実装したい機能
目次
- カラムの設定
- 星評価の準備
- 星評価の入力と保存
- 星評価の表示
1. カラムの設定
評価を保存しておくカラムを設定します。
カラム型は星半分評価をできるようにするため、float型を用います。
class CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
~略~
t.float :evaluation, null: false
~略~
end
end
end
2. 星評価の準備
星の画像
https://github.com/wbotelhos/raty/tree/master/lib/images
上記リンクから星の画像をダウンロードします。
assets/imagesにフォルダの中に配置します。
JavaScriptで動作
https://github.com/wbotelhos/raty/blob/master/lib/jquery.raty.js
上記リンクからコードをコピーします。
assets/javascript/application.jsに貼り付けます。
jqueryで記述するためjqueryの導入も必要となります。
3. 星評価の入力と保存
ビューファイルに以下を記述することで、星評価の入力ができます。
<%= form_with model: @post, local: true do |f| %>
~略~
<div class="field" id="star">
<%= f.label :evaluation, "星評価:" %>
<%= f.hidden_field :evaluation, id: :review_star %>
<script>
$('#star').raty({
size : 36,
starOff: '<%= asset_path('star-off.png') %>',
starOn : '<%= asset_path('star-on.png') %>',
starHalf: '<%= asset_path('star-half.png') %>',
scoreName: 'post[evaluation]', # evaluationカラムへの保存
half: true, # 星半分の入力
});
</script>
</div>
~略~
<% end %>
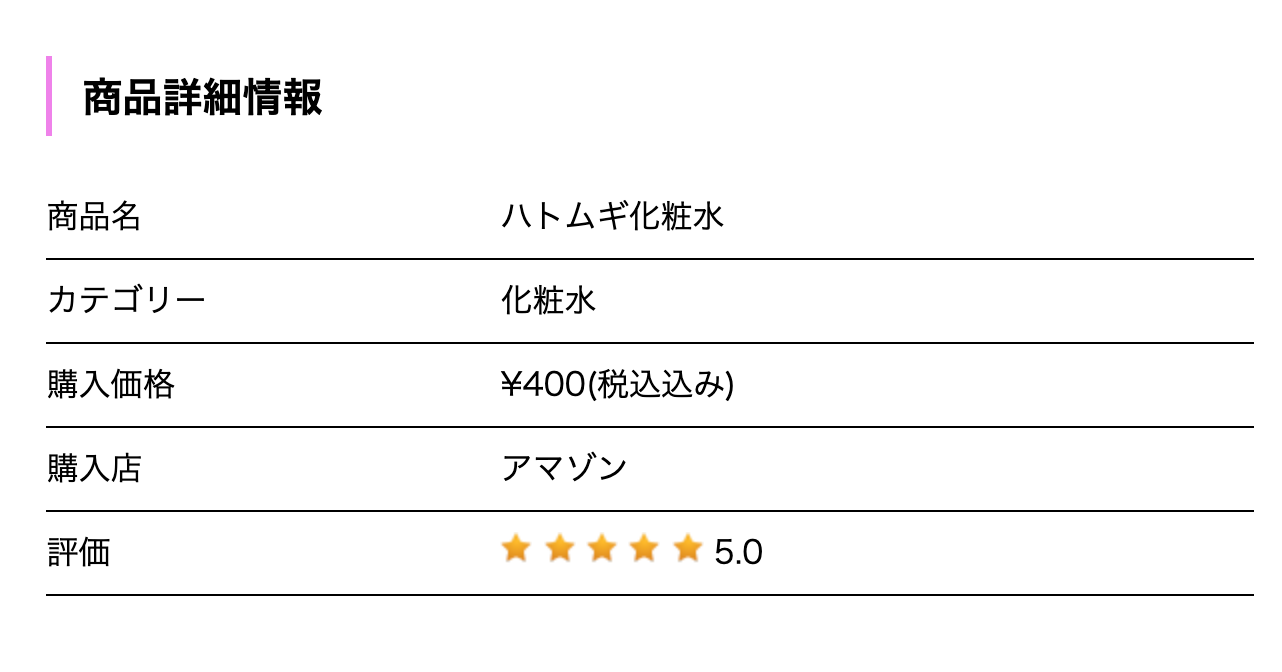
4. 星評価の表示
詳細を表示させるビューファイルに以下を記述することで、星評価の結果を表示することができます。
<% @posts.each do |post| %>
~略~
<div class="relative-post-evaluation">
<span>評価:</span>
<span id="star-rate-<%= post.id %>"></span>
<script>
$('#star-rate-<%= post.id %>').raty({
size: 36,
starOff: "<%= asset_path('star-off.png') %>",
starOn: "<%= asset_path('star-on.png') %>",
starHalf: "<%= asset_path('star-half.png') %>",
half: true, # 星半分表示
readOnly: true, # 読み取り専用
score: <%= post.evaluation %>, # 星評価の表示
});
</script>
<%= post.evaluation %>
</div>
~略~
<% end %>
参考リンク
https://qiita.com/yuki_0920/items/a966d9fa2bdb621f805d
https://qiita.com/kitaokeita/items/1e40724c3384507cec13
https://qiita.com/busitora2/items/5b59d1ea9e90c1b016b4