目標
useEffect()で取得した、JSONファイルをブラウザに表示させましょう![]()
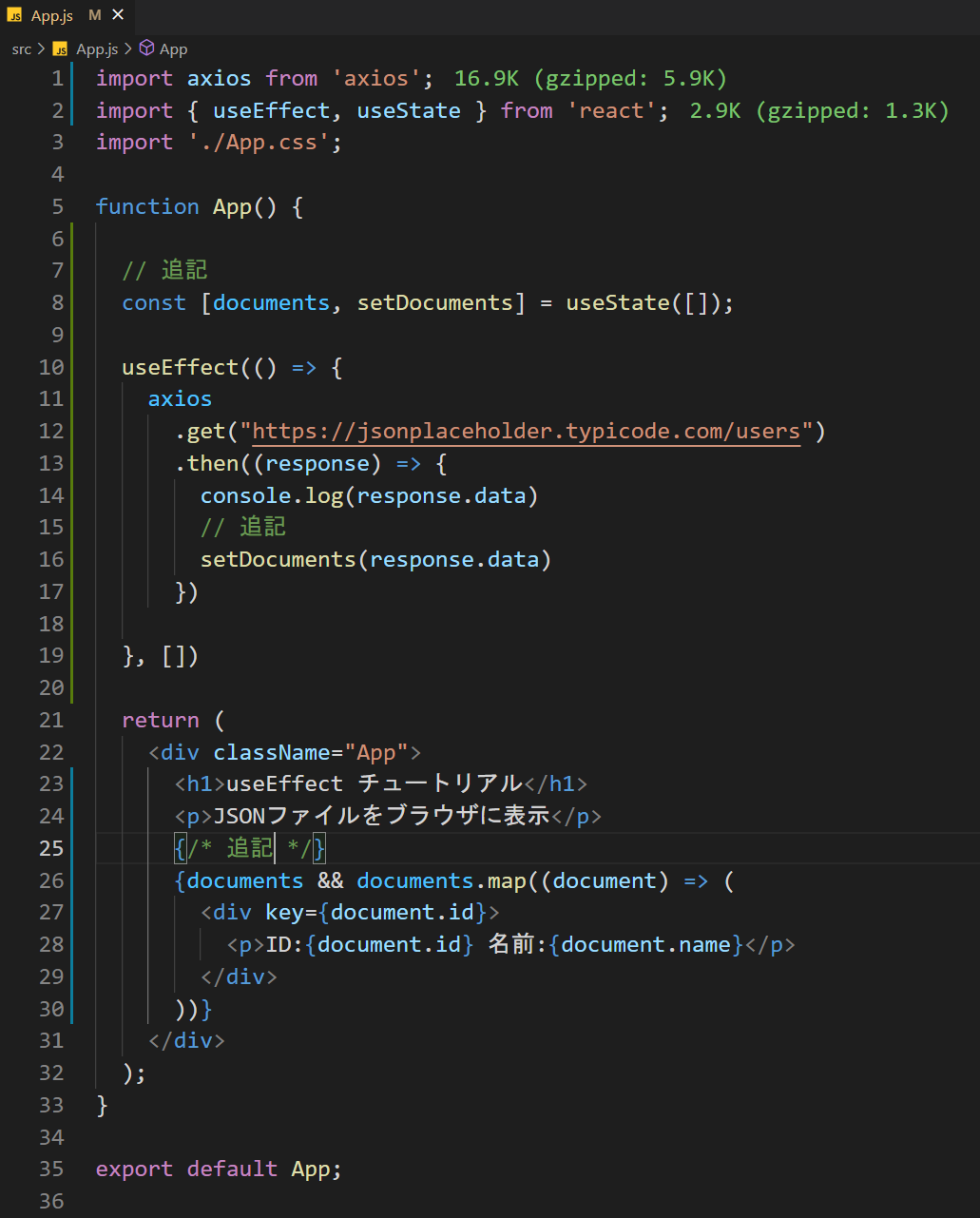
App.jsに記述
パート4のソースコードに、追記しています![]()
追記したコードについて説明いたしますね![]()
【2行目】 useStateをimportします。
【8行目】 documentsという変数を準備し、useState([ ])は、この変数を配列型に初期設定しています。
【16行目】 取得したJSONファイルをdocumentsに格納します。
【25行目】 ここからが、表示させるメソッドになります。受け取ったJSONファイルは、配列型になっています。それをmap()メソッドを使って、表示させています。表示させる際も、{document.id}というようにパラメーターを設定します
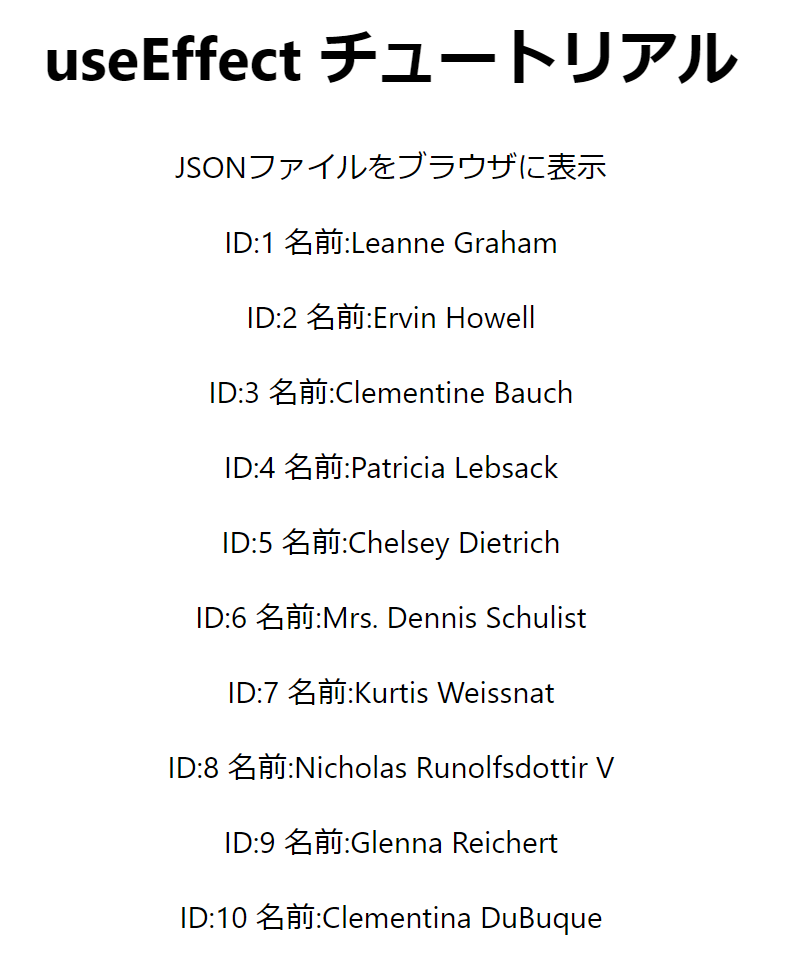
ブラウザで確認

簡単に表示させることができました![]()
もし出来たら、usernameやemailも表示させてみてくださいね![]()
次回
文字に装飾をしていきましょう![]()
![]()
参考