参考動画
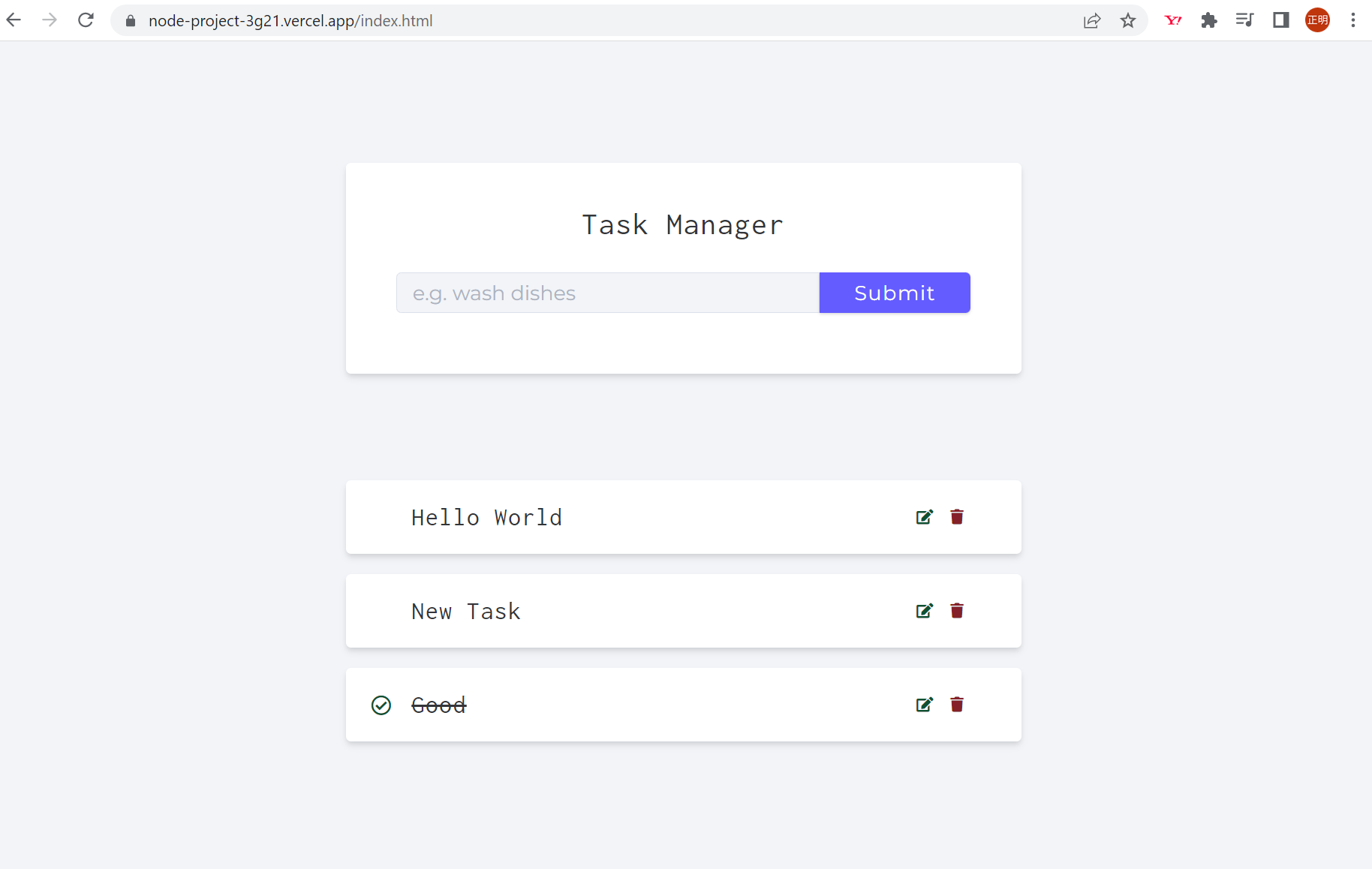
完成したアプリケーション
ソースコード
How to create and deploy an Express.js app to Vercel?
設定ファイル
vercel.json
{
"version": 2,
"builds": [
{
"src": "app.js",
"use": "@now/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "app.js"
}
]
}
app.js
require("dotenv").config();
const express = require("express");
const connectDB = require("./db/connect");
const app = express();
const path = require("path");
const tasksRoute = require("./routes/tasks");
const PORT = process.env.PORT || 5000;
// middleware
app.use(express.json());
app.use(express.static("./public"));
// routes
app.get("/", (req, res) => {
res.sendFile("index.html", { root: path.join(__dirname, "public") });
});
app.use("/api/v1/tasks", tasksRoute);
const start = () => {
try {
connectDB(process.env.MONGO_URI);
app.listen(PORT, () => {
console.log(`server is listening on port ${PORT}`);
});
} catch (error) {
console.log(error);
}
};
start();
module.exports = app;
package.json
{
"name": "free",
"version": "1.0.0",
"description": "",
"main": "app.js",
"engines": {
"node": "14.x"
},
"scripts": {
"start": "nodemon app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"dotenv": "^16.0.2",
"express": "^4.18.1",
"mongoose": "^6.6.1",
"nodemon": "^2.0.20"
}
}