この記事はSilbird AdventCalender 15日目の記事です。
弊社ではVisual Studioを使用して ASP.NET MVC+C#で開発を行っています。非常に強力なIDEのため、もうVisual Studioのない世界で開発をすることが想像できないほどです。
そんな強力なツールのうち、私がよく使用している以下の10機能を紹介したいと思います。
- 条件付きブレークポイント
- イミディエイトウィンドウでの値の確認
- デバッグ実行中に変数の値を変更
- デバッグ実行中にステップを戻る
- 呼び出し履歴
- 定義をここに表示
- 型・メンバーの検索
- JSONデータからクラスを作成
- SQL Server接続
- Git連携
条件つきブレークポイント
ループ処理のデバッグは非常に面倒です。
- ループ内にブレークポイントを設定しても、ループ回数が多すぎて確認したデータがなかなか来ない
- ブレークポイントに止まった後、F5を何度か押していたら確認したい値が過ぎてしまって最初からデバッグし直し
そんなときに非常に役立つのが条件付きブレークポイント機能です。
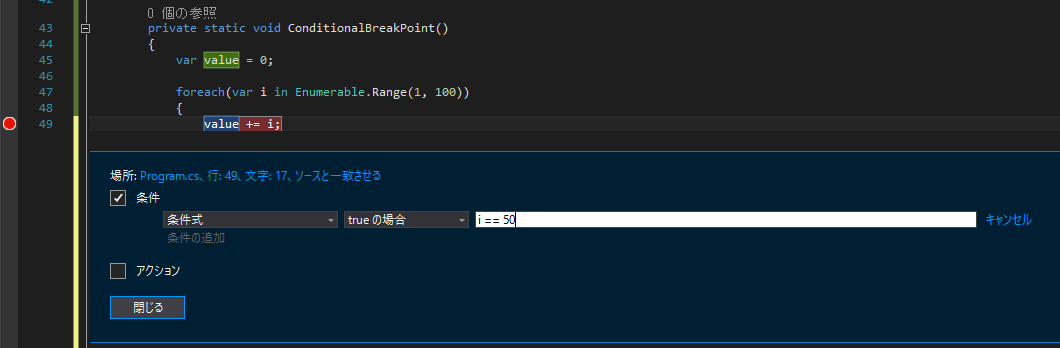
ブレークポイントを設定後、右クリック - [条件]から、ブレークポイントで止まってほしい値の条件を指定することができます。
以下の画像の例では、ブレークポイントで止まるのは1回のみです。100回実行されるループ処理ですが、値が50のときのみブレークポイントで止まります。
イミディエイトウィンドウでの値の確認
デバッグ実行中に変数にカーソルを当てると、変数の値を見ることができます。ただ、実際のソースは何百行のコレクションを処理していたり、プロパティが20以上ある値を確認するケースもあると思います。このようなケースでは確認は非常に困難です。
イミディエイトウィンドウとは、デバッグ実行中に変数を指定してその値を見ることができる機能です。複雑な型やコレクションの場合はイミディエイトウィンドウを使用したほうがはるかに効率的に確認することができます。
また、イミディエイトウィンドウではインテリセンスが効きますし、LINQも使うことができます。
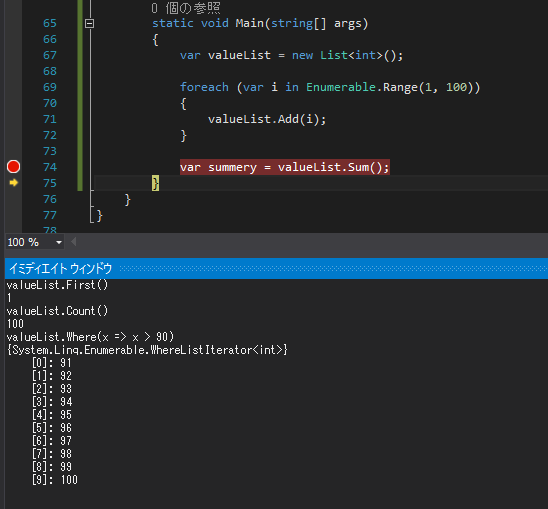
以下の画像の例ではコレクション値の状態をイミディエイトウィンドウで確認しています。
デバッグ実行中に変数の値を変更
- 変数がある値の場合に発生する不具合の再現確認、修正確認
- ゲームなどで低確率で発生する事象のテスト
このようなケースでは、変数の値や確率での抽選結果が思うような値にならず事象の再現やテストが困難であったり、テストのためにマスタデータ、トランザクションデータを変更し、テスト後に戻し忘れるといった経験がある方も多いでしょう。
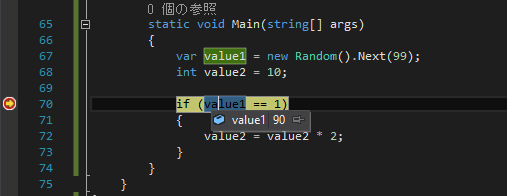
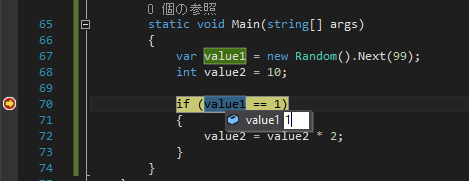
例として、1から100までのランダムの値を1つ取得し、その値が1だった場合(確率1%)に処理を行う場合を紹介します。
画像のように変数value1はなかなか1になってくれず、if文の中に入るテストができません。

値の部分にマウスカーソルを持っていきダブルクリックすることで、その変数の値を変更することができます。これで1%の確率で発生するテストを行うことができます。

デバッグ実行中にステップを戻る
デバッグ実行中にステップイン(F11)を連打していて、条件分岐に入るだろうと思っていたら入らず、処理を過ぎてしまったケースがあると思います。Visual Studioでは現在の実行行を戻すことができます。
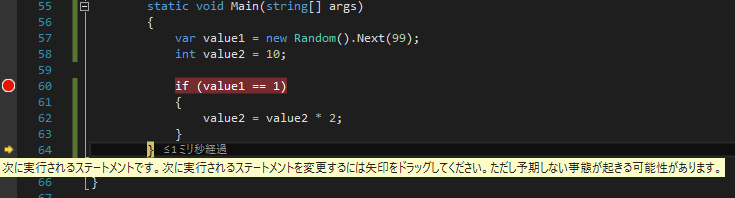
ステップ実行中に表示される黄色い矢印を上にドラッグすることで上下の行に移動することができます。ただし、値までは戻らないため、必要に応じて変数の変更も行う必要があります。
※黄色い矢印にマウスカーソルと持っていくと表示される注意文の通り、予期しない動きをすることがあるため、大幅に戻ったりはせず、実行に影響のないレベルで戻ることを推奨します。
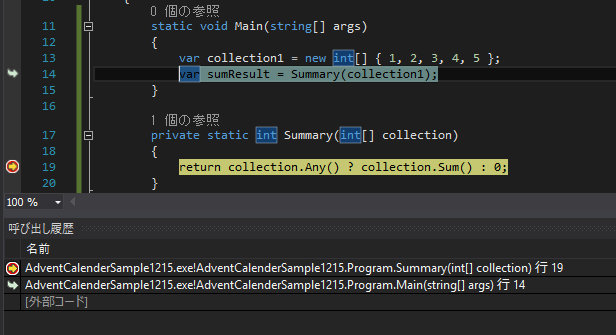
呼び出し履歴
デバッグ実行中にコールスタックを見ることができる機能です。
複数回、いろいろな箇所から呼び出されるメソッドの中に条件付きブレークポイントを設定し、止まったときにどんな経路で呼び出されているかを調べるときなどに使用しています。
また、呼び出し履歴のメソッド名の部分をダブルクリックすること、その行にジャンプすることができます。

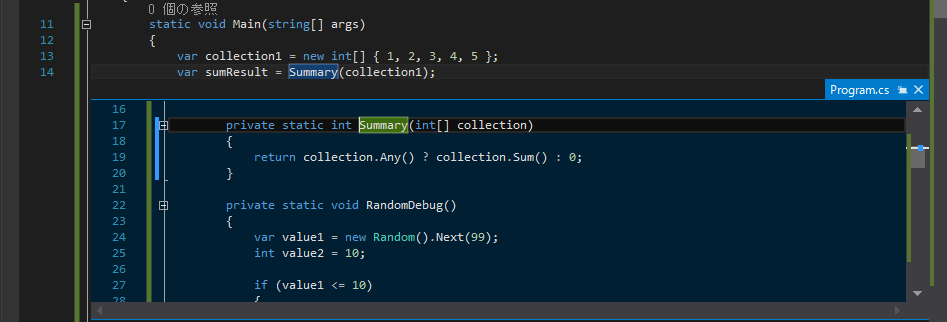
定義をここに表示
F12, Shift+F12でメソッドの定義・参照へそれぞれジャンプすることができますが、画面(タブ)ごとジャンプしてしまうため、自分が元いたメソッドへ戻るのが面倒なことがあります。
ALT+F12でメソッドの内容を今いる自分のタブ内に表示することができます。また、ここでコードの変更も行うことができます。

型・メンバーの検索
- 巨大なプロジェクトの中からあるクラス・メソッドを探したい
- View(cshtml)ファイルを探すときに、Viewフォルダからたどって探す
プロジェクトに含まれるファイルが増えるほど、ファイル名・クラス名が分かっていても探せなかったり、名前空間をもとにフォルダをたどって探すのは非常に非効率です。
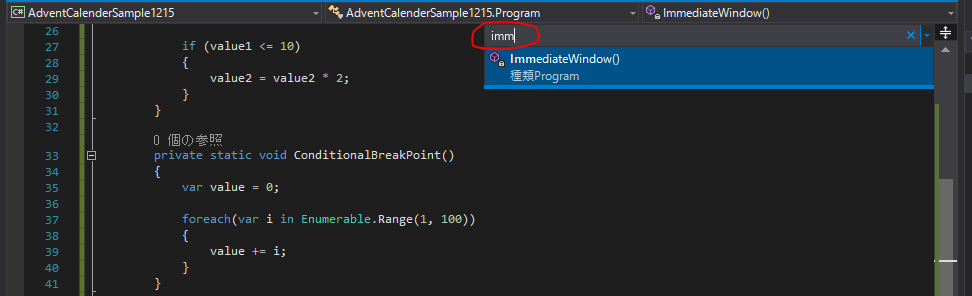
ソリューションエクスプローラーからの検索もほぼ同様のことができますが、キーボードショートカット(Ctrl + >)で同様のことができます。
もちろん部分一致に対応していますし、以下のような様々な検索に対応しています。
- ファイル名
- 型(クラス名)
- メソッド名
- Viewファイル名(*.cshtml)
- 他コンテンツファイル(*.ts, *.ts, *.css)
マウス操作なしで、即座に検索してソースを確認できるので非常に便利です。
JSONデータからクラスを作成
外部APIとデータをやり取りする際は、JSON形式のデータが一般的です。APIリファレンスを見ながらJSONデータに対応するクラスを作成するのは非常に面倒な作業です。
Visual StudioではJSONデータをもとにクラスを作成する機能が備わっています。
例えば、以下のJSON形式のデータをコピーして
{
name: "テスト",
age: 38,
sex: 1,
residence: 12,
}
[編集] - [形式を選択して貼り付け] - [JSONをクラスとして貼り付ける] を実行すると、以下のようなクラスが自動生成されます。細かい修正は別途必要になりますが、機械的にできる部分の多くをVisual Studioがアシストしてくれます。
public class Rootobject
{
public string name { get; set; }
public int age { get; set; }
public int sex { get; set; }
public int residence { get; set; }
}
SQL Serverに接続
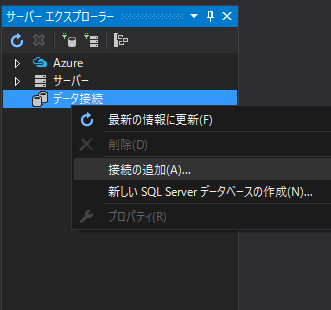
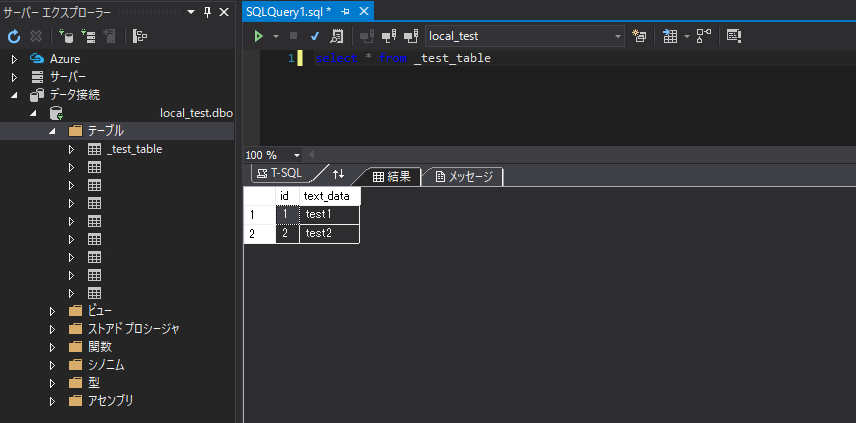
サーバーエクスプローラーからSQL Serverなどのデータベースに接続することができます。
SQL ServerのクライアントとしてManagement Studioを使っている方も多いと思いますが、以下のような開発に必要なデータベースの操作はほぼサーバーエクスプローラーからも可能です。
- クエリの実行
- テーブルの作成
- テーブル定義の変更
- ビュー、ストアドプロシージャの操作
- 推定実行プランの表示
タブの切替だけで、ソースとデータを行き来することができる利点は非常に大きいです。
Git連携
弊社は開発にGitHubを使用していますが、Visual StudioではGit連携を標準機能で備えています。プルリクエストの作成はGitHub上で行う必要がありますが、以下の日常的に使用する機能はVisual Studio内で行うことができます。
開発を行う上で複数のツールの切り替えを必要とせず、Visual Studioで完結するところは非常に気に入っています。
- リポジトリの作成
- ブランチの作成、発行
- コミット、プル
- ファイル単位での変更履歴の確認
Visual StudioはIDEということもあり、コンフリクト時のマージを非常に円滑に行うことができます。コンフリクトの解消に頭を悩ませた印象があまりありません。これは他のGitクライアントにはない大きな利点だと思います。
最後に
Visual Studioという製品が開発者にコードに集中させるように作られているように感じます。Windows環境に限れば、インストールしただけでデスクトップアプリも、Webアプリも作成して実行できる状態になっています。
インテリセンスや紹介した型・ファイル検索も強力で、完全な名称を覚えていなくても、必要なクラス・メソッドを見つけられます。
アドオンがない状態でもここまで強力なデバッグ機能があります。
GitHub連携にいたってはコマンドをほぼ使うことなく、一通りの操作を行うことができます。
余計なテクニックは必要とせず、エンジニアに自分が書いているソースに、自分が作っている製品にフォーカスさせてくれるのがIDEの本来の姿だなぁと思います。