gradleプロジェクトをコマンドで作成~Webアプリケーションの起動までの手順を紹介します。
目次
1.Windows10にgradleをインストール
別の記事で詳細に紹介しているので、そちらを参照ください。
gradleをWindows10にインストール
2.gradleプロジェクトを作成
Windowsコマンド
rem 1. プロジェクト用のディレクトリを生成し、移動
mkdir gradleSample
cd gradleSample
rem 2. gradleプロジェクト生成コマンド
gradle init
rem 3. プロジェクトのタイプを選択(2:application)
Select type of project to generate:
1: basic
2: application
3: library
4: Gradle plugin
Enter selection (default: basic) [1..4] 2
rem 4. 実行言語を選択(3.Java)
Select implementation language:
1: C++
2: Groovy
3: Java
4: Kotlin
5: Swift
Enter selection (default: Java) [1..5] 3
rem 4. ビルド言語を選択(1.Groovy)
Select build script DSL:
1: Groovy
2: Kotlin
Enter selection (default: Groovy) [1..2] 1
rem 5. テストフレームワークを選択()
Select test framework:
1: JUnit 4
2: TestNG
3: Spock
4: JUnit Jupiter
Enter selection (default: JUnit 4) [1..4] 4
rem 6. プロジェクト名を入力(デフォルトのまま)
Project name (default: gradleSample):
rem 7. パッケージ名を入力(デフォルトのまま)
Source package (default: gradleSample):
> Task :init
Get more help with your project: https://docs.gradle.org/6.4/userguide/tutorial_java_projects.html
BUILD SUCCESSFUL in 1m 29s
2 actionable tasks: 2 executed
gradleSampleフォルダにプロジェクトファイルが生成されます。
3.Eclipseにインポート
3.1 build.gradleを編集します。
bild.gradle
plugins {
id 'java'
id 'application'
id 'eclipse' //追加
}
3.2 eclipseコマンドを実行します。
Windowsコマンド
gradle eclipse
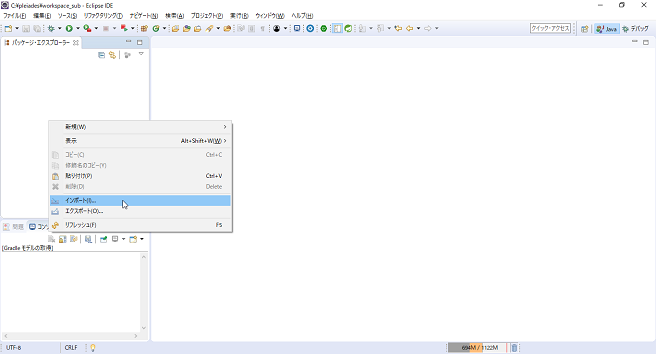
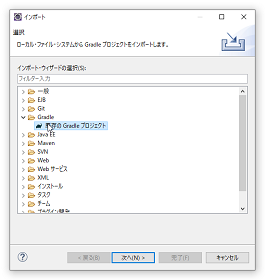
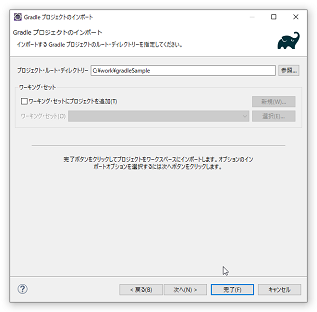
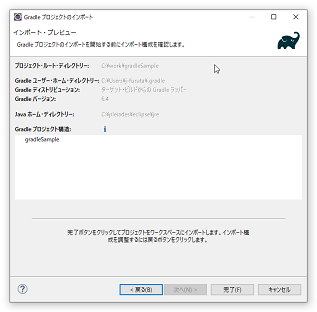
3.3 eclipseでインポートします。
3.4 ソースを修正します。
・build.gradleを修正
bild.gradle
plugins {
id 'java'
id 'org.springframework.boot' version '2.2.7.RELEASE'//追加
id 'io.spring.dependency-management' version '1.0.9.RELEASE'//追加
id 'application'
id 'eclipse'
}
repositories {
jcenter()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter'//追加
implementation 'org.springframework.boot:spring-boot-starter-web'//追加
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
testRuntimeOnly 'org.junit.jupiter:junit-jupiter-engine:5.6.0'
}
application {
mainClassName = 'gradleSample.App'
}
test {
// Use junit platform for unit tests
useJUnitPlatform()
}
・App.javaを修正します。
App.java
package gradleSample;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication //追加
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args); //修正
}
}
・コントローラークラスを追加
FrontController.java
package gradleSample.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class FrontController {
@RequestMapping({ "/", "/index" })
public String index() {
return "Hello World";
}
}
4.Jarファイル生成
WIndowsコマンド
# jarファイル生成コマンド
gradle bootJar
gradleSample\build\libs配下に「gradleSample.jar」が生成されます。
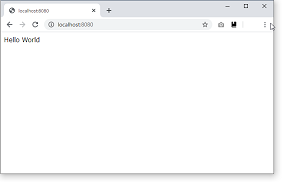
5.Webアプリケーション起動)
WIndowsコマンド
# gradle実行コマンド
gradle bootRun
http://localhost:8080/indexにアクセスすると「Hello World」が表示されます。