概要
Post Processing Stackを使っている人が Post Processing Stack Version2.x に移行するための手順です。
はじめに
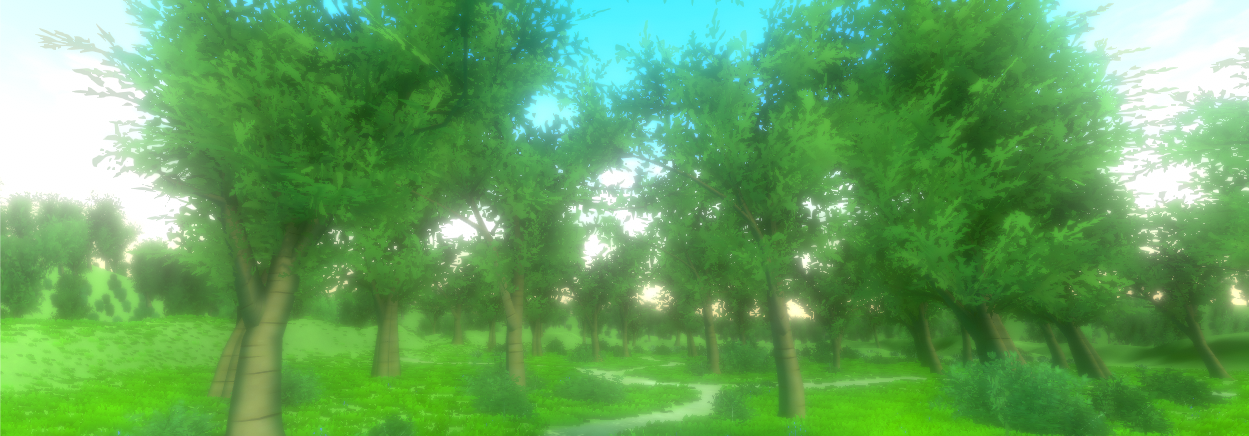
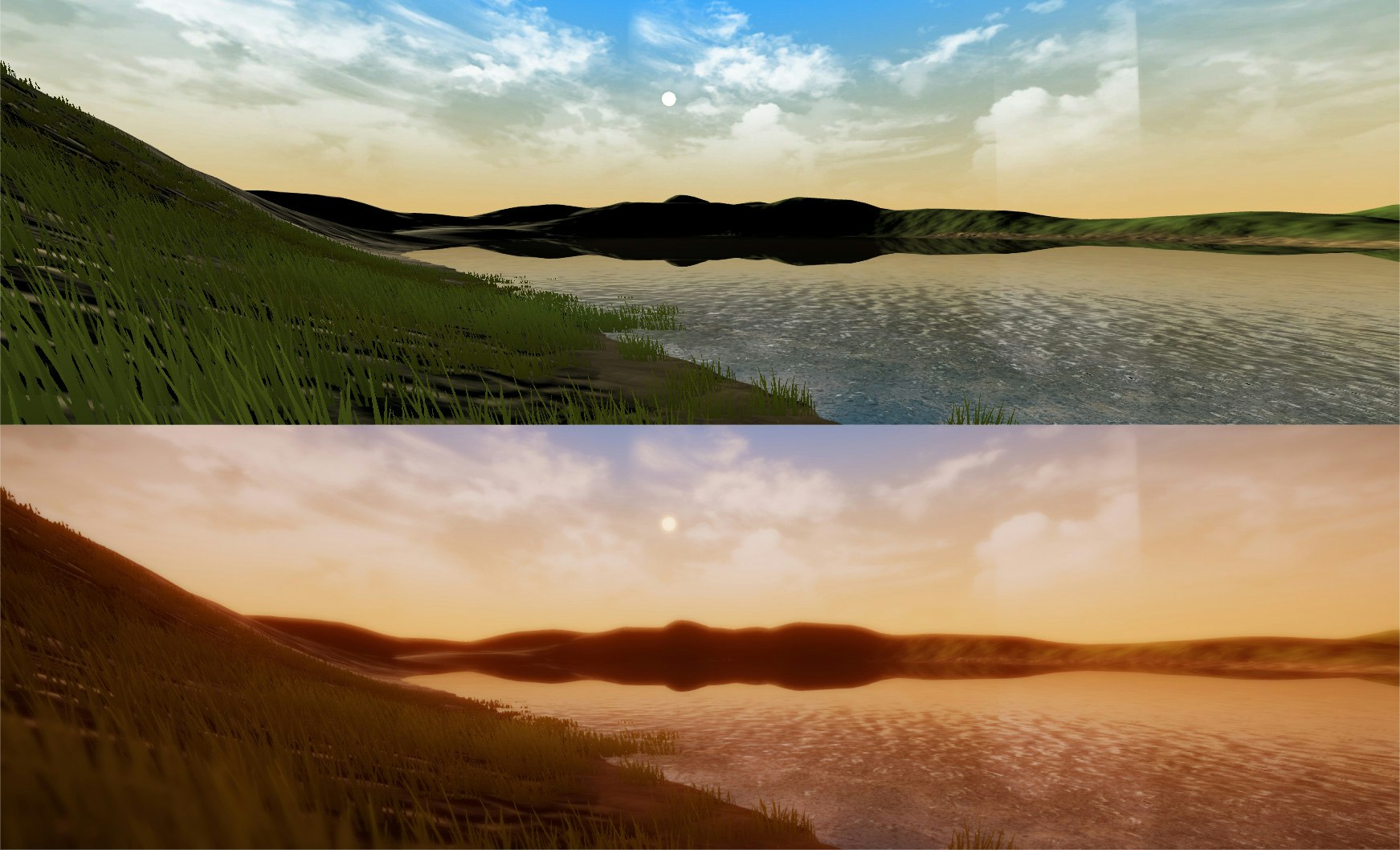
Unityで絵作りをするときに欠かせないのがPost Processing Stackです。

ちょっとした設定をするだけで見た目の印象がかなり変わるので、使用している方も多いかと思います。

現在は Version 2 が UnityのPackage Managerからインストールできる標準機能となっています。
できることが増え、融通が利くようになった分、設定も若干面倒になり、以前のでいいや・・・と旧バージョンを使い続けている方も多いかと思います。
今回の記事は、以前のPost Processing Stack と同様のことをVersion 2.xで行うまでの手順となります。
Version 2.x のインストール
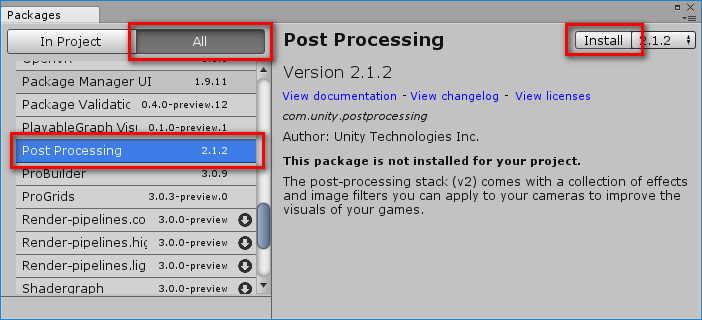
Post Processing Stack Version 2.x のインストールはAsset Storeからではなく、Package Managerから行います。
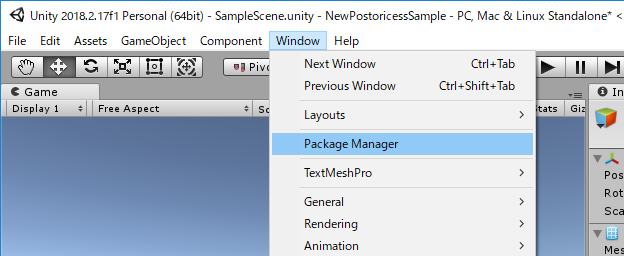
Window>Package Managerを選択してPackage Managerウインドウを開きます。

[All]ボタンを押しPost Processingを選択、[Install]ボタンを押してインストールします。

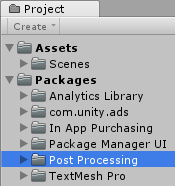
インストールが完了するとPackages にPostProcessingが追加されます。

カメラに Post-Process Layerを追加する
以前はカメラにPost-Processを追加して完了、でしたが、今回はLayerとVolumeに分かれています。カメラにはLayerを追加します。
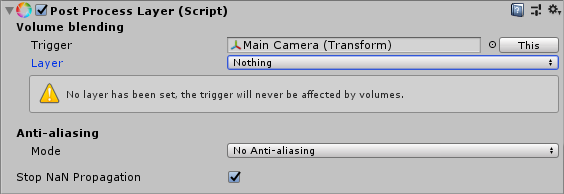
Post-Process Layerを追加すると、PostProcess対象レイヤーがNothingとなっているので、これをDefaultに変更します
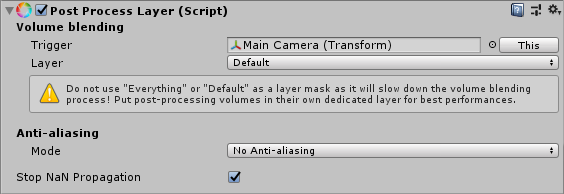
「Default やEveruthing を指定すると処理が重くなるから、必要なレイヤーにだけ設定してね」と言われますが、今回は以前のバージョンとの置き換えが目的なのでとりあえず目をつぶります。
Global Post Process Volume を作成する
新しいバージョンではPostProcessの範囲を指定できますが、とりあえずは以前のバージョンと同様、全体を対象にします。
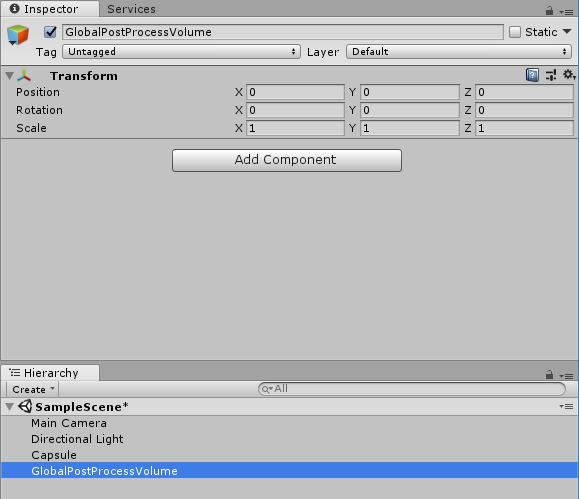
空のGameObjectを作成してGlobalPostProcessVolumeといったわかりやすい名前をつけ、

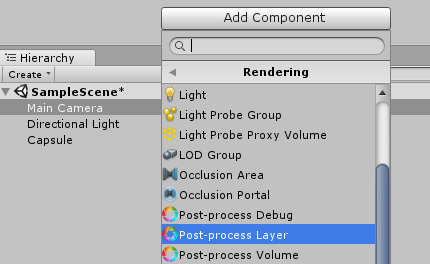
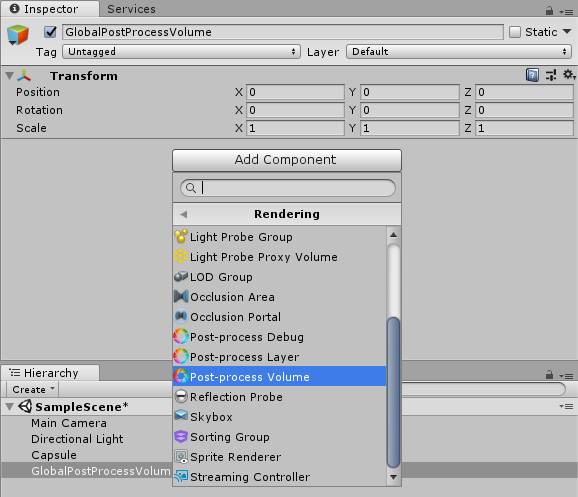
[Add Component] >Rendering>Post-process Volume を追加します。

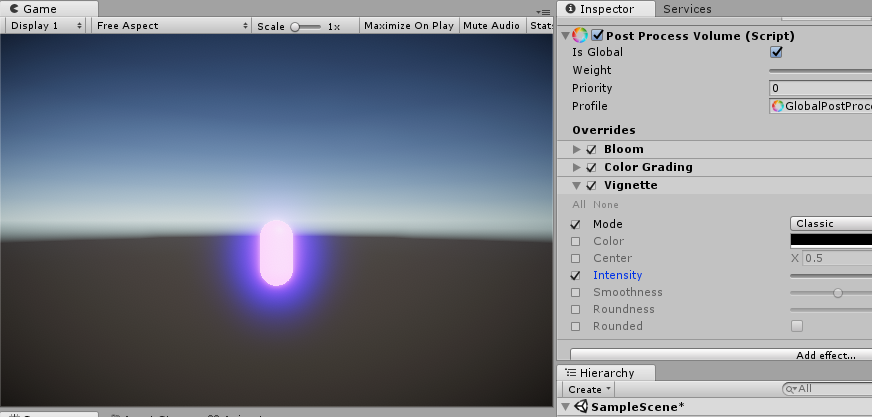
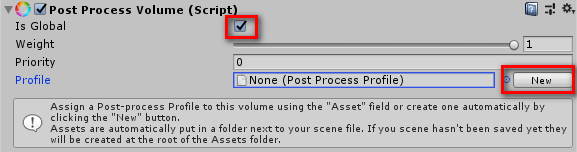
追加された Post-process Volume のIs Globalにチェックを入れ、[New]ボタンを押して新しい設定ファイルを作ります

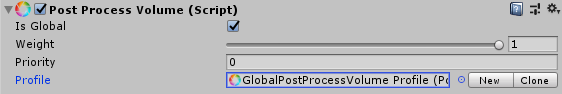
[New]ボタンを押すと新しい設定ファイルが作成されて自動的にセットされます。

エフェクトを追加する
ここまで来ればあとは以前のバージョンと同じです。
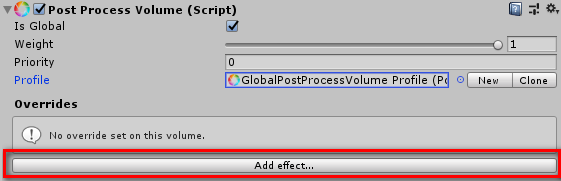
[Add effect]を押して必要なエフェクトを追加していきます。

複数のPostProcessを使い分けたい場合は
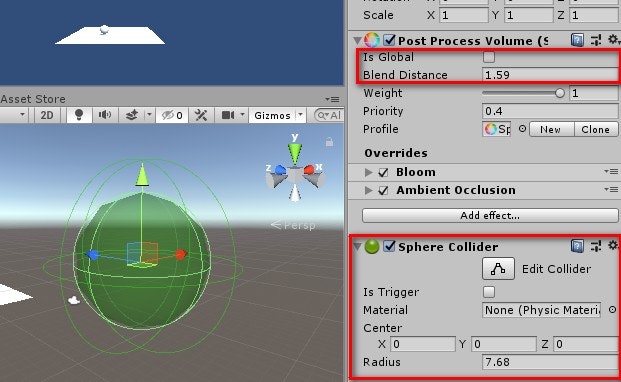
Post-process Volume の Is Globalからチェックをはずし、Post-process VolumeオブジェクトにColliderをアタッチすると、カメラ(Target)がその中に入ったときにだけ発動するようになります。
BlendDistanceを適切に設定することで距離に応じた強度で発動させることができます。

アタッチしたColliderはそのまま通常のColliderとしても機能してしまうので、
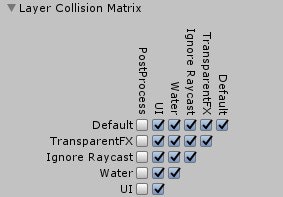
オブジェクトに衝突させたくない場合はレイヤーを分けて設定します

レイヤーを分けた場合はカメラにアタッチした側のPost-Process LayerのPostProcess対象レイヤーにも同じレイヤーをセットします。
さいごに
とりあえず以前のバージョンと同様のことができるところまで来ました。
慣れてくると、エフェクトが必要な場所のみで発動させる等、効率的かつ効果的なエフェクトを追加していけるようになるかと思います。