はじめに
kintoneのjavascriptカスタマイズに日々勤しまれているかと思いますが笑、みなさん kintone REST API Client 使ってますか??
kintone REST API Client は、kintoneが提供している kintone REST API をラッピングしたライブラリです。
このライブラリのおかげで、kintoneへのデータアクセスがグッと楽になるので、ぜひ積極的に使ってほしいところ。
主にサイボウズ社のメンバーがメンテナンスしてくれています。メンテナンスしてくれている方々に感謝しながらバンバン使っていきましょう!
ところが、コーディング初級者にとっては、kintone REST API Client のサイトを読むのが中々ハードルが高いかもなぁと思うので、読み方などをご紹介できればと思います!
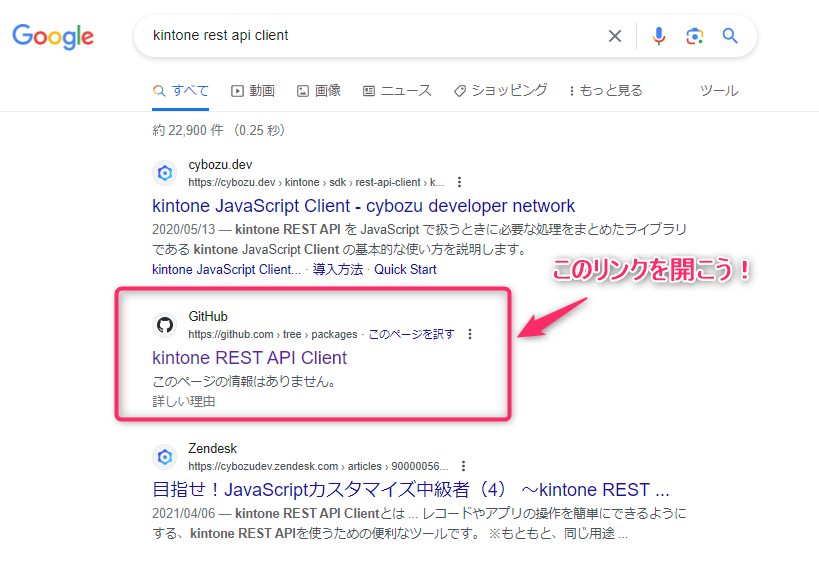
まずはともかくググってみる
私の検索結果なので、皆さんがこうなるとは限りませんが、公式サイト(?)は2番目に出てくるんですね…。ちなみに、1番目は cybozu developer Network のサイトです。
(公式(?)サイトなので1番目に出てきてほしいところ。SEO頑張ってほしい…。)
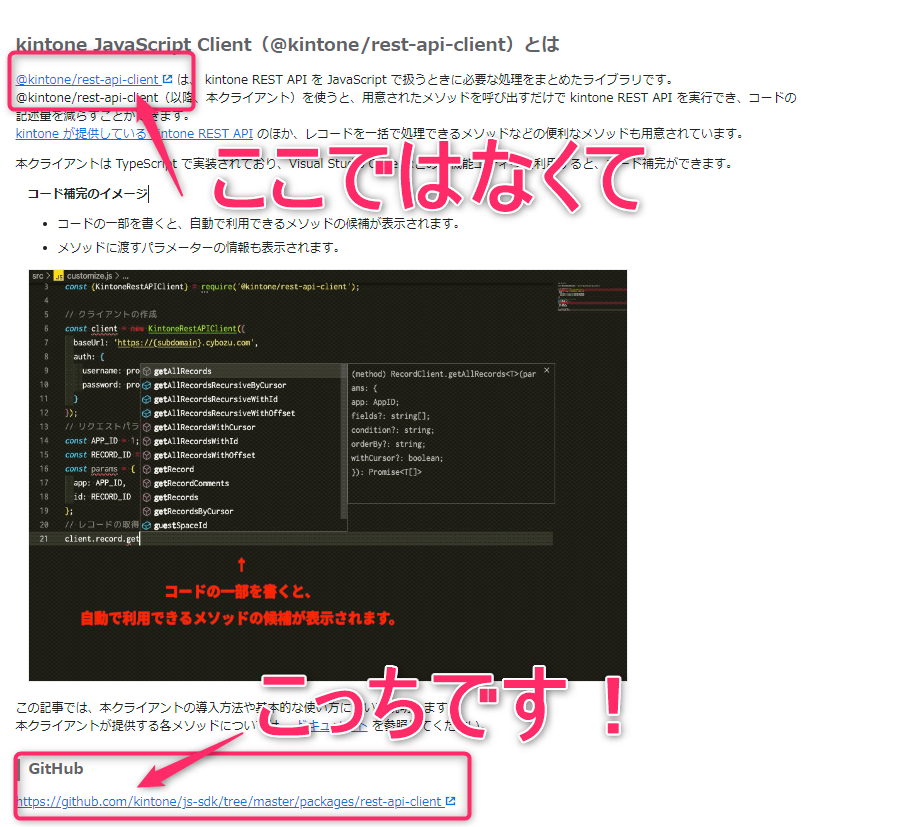
で、Github内の kintone REST API Client に移動しましょう!
ちなみに cybozu developer Network に遷移してしまった場合には、下記の画像を参考に kintone REST API Client に移動しましょう!

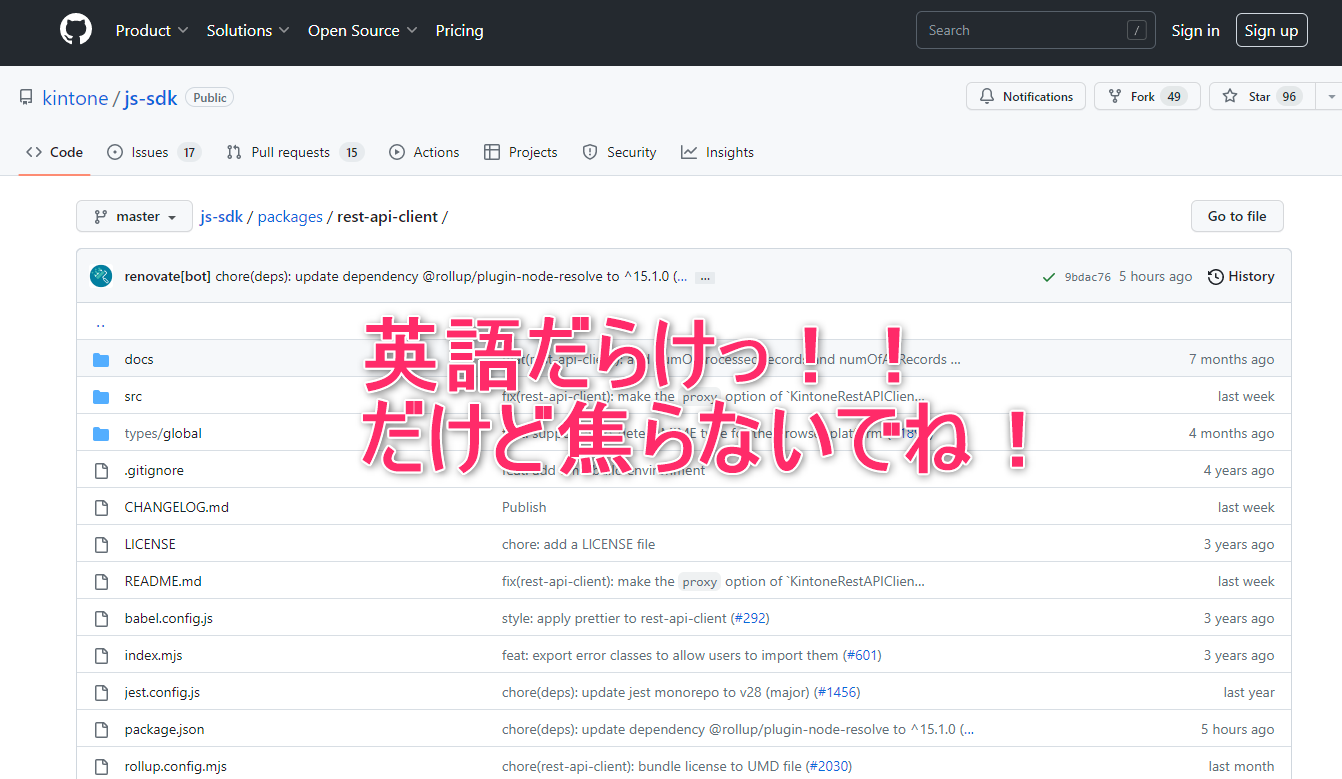
kintone REST API Client を見てみる
トップページを見てもビビらない!笑
こんな感じなので、こういうサイトを初めて見た人は、ちょっとビックリしちゃうかもしれませんが、落ち着いてスクロールを下げていきましょう!
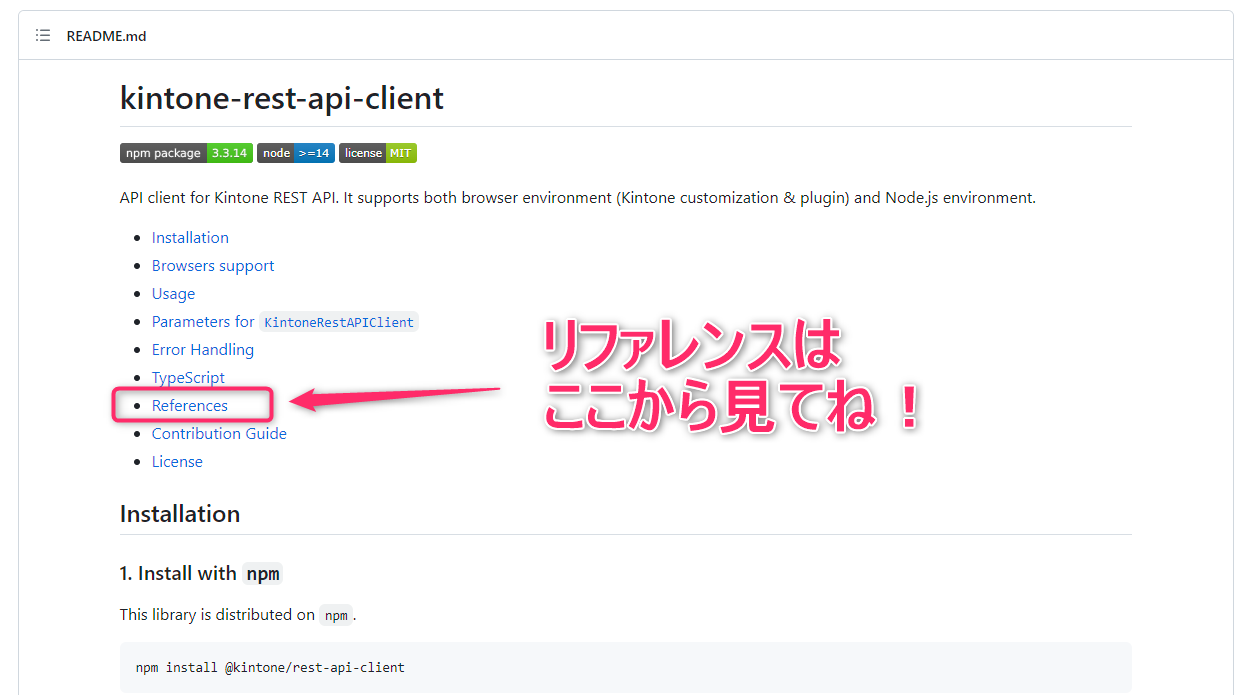
READMEを見てみましょう
特にちゃんと見てほしいのは、READMEの部分からです。

特に見てほしいのは 「References」 の部分をクリックした先のページ内リンク先の 「Record」「App」「File」「BulkRequest」 がポイントです!
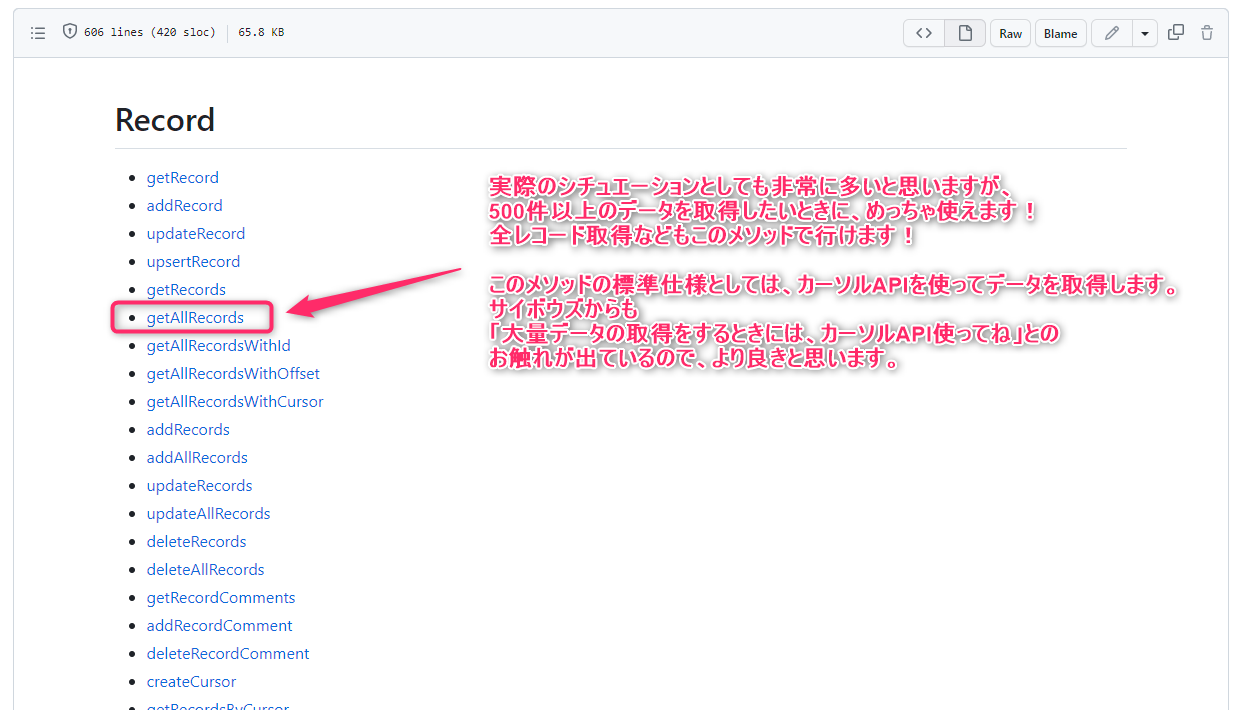
よく使う「Record」を見てみよう!
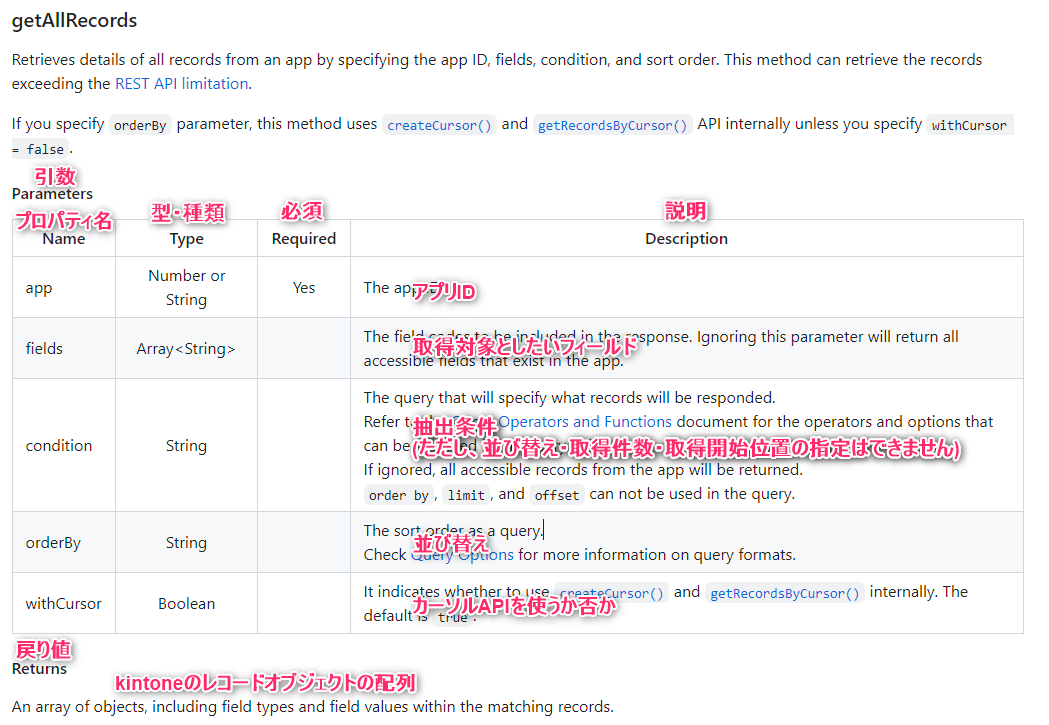
getAllRecords について見てみよう!
コードに書くとこんな感じ!
※新規登録画面表示時に、スタッフマスタアプリから全レコード取得するサンプルコードです。apiToken と app は適宜書き換えてくださいね。
// ---------------------------------------------
// EVENT:create.show
// ---------------------------------------------
kintone.events.on([
'app.record.create.show'
], async event => {
const record = event.record;
try {
const staffRecords = await (new KintoneRestAPIClient({
auth: { apiToken: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxx' }
})).record.getAllRecords({
app: 999,
fields: ['$id', 'code', 'name'],
condition: ''
}).then(resp => {
console.log(resp);
return resp;
}).catch(error => {
console.log(error);
return Promise.reject(new Error('GET : スタッフマスタ / ' + error.message));
});
console.log(staffRecords);
} catch (e) {
console.log(e);
event.error = 'エラーが発生しました。';
} finally {
return event;
}
}); // create.show
リファレンスの内容と、実際のコードを比較してみながら、どのように記述すると良いかについて試行錯誤していただければと思います!
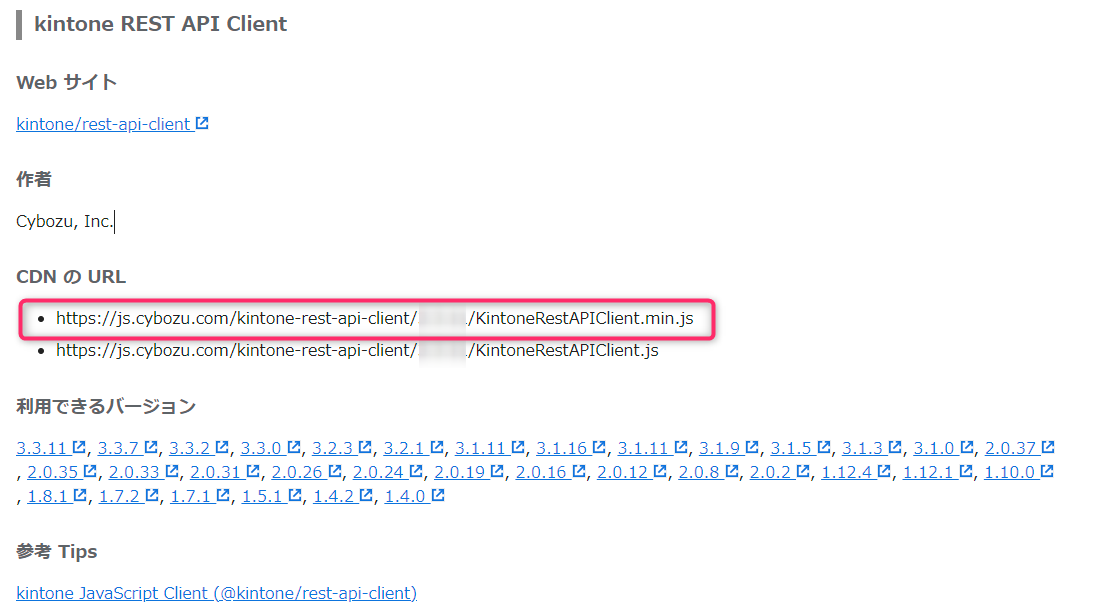
kintone REST API Client のセットアップの仕方
イチバンのおすすめは、 Cybozu CDN のリンクを読み込ませればOK!
まとめ
ほんの一歩目の紹介しかできていませんが、 kintone REST API Client を使うきっかけになっていただければと思います。
kintone REST API を使いやすくするためのライブラリなので、ぜひ積極的にお使いいただければと思います!
ただし、kintoneのデータに外部からアクセスできるということは、それなりのリスクはあるので、その点に関しては十分理解し、活用いただければと思います。