以下はSimon Holdorf( dev.to/ Twitter / GitHub )による記事、9 Projects you can do to become a Frontend Master in 2020の日本語訳です。
9 Projects you can do to become a Frontend Master in 2020
Introduction
あなたがプログラミングの初心者であるか、既に経験豊富な開発者であるかにかかわらず、この業界では、急速な変化に追いつくために新しい概念と言語・フレームワークを学び続けることが必要です。
たとえばFacebookが4年前にオープンソース化したReactは、既に世界中のJavaScript開発者にとって第一の選択肢になっています。
もちろんVueとAngularにも多くのフォロアーがついています。
さらにはSvelte、Next.jsやNuxt.jsのようなユニバーサルフレームワーク、GatsbyにGridsomeにQuasarといった次なる者たちが出番を待っています。
JavaScript開発者として輝いていくためには、古いJavaScript以外にも、これら様々なフレームワークやライブラリもある程度は経験しておかなければなりません。
2020年のフロントエンドマスターになるために、ここに九つのプロジェクトを用意しました。
それぞれが異なる課題、異なるフレームワークやライブラリを備えていて、あなたのポートフォリオに追加されるべき技術スタックの糧となります。
実際に手を動かして物を作らければ何の助けにもならないことを覚えておいてください。
心を研ぎ澄ませ、実現させましょう!
Build a movie search app using React (with hooks)
React+フックで映画検索アプリを作成する。
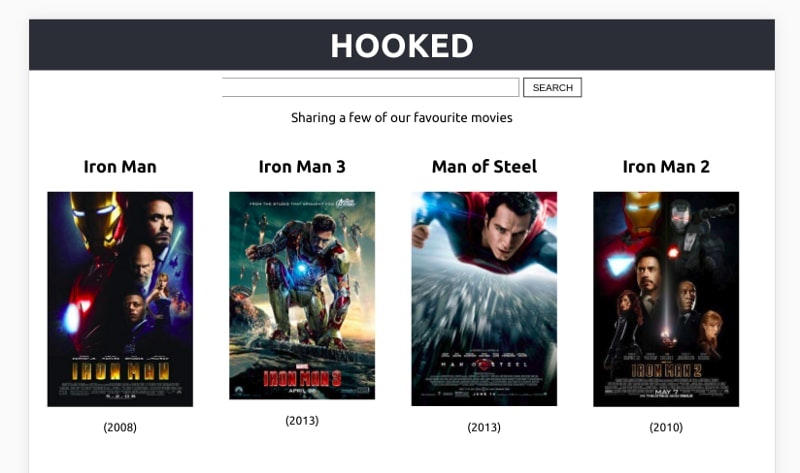
最初に行うことは、Reactを使って映画検索アプリを作成することです。
以下は完成したアプリの外観になります。

What you will learn
比較的新しめのHooks API技術を使ってこのアプリを構築することで、Reactのスキルが向上します。
サンプルプロジェクトではReactコンポーネント、たくさんのフック、外部API、そしてもちろんCSSを使ったスタイリングを駆使しています。
Tech Stack & Features
・ReactおよびHooks
・create-react-app
・JSX
・CSS
クラスを使わずにこのプロジェクトを完成させることが、関数型Reactアプリの完璧な登竜門となり、2020年のプログラミングには間違いなく役立ちます。
サンプルアプリはhttps://www.freecodecamp.org/news/how-to-build-a-movie-search-app-using-react-hooks-24eb72ddfaf7/にあります。
チュートリアルに従ってもいいし、独自のフレーバーを追加するのもよいでしょう。
Build a chat app with Vue
Vueでチャットアプリを作成する。
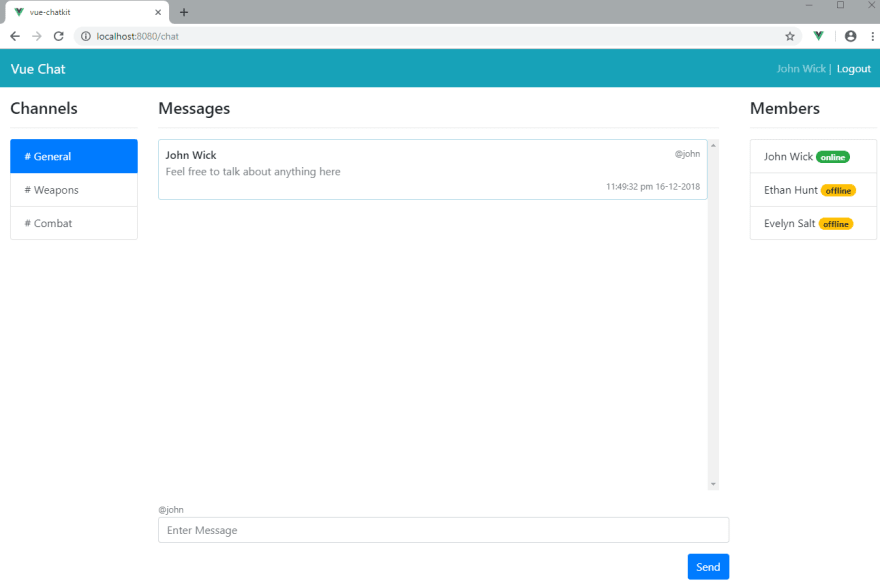
もうひとつの要として、私のお気に入りでもあるJavaScriptのライブラリ、Vue.jsを使ってチャットアプリを作りましょう。
外観は以下のようになります。

What you will learn
以下のチュートリアルに従い、Vueアプリをゼロからセットアップし、コンポーネントを作成し、stateをハンドリングし、サードパーティのサービスに接続し、そして認証を行う方法を学びます。
Tech Stack & Features
・Vue
・Vuex
・Vue Router
・Vue CLI
・Pusher
・CSS
このプロジェクトは、Vueを使い始めるか、あるいは2020年に向けてスキルを向上させるにはもってこいのプロジェクトです。
チュートリアルはhttps://www.sitepoint.com/pusher-vue-real-time-chat-app/にあります。
Build a beautiful weather app with Angular 8
Angular 8でお天気アプリを作成する。
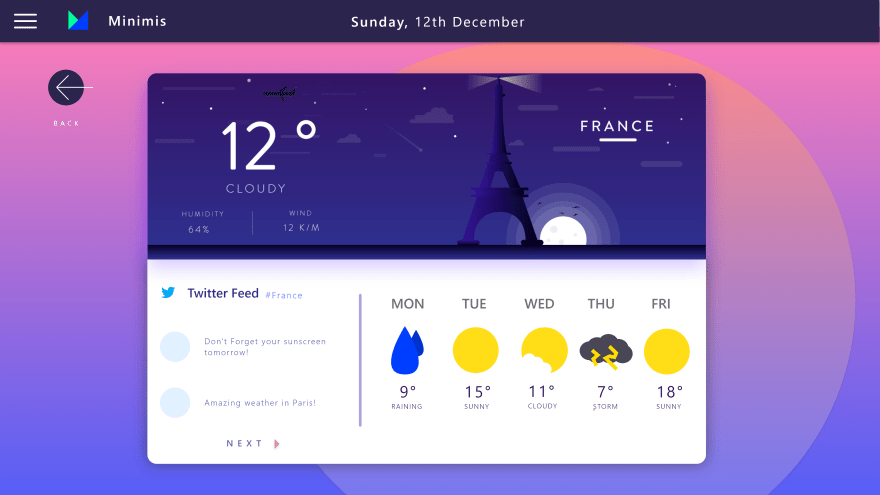
GoogleのAngular 8を使って、美しいお天気アプリを構築しましょう。

What you will learn
このプロジェクトでは、アプリをゼロから開発する際に必要となる貴重なスキル、設計から開発、プロダクションまでの一連の流れを学習できるでしょう。
Tech Stack & Features
・Angular 8
・Firebase
・Server-Side Rendering
・CSSグリッドレイアウトおよびFlexbox
・モバイルフレンドリー&レスポンシブ
・Dark Mode
・美しいUI
このプロジェクトにおいて私が本当に気に入っていることは、それぞれを単独で学ぶのではなく、設計から最終段階までの開発プロセスを通して学べるという点です。
本当に手を付けておくべきプロジェクトです。
https://medium.com/@hamedbaatour/build-a-real-world-beautiful-web-app-with-angular-6-a-to-z-ultimate-guide-2018-part-i-e121dd1d55e
Build a to-do app with Svelte
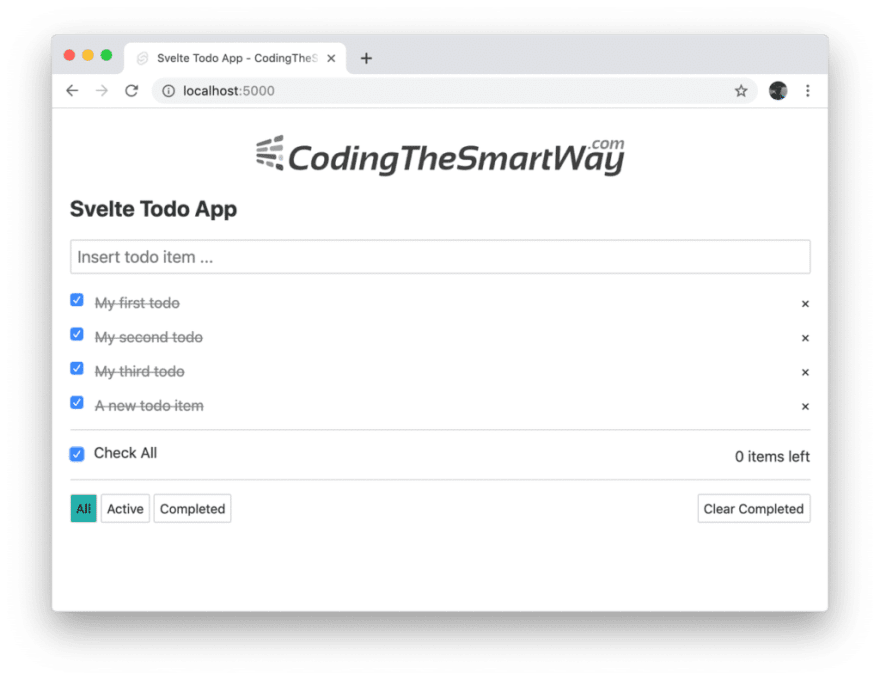
SvelteでToDoアプリを作成する。
SvelteはReactやVue、Angularと比べてまだまだ若輩ですが、2020年を嘱望されている期待の新星です。
To-Doアプリはもはやホットなトピックではありませんが、これはSvelteのスキルを磨くことに役立ちます。

What you will learn
このチュートリアルでは、Svelte3を使ってアプリを最初から最後まで作成する方法を学びます。
コンポーネント、スタイリング、イベントハンドラを利用します。
Tech Stack & Features
・Svelte 3
・Components
・Styling via CSS
・ES6
Svelteの良いチュートリアルはあまり多くないのですが、これは優れたスタータープロジェクトだと思います。
https://medium.com/codingthesmartway-com-blog/building-a-svelte-3-todo-app-from-start-to-deployment-1737f72c23a6
そして来年、このチュートリアルのより優れたバージョンを作成しているのはあなたかもしれません。
Build an e-commerce shopping cart with Next.js
Next.jsでショッピングカートを作成する。
Next.jsはReactのサーバサイドレンダリングを行う最も一般的なフレームワークです。
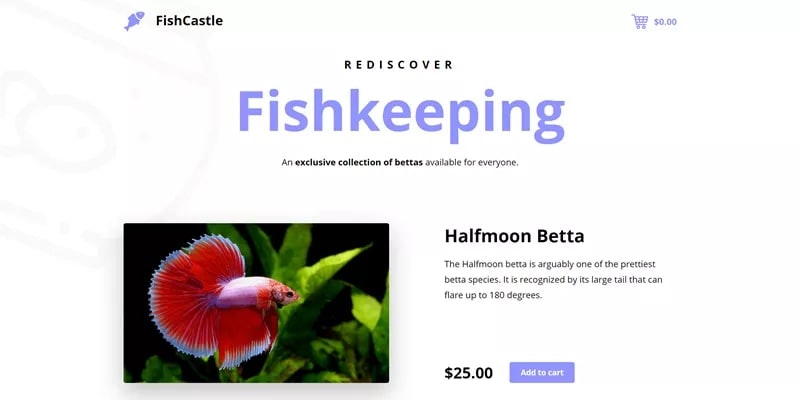
このプロジェクトは、次のようなEコマースショッピングカートを作成する方法を示します。

What you will learn
Next.jsの開発環境をセットアップし、新たなページとコンポーネントを作成し、データを取得し、アプリをデプロイする方法を学びます。
Tech Stack & Features
・Next.js
・コンポーネントとpages
・データ取得
・デプロイ
・SSRとSPA
新しいことを学ぶために、ショッピングカートなどの現実的な例を使うのはとても良いことです。
https://snipcart.com/blog/next-js-ecommerce-tutorial
Build a full blown multi-language blog website Nuxt.js
Nuxt.jsで多言語対応ブログを作成する。
Nuxt.jsはVue版のNext.jsです。
サーバサイドレンダリングとSPAのいいとこ取りをした素晴らしいフレームワークです。
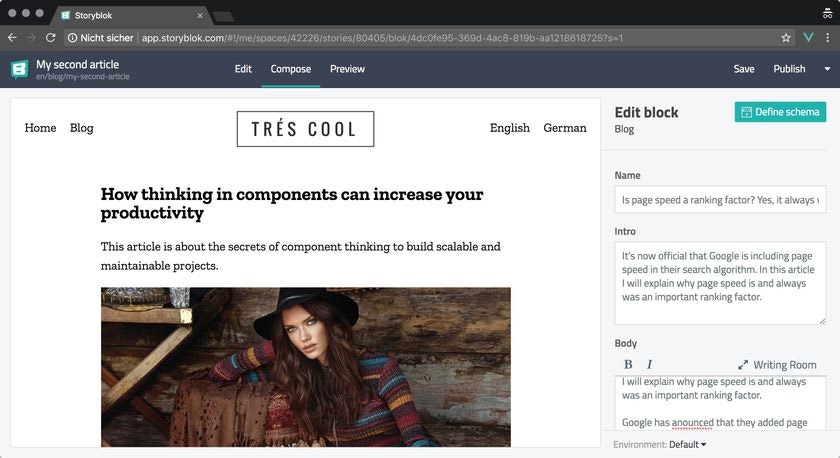
最終的な画面は以下のようになります。

What you will learn
このサンプルプロジェクトでは、初期設定から最終デプロイまでNuxt.jsを使ってWebサイトを構築する方法を解説しています。
Nuxt.jsの持つ多くのクールな機能を活かして、SCSSによるスタイリング、ページとコンポーネントを学びましょう。
Tech Stack & Features
・Nuxt.js
・コンポーネントとpages
・Storyblokモジュール
・Mixin
・Vuex
・SCSS
・Nuxtミドルウェア
あこれはあなたにぴったりのクールなプロジェクトであり、Nuxt.jsの優れた機能の多くをカバーしています。
私は個人的にNuxt.jsが好きなので、あなたも是非これを試してみて優れたVue開発者になってみてください。
https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial
Build a Blog with Gatsby
Gatsbyでブログを作成する。
Gatsbyは、内部的にReactとGraphQLを使っている優れた静的サイトジェネレータです。
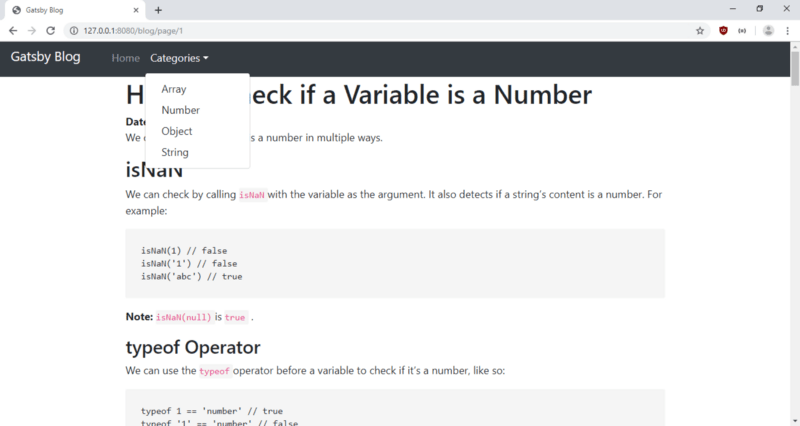
以下がこのプロジェクトの完成形です。

What you will learn
このチュートリアルでは、Gatsbyを活用し、独自の記事を書くために使用できる優れたブログを構築する方法を学習します。
Tech Stack & Features
・Gatsby
・React
・GraphQL
・プラグインとテーマ
・MDX
・Bootstrap CSS
・テンプレート
ブログを作りたいと思ったのであれば、ReactとGraphQLを使うこのアプリはよいサンプルです。
Wordpressが常に悪いと言っているわけではありませんが、Gatsbyを使用すると、Reactを使いながらもパフォーマンスの高いサイトを作成できます。
https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc
Build a Blog with Gridsome
Gridsomeでブログを作成する。
GridsomeはVue用の…まあその、NextとNuxtのような関係です。
要するにVue用のGatsbyです。
どちらもデータレイヤにはGraphQLを使いますが、フロントにはVueを使います。
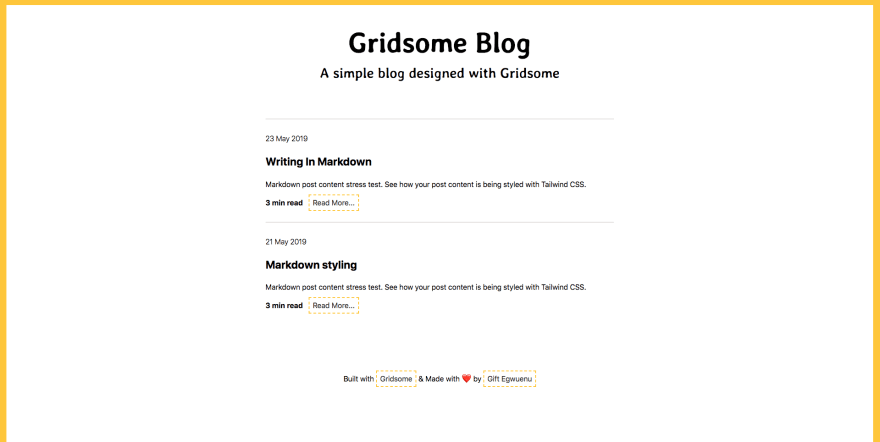
ブログを作成するのに役立つ素晴らしい静的サイトジェネレータです。

What you will learn
このプロジェクトではGridsome、GraphQL、そしてMarkdownを使ってシンプルなブログを作る方法を学びます。
またNetlifyを使ってアプリをデプロイする方法も解説します。
Tech Stack & Features
・Gridsome
・Vue
・GraphQL
・Markdown
・Netlify
これはたしかに包括的なチュートリアルではないのですが、GridsomeとMarkdownの基本概念をカバーしており、学習の良い出発点になります。
https://www.telerik.com/blogs/building-a-blog-with-vue-and-markdown-using-gridsome
Build a SoundCloud-like audio player app with Quasar
QuasarでSoundCloudのようなアプリを作成する。
Quasarはモバイルアプリケーションの構築にも使用できる、Vueフレームワークです。
このプロジェクトでは、以下のようなオーディオプレイヤーアプリを作成します。

What you will learn
他のプロジェクトは主にWebアプリケーションに焦点を当てていましたが、このプロジェクトでは、VueアプリをQuasarを使ってモバイルアプリにする方法を学びます。
あなたのPCには、既にCordovaが動作するAndroidStudioかXCodeがインストールされていることでしょう。
そうでなければ、リンク先でセットアップする方法が示されています。
Tech Stack & Features
・Quasar
・Vue
・Cordova
・Wavesurfer
・UIコンポーネント
モバイルアプリを構築できるという、Quasarのパワーを示す小さなプロジェクトです。
https://www.learningsomethingnew.com/how-to-build-a-sound-cloud-like-audio-player-app-with-vue-js-quasar-and-wave-surfer
Conclusion
この記事では、手元でビルドできる9つのプロジェクトを紹介しました。
各プロジェクトは、それぞれ異なるJavaScriptフレームワークもしくはライブラリをメインに据えています。
これまで使ったことのない新たなフレームワークを使って、新しいことを試してみませんか?
それとも、既にある程度の知識を持っているテクノロジーを再学習し、スキルを強化しますか?
あるいは、全てのプロジェクトをお気に入りのフレームワーク/ライブラリで構築してしまいますか?
全てはあなたの選択次第です。
気軽にコメント、フォローください!
コメント欄
「ここ最近で最も役に立った記事のひとつ。」
「よい記事、多くの開発者がフレームワークを触ってみるのに役立つはず。」
「Nuxtの入口はwemake-vue-templateお勧め。フル機能のプロジェクトを簡単に始められる。」
「Gatsbyはテンプレート使う前にWebサイトのチュートリアルを読むといい。非常にわかりやすい。」
「バックエンドAPIは同じでフロントだけ色々なフレームワークでアプリ構築してる。よい比較になる。」
「JavaScriptのビギナーだけどやってみる。」「JavaScriptビギナーならバニラからやったほうがいい。」「何をしたいかによる。Vueが楽しいのであればVueから初めても何の問題も無い。」
「JavaScriptはとても勉強になった。けどCSSがよくわからん。units of measurementとか。」「Scott Tolinskiのサイトとかいいんじゃね。」「Jonas SchmedtmannのCSSコースがすごい助かった。」
「Webコンポーネントのお勧めプロジェクトとかある?」「なんか探してみるよ!」
「全部網羅するのはたいへんそう。Redux使ってるけど未だに状態管理に苦労してる。分野を集中した方がいいのでは?」「自分に合ったものを見つけられるように、意図的に広くしてる。」
「来週がんばる。」「今すぐやるんだよ!」
「emberがないよ」「いいプロジェクトがあったら追加するよ」「何も考えてなかったんでTwitterで聞いてみる」
「Aureliaは?ねえAureliaは??」
感想
なんたるマッチョ志向。
これだけ作れれば確かにフロントエンドマスターになれるだろうけど、それは単純にそれだけの力を付ける努力をしたからですね。
私はもっと楽してフロントエンドマスターになりたいんだよ。
いや、同じ給料が貰えるなら別にフロントエンドマスターにならなくてもいいんですけど。
そんなやる気の無い奴は置いておくとして、実際これだけのプロジェクトを完成させることができる人物であれば、2020年も最前線で活躍できることは間違いありません。
現在主流の技術、そして今後来るであろう技術をひととおり学べるので、年末に突然新パラダイムの技術が大ブレイクしたなんてことでもないかぎり当面は安泰でしょう。