SpringBootのプロジェクトを作成方法はたくさんある。
今回はEclipseでSpringBoot-Gradle作成編を紹介します。
他の作成方法もあります。
0. 目次
1.Eclipseでプロジェクトを作成する
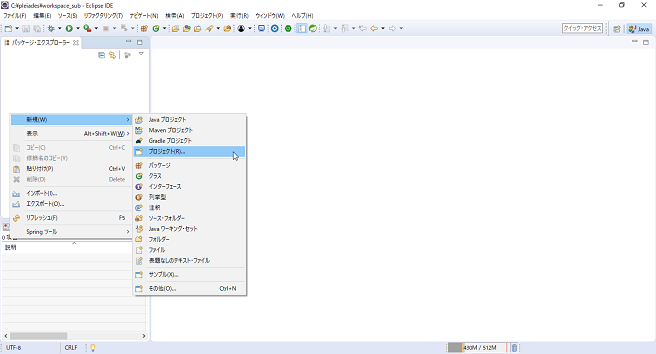
1-1. Eclipseを開き、右クリックメニューから「新規」->「プロジェクト」を選択します。
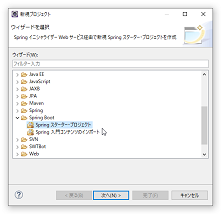
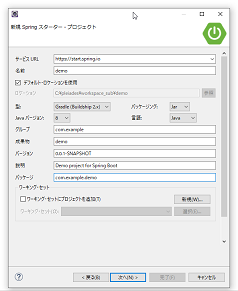
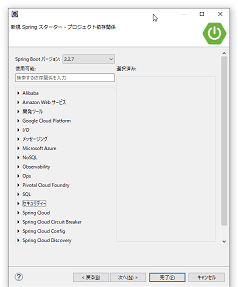
1-2. 「SpringBoot」->「Springスタータープロジェクト」を選択し、パッケージ情報を入力します。
1-3. 依存関係を選択します。
※あとで追加できるので、ここでは省略して完了します。選択した内容はbuild.gradleに反映されます。


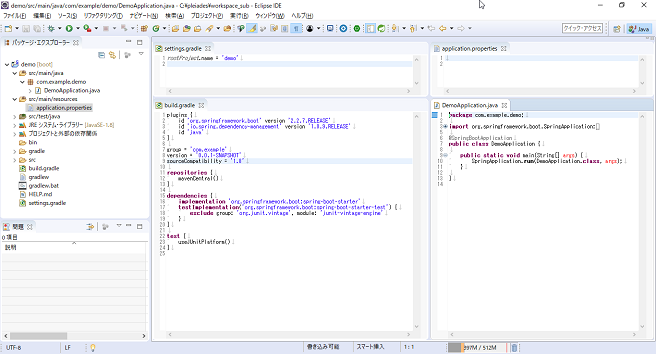
1-4. プロジェクトが作成されます。
2.HelloWorldが表示されるように実装
2-1. コントローラーを作成する。
FrontController.java
package com.example.demo.controller;
@RestController
public class FrontController {
@RequestMapping({ "/", "/index" })
public String index() {
return "Hello World";
}
}
@RestControllerと@RequestMappingでコンパイルエラーが起きた。
2-2. build.gradleの依存関係に「spring-boot-starter-web」を追加する
build.gradle
plugins {
id 'org.springframework.boot' version '2.2.7.RELEASE'
id 'io.spring.dependency-management' version '1.0.9.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
}
test {
useJUnitPlatform()
}
コンパイルエラーが解消された。
3.動かしてみる
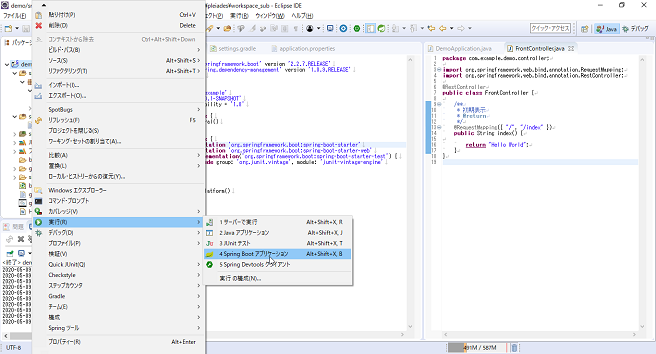
3-1. SpringBootアプリケーションを実行する
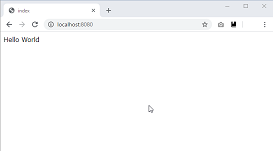
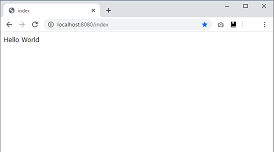
3-2. ブラウザで「localhost:8080」、「localhost:8080/index」にアクセスする。
4.Thymeleafを使用してみる
4-1. build.gradleの依存関係にthymeleafを追加する。
build.gradle
plugins {
id 'org.springframework.boot' version '2.2.7.RELEASE'
id 'io.spring.dependency-management' version '1.0.9.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf' //追加
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
}
test {
useJUnitPlatform()
}
4-2. resources/templatesフォルダにindex.htmlを追加する。
index.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>index</title>
</head>
<body>
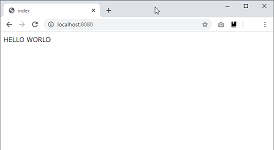
HELLO WORLD
</body>
</html>
4-3. Controllerクラスを修正する
- アノテーションを「@RestController」→「@Controller」に変更
- 戻り値をhtmlファイル名(index)に変更する。
FrontController.java
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller // ←-- 修正
public class FrontController {
@RequestMapping({ "/", "/index" })
public String index() {
return "index"; // ←-- 修正
}
}