はじめに
イケてるは誇張かもしれませんが社内にデザイナーがいなく、
エンジニアにランディングページを作ってと振られたときのケースを想定して
ノンデザイナーでも体系的にCSSコーディングすることでそれっぽいランディングページを作成できることを目的としてます。
デザインは一朝一夕でできるものではなく、ブランディングに関わる部分の画像に関しては、商材の撮影やPhotoShopやIllustratorで専用のアイコンやロゴ画像を別途制作する必要があります。
本格的に作成する場合はやはり本職のデザイナーさんに依頼した方が良いでしょう。
(それっぽいといったのは今回はそれらのブランディングに関わる画像の作成を省いて、素材画像やCSSでごまかしているからです。)
今回はCSS Designerという仮想CSSエディターの商材を想定してランディングページを作成しました。
作ったページ全体のサンプルはこちら(GitHub Pages)
https://teradonburi.github.io/landing/
ソースコード
https://github.com/teradonburi/landing
開発
エディタはVSCodeで開発しました。
BrowserSyncを導入して編集後表示反映の確認を効率化しました。
NodeJSインストール済みの場合、以下のコマンドでローカルで動かせます。
基本HTMLとLESSのみです。(CSSだと記述が冗長になるのでLESSにしました。)
$ git clone https://github.com/teradonburi/landing.git
$ npm install -g browser-sync
$ browser-sync start --server --files '*'
GitHub Pagesへの公開方法は下記を参考にしました。
参考:GitHub Pages を使った静的サイトの公開方法が、とても簡単になっていた
参考書籍
今回デザインする上で参考にしました。
ノンデザイナーでデザインが必要になった人は必読です。
ノンデザイナーズ・デザインブック [第4版]
ゼロからはじめるデザイン
デザインの基本原則がわかった上でDribbbleを見るとデザインの意図がなんとなくわかってくるようになります。(良いデザインに触れましょう)
デザインの基本4原則
ノンデザイナーズ・デザインブックを参考にしています。
いかにわかりやすく情報を伝達できるかが良いデザインの鉄則らしいです。
- 近接:関連のある要素を近くに並べる。これにより、関連する要素が認識しやすくなる。
- 整列:要素の並びを揃える(左、右、中央)。これにより、ページ全体の一体性が生まれ、ページ全体を認識しやすくなる。ただし、中央揃えはインパクトが弱く、素人っぽい印象を与えることもあるので注意
- 反復:デザインの何かの特徴を作品全体で繰り返す。これにより、一貫性が生まれる。(例えば、見出しのデザインを使いまわす等)
- コントラスト:異なる要素は区別をはっきりつける(色、書体、文字サイズ等)。要素の区別が認識しやすくなる。
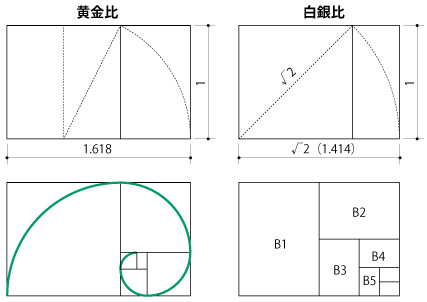
黄金比、白銀比
人間が美しいと感じる比です。主に海外の建築物では黄金比が、
日本の建築物などでは白銀比が使われている事が多いです。
今回は使っていませんがキャラクターなどのイラストを作成する場合に白銀比が参考になります。
- 黄金比・・・1:1.618≒5:8・・・ ピラミッド、ミロのヴィーナス、パルテノン神殿など
- 白銀比・・・1:1.414≒1:√2・・・ A判用紙、風呂敷、法隆寺など
配色
色にはイメージ(固定観念)があります。ブランドイメージに合わせて選択するのが良いでしょう。
- 赤

:暖色、情熱的、力強さ、アクティブ - 青

:寒色、冷静、清潔、抑制 - 黄

:暖色、明るさ、元気、好奇心 - 橙

:暖色、親しみ、食べ物、ポジティブ - 緑

:中性色、自然、やすらぎ、平和 - 桃

:暖色、幸せ、柔らかい、愛情 - 紫

:中性色、高貴、欲求、神秘 - 白

:清潔、神聖、空虚 - 黒

:高級、恐怖、力
暖色は飛び出て見える視覚効果、寒色は引っ込んで見える視覚効果を与えます。
色のパワーバランスは暖色のほうが寒色よりも強いので、暖色と寒色の両方を使う場合は、
暖色を少なめ、寒色を多めにすると釣り合いがとれます。
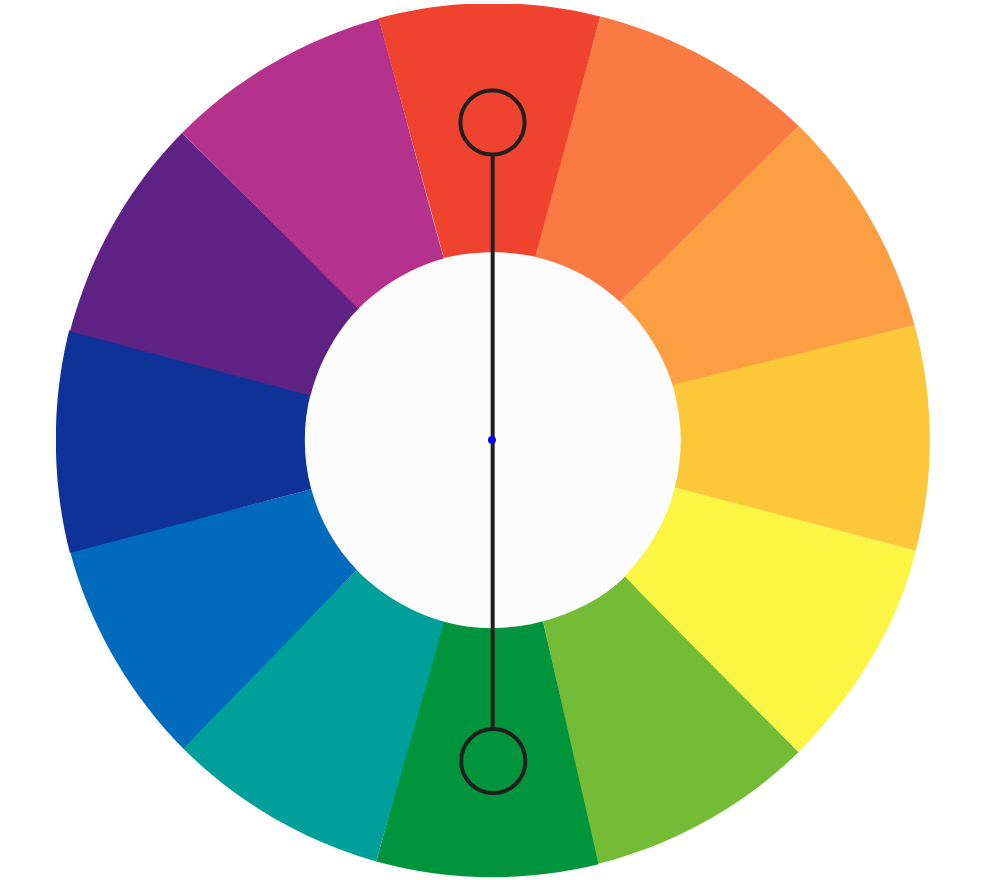
また、上記のメインカラーを決めた上で、カラーホイールベースに補色、トライアド、スプリット・コンプリメント・トライアド、類似色を決めると良いでしょう。

次のサイトでシミュレーションできます。
Color Supply
- 補色: カラーホイールで真向かいの位置にある色同士は補色の関係にあり、片方をメインカラーにし、もう片方をアクセントにするとメインカラーを引き立てます。(例:赤、青)
- トライアド:等しい距離にある3つの色の組み合わせは心地よい感じを与えます。特に原色の色の組み合わせをプライマリートライアド(例:赤、黄、青)、それ以外をセカンダリトライアドと呼ばれます(例:緑、オレンジ、紫)
- スプリット・コンプリメント・トライアド:まず、メイン色を1つ決めて、その補色の両隣の2色を選択します。少し洗練された鋭さを持った組み合わせとなります。
- 類似色:メイン色とその両隣の2色を使います。調和の取れた印象を与えます。
またトーン(色調)に関しては、似通ったトーンの組み合わせはコントラストがはっきりしなくなるのでNGです。
カラーデザインの基本。トーンを理解する!
今回はマテリアルデザインのプライマリー色(メイン色)、セカンダリー色(アクセント色)の概念でデザインの色付けを行いました。
公式:マテリアルデザイン色
マテリアルデザインの指定色に対するトーン(色階調)は次のツールで生成できます。
MATERIAL DESIGN PALETTE GENERATOR
デザインガイドについて
デザインガイドとは、デザインする前の要素やグラフィック、デザイナーやエンジニアが従うべきルールなどを集めたもの。
デザインガイドがあれば、バラバラのWebサイトの部品に一貫性を持たせて、最終的に一体感のある体験を作り出すことができる。(特にチームで作業する場合に有効)
- ブランディングを定義する
- タイポグラフィを定義する(見出し本文のフォントサイズやWebフォント)
- カラーパレットを定義する
- ニュアンスを統一する
- アイコン画像の画調を統一する
- 余白を統一する
- UIコントロール(フォームコントロール)を統一する
詳細は以下の記事がとても良く、まとまっているので必読です。
Webデザインのスタイルガイドの作り方
Androidアプリでは、ほぼ当たり前になりつつある、
Googleのマテリアルデザインガイド、こちらの方はフラットデザイン+物理的要素でかつモバイルフレンドリーなデザインガイドとなっています。
Material Design
Material Design(日本語)
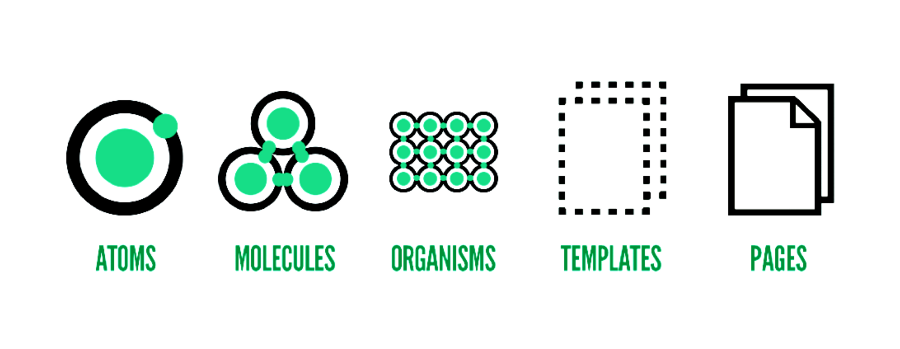
Atomic Designについて
デザインを原子 < 分子 < 有機体 < テンプレート < ページの粒度に分類して管理することで
デザインパーツの管理コストを削減、デザインの統一性を図るという手法です。
大きい方の粒度の定義が微妙に曖昧な気がしますが、以下の認識です。
- 原子: デザインの最小要素、カラー、フォント、見出し、ボタン、入力欄等
- 分子: 原子を組み合わせてグルーピングしたパターン(見出しと本文のセットなど)
- 有機体: 分子を組み合わせて作り出されたインタフェース(見出し+メニュー欄→ナビゲーションバー)
- テンプレート: 有機体を組み合わせてできた、ページのワイヤーフレーム
- ページ: ワイヤーフレーム外のページ独自デザイン要素も入ったページそのもの
詳細は次の記事がわかりやすかったです。
参考:珍しいワークフロー:Atomic Designの原則とSketchでデザインからプログラミングまで
参考:デザインの保守性を上げるにはどうしたら良い?AtomicDesignでUIデザインをしてみた
素材
ノンデザイナーだと写真を撮影したり、イラストを作成する技術がないため、素材を買ったり、フリーの素材を借りる必要が出てきます。
今回作成する際に使用したサイトを紹介します。
ロゴ画像:
LOGOTYPE Maker
それっぽいロゴ画像を自動生成してくれます。ウェブフォントも込みで入っているため、文字は後から編集できます。SVGなどでダウンロードしたい場合は有料です。
ロゴに関してはサービスや企業のブランディングに関わる部分なのできちんと依頼して制作してもらったほうが良いと思います。
アイコン素材:
FLAT ICON DESIGN
フラットデザインの商用フリーのアイコン素材が多数あります。
ベクターアイコン:
Material icons
GoogleのMaterial Designアイコンが置いてあります。汎用性の高いアイコンが多数の種類あり、SVG形式でもダウンロードできるため、色々なサービスで使い回しができます。
背景画像:
Unsplash
多彩で綺麗な背景画像を解像度指定で検索できます。
素材画像:
ShutterStock
多彩な素材がありますが、有料です。今回は仮素材としてしか使っていません。
人物画像:
RANDOM USER GENERATOR
ランダムな非現実のユーザを作成してくれます。顔画像のサンプルに困ったのでここから取ってきました。実際にはユーザの写真は撮影したものが使われるので今回はダミーの素材です。
CSSの小技
本来論で言えば描画負荷的な観点からも画像を用意すべきなのですが、CSSのテクニックで素材を加工してみます。主にCSS filterでのエフェクトでごまかしてます。
SVG画像の着色
黒のSVGにCSS filterをかけることでSVG画像に着色しています。

ちなみにdrop-shadowはIEに対応していないので、IE対応する場合は着色済みの画像に変換する必要があります。
CSSの「box-shadow」と「filter:drop-shadow」の違いを覚えたらちょっとテンション上がった
.service-icon-red {
filter: opacity(.5) drop-shadow(0 0 0 red) brightness(200%);
}
背景黒の半透明カバー
トップ画像の上の文字が見にくくなるため、CSSで半透明黒のカバーを画像全体にfilterでかけています。
:before疑似要素で挿入することがコツです。
/*:beforeに効果を設定する*/
div.top:before{
content: '';
background: url('img/top.png');
background-size: cover;
background-position: 0% 50%;
height: 300px;
/* 暗めにする */
filter: brightness(50%);
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;/*重なり順序を一番下にしておく*/
}
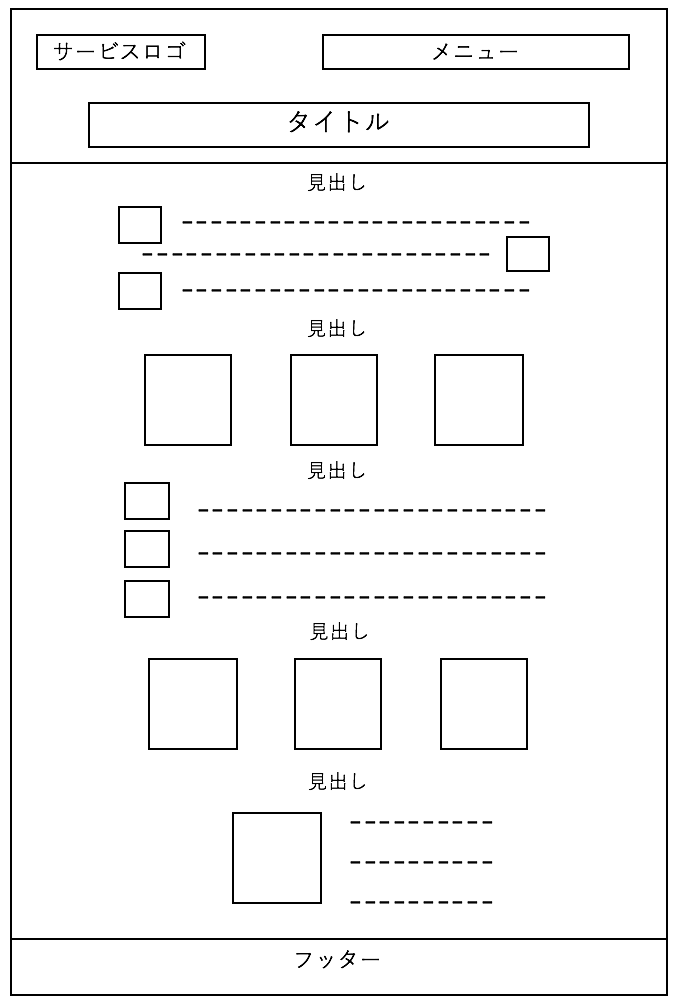
レイアウト
サービス紹介でよく使われるようなレイアウト構成を考えてみます。

最近だとほぼ当たり前ですが、レスポンシブデザインにしています。
モバイルでの表示は次のようにしました。
今回はCSSのflexboxとmediaクエリで実現しています。

次のようなCSSで簡易にレスポンシブレイアウトができます。
/* モバイルレイアウト */
.responsive-align {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column; /* 縦 */
}
/* 480px以上はPC用レイアウト */
@media screen and (min-width:480px) {
.responsive-align {
flex-direction: row; /* 横 */
}
}
商標について
PPAPの例もあるし、商標トロール(ヤ○ザ)なんてのもいます。そういう輩はサービスや自社が有名になってから、自分たちに商標があると権利を横取りしようと主張してきます(実際の目的はブランド価値というよりも違約金目当てです)。前に勤めていたベンチャーでもそうゆう輩に遭遇しました。サービス名、ロゴに関して早めにやっておいたほうが良いです。
商標登録には5年分、10年分の選択がありますが最大で35万円程度かかります。滞りなく行けば、いままでの経験上認可には大体半年〜9ヶ月ぐらいかかるようです。
参考:商標登録の費用はいくらかかる?事前調査から正式登録までの注意点
すでにある商標に関しては下記特許庁のツールで確認できます。
J-PlatPat
オンラインから簡単に商標登録できるサービスもあるみたいです。
cotobox
SEO対策
ランディングページを作成しても、Google検索結果の上位に表示されなければユーザに見てもらうこともコンバージョンもしてもらえません。SEO対策は検索エンジンの検索結果の上位に表示させるための施策です。反映には時間がかかりますが対策すべきです。
titleタグ、h1タグ、description、パンくずリスト、alt属性
この辺に関してはググれば山ほど記事が出てくるのですが、要点だけまとめます。
- titleタグは検索結果のページの見出しとして使われます。50文字以内が目安
- meta descriptionタグは検索結果のページの説明として使われます。50〜120文字以内が目安(meta descriptionとは)
- meta keywordsは検索結果に反映されないので不要(参考:SEOとキーワード数(メタタグ・タイトル・1ページ内)の正しい設計)
- h1タグは1〜2個程度で適切なキーワードを含めたほうが良い(参考:SEO1位のための「h1」タグ設定ガイド)
- パンくずリストはカテゴリ別のページにはつけたほうが良い、後述のOGPにもパンくずリスト表示させることもできます。(例:ECサイトやポータルサイトのカテゴリページ)
- ページ内のキーワード出現頻度は適切か? 5%前後が良いとされていて、10%を超えると多すぎる。
- 重要な画像(存在しないと意味が伝わらないもの)には表示されないことも考慮してalt属性で説明をつける
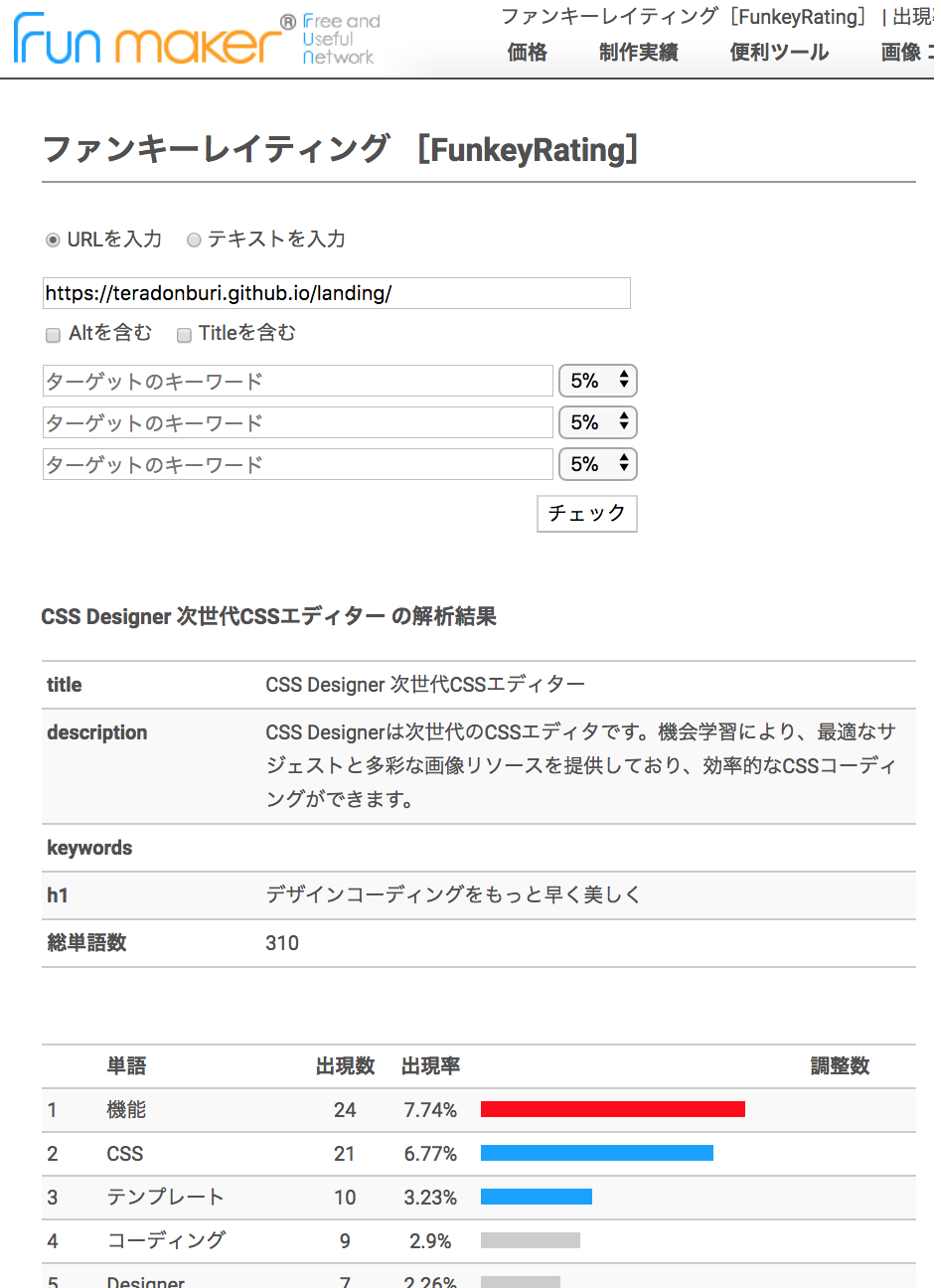
上記適切に設定されているか下記のツールを使えばわかります。
ファンキーレイティング [FunkeyRating]

OGP
検索時の結果にカード上に表示されたり、レーティングを付与したりと
Google検索結果表示をリッチにさせることができます。CTRに影響します。
Search Gallery
構造化データ マークアップ支援ツール
参考:Google推奨「JSON-LD」で構造化マークアップ
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"headline": "CSS Designer 機械学習でサジェストしてくれる次世代のCSSエディター",
"datePublished": "2018-01-02T12:02:41Z",
"image": [
"img/logo.png"
]
}
</script>
正しく設定されているかは下記のツールで確認できます。
Google 構造化データテストツール

今回はやっていませんが、
TwitterやFacebookシェア時にリッチな表示にするためのmetaタグも存在します。
モバイルフレンドリー
モバイルフレンドリーテスト
下記の項目がテストされます。
- フォントサイズが小さすぎないか(基本のフォントサイズ16pxベースに相対的なサイズを指定して拡大縮小、行間サイズは1.2em推奨)
- ビューポートが設定されているか(
<meta name='viewport' content='width=device-width,minimum-scale=1,initial-scale=1'>) - タップ要素同士が近すぎないか(また、タップ可能要素は48x48 CSSピクセル以上にする、タップ頻度が低い48CSSピクセル未満のものは間隔を32ピクセル以上空ける)
- コンテンツサイズがビューポートに対応しているかどうか(モバイルでは横スクロールしないかどうか?)

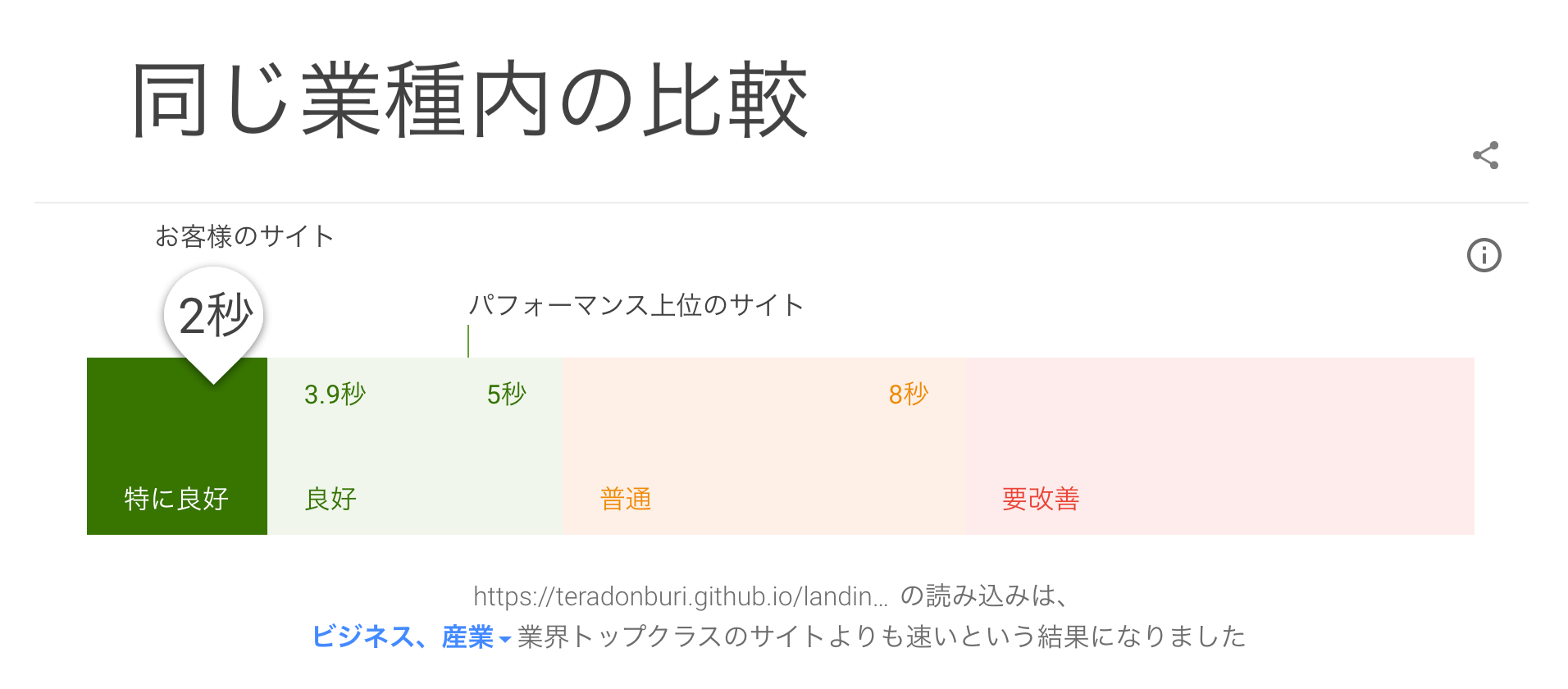
最近ではさらに読み込み速度も同時検出してくれるGoogle公式ツールもあります。
Test My Sites


高速化
ページの読み込み速度は検索順位に影響します。
あまりにもページ読み込み速度が遅い場合はSlow認定され、検索の順位を下げられます。
PageSpeed Insights

以下高速化の手法です。
画像の最適化
ImageOptimで圧縮すると良いです。
画質を落とさず、大幅にファイルサイズを小さくできます。
さらにCSSスプライトという複数の画像ファイルを一つにまとめる手法によって読み込みリソースの通信回数を減らします。
下記URLからオンライン上でも1つにまとめてくれるサービスがあります。(生成後画像の読み込み用CSS付)
CSS Sprites Generator

さらに%指定で位置算出方法は下記を参考にしてください。
CSSスプライトを%(パーセント)で指定する方法
JSのminify
jsをminify化したほうがファイルサイズが小さくなり、読み込み速度が上がります。
uglify-jsやwebpackなどで圧縮します。
今回は独自のJSを利用していないので省略します。
CSSのminify
cssをminify化したほうがファイルサイズが小さくなり、読み込み速度が上がります。
今回はlessで作ってしまったので次のコマンドでcss化&minify化しています。
$ lessc --clean-css base.less base.min.css
$ lessc --clean-css theme.less theme.min.css
さらにhtmlにlinkタグでなく、インラインにsyleタグで埋め込みすると読み込みの通信がなくなり、さらに高速化します。
HTMLのminify
上記JS、CSSをminifyした上でさらにhtmlをminifyすることで読み込み速度が上がります。
圧縮するにはhtml-minifierやwebpackなどを使います。
HTML Minifierを使うとオンラインでもminifyできます。
AMP対応
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。Google自体にキャッシュしてもらえるため、表示がとても高速です。
ただし、AMPに関しては専用のタグの置き換えなども必要になり、既存のサイトの場合はAMP用ページの作成コストはかなりかかります。外部のCSSファイルやJSファイルが読み込みできないなどの制約が存在します。(AMP専用のJSのみ利用可、CSSはインラインにするなどの対策が必要)
例えば、imgタグは使えず、amp-imgタグが必要になります。また、amp-imgタグにはwidth、height属性は必須です。
開発時はChromeにてAMP対応のURLにページ内リンク「#development=1」を付け加えてアクセスすることで
AMPが正しく実装されているか検証することができます。
AMP対応しているページは、ConsoleにPowered by AMP ⚡ HTML と表示されます。
今回は下記URLにAMP対応版も作成してみました。
https://teradonburi.github.io/landing/amp.html

AMP対応するには、フォーマット指定があるため、最低限のフォーマットは公式を参考にしてください。
公式:AMP HTML ページを作成する
<!DOCTYPE html>
<html amp lang="ja">
<head>
<meta charset='utf-8' />
<title>CSS Designer 次世代CSSエディター</title>
<link rel="canonical" href='https://teradonburi.github.io/landing/index.html'>
<meta name='viewport' content='width=device-width,minimum-scale=1,initial-scale=1'>
<meta name='description' content='CSS Designerは次世代のCSSエディタです。機械学習により、最適なサジェストと多彩な画像リソースを提供しており、効率的なCSSコーディングができます。'>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"headline": "CSS Designer 機械学習でサジェストしてくれる次世代のCSSエディター",
"datePublished": "2018-01-02T12:02:41Z",
"image": [
"img/logo.png"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
/* インラインCSS */
</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
</head>
<body>
</body>
</html>
caronicalタグについてindex.htmlと内容が被っているため、検索結果を重複させないために検索エンジンにインデックスさせるURLをindex.htmlの方を正とします。
詳細は下記を参考にしてください。
参考:canonicalとは〜URLの正規化でSEOのマイナス評価を避けよう
ページのどのURLが検索エンジンにインデックス(登録)されているかはGoogle Search Console
にて確認できます。
内部リンク構造化、robots.txt、sitemap.xml
今回は単一ページのため、深くは説明しませんが、
サイトへのクローラーの巡回頻度が検索順位に影響しているらしいです。
- robots.txt:クローラーの巡回を制御する
- sitemap.xml:クローラーにサイトの内部構造を知らせる
- ランディングページからのカテゴリページへのリンク設計を浅く広くする
被リンク
ブラックハットSEOでGoogleの対策はされていますが、
正規の被リンクの場合は有効のようです。