JavaScript オブジェクトをJSON形式に変換する方法
index.js
// まずローカルストレージをクリアにする
localStorage.clear();
// オブジェクトを生成
const object = {
name: "mario",
age: 12,
}
// コンソールに表示
console.log(object)
// JavaScriptオブジェクトをそのままローカルストレージに保存
localStorage.setItem("example1", object)
// JavaScriptオブジェクトをJSON形式にして保存
localStorage.setItem("example2", JSON.stringify(object))
// JSON形式をJavaScriptオブジェクトに変換
const example2 = JSON.parse(localStorage.getItem("example2"))
// example2をコンソールで表示
console.log(example2)
// example2のnameを表示
console.log(example2.name)
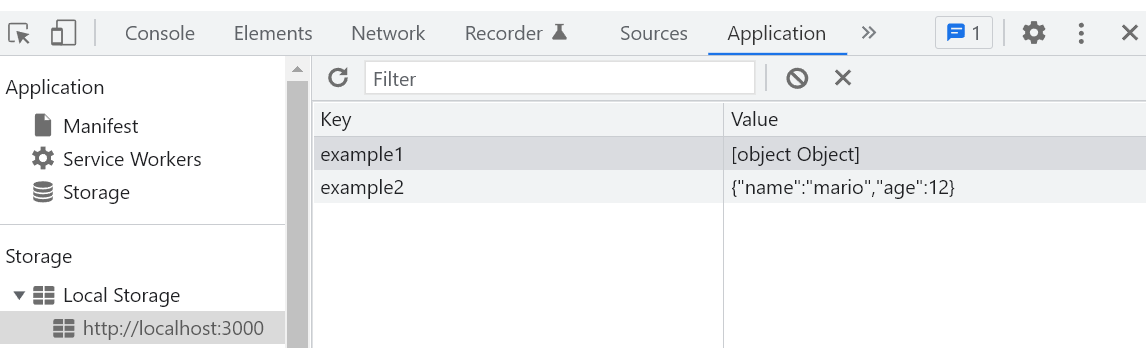
ローカルストレージを確認
example2の方は、JSON形式でローカルストレージに保存されていますね!
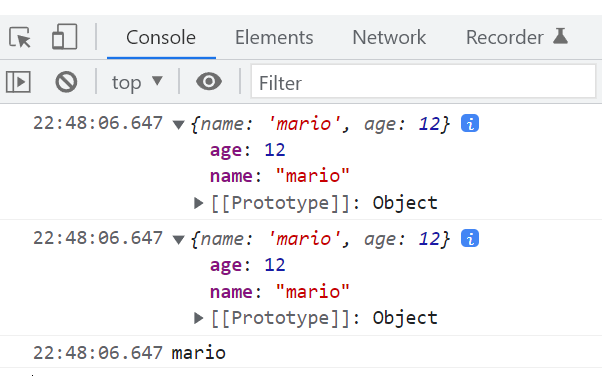
コンソールでも確認
JSON.parse()を使って、JSON形式のデータをJavaScriptオブジェクトに変換できました!
example2のnameも表示することができました(^^♪
参考動画