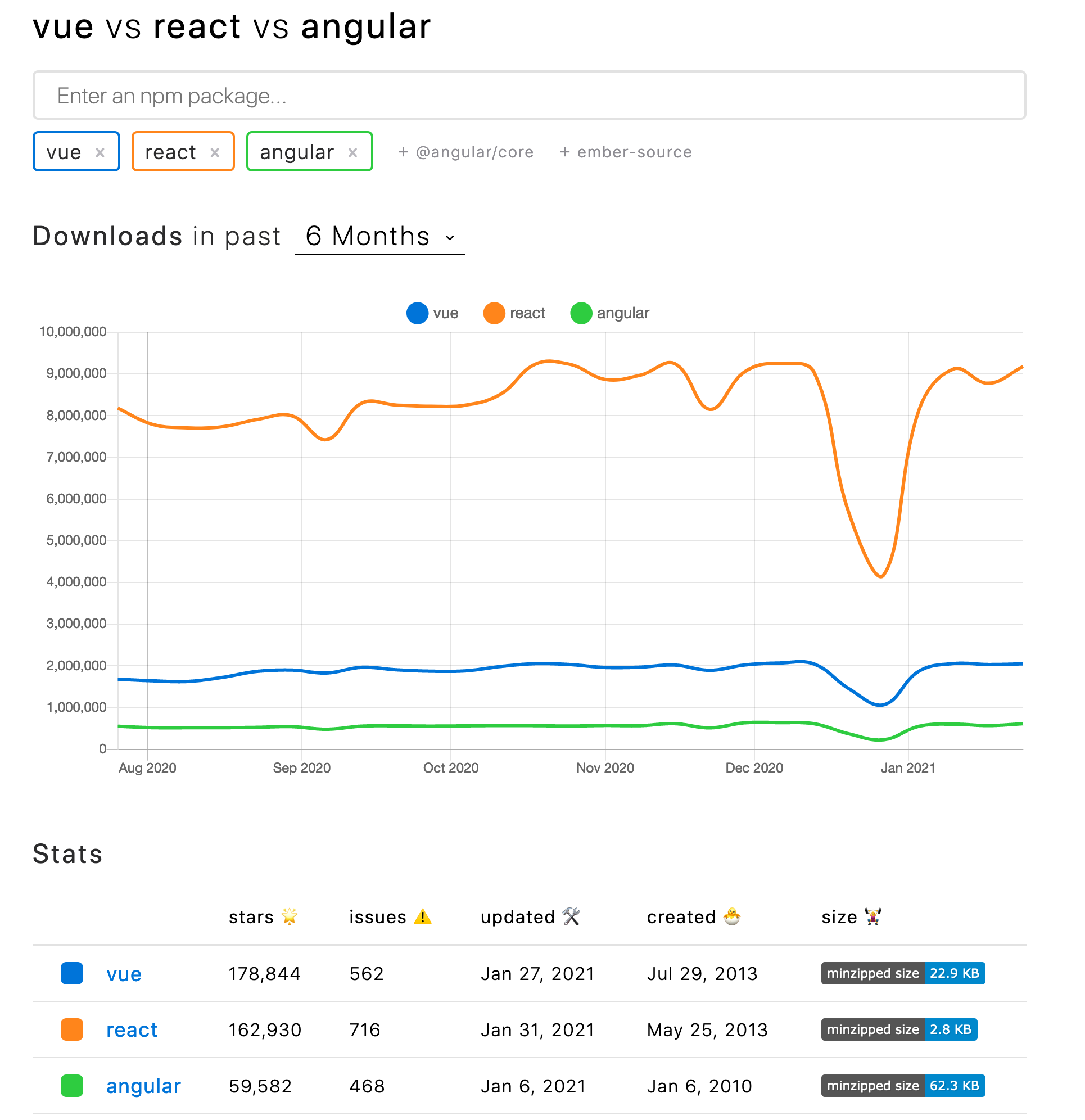
npm trends
指定したnpmパッケージのトレンドをチェックすることができるサービスです。任意の期間におけるダウンロード数の変化や、starの数、issueの数といった情報をパッケージ間で比較することができます。もちろんここで得られる情報が人気や支持をそのまま反映しているわけではありませんが、利用する技術を選定するにあたって、パッケージごとのトレンドを把握するための目安になるかもしれません。
パフォーマンス
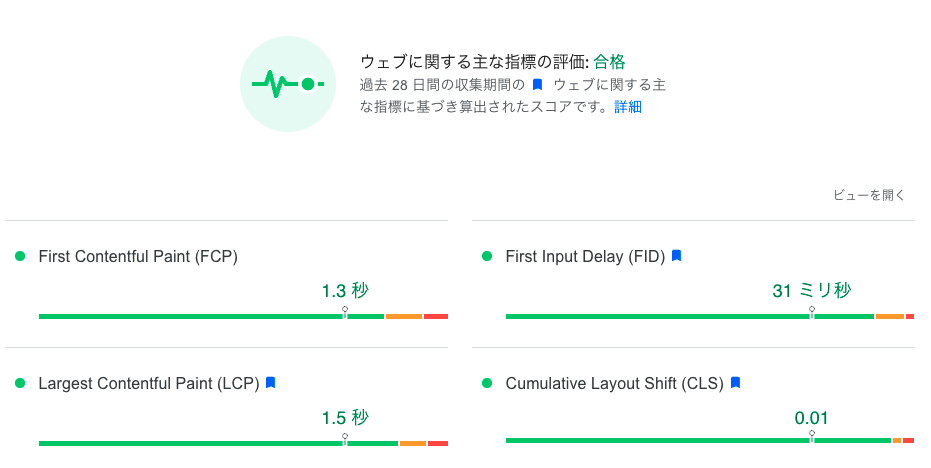
PageSpeed Insights
PageSpeed Insights は、Googleが提供するウェブサイトのパフォーマンス評価サービスです。評価対象のURLを入力すると、デスクトップ用、モバイル用のパフォーマンス評価スコアを算出します。スコアはラボデータ、フィールドデータと呼んでいる2つのデータから計算されます。前者は管理された環境における評価データ、後者は実際のユーザーの環境から収集された評価データであり、理論値だけではなく実際のユーザーの体験に基づいたスコアを確認することができます。
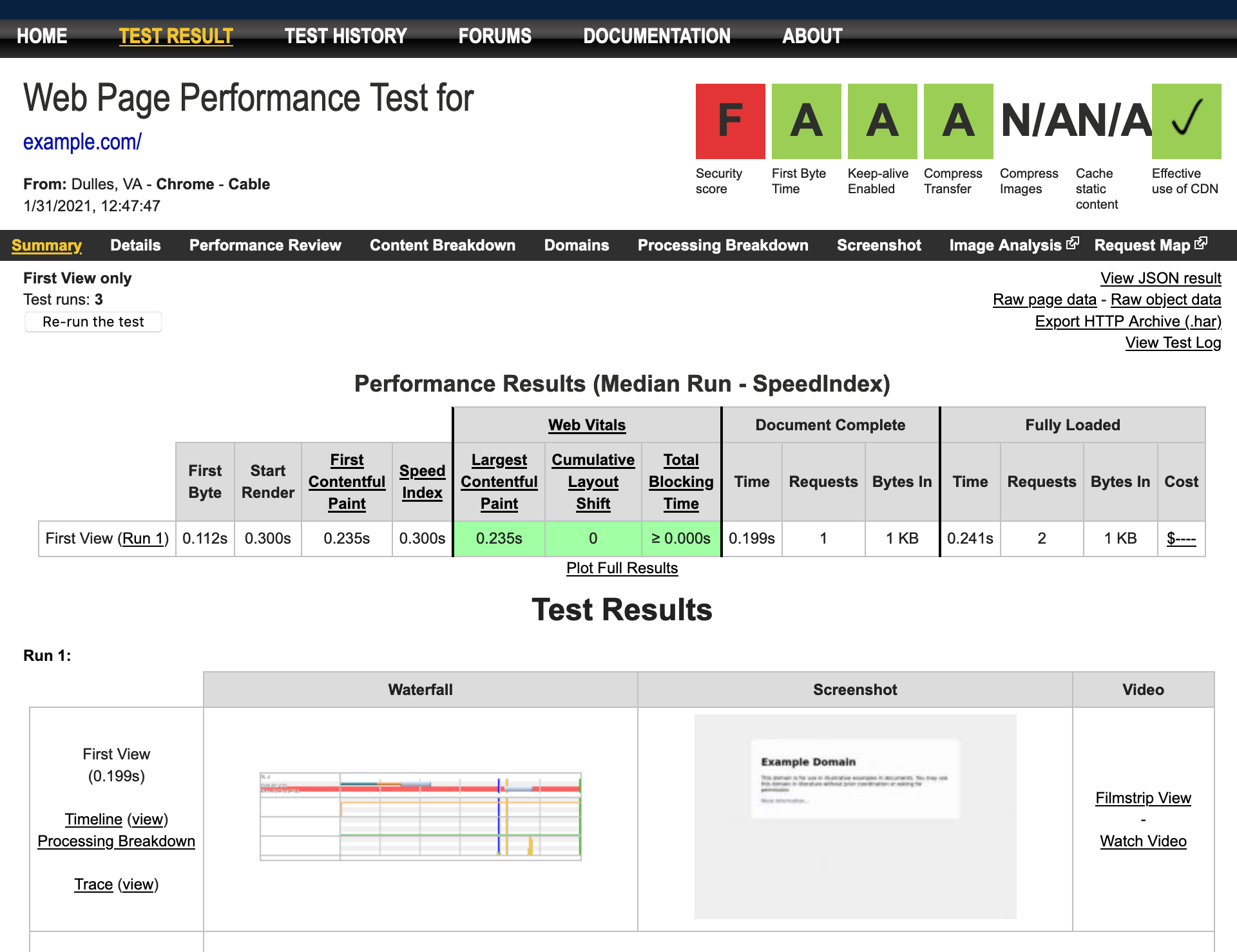
WebPagetest
WebPagetestはWebサイトの速度計測サービスです。ファイルの転送時間を表すウォーターフォールチャートや、ページの表示に要した各種メトリクスなどといった、パフォーマンスに関連する各種メトリクスを確認することができます。レビュー結果を確認することでパフォーマンス向上のポイントを把握することが可能であり、Webサイトの高速化に役立てることができます。また、一度生成された結果は同一URLでアクセス可能なので、診断結果を保存、共有することができます。
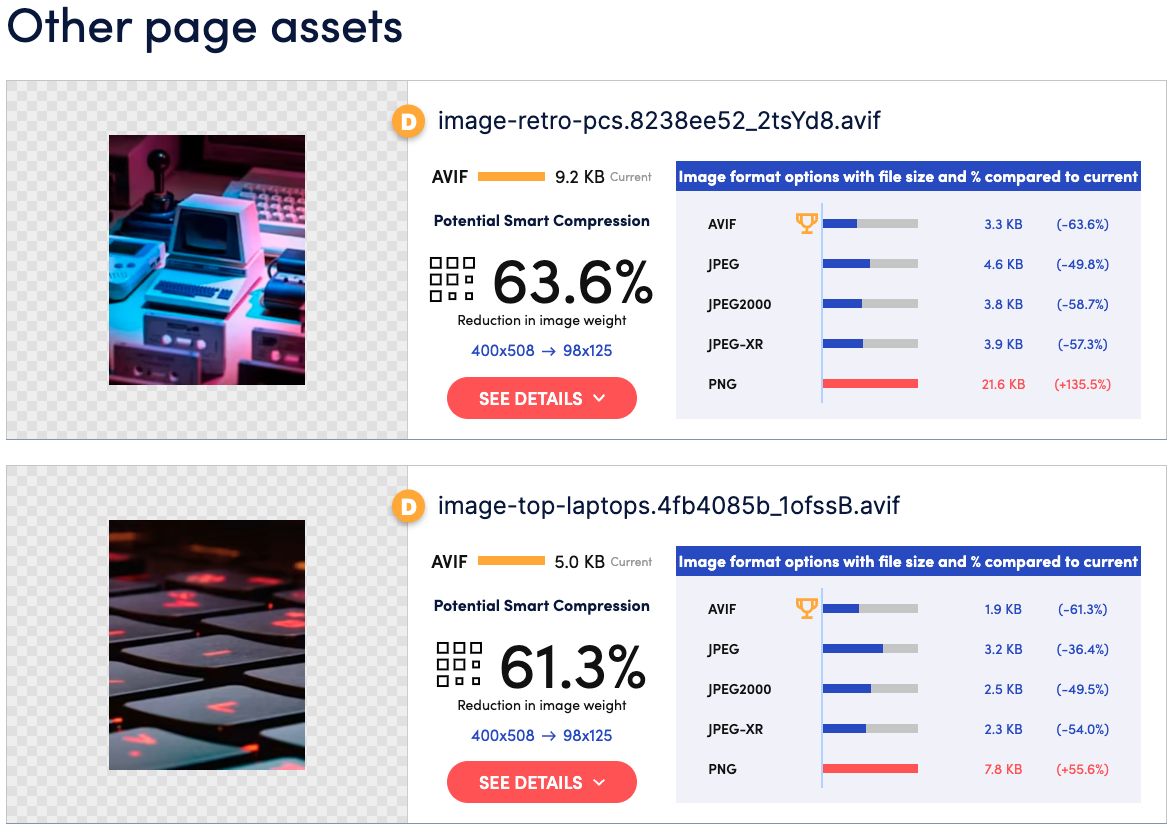
Website Image Analysis Tool
Website Image Analysis Tool は、Cloudinary が提供するWebサイト中の画像評価ツールです。指定されたWebサイトに含まれる画像を解析し、画像サイズやフォーマットに基づいて、どれだけファイル転送量を削減できる可能性があるかを教えてくれます。
JavaScript
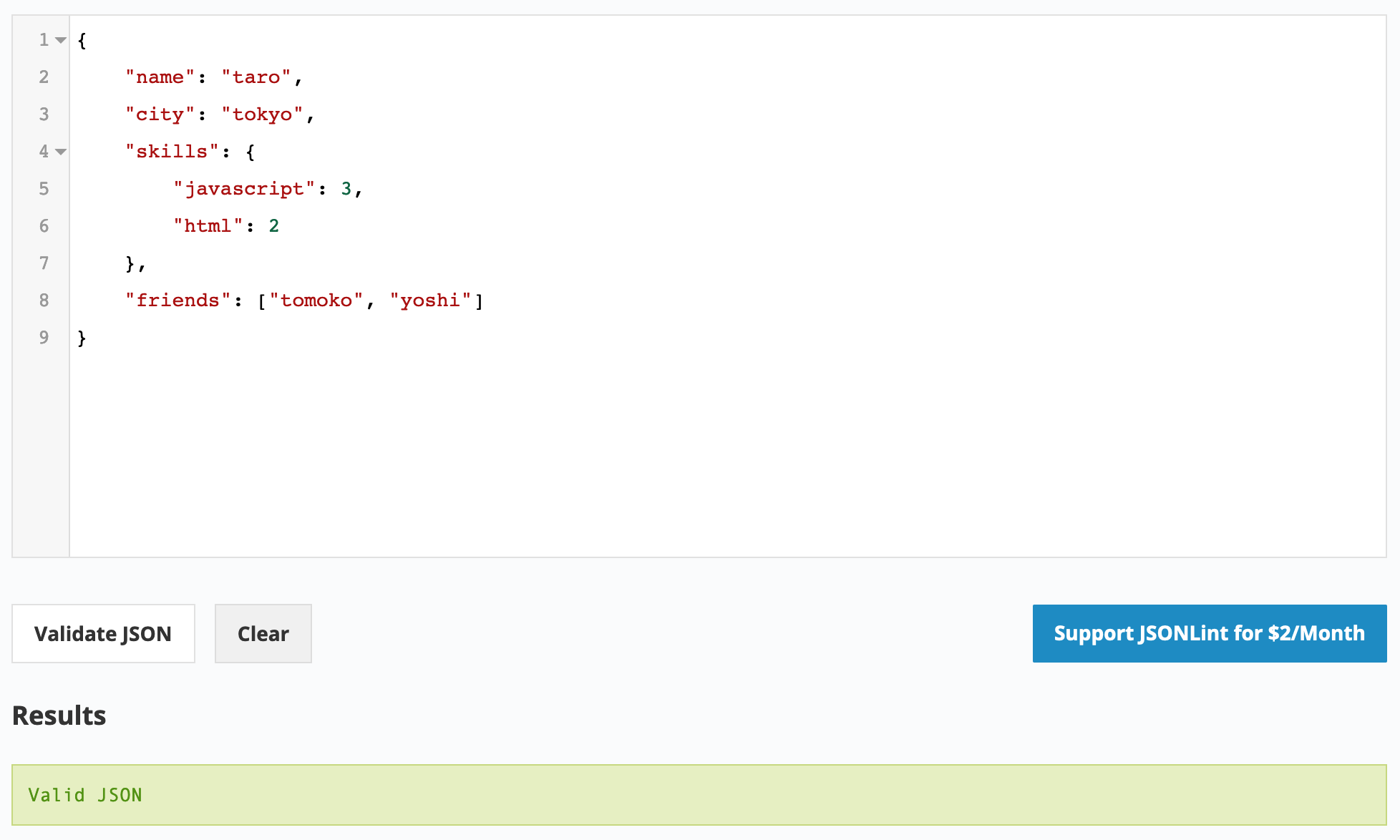
JSONLint
JSON形式のテキストのLinterツールです。JSON形式のテキストをペーストして「Validate JSON」ボタンをクリックすると、正しいJSONフォーマットとなっているかどうかのバリデーションを実行してくれます。バリデーション実行時にインデントや改行を付加してフォーマットもしてくれるので、フォーマッターとしての使用という面でも便利です。
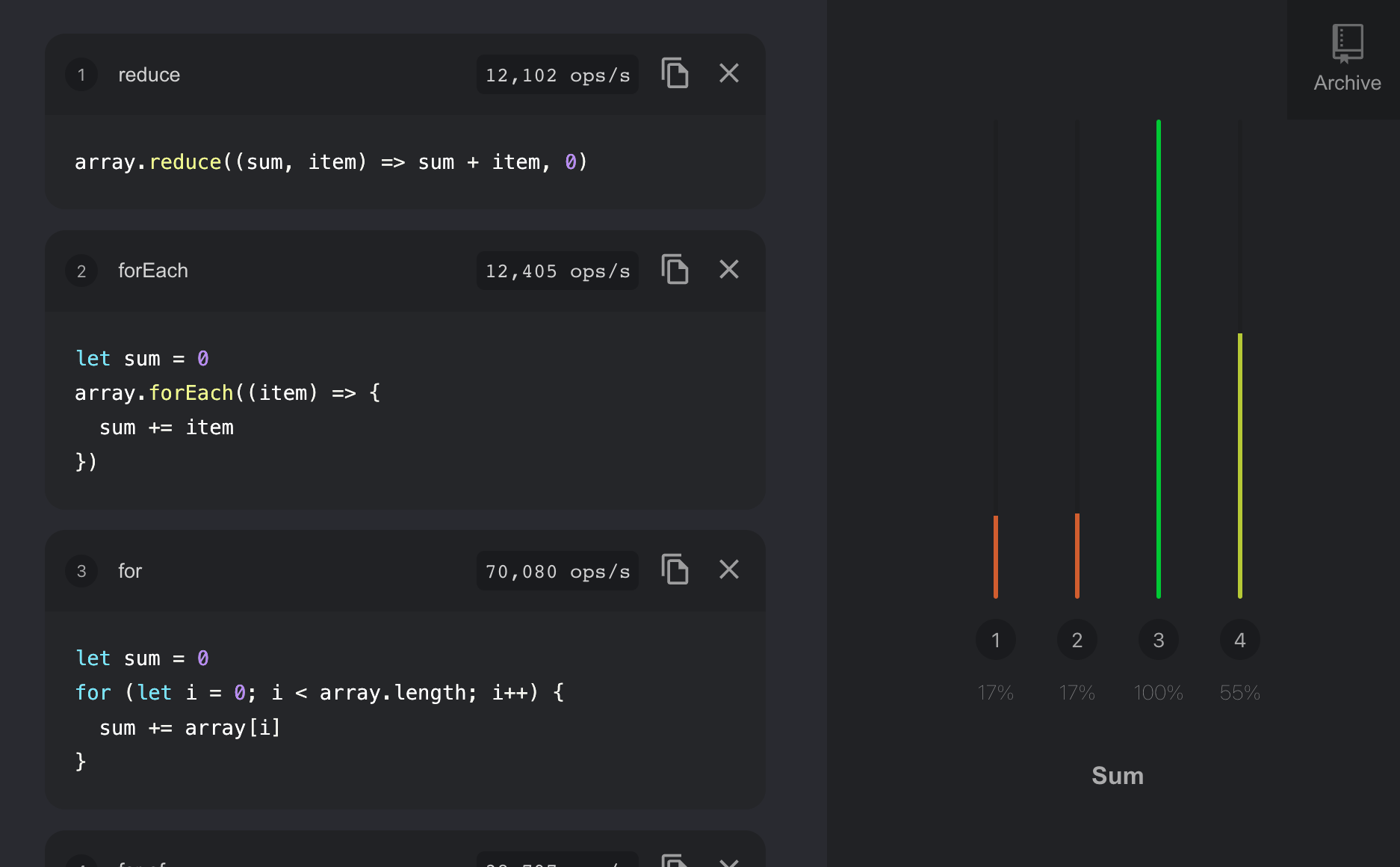
perf.link
JavaScriptコードのパフォーマンスを比較することができるサービスです。比較したいコードをフォームの中に入力して実行すると、コードごとのパフォーマンスをグラフで表示してくれます。ブラウザごとの実行速度の比較や、パフォーマンスを重視したコードの選択をする際に役立ちそうです。
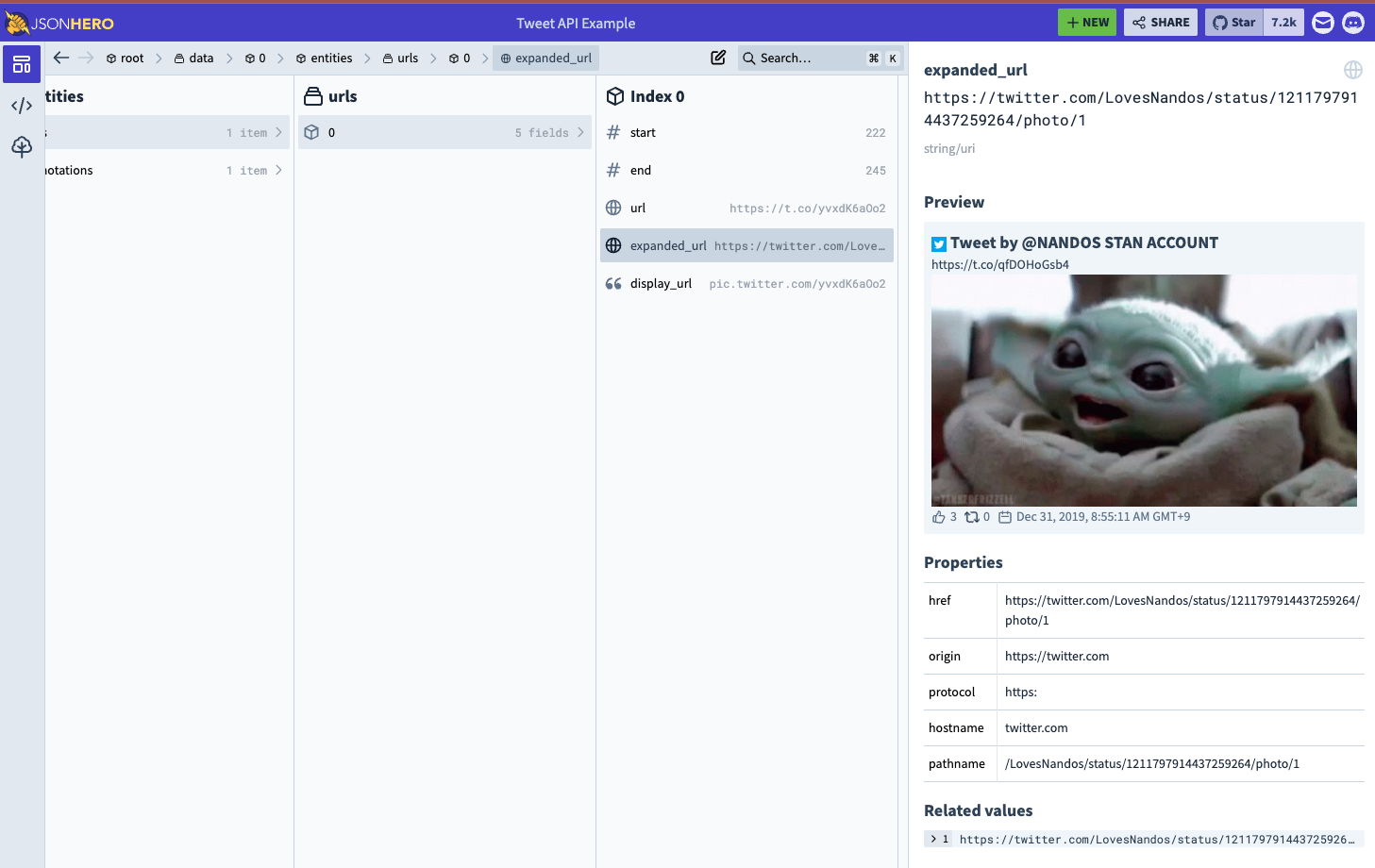
JSON Hero
JSON Hero は、指定したJSONの内容をパースし、フィールドとデータの値を可視化するツールです。解析対象とするJSONを入力すると、JSONに含まれるフィールドを一覧表示し、さらに指定したフィールドに含まれるデータの詳細情報を表示してくれます。
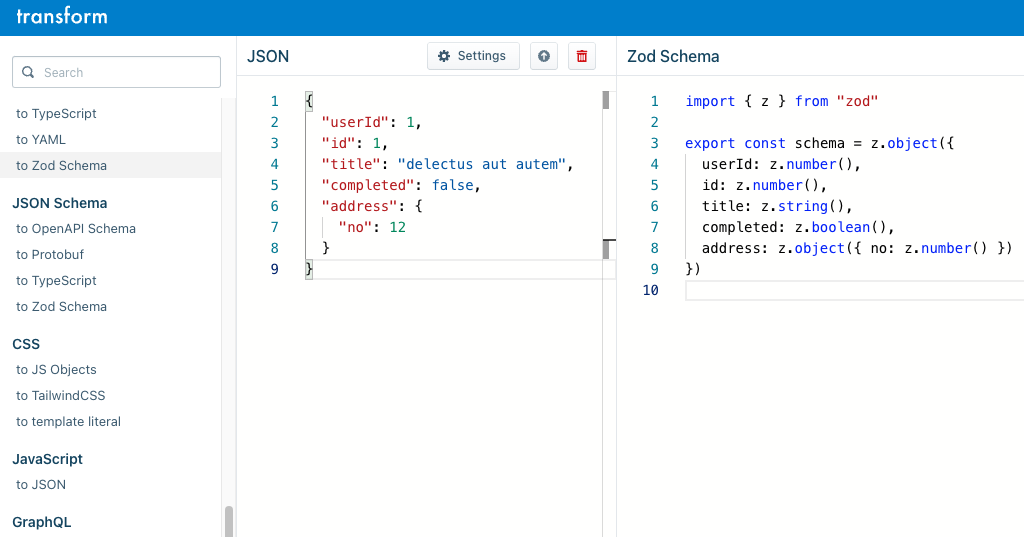
Transform
「JSONからYAML」「CSSからTailwind」のように、あるデータの構造やコードを基にして、別のコードへと変換するサービスです。非常に多くの変換パターンが用意されています。
TypeScript
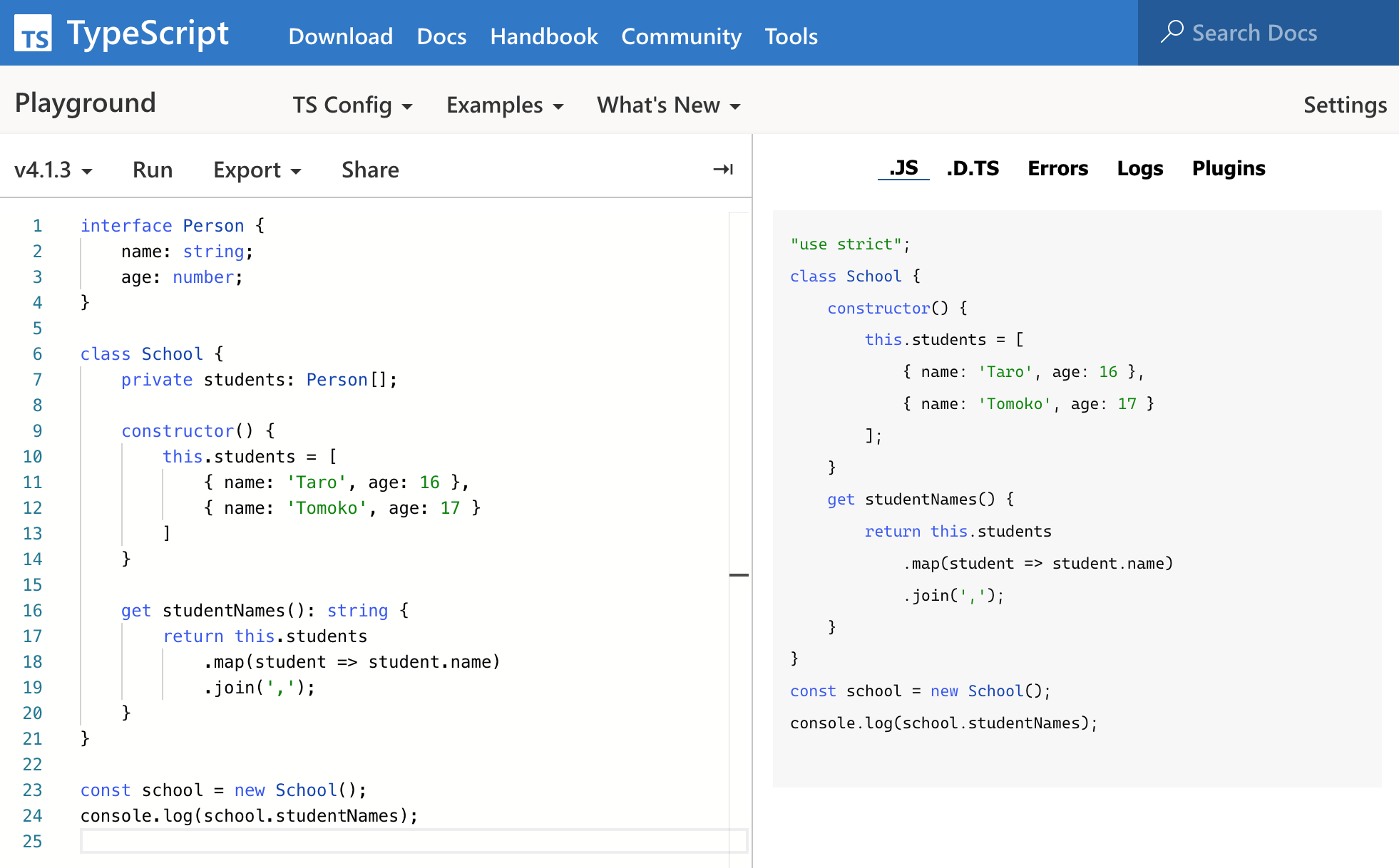
TypeScript Playground
WebでTypeScriptを記述できるサービスです。TypeScriptのコードをさっと実行してみたい時に役立つかもしれません。
また、右側のエリアにはJavaScriptへとトランスパイルされた結果がリアルタイムで表示されるので、実際にブラウザで実行されるはずのコードを確認することもできます。
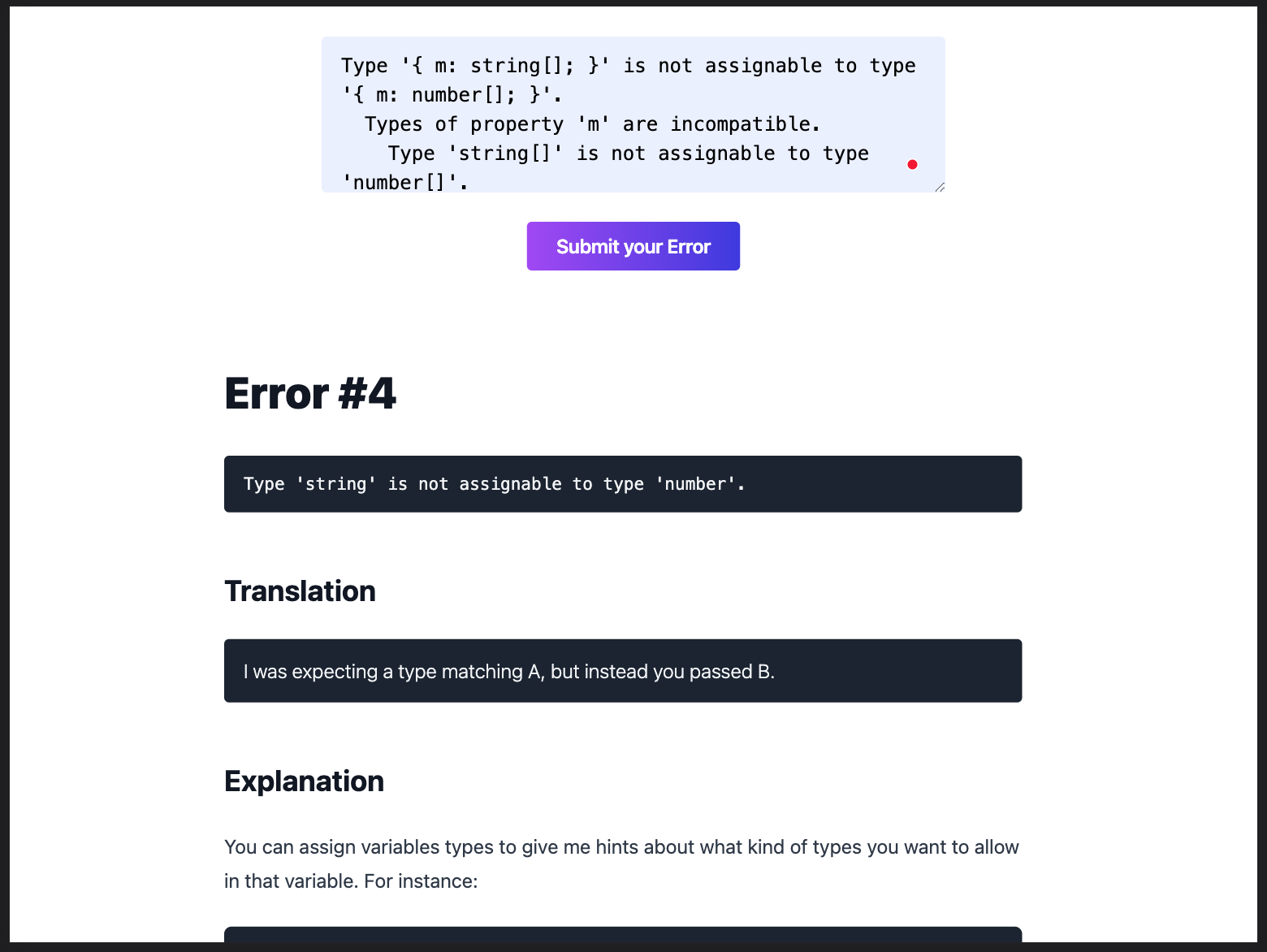
TypeScript Error Translator
TypeScriptのエラーを平易な文章(英語)で変換するサービスです。エラーテキストをコピーして投稿すると、エラー内容を解説するテキストが表示されます。TypeScriptが指摘するエラーは時に難解になることがありますが、このサービスを利用することでエラー内容を理解しやすくなるでしょう。
CSS
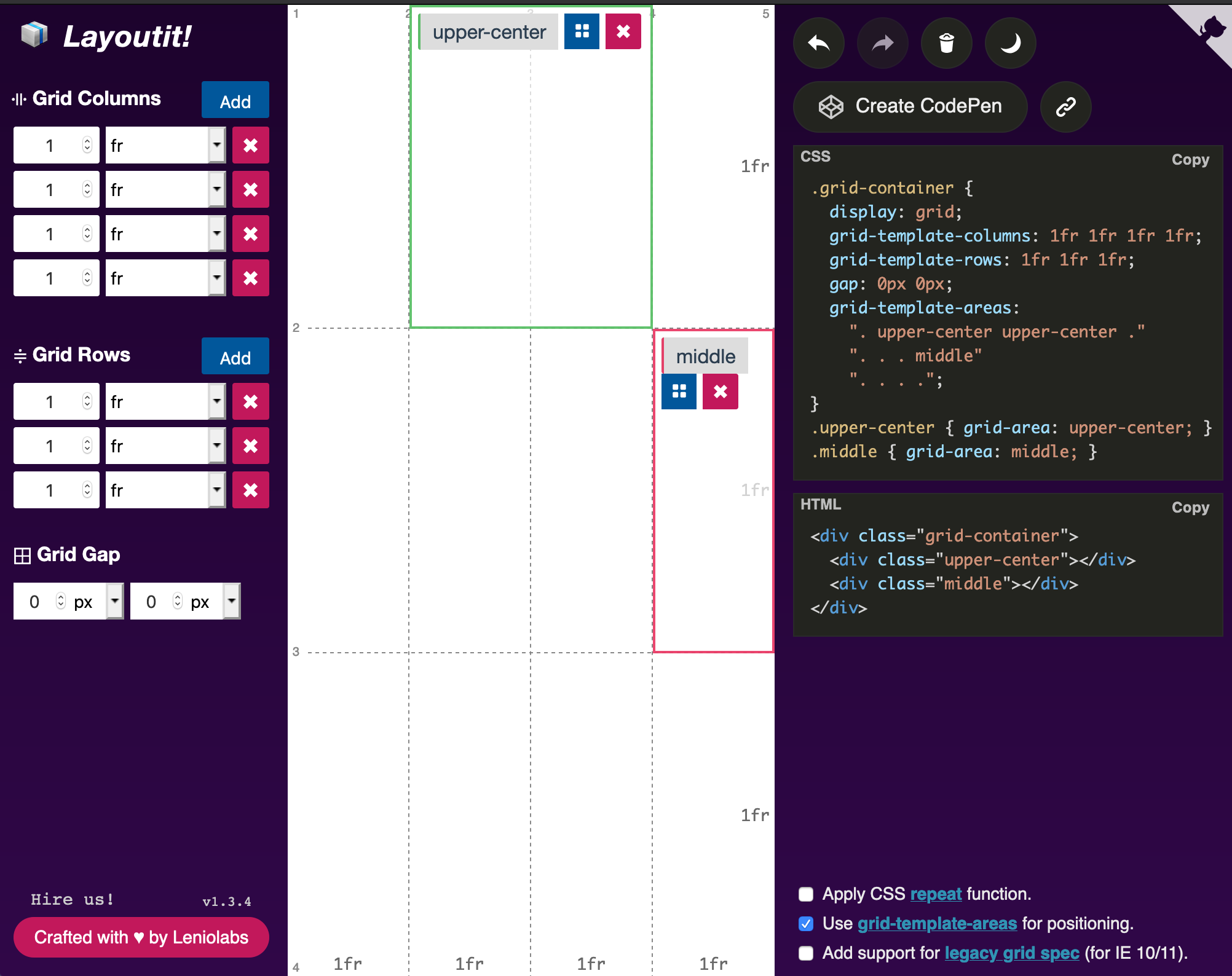
CSS Grid Layout Builder
CSS gridを編集することができるツールです。用意したいレイアウトの指定して、各領域を命名するだけで、そのレイアウトを反映するための各種gridプロパティを生成します。gridは強力な機能である反面、慣れていないとスクラッチで書くのが少し大変ですが、このツールを使えばすぐに作業が終わります。
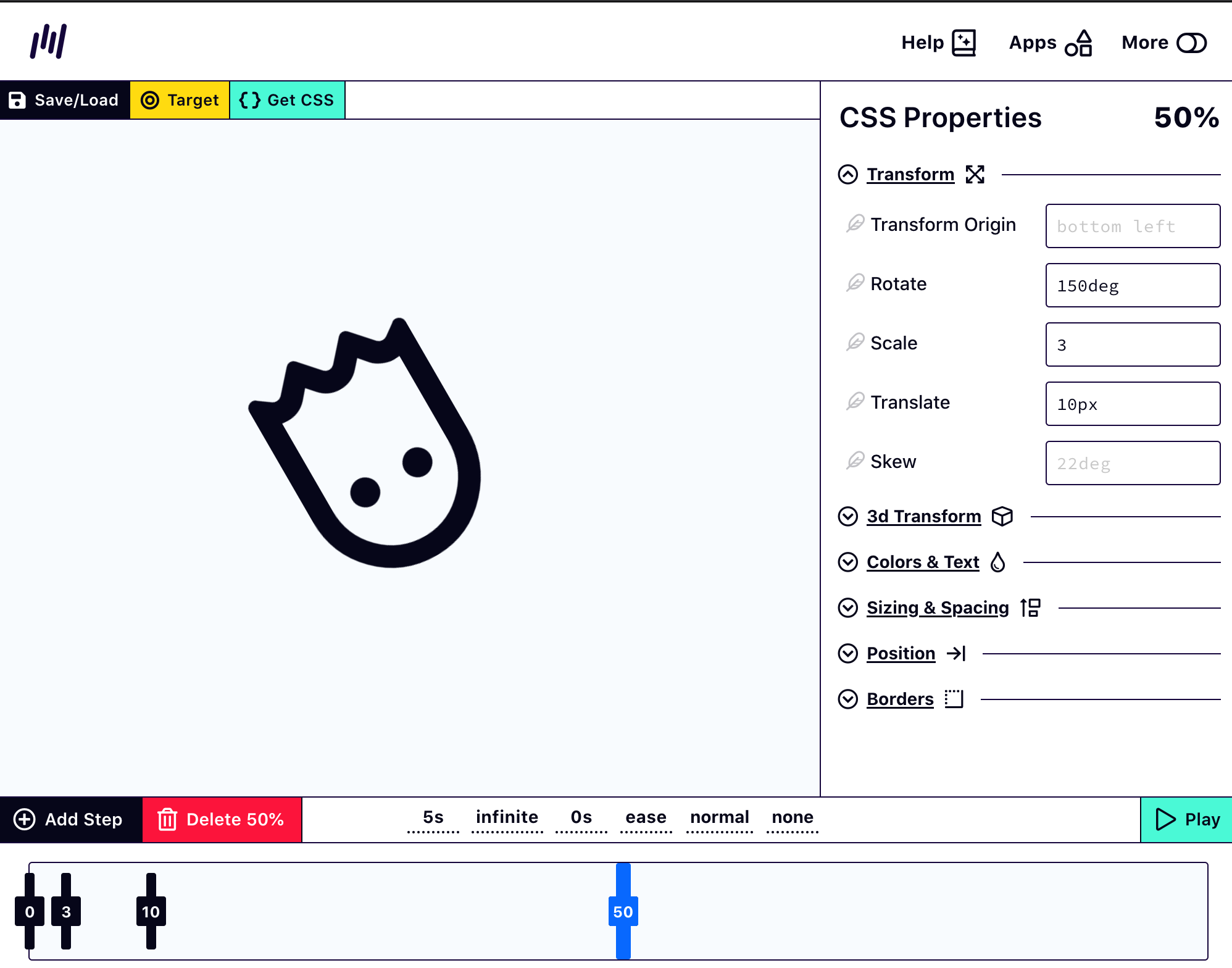
Keyframes
CSSのKeyframesを用いたアニメーションのエディタです。画面下に表示されるタイムフレームを指定し、任意のタイミングにおけるトランスフォームや色などの情報を定義することでCSSアニメーションを作成することができます。基本的な操作はフォームに数値を入力するだけであり、HTMLやCSSを書く必要はなく、また作成したアニメーションはリプレイによってすぐに確認可能です。作成したアニメーションはCSSでアウトプットすることができるので、コピペするだけで自身のWebサイトにアニメーションを適用することができます。
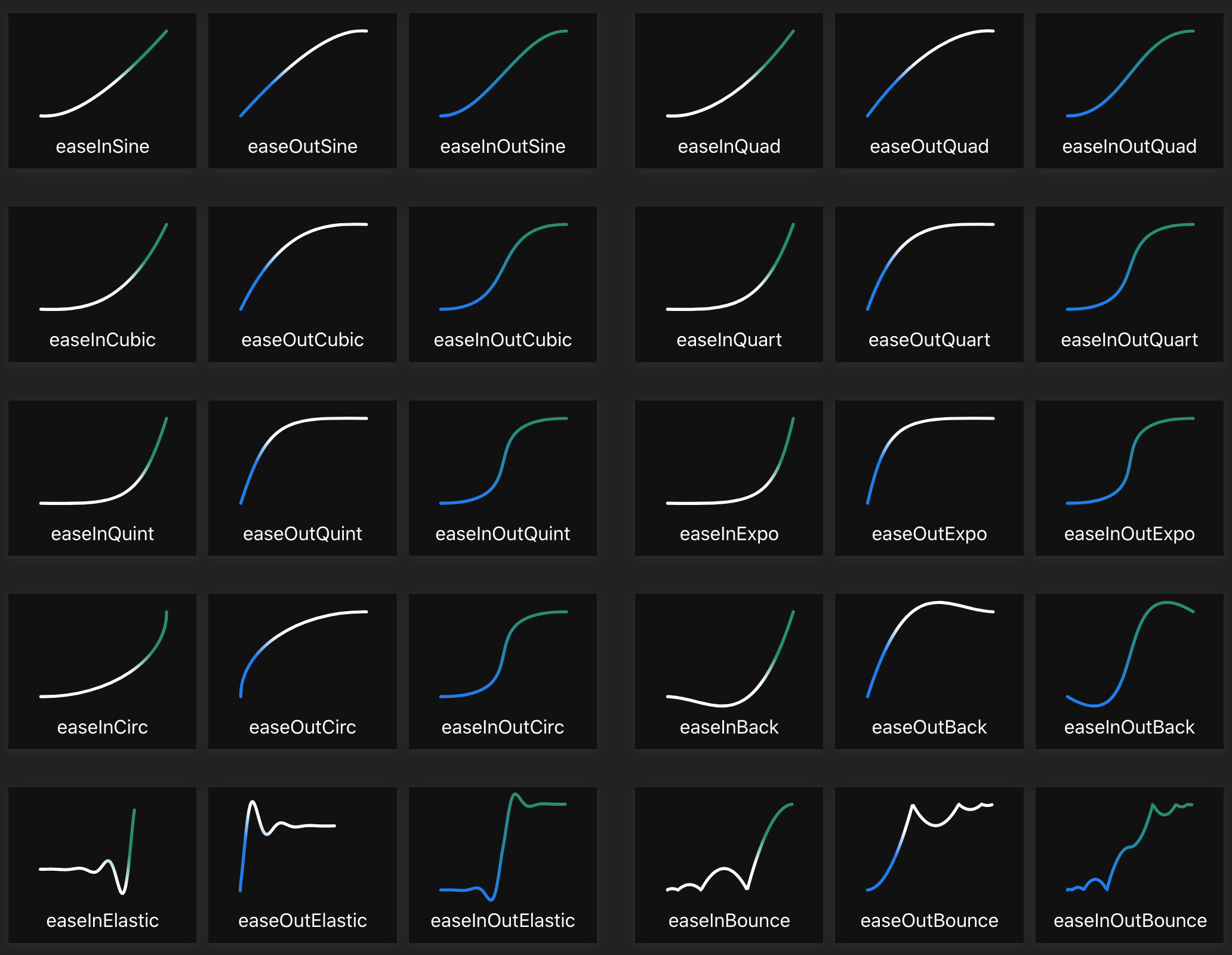
Easing Functions
Easing Functionsは、様々なパターンのCSS transitionを提供するサイトです。CSSの transition-timing-function プロパティには ease や ease-in-out といった、動きを滑らかにするための値を指定することができますが、現実の世界のオブジェクトは、跳ねたり震えたりします。Easing Functions では、そうした動作を cubic-bezier を指定して実現するための方法を確認することができます。
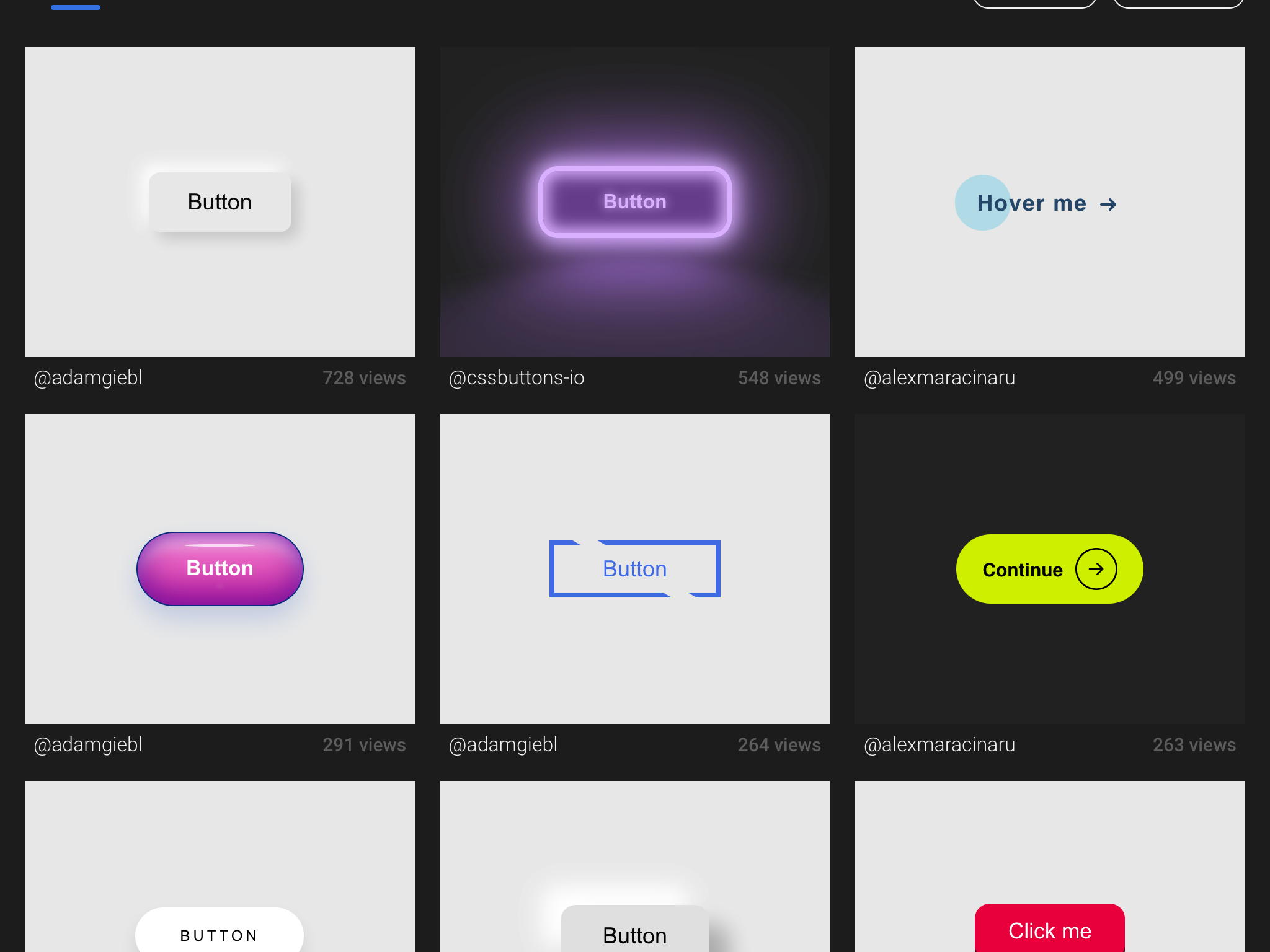
cssbuttons.io
さまざまデザインのボタン、チェックボックス、スイッチを掲載しているサイトです。ホバーや状態変更に応じてアニメーション動作をするものが多く、またそれらのCSS定義を確認することができます。自分が実現したい部品のデザインに近いものを探して、参考にすることができるでしょう。
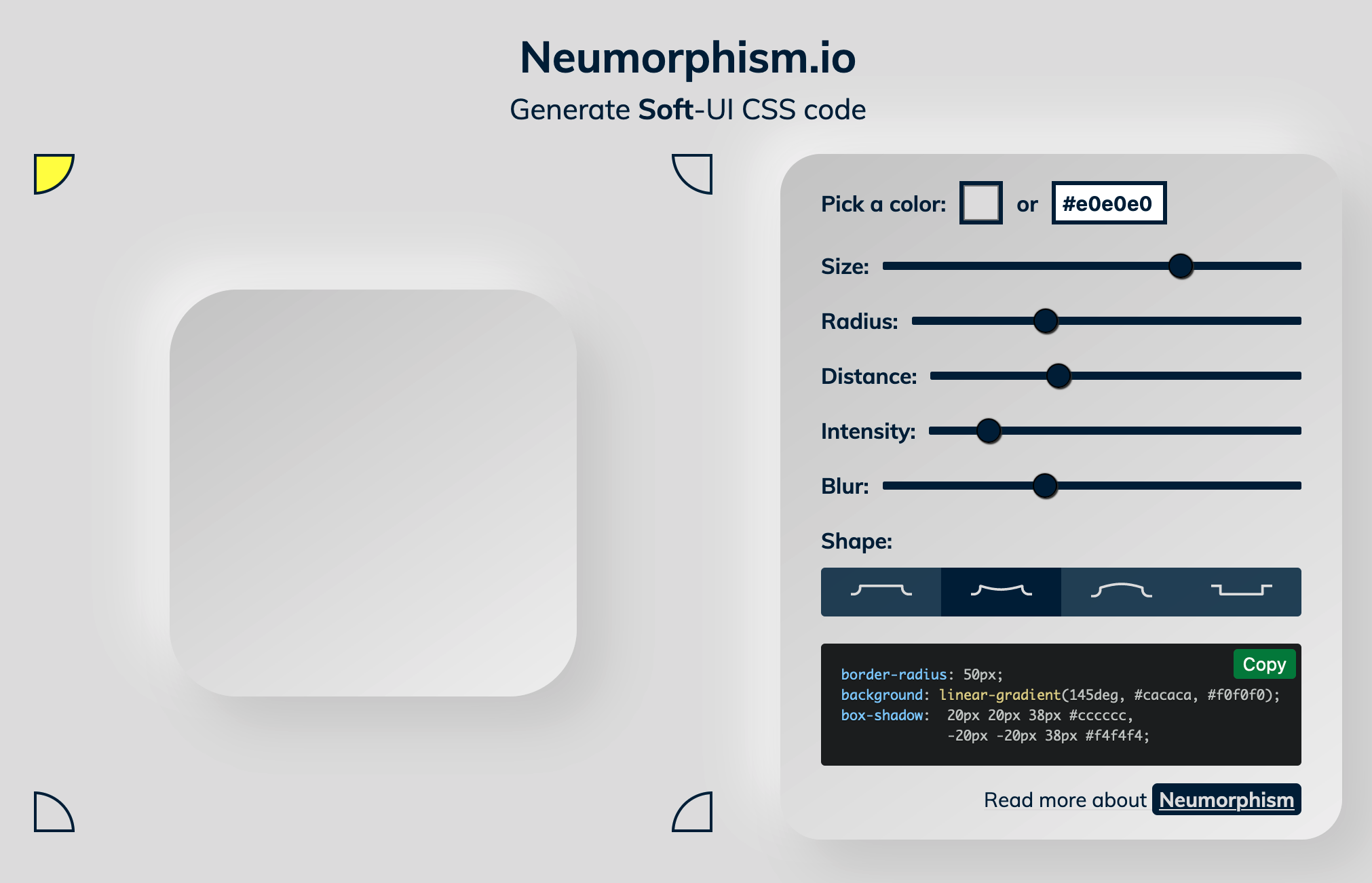
Neumorphism.io
名前が表す通り、ニューモーフィズムデザインに則ったCSSを生成するサイトです。サイズや形状などといった情報を視覚的に確認しながら調整することができ、それを実現するためのCSS定義を取得することができます。
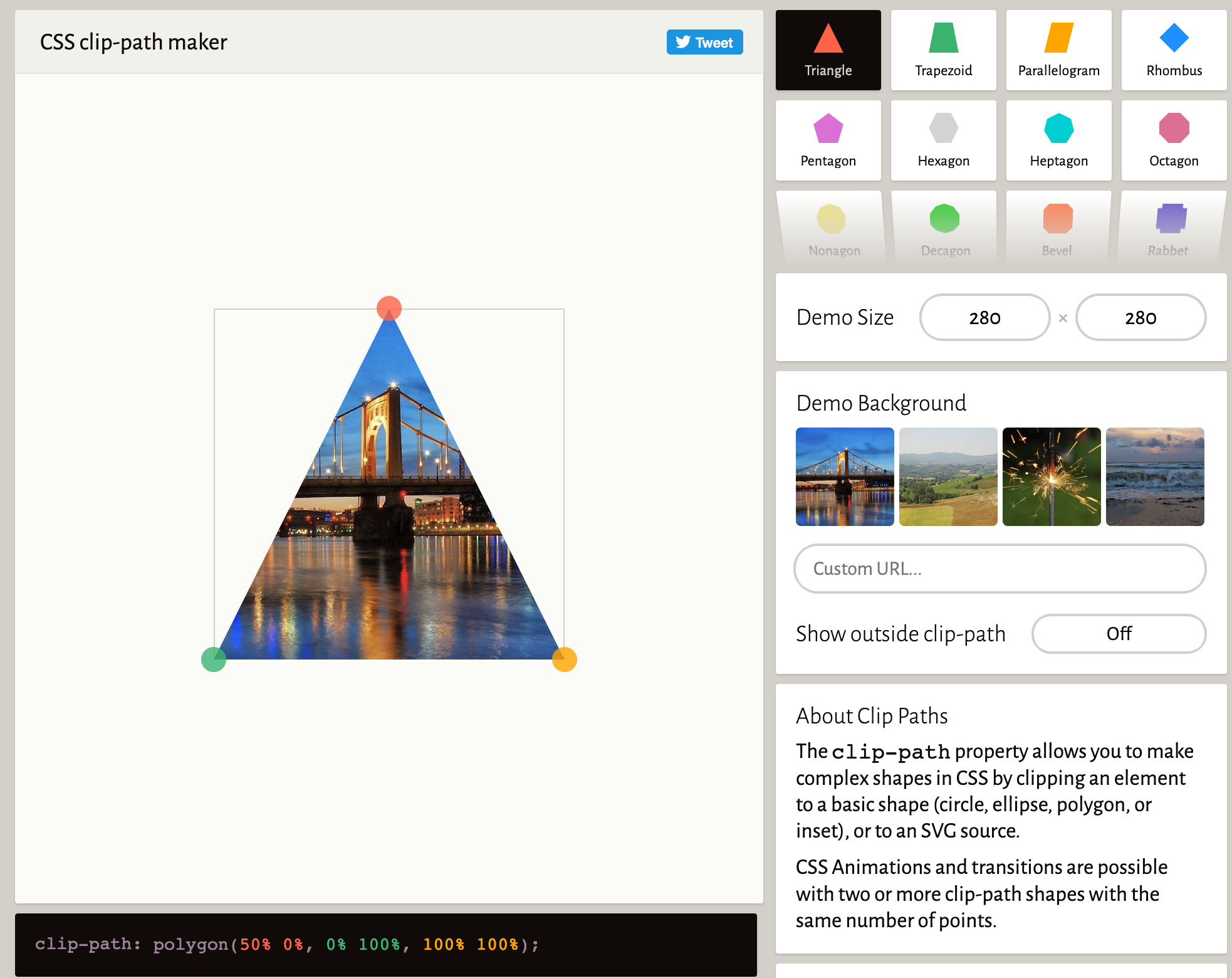
Clippy
Clippyは、CSSの clip-path プロパティを使用したクリッピング領域を編集、定義することができるツールです。ドラッグ&ドロップで切り取りたい領域を指定するだけで、クリッピングをするためのCSSが出力されます。ちなみに、 Firefoxもクリッピング編集機能を提供しているのですが、こちらも非常に便利です。(むしろこっちの方が使いやすいかも。CSS関連の開発機能に関しては、Firefoxはかなり充実している印象があります)
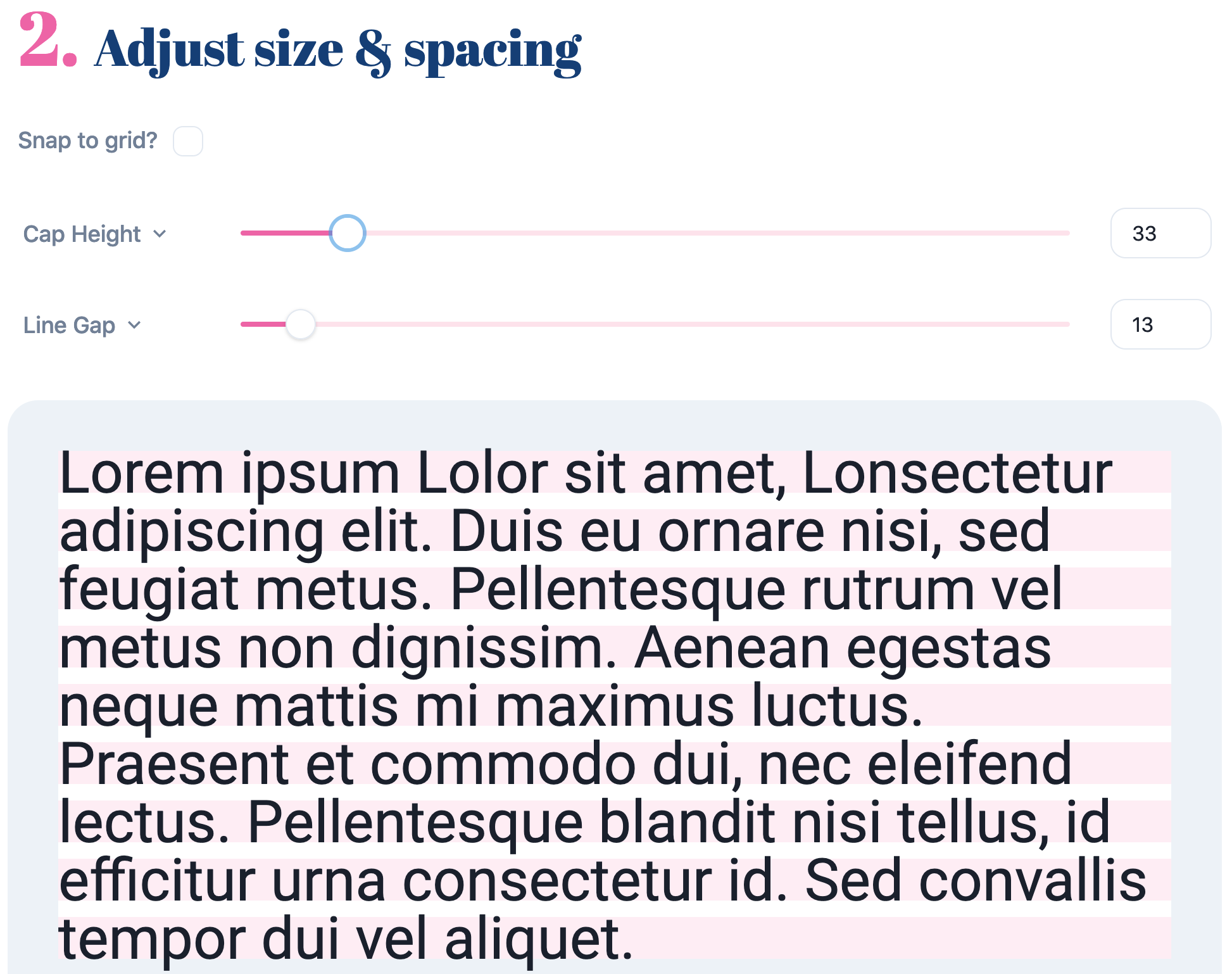
Capsize
Capsizeは、指定したフォントの大文字のを任意の高さとするために必要となるフォントサイズを計算することができるサービスです。デザインデータに基づいてテキストの高さを正確に合わせたい場合などに利用できるかもしれません。
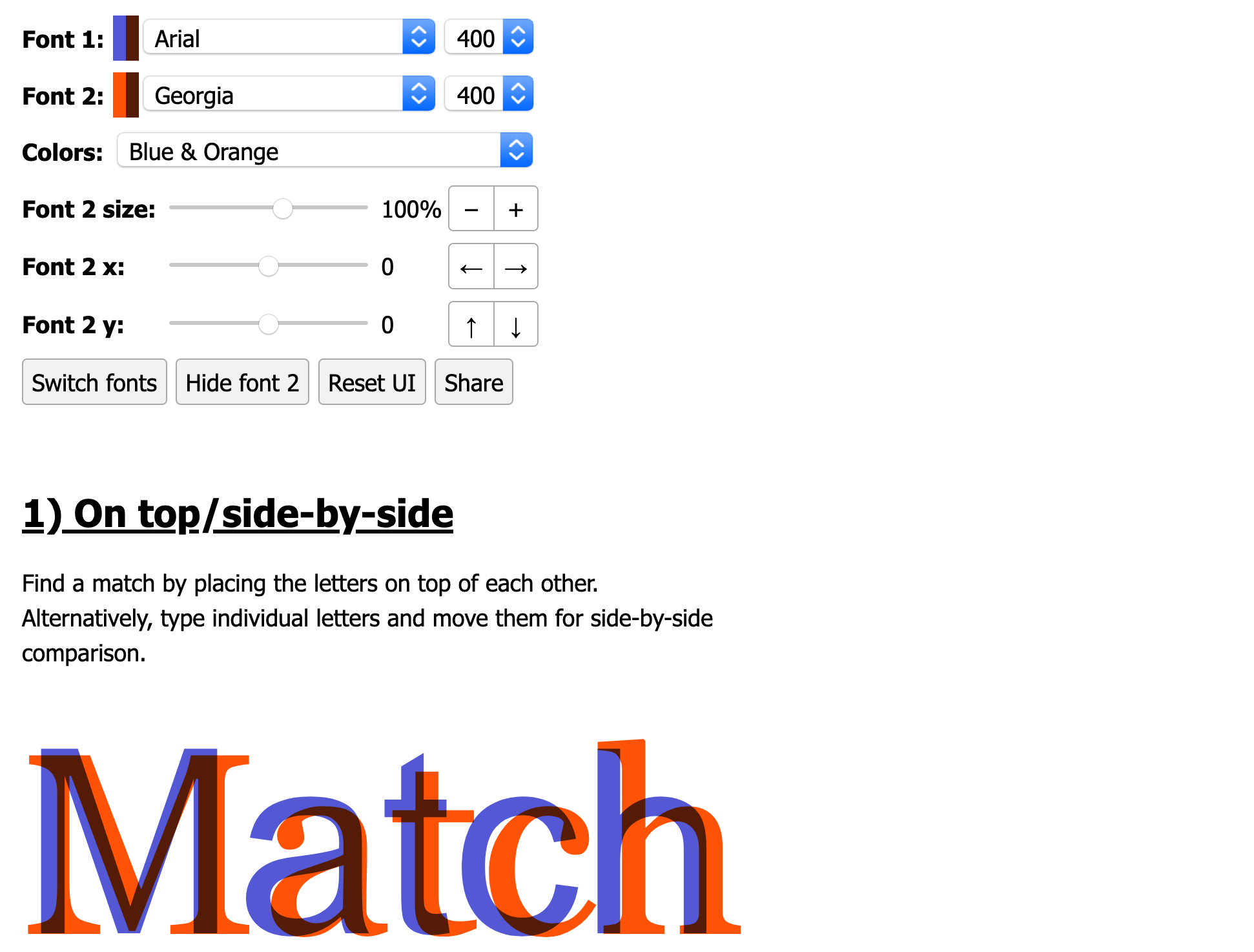
Font Match
Font Match は指定した2つのフォントの文字サイズが合致するよう調節することができるサービスです。フォントが異なれば、当然幅やギャップが異なりますが、これを利用することでそれぞれのフォントでのテキストのサイズを近づけることができます。フォントのスワッピングをする際に、画面のちらつきやレイアウトシフトを減らすことを目的として利用できるでしょう。
コードエディタ
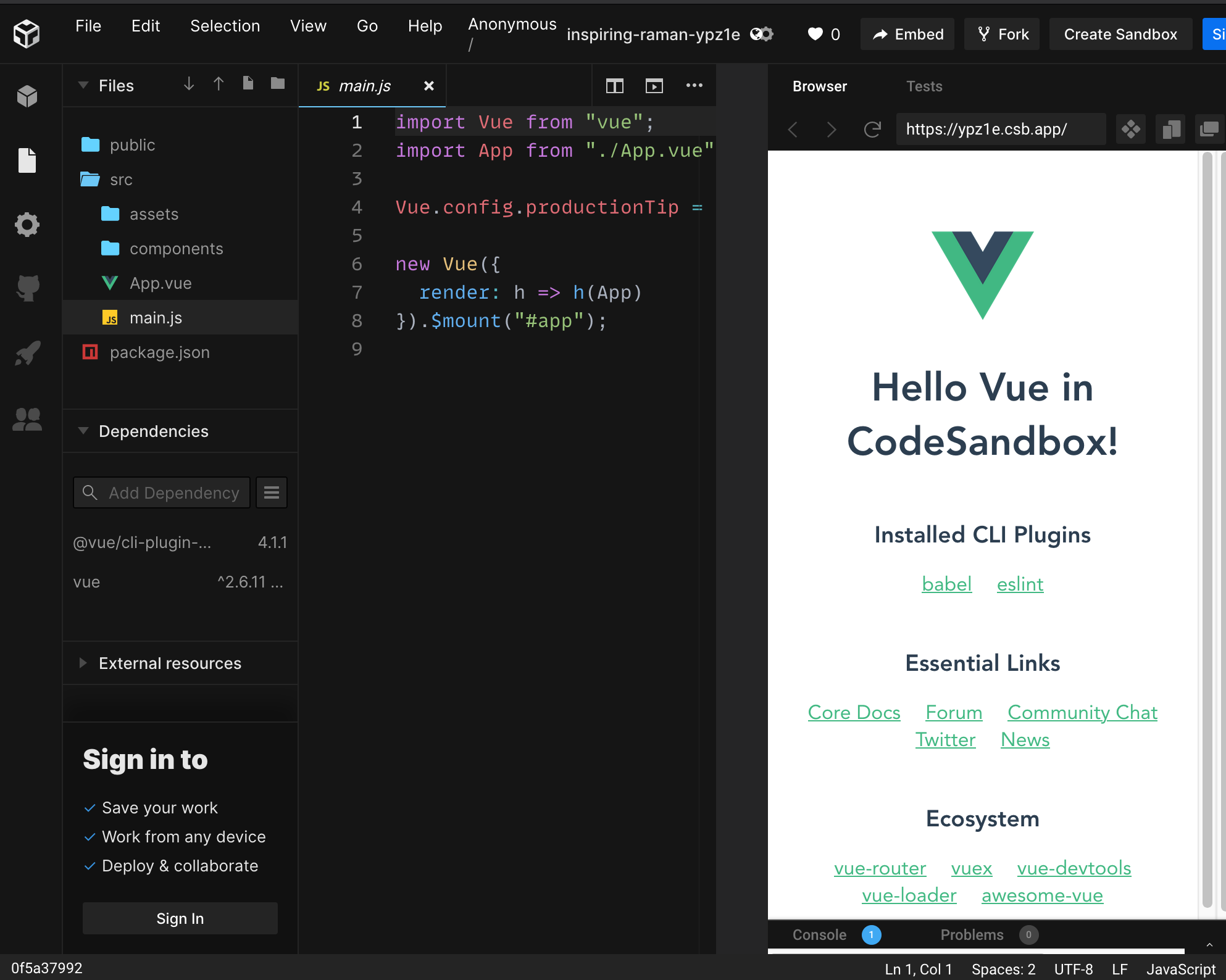
Code Sandbox
Webブラウザで利用可能なコードエディタです。ブラウザで動作していることを忘れるほど非常に高機能なエディタであり、コード編集はもちろん、オートコンプリート、定義ジャンプ、リネームといった、一般的なIDEが提供する機能を最初から備えています。操作感もVS Codeに近く、VS Codeを普段から使っている人なら違和感なく利用することができるでしょう。また、GitHubとの連携も可能であり、GitHubレポジトリへからのpullやcommitといった操作も可能です。さらに、ReactやVueなどのテンプレートが提供されており、ちょっとした機能を試したいのであればブラウザのみで作業が完結します。
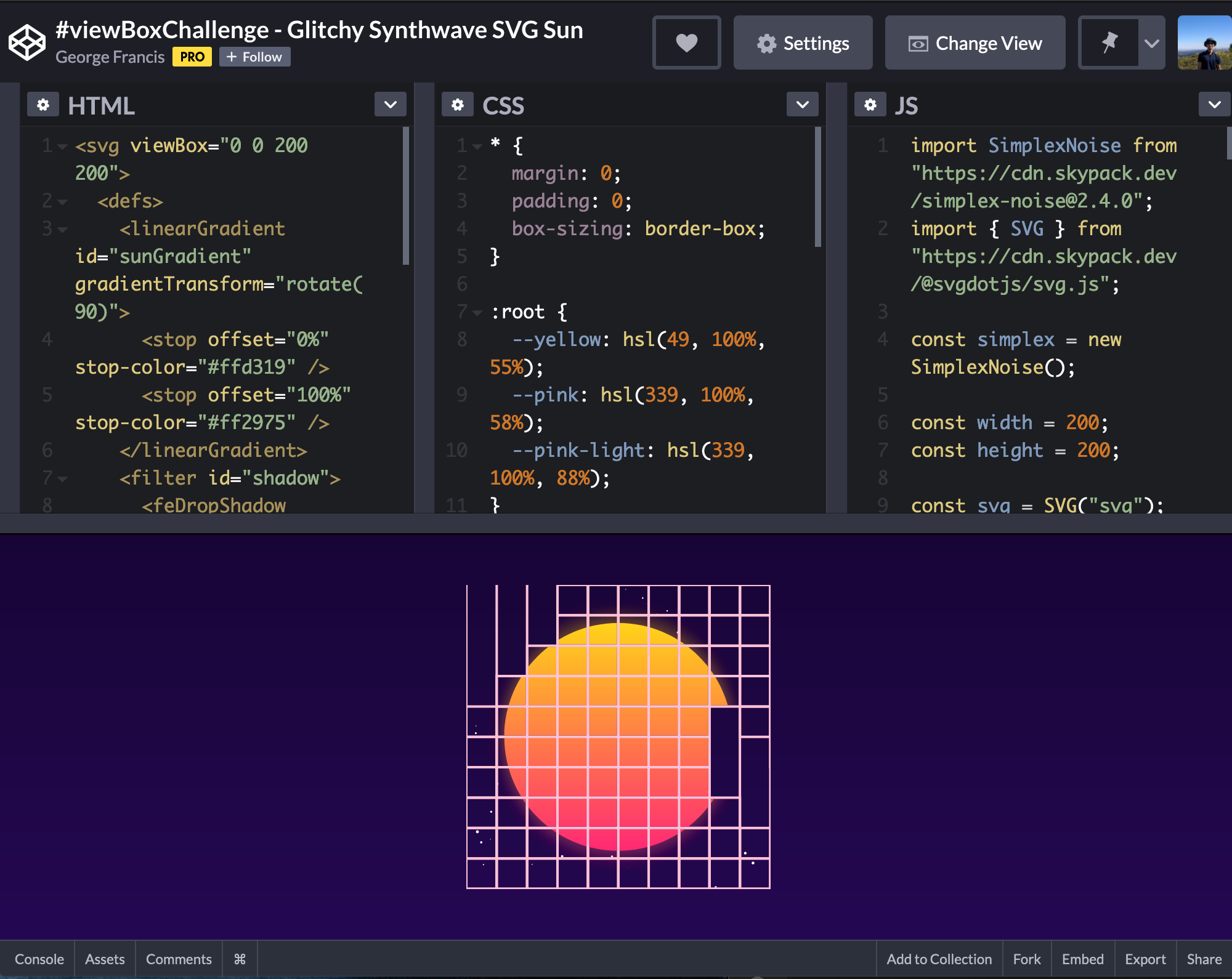
CodePen
HTML、CSS、JavaScriptによるコード実行環境を提供するサービスです。このサービスの特徴の1として、CSSの作品がアートワークのように多く投稿されており、世界中のCSS職人による素晴らしいギャラリーを堪能することができます。その技術はもはや変態職人の域に達しているものが多く、より高いレベルのCSSを組みたい場合に勉強になるでしょう。
なお、Halm, Slim, Pug, Sass, Lessなどのプリプロセッサが提供されており、好みの記法で記述することができます。
画像編集
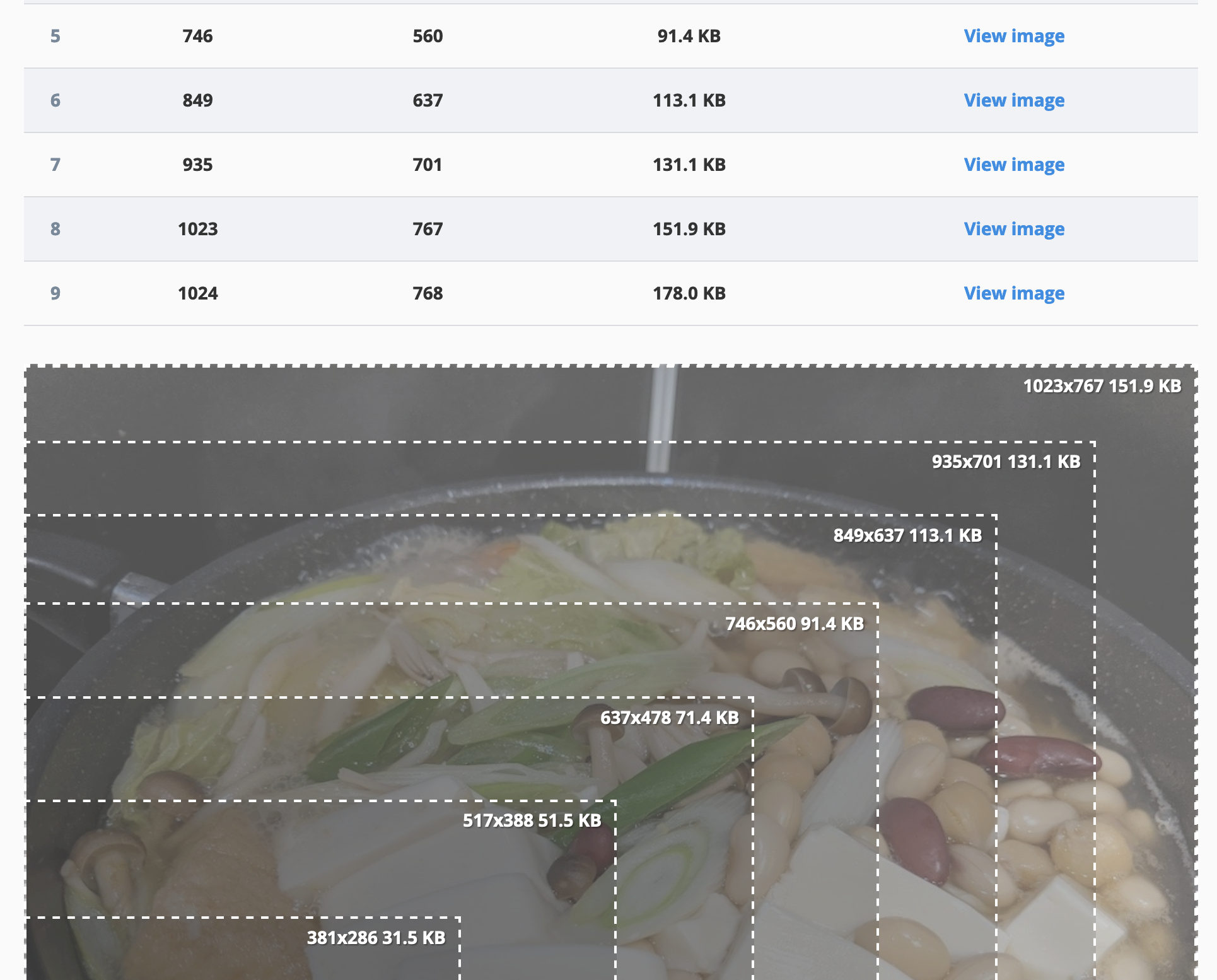
Responsive Image Breakpoints Generator
アップロードした画像ファイルを、設定値に基づいて各種サイズで生成するサービスです。パフォーマンス向上を目的として、ユーザーの端末のサイズに応じて最適なサイズの画像ファイルをダウンロードさせることは多いかと思いますが、このサービスを用いることで想定しているサイズごとの画像を生成することができます。画像生成と同時に、 srcset で指定する値も提示してくれるので、生成された画像ファイルをダウンロードすると共に srcset をコピペするだけで、レスポンシブな画像ダウンロードができるようになります。
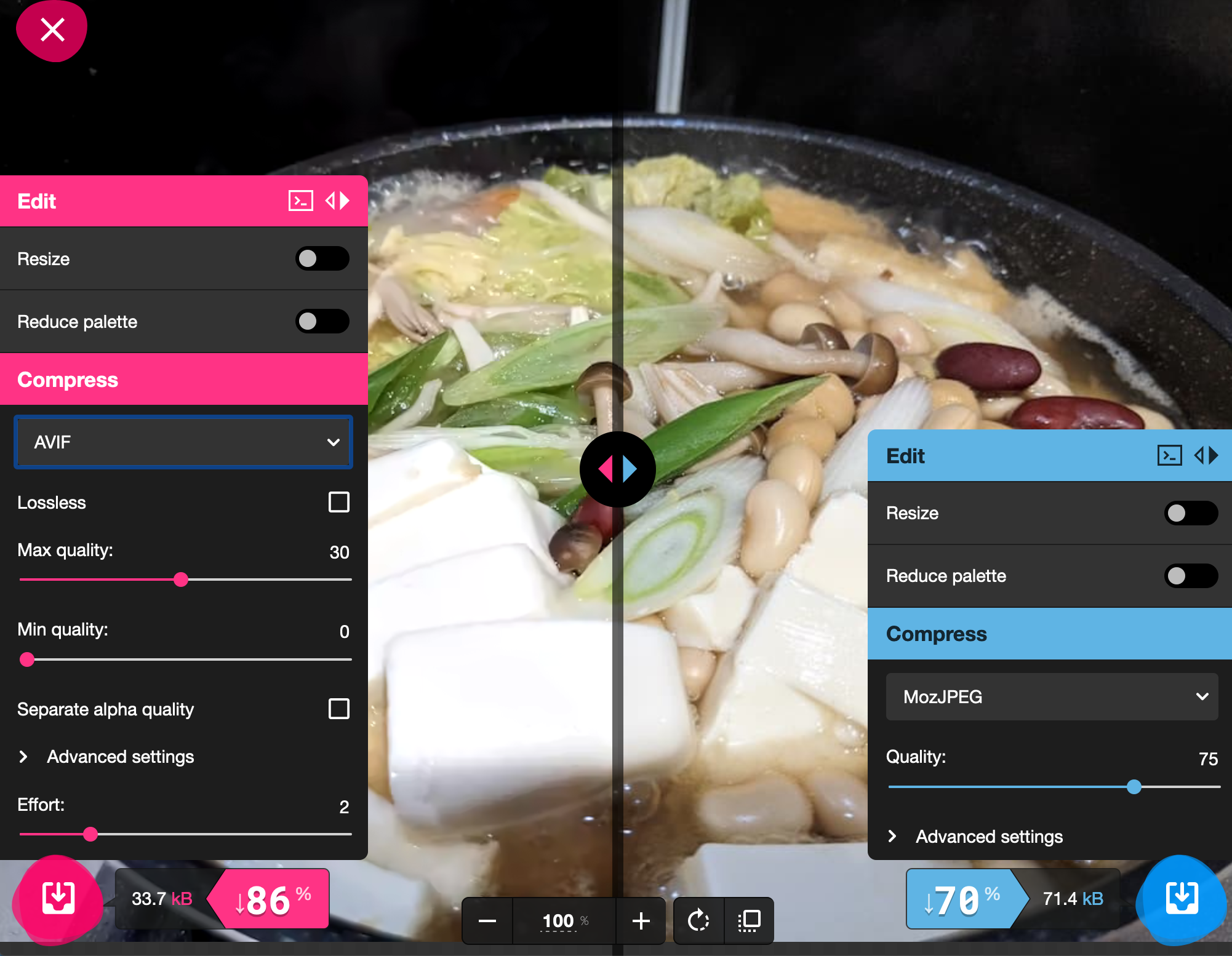
Squoosh
Squoosh は、画像ファイルの圧縮が可能なサービスです。画像ファイルをアップロードした後、画像形式や画像品質などを選択して画像ファイルサイズを減らすことができます。さらに圧縮前後の画像や圧縮率の変化などを確認することができるので、圧縮後の画像が適切な品質を保っているかどうかをその場ですぐに確認することが可能です。
SEO
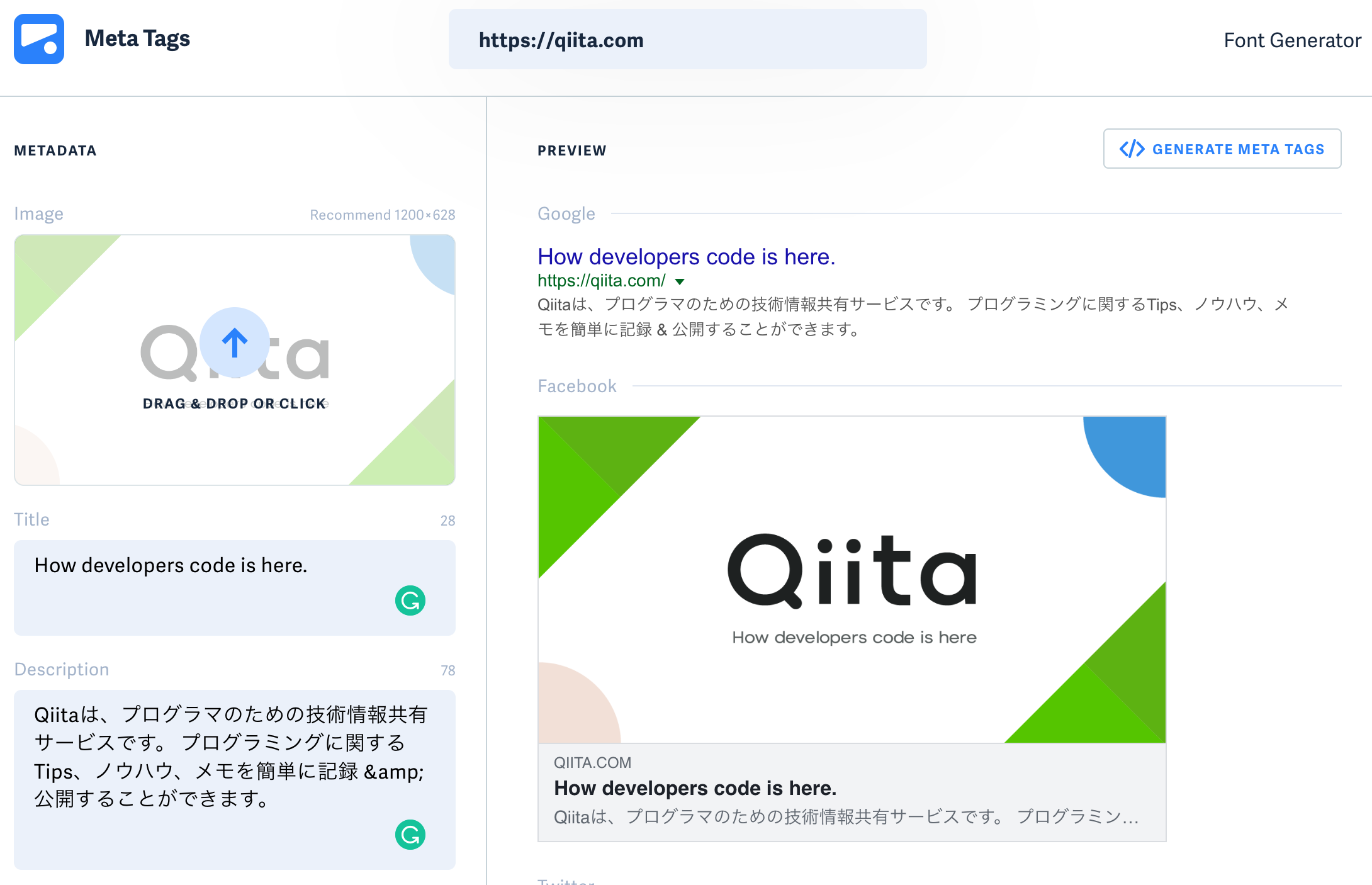
Meta Tags
Meta Tags は、設定されたMetaタグによってWebサイトがどのように表示されるかをチェックできるサービスです。チェック対象とするWebサイトのURLを指定すると、Googleの検索結果、TwitterやFacebookといったSNSにおけるOGPの表示結果などをチェックすることができます。各種SNSで実際にURLを投稿せずとも表示結果が確認できるので、表示に便利です。
セキュリティ
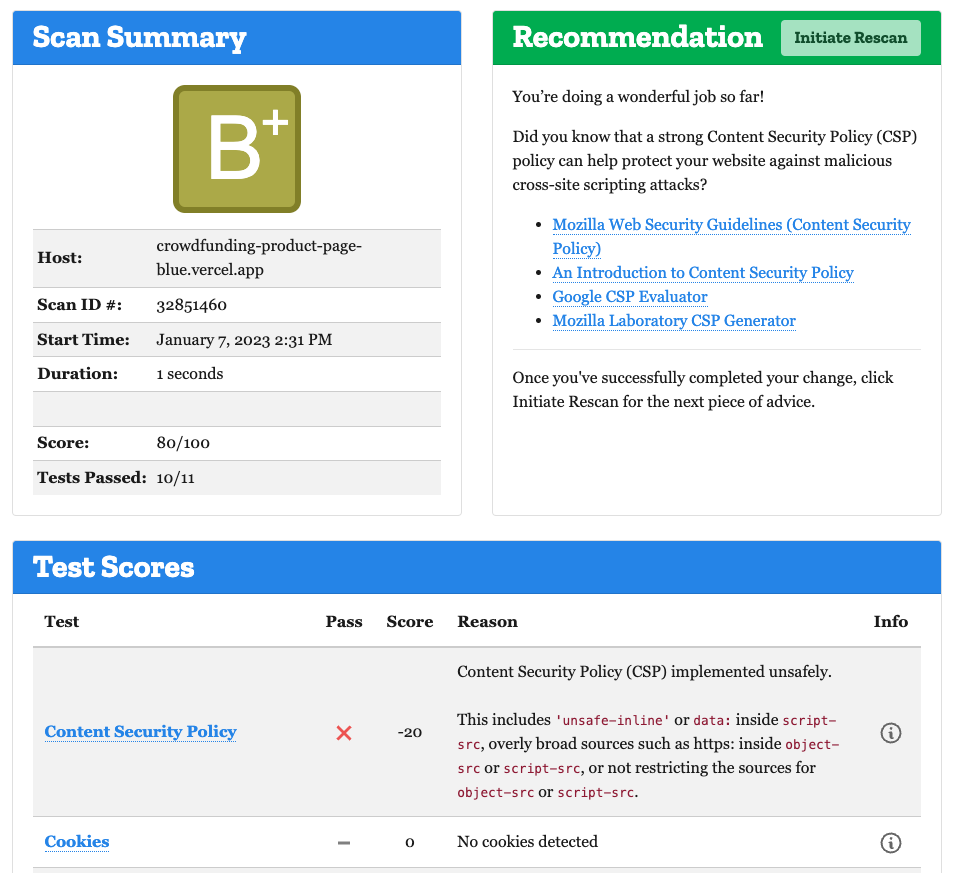
Mozilla Observatory
Mozilla Observatory は、指定されたWebサイトのHTTPレスポンスヘッダをチェックし、適切なセキュリティ対策が行われているかどうかをチェックしてくれるツールです。チェック対象のサイトのURLを入力して解析を実行すると、CSP、HSTS といったヘッダの内容をチェックた上で、全体的なセキュリティ対策のスコアを提示します。サイトに不足している個々のセキュリティ対策を把握する上で便利です。
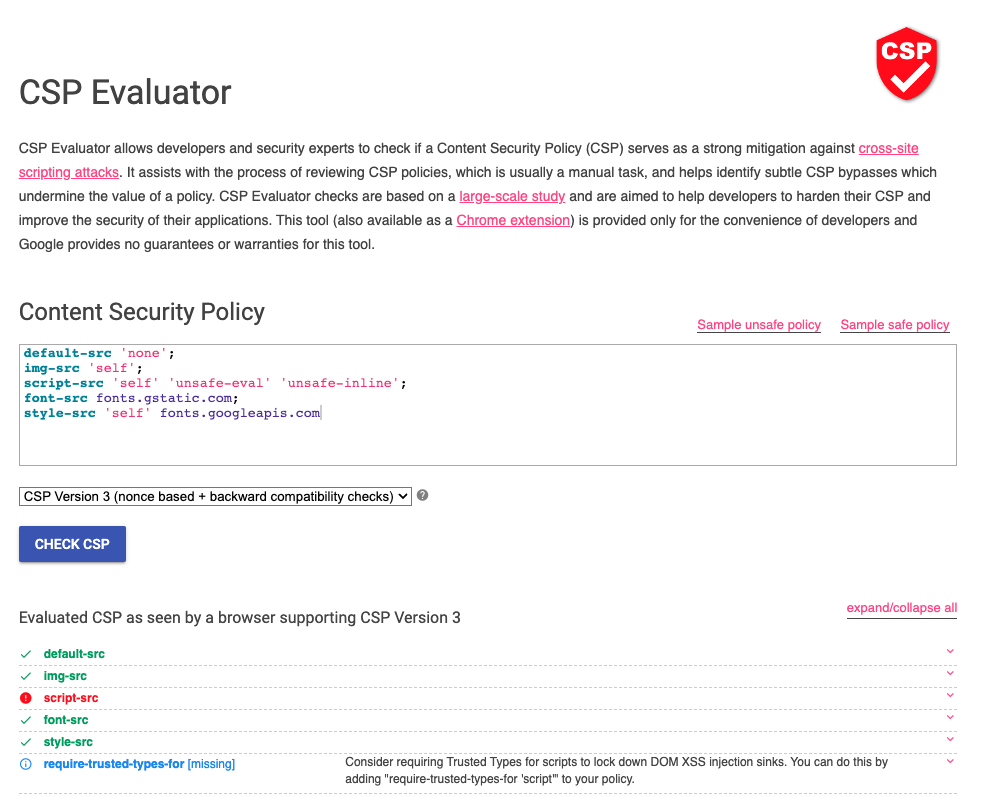
CSP Evaluator
CSP Evaluator は、Content Security Policy の内容を解析、評価するツールです。チェック対象のURLを入力すると、HTTPレスポンスヘッダに含まれるCSPの内容を解析し、適切な設定が行われているかどうかをチェックします。CSPの内容を直接入力することも可能なので、設定しようとしている値が適切かどうかを確認する上でも便利です。
デバッグ
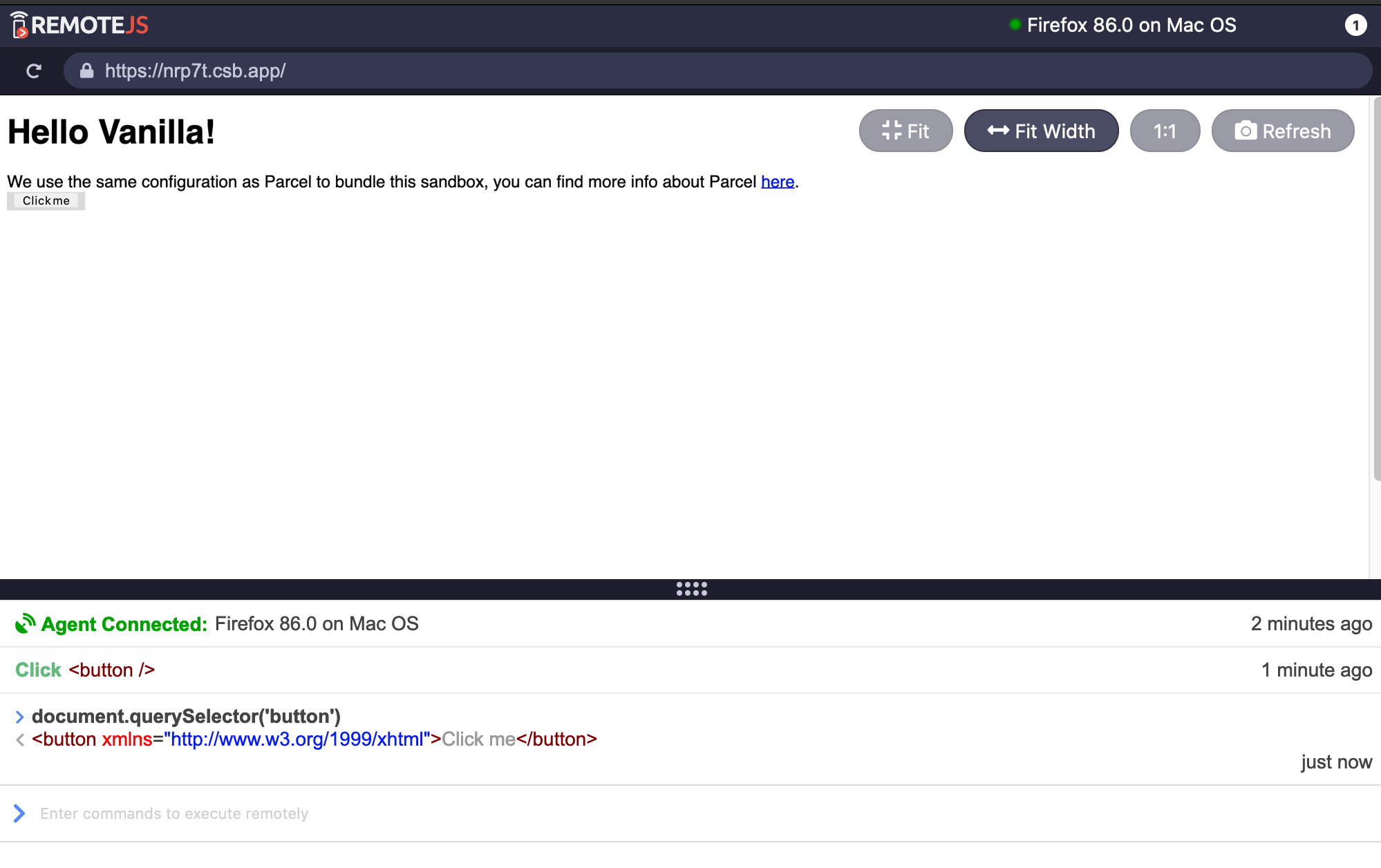
RemoteJS
RemoteJSは、自身のマシンとは異なる環境、つまりリモートのブラウザで動作しているWebアプリケーションなどのデバッグを可能にするサービスです。つまり、WindowsマシンのEdgeで動いていようが、AndroidのFirefoxで動いていようが、リモートから検証を行うことができます。具体的には、以下のようなことが可能です。
- 発生したイベントの監視
- JavaScriptコードの実行、DOMの取得
- スクリーンショットの取得
このツールは、特定のデバイスの特定のブラウザでしか起きない現象であり、かつコンソールなどを使用したデバッグが困難、というような状況で有効です。使用も非常に簡単であり、RemotJSのサイト内で生成される <script> 要素を埋め込むだけで、RemoteJSのためのセッションを生成してくれます。
Chromeエクステンション
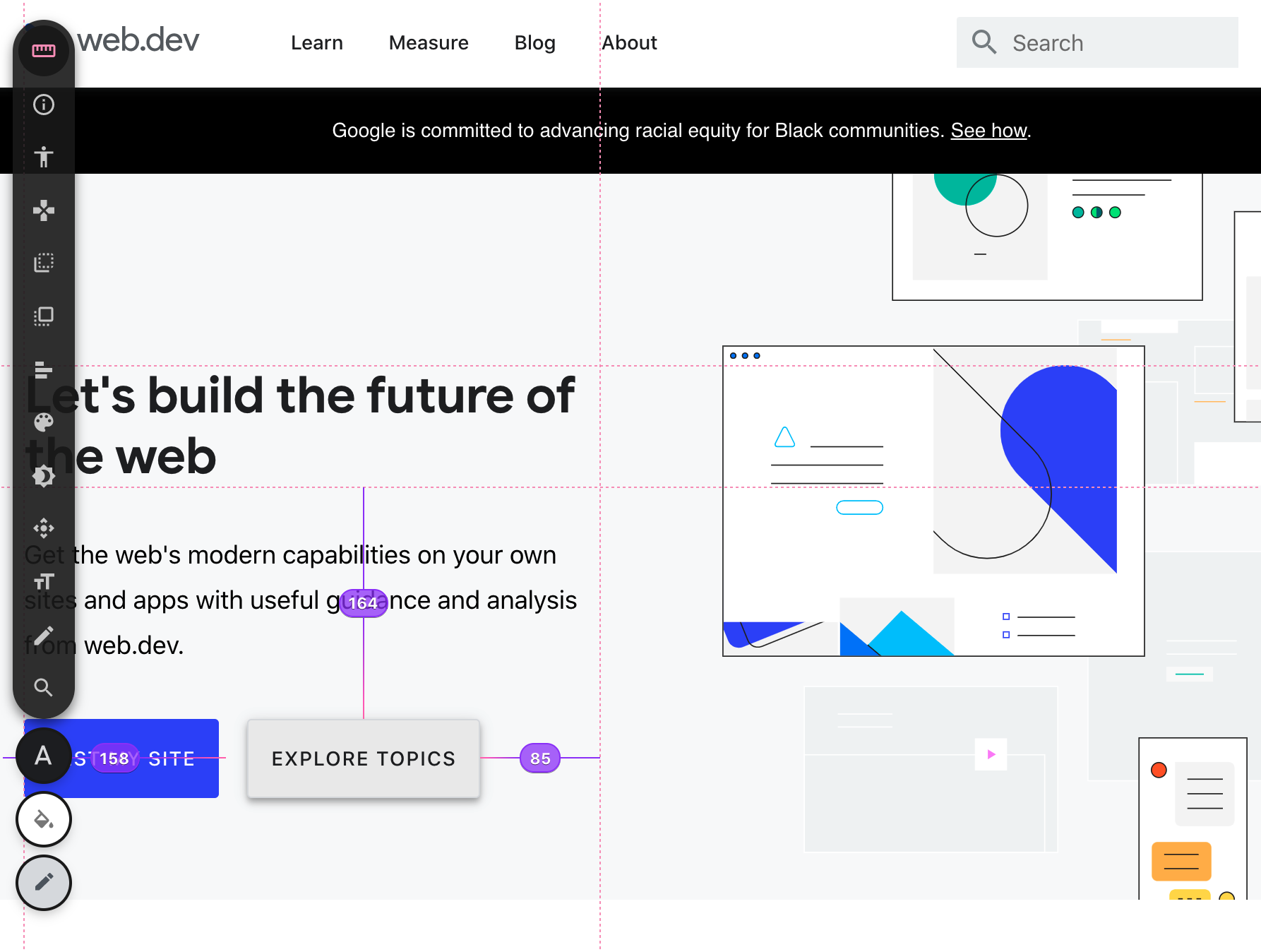
VisBug
Chromeで表示しているWebページに対して様々な操作を行うことが可能なエクステンションです。マージンやパディング、要素の位置を変更したり、アクセシビリティのチェックを行うことが可能です。Devtoolsでも代用可能な機能は多いですが、より簡潔で直感的に操作できる機能が多いです。デザイン面の調整にも利用しやすいので、エンジニアはもとより、デザイナーの方にもおすすめできるエクステンションです。
なお、 Firefox用のadd-on も提供されているので、Firefoxからも利用可能です。
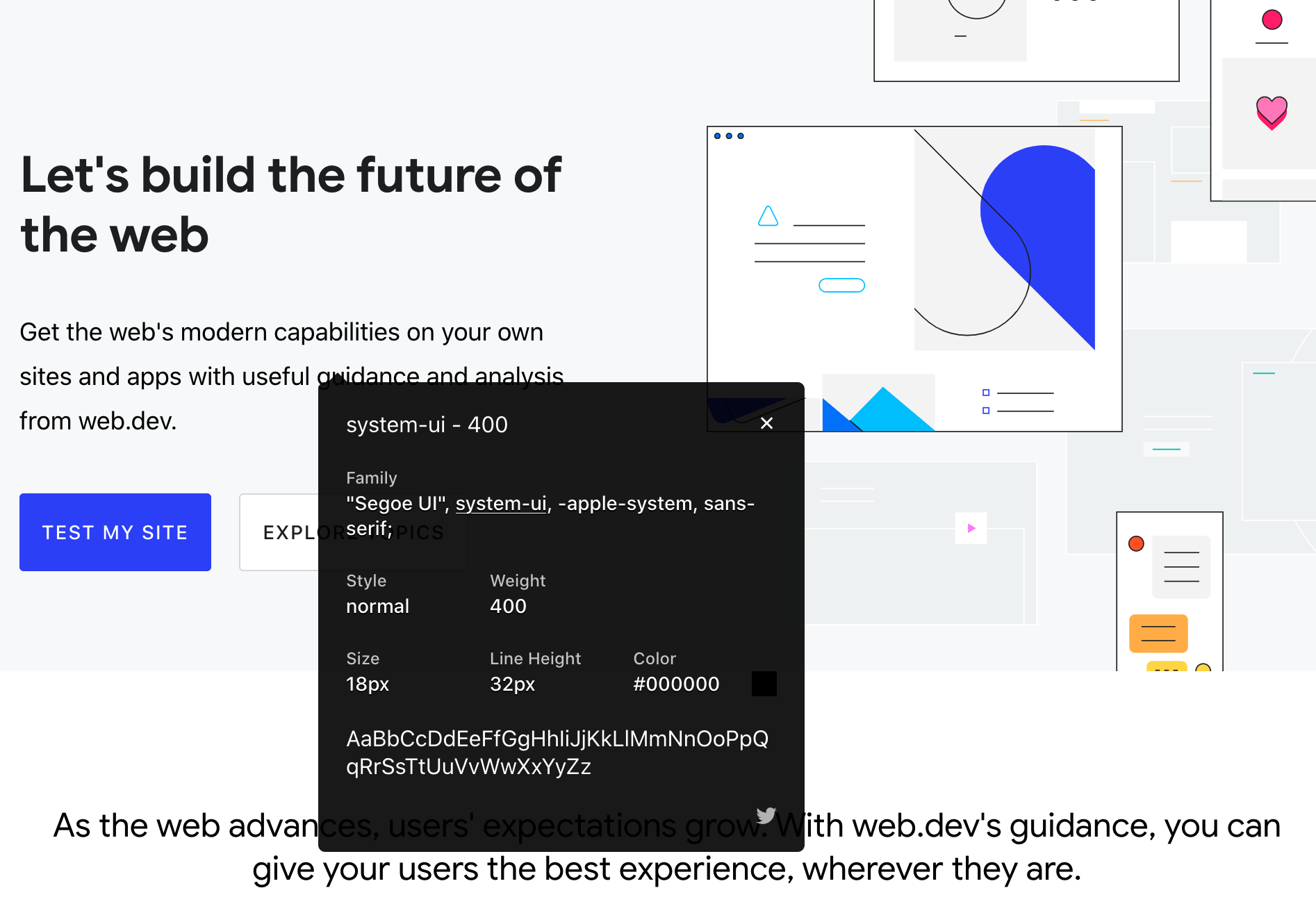
WhatFont
サイト上で使用されている各テキストのフォント情報を簡易的に調べることができるエクステンションです。WhatFontをONにしてChrome上でカーソルを動かすと、ホバーしている位置のテキストのフォント名をツールチップで表示します。また、任意の位置でクリックすることで、font-familyやweightといった詳細情報を表示することもできます。
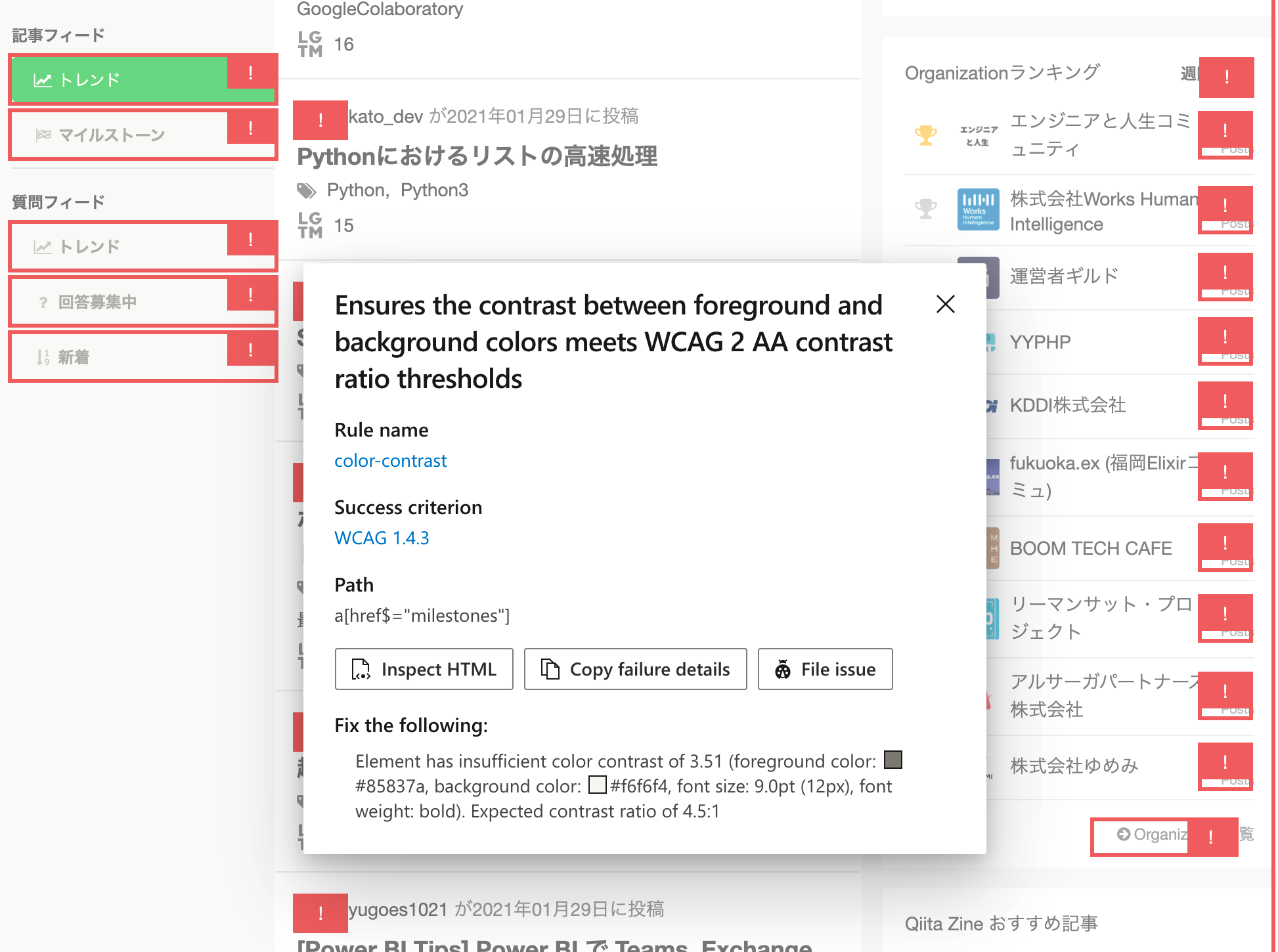
Accessibility Insights for Web
Microsoftが提供するアクセシビリティのチェックツールです。
簡易的なチェックを行う「FastPass」、詳細な評価を行う「Assessment」、Web上にビジュアル化した上で評価結果を確認できる「Ad hoc tools」といった機能を提供しています。特に「Assessment」では多岐にわたる評価項目が用意してあり、非常に詳細なレベルでの確認が可能です。Chrome devtoolsよりも、さらに細かいレベルで評価したい場合にも役に立つでしょう。
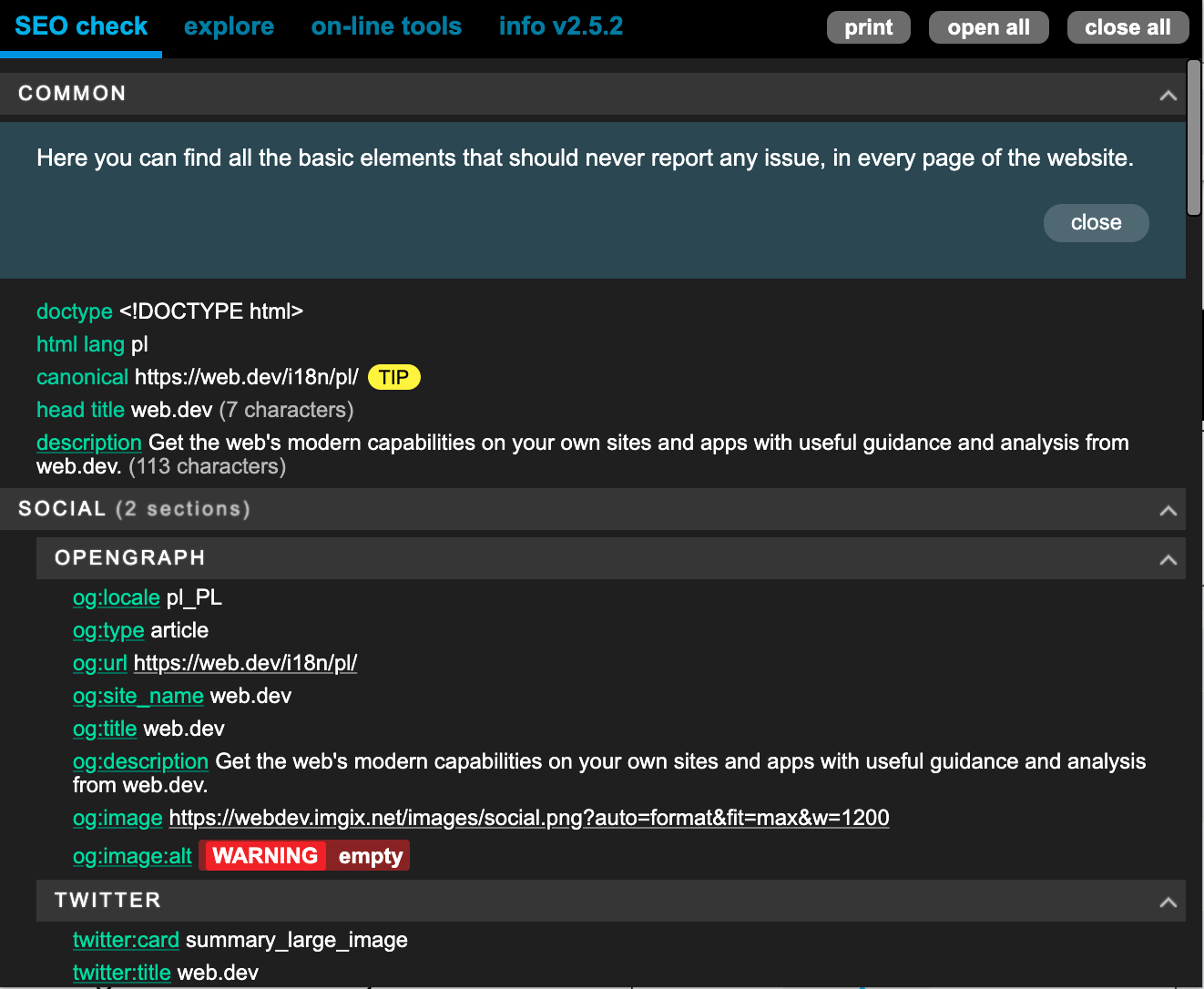
META SEO inspector
META SEO inspectorは、表示中のWebサイトのメタ情報などをチェックするためのエクステンションです。チェック対象のWebサイトを表示中にエクステンションを表示すると、 <head> 内に定義された各種情報などに基づいて、SEOの観点から適切な値が設定されているかどうかをチェックしてくれます。修正するべき内容内容があればwarningやtipという形で検出してくれるので、内容を確認して適宜修正すると良いでしょう。
その他ツール
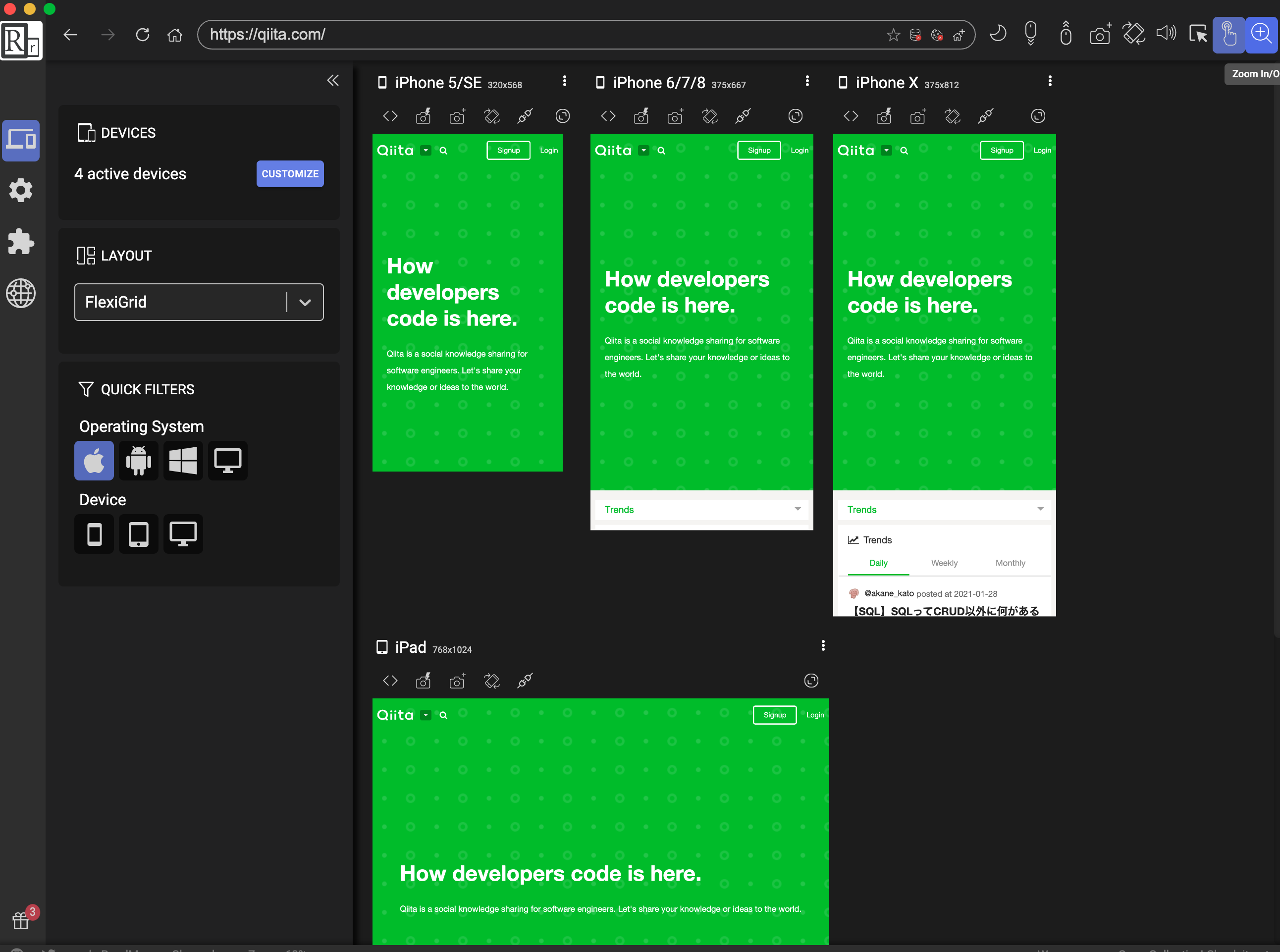
Responsively
Responsively は、ウェブサイトを様々なデバイスサイズで閲覧できるブラウジングツールです。スマホサイズ、タブレットサイズ、PCサイズといった様々なサイズの表示結果を同時に閲覧することができます。そのため、ホットリロードを利用しながら他のデバイスサイズに影響を与えないようCSSやHTMLを編集するようなケースでは、Responsivelyは強力なサポートツールとなるでしょう。
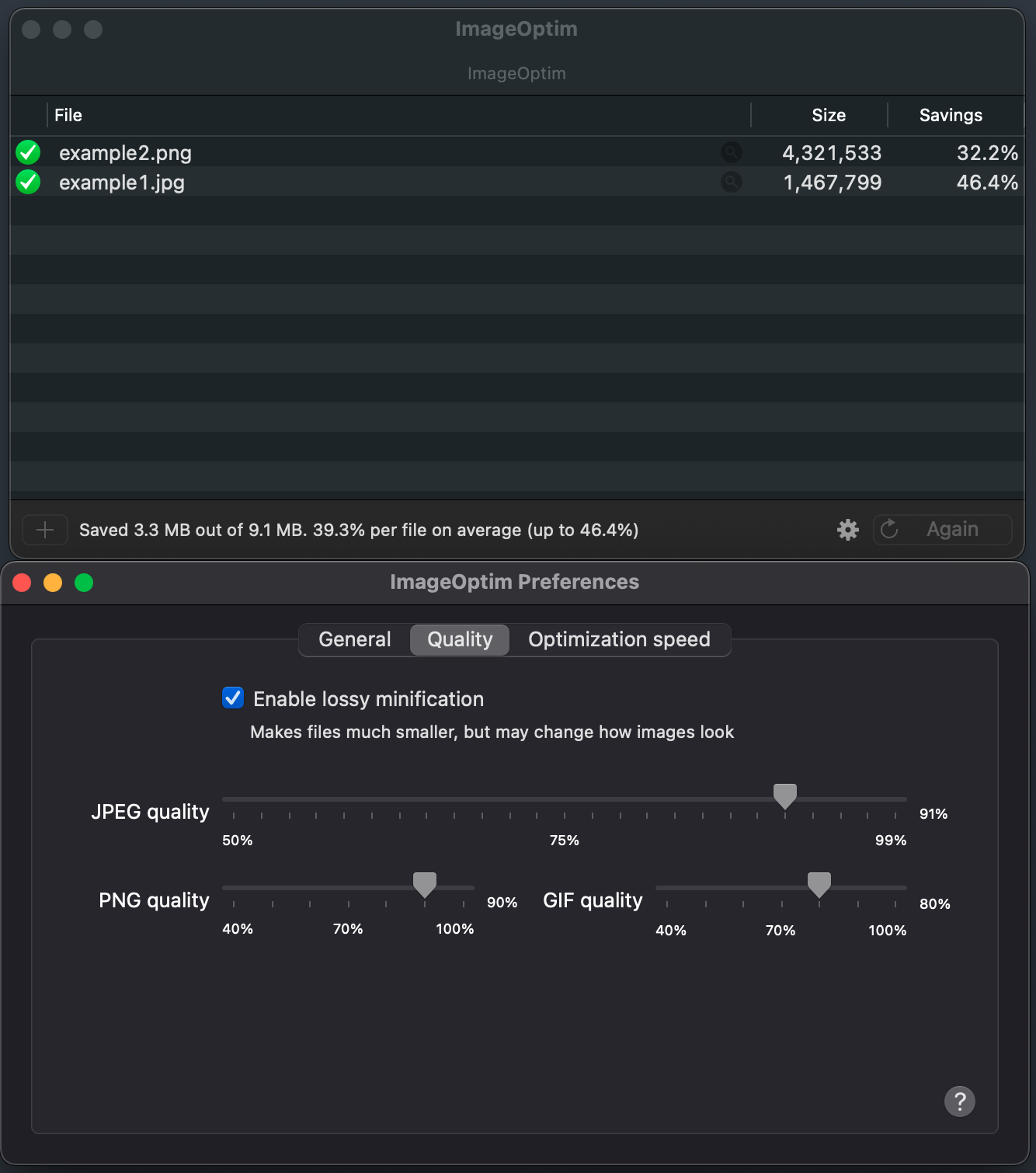
ImageOptim
画像ファイルのファイルサイズを削減するアプリケーションです。lossy minification の設定を有効にしてファイルをドラッグ&ドロップすると、画像ファイルを指定した品質に基づいて圧縮します。また、同時に不要なメタデータなども取り除きます。ImageOptimで画像サイズを減らしておくことで、Webサイトのパフォーマンスを向上させるこtができるでしょう。(アプリケーションはMacのみ対応しているようです)