目標
ReactJsの新機能、**”useEffect( )フック”**を使ってみましょう![]()
**”useEffect( )フック”**は、アプリケーションがレンダリングされたタイミングで動く機能になります![]()
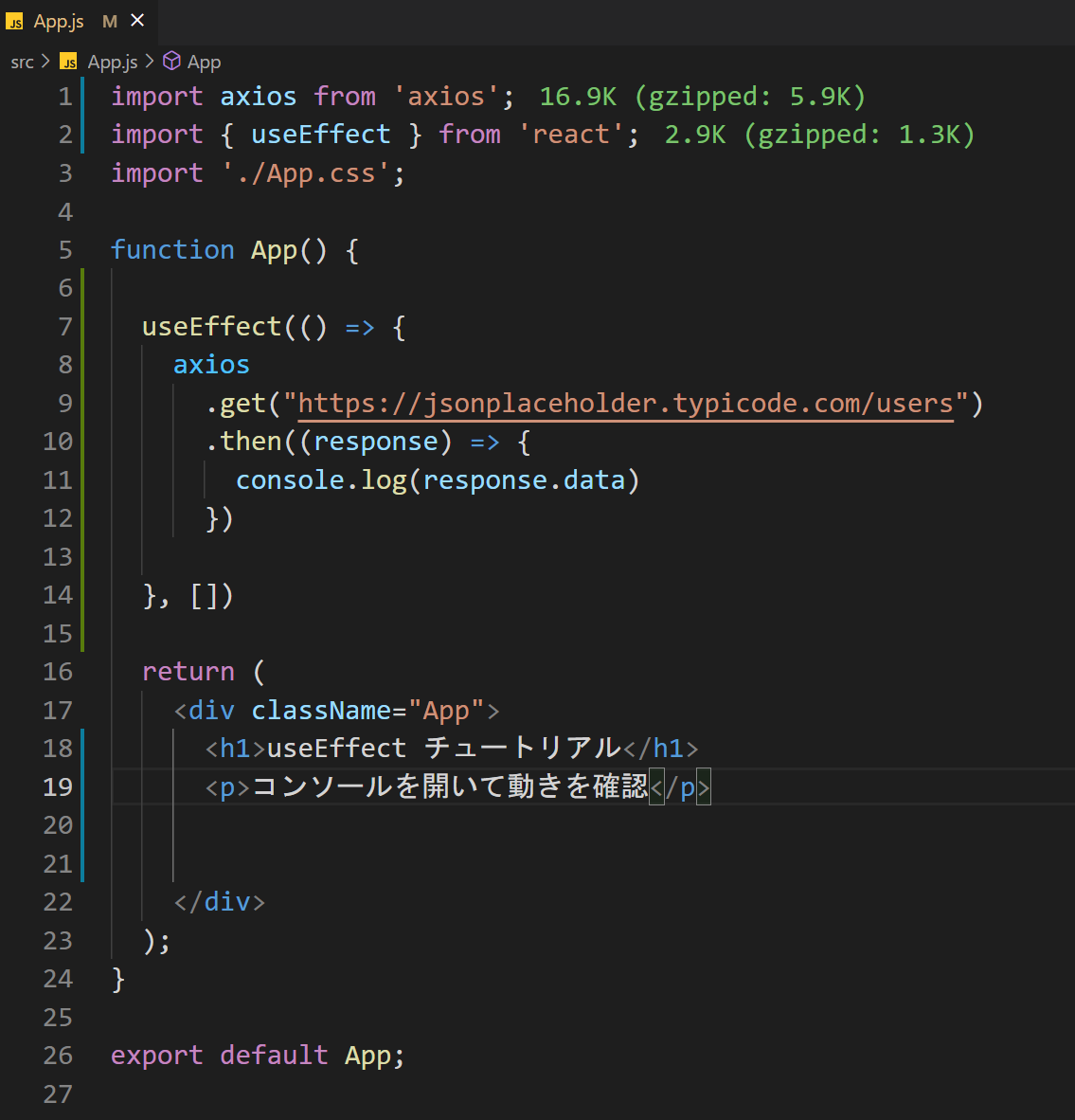
App.jsに記述
※前回までの、記述は一度すべて削除してください!
そして、下記の様に記述します!
記述内容は説明いたしますので安心を![]()
まず、ターミナルに**"npm i axios"**を記述して、Axiosアプリケーションにインストールします!
これは、外部からJSONファイルを読み込む機能になります。
【1行目】 axiosをimportします。
【2行目】 useEffectをimportします。
【7行目】 useEffectとaxiosを使って、外部のJSONファイルを取得します(fetchの機能と全く同じです)。下記のサイトからJSONファイルを取得しています(ご参考に)!
【11行目】 responseにJSONファイルが入って、それをコンソールに表示させています。
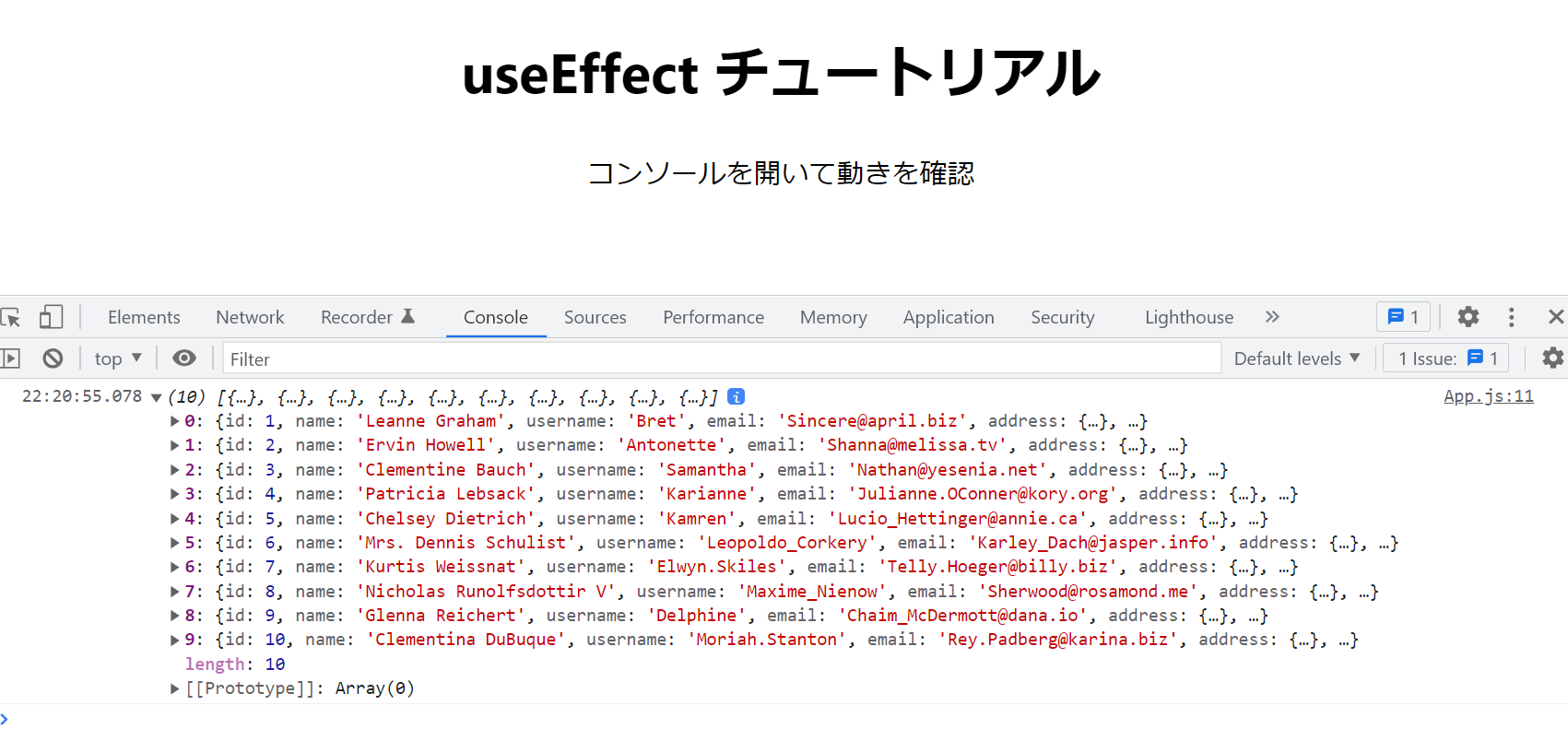
コンソールで確認

しっかりJSONファイルを取得できていますね![]()
記述がとてもシンプルなので、わかりやすいですね!
次回
![]() useEffect()で取得したデータをブラウザに表示させましょう!
useEffect()で取得したデータをブラウザに表示させましょう!
参考