Unity臭さとは
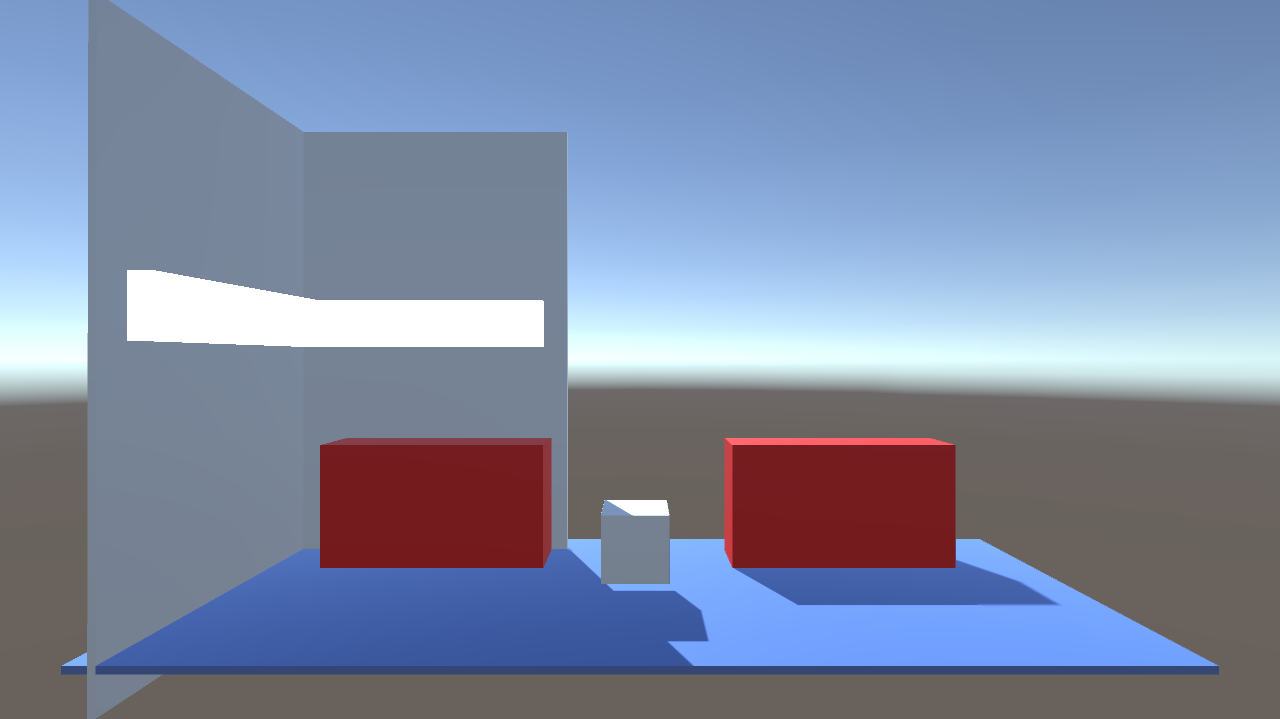
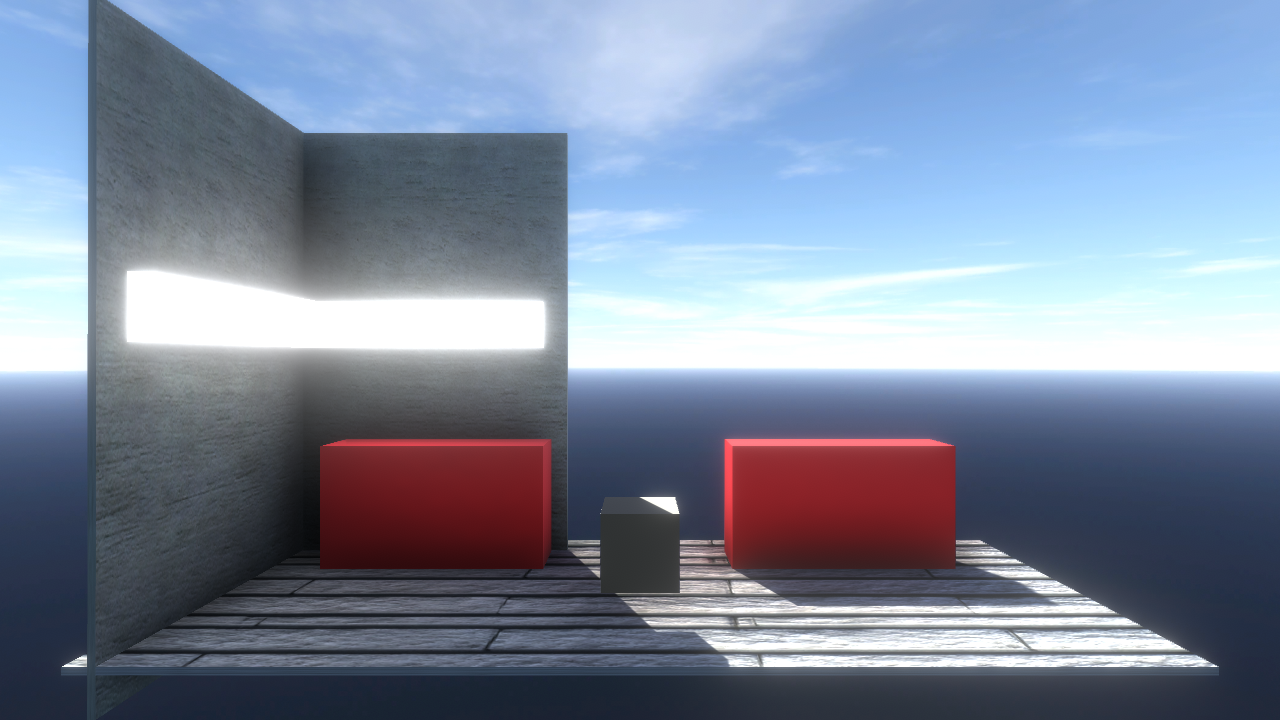
これ
非常にいい感じの画面ですね。こういう雰囲気の画面を見たとき、一目で「あーUnityだなー」と感じるような体験をしたことがある方は多いのではないでしょうか。今回はこの画面をどうにかしていきます。
数が多いうえに基本的なテクニックが多いので、この記事ではそれぞれの手段についてそこまで詳細に説明してません。キーワードをもとに適宜ググればいくらでも記事がヒットしますので、そっちに丸投げすることにします。
あらかじめことわっておきますが、別に「Unity臭い作品は悪」というわけではなく、私が「いい作品なのにUnity臭さが抜ければなー」と思う機会が多いので、ひと手間、手軽にクオリティアップができる手段として「Unity臭さを消す」方法をまとめておきたいな、という意図で書いています。ですのでプロトタイプやゲームの手触りを確かめるような目的のもとでは、今回上げるような方法は必要ないかもしれません。
あとこの記事に逆行しまくれば、Unity臭さを逆手に取ったチープな雰囲気が演出できるのでそれもアリだと思います。
1. ライティング編
1.1 SkyBoxを変える
Default-Skyboxも味わいがあって僕は好きですが、実はこいつが一番の臭いのもとです。
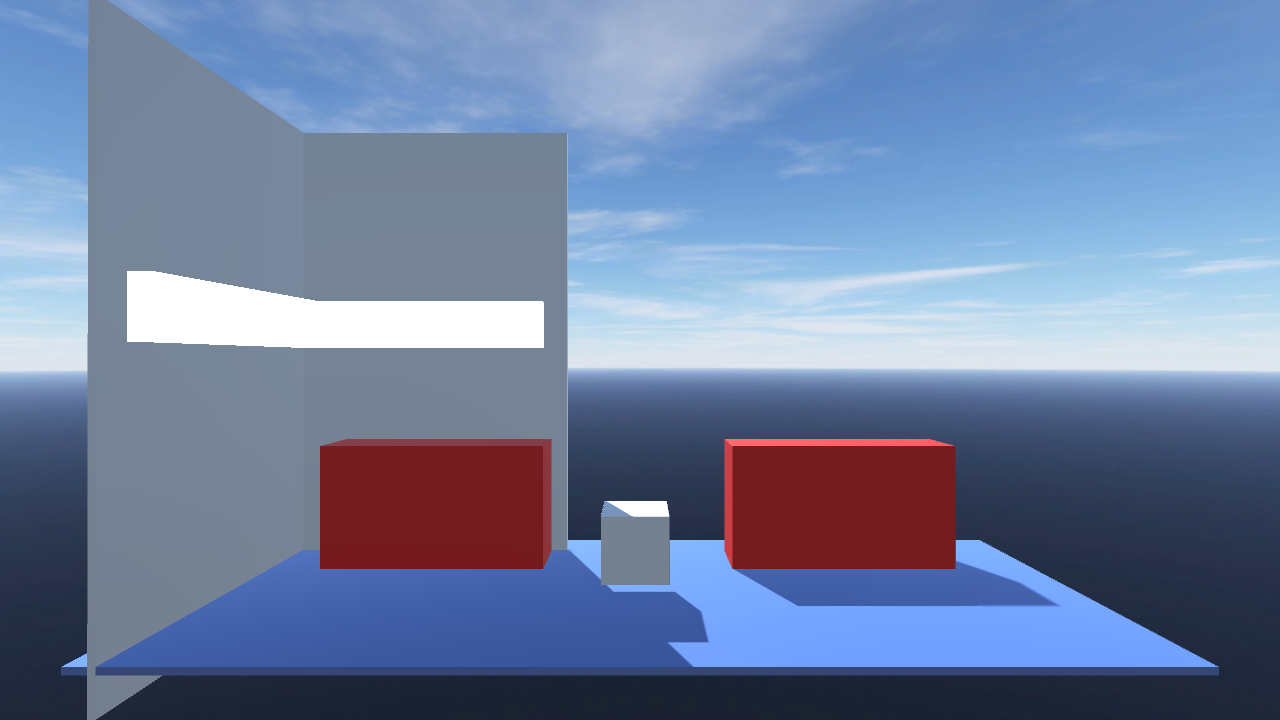
Asset Storeで探してきたやつにしてみます。
これだけでかなりマシになりましたね。
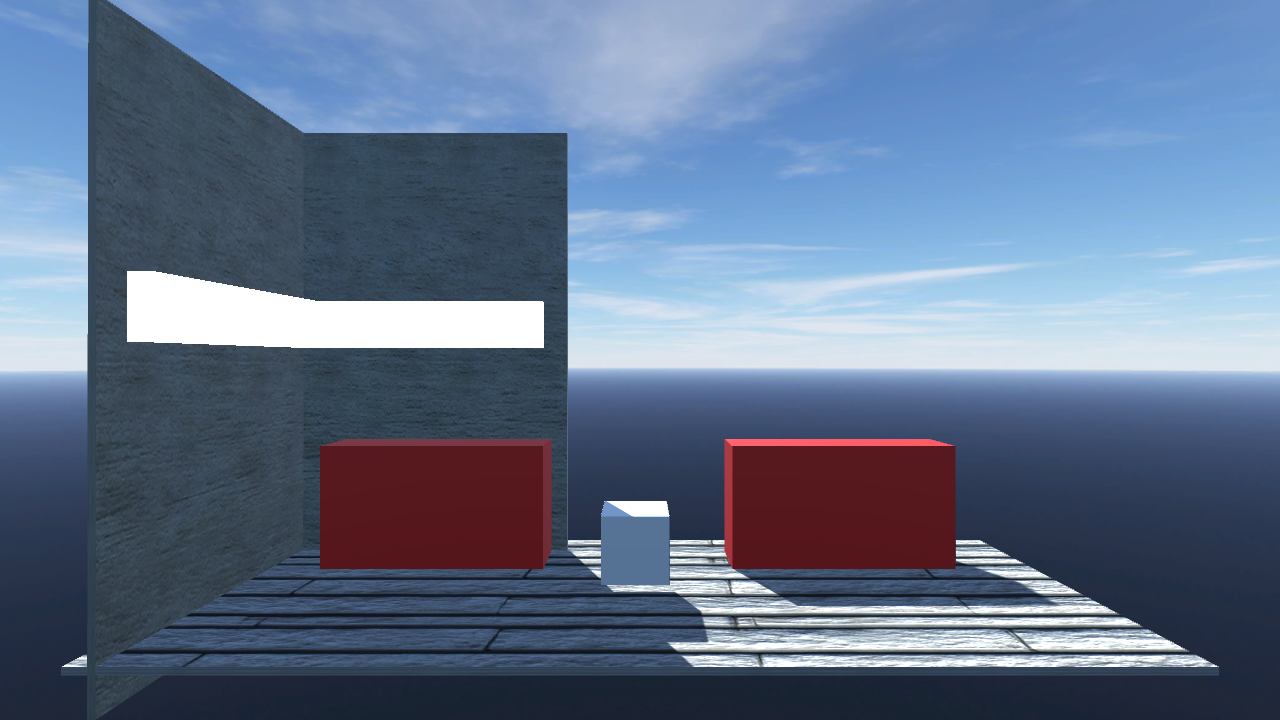
1.2 マテリアルを変える
テクスチャのないプレーンなマテリアルは、わりとどうあがいても臭いを発してしまいがちです。
これもAssetStoreで適当に選んでみましょう。ノーマルマップがついているやつがベターです。
テクスチャのないマテリアルでも、設定次第である程度いい感じにすることはできます。公式のガイドがあるので、こちらも参考にしてみましょう。
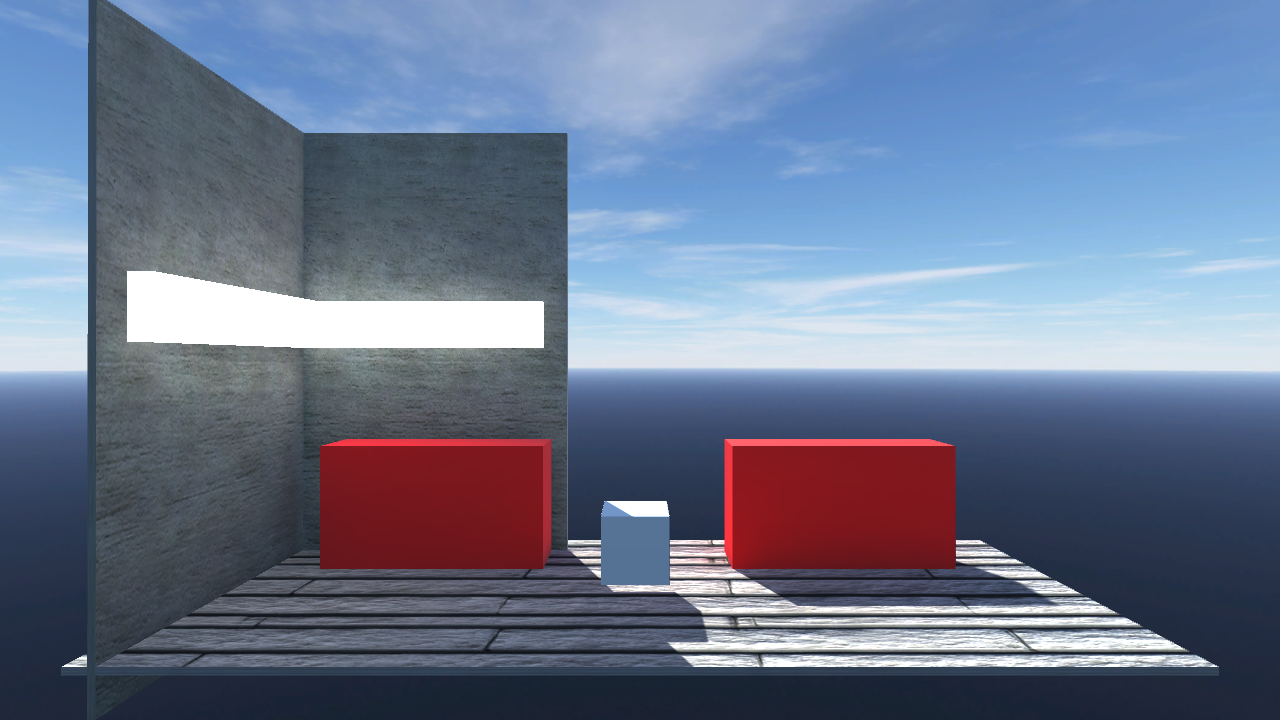
1.3 影を焼く
いい感じにUnity臭さがなくなってきましたが、テクスチャを貼ったことにより、なんかむしろ一昔前のプリレンダCGみたいになってしまいました。モデルをStaticに設定して、Lighting ウィンドウから影をベイクしてみましょう。
間接光と、Emissiveに設定したマテリアルがいい味を出してます。
2. UI編
つぎにUIです。

ライティングはそこそこいい感じになってきましたが、UIを乗せるとこれまたくさいですね。
2.1 フォントを変える
さすがにデフォルトのArialフォントは見る人が見ればわかってしまいますし、WebGL環境で日本語が表示されない問題もあります。他環境でも日本語のフォールバックがわりと怪しい感じになってしまうので、変更は必至です。
適当なフリーフォントを探してみましょう。ゲーム内に埋め込んで使用する場合のライセンスに注意です。
個人的にはM+をよく使います。
2.2 UI画像を変える
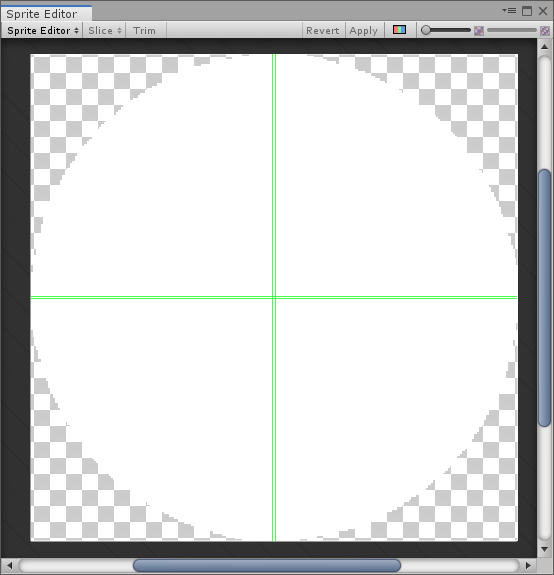
ボタンの画像もデフォルトから変えてあげます。オススメは、角丸のフラットな四角形スプライトを用意することです。これひとつでボタンにも、ウィンドウにも使いまわせます。
Sprite EditorでSliceを設定してあげます。
最後にレイアウトをちょっと整えましょう。背景にそのまま文字をかぶせると読みにくいので、ウィンドウなどを適宜追加して……
良い感じになってきました。
3. 演出編
演出です。演出はごり押しで割とどうにかなる(最低)ので、もりもりやっていきましょう。
3.1 ポストプロセスをつける
画面全体にポストエフェクトをかけていい感じにしましょう。
これもかなり強力な一手です。Package ManagerからPost Processing Stack v2をダウンロードして、セットアップします。
【Unity】Post Processing Stack Version 2.x を使用する - Qiita
PostProcessing Stack v2を使う - tanaka's Programming Memo
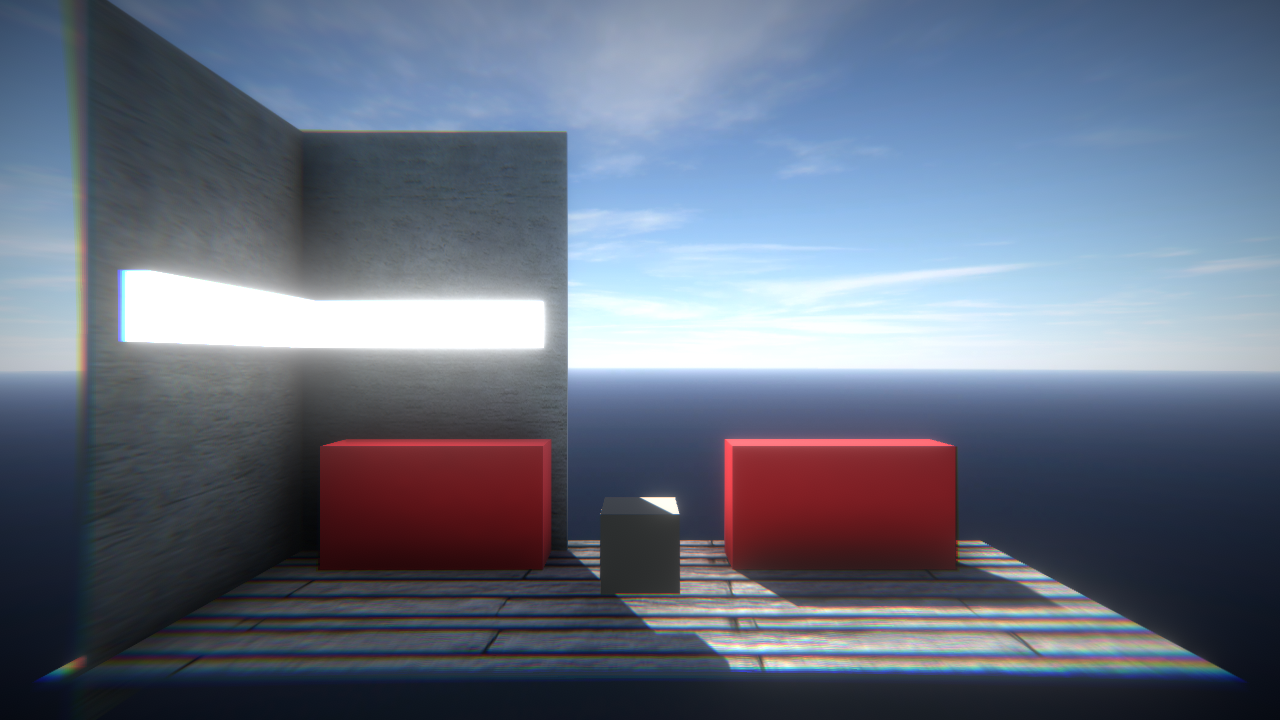
必須なのはBloomとAmbient Occlusionです。Bloomは光ってるところをさらにいい感じにしてくれます。Ambient Occlusionはライティングにメリハリを与えてくれます。
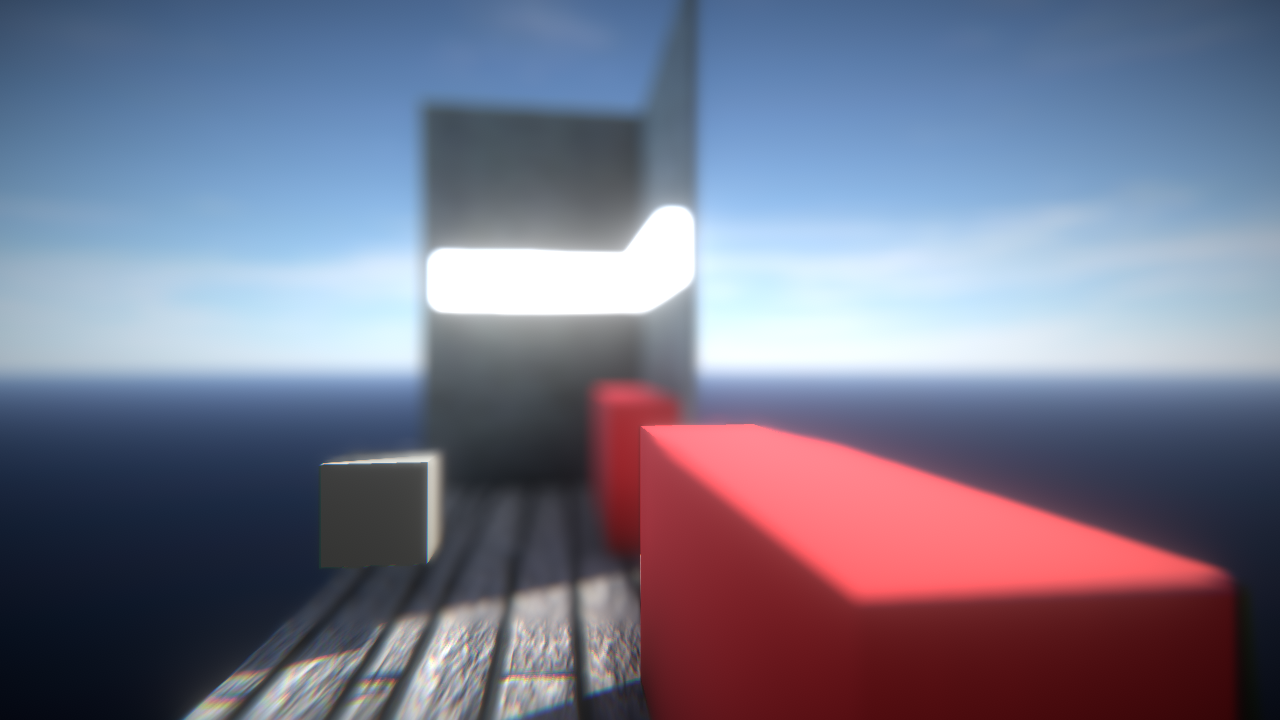
それでもまだ物足りなければ、VignetteとChromatic Aberration あたりを加えて、よりリッチな感じにしてみましょう。遠近感を効果的に使っている画面では、Depth of Fieldも有効です。
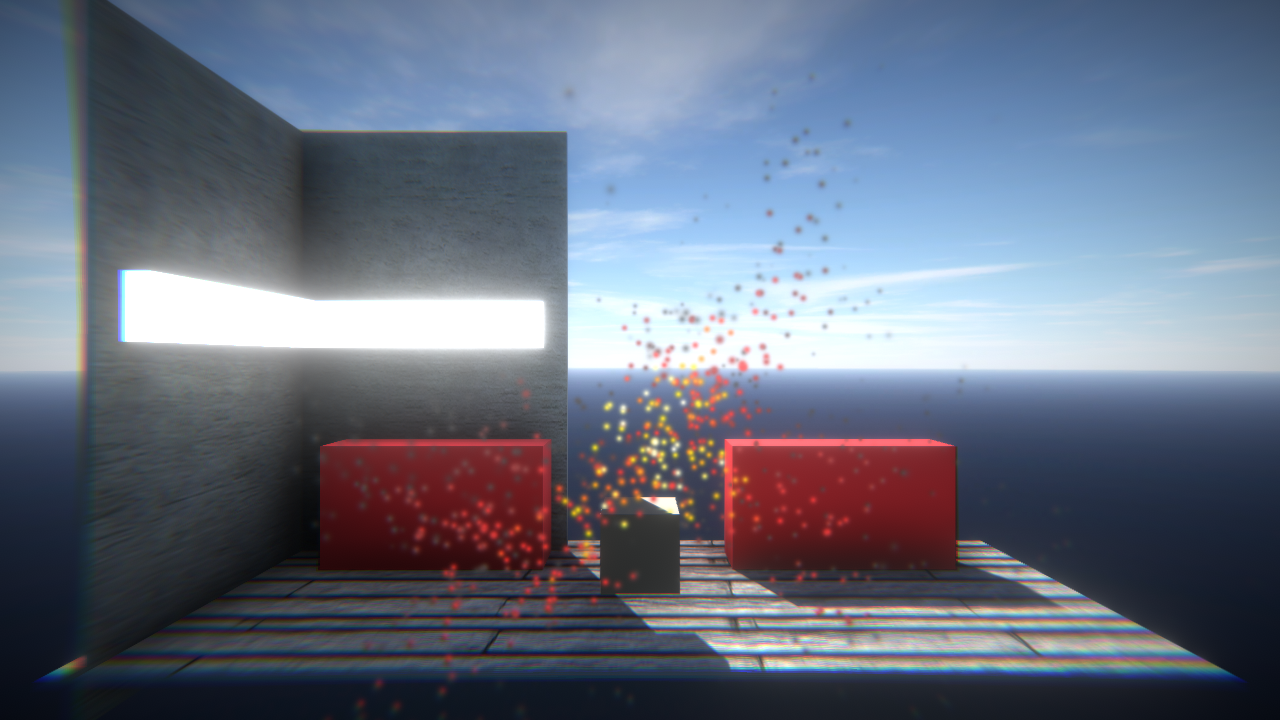
3.2 デフォルトのパーティクルをどうにかする
これもデカいです。
意識すべきポイントとしては、
- サイズを小さくする
- 数を増やす
- 消えるときにフェード又は縮小して消えるようにする
- いろいろランダムにして動きに幅を持たせる
以上に加えて、NoiseとColor over Lifetimeを設定してみました。
3.3 シーンロードで暗転する
これは地味ですが、「タイトルシーンでボタンを押したら少しのフリーズの後シーン遷移してプレイヤーキャラが空から降ってくるやつ」も、わりとUnity臭さがあります。
シーンロードの度に一度画面を真っ暗にフェードして、ロード後に戻してあげるのがいいです。
4. ビルド編
最後、細かいポイントを仕上げていきます。
4.1 ビルド後のアイコンを変える
これだけ頑張っても、ビルド後のアプリのアイコンがUnityだと残念感があります(どうせPersonalライセンスではスプラッシュスクリーンが出るのでアレですが)。Player Settingsを開いて自作のアイコンに変更しましょう。
4.2 Display Resolution Dialogを消す
Standaloneビルドで起動時に出るあのダイアログです。将来バージョンでは消えるようですが、これもUnity臭さの一因なので、解像度設定、キーコンフィグなどをゲーム内実装して、消したいところです。
お疲れ様でした
どうでしょうか?今回紹介したテクニックは、定石すぎてむしろUnity臭いような感じもしますが、やらないよりもずっとよいはずです。つくったゲームの画面がなんかチープだな?と思ったときは、是非この記事を参照していただければと思います。