検索結果でパンくずや評価などのリッチスニペットを表示させる、構造化マークアップ。
Googleはこれまでmicrodataでの記述を推奨していましたが、現在JSON-LDを推奨していますね。
ということで、JSON-LDを使って構造化マークアップしてみました。
shema.orgを使ってます。
JSON-LDの記述方法
下記が基本の形です。
このscriptタグの中にまとめて書きます。
HTML内どこに置いてもOK。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "####"
}
</script>
@####というkeyは主に3つです。
| key | value |
|---|---|
@context |
http://schema.org |
@type |
WebSiteやArticle、Personなど |
@id |
あまり使わないようですが、パンくずで使います |
keyとvalueを1セットとし、複数ある場合は,(カンマ)を間に入れます。
間に入れるので、最後は入れてはいけません。
{
"@context": "http://schema.org/",
"@type": "####",
"key": "value",
"key": "value"
}
入れ子も同様。
{
"@context": "http://schema.org/",
"@type": "####",
"key": "value",
"key": {
"@type": "####",
"key": "value",
"key": "value"
}
}
arrayの場合は[ ]で囲みます。
{
"@context": "http://schema.org/",
"@type": "####",
"key": "value",
"key": [
{
"@type": "####",
"key": "value",
"key": "value"
}, {
"@type": "####",
"key": "value",
"key": "value"
}
]
}
こんな感じです。簡単ですね。
では、実際に構造化マークアップしてみたらどうなるか、やってみます。
サイト名
{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "サイト名",
"url": "https://site-name.jp/"
}
パンくず
以前はshema.orgではできなかったのですが、OKになりました。
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://site-name.jp/",
"name": "TOP"
}
}, {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://site-name.jp/2/",
"name": "第2階層"
}
}, {
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://site-name.jp/3/",
"name": "第3階層"
}
}
]
}
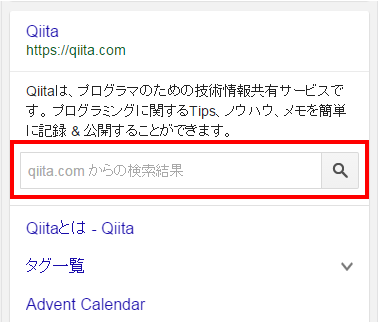
検索ボックス
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://site-name.jp/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://site-name.jp/search?q={query}",
"query-input": "required name=query"
}
}
記事
AMPページの場合は、ほとんどの項目が入力必須です。
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://site-name.jp/article/"
},
"headline": "記事タイトル",
"image": {
"@type": "ImageObject",
"url": "https://site-name.jp/thumbnail.png/",
"height": 800,
"width": 800
},
"datePublished": "2016-12-06T00:00:00+08:00",
"dateModified": "2016-12-06T00:30:00+08:00",
"author": {
"@type": "Person",
"name": "narumana"
},
"publisher": {
"@type": "Organization",
"name": "Hikkoshi Samurai",
"logo": {
"@type": "ImageObject",
"url": "https://site-name.jp/logo.png",
"width": 600,
"height": 60
}
},
"description": "記事の説明文です。"
}
評価や価格など
{
"@context": "http://schema.org/",
"@type": "Restaurant",
"name": "うどん",
"description": "うどん屋さんです。",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "3.6",
"bestRating": "5",
"ratingCount": "153"
}
}
まとめ
こんな感じですね。
JSON-LDは書き方さえ覚えてしまえば、microdataと違って、スクリプトにまとめて記述するので、HTMLはすっきりするし、メンテナンス性も良さそうです。
Googleの構造化データテストツールを使えば、エラーもわかるので、そんなに難しくはないと思います。
ただ、構造化マークアップは、現段階でSEOへの影響はないと言われていますので、やれたらやっとく、くらいでいいのかもしれません。
少なくともクリック率には影響があると思うので、リッチスニペットには対応しておくといいかもですね。
今から始めるなら是非JSON-LDで!(そういう弊社はまだmicrodata+Data-Vocabulary.orgです…)